欢迎进入新手引导小程序!您需要准备的材料包括:
- 智能生活 App。请您前往应用商店自行下载此 App。
- 本地仓库。
- 开发者工具。请按需下载最新稳定版版本的 IDE。
- 打开本地仓库,安装依赖:需要依赖
Node环境, 使用npm i或yarn安装依赖包。 - 打开开发者工具,导入本地仓库,选择本地项目模式,单击 编译。
- 编译完成后选择真机调试,即可用安装的 App 扫描二维码进行预览。
- 关于小程序开发者工具和开放平台的使用流程,详见开发者工具和开发者平台相关教程。
注意:如果开发者工具的运行结果与真机运行结果不一致,请以真机的调试运行结果为准。
学习内容
❣️ 智能小程序基本 TYML、TYSS、相关语法.
❣️ 智能小程序页面、组件、组合开发。
❣️ 一些 API 的介绍和使用。
❣️ 内置的智能小程序扩展能力补充,包括 主题适配、多语言等。
❣️ 其他扩展能力,包括 组件库、手势库、图表库、动画库等。
- 小程序分为
app和page两层。app用来描述整个应用,page用来描述各个页面。更多信息,请参考 框架概述。 - 可使用
component将需要复用的功能模块抽象成自定义组件。因而,您可以在不同页面中复用这些组件,还可以将自定义组件发布到 NPM 上,然后在不同小程序中进行复用这些组件。更多信息,请参考 小程序组件。
项目结构
├── project.tuya.json
├── app.js
├── app.json
├── app.tyss
├── assets
│ └── images
│ └── tab
│ └─ component.png
├── i18n
│ └── strings.json
├── components
│ └── foo
│ ├── index.js
│ ├── index.json
│ ├── index.tyml
│ └── index.tyss
├── pages
│ └── page
│ ├── index.js
│ ├── index.json
│ ├── index.tyml
│ └── index.tyss
├── theme.json
├── package.json
└── node_modules
- TYSS 是一套样式语言,用于描述 TYML 的组件样式、显示效果。
- TYSS 继承 CSS 特性,TYSS 和 CSS 规则完全一致,100% 可兼容。同时,为了更适配小程序开发,对 CSS 进行扩充,在 TYSS 中增加 rpx 自适应单位,便于实现对各尺寸屏幕适配开发。
- 为提高开发者编写样式文件的效率,智能小程序支持使用 less 语法进行样式编写。需使用
index.less文件,index.tyss仅支持CSS。 - 更多信息,请参考 TYSS 语法参考。
- TYML(Tuya Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
- TYML 中的动态数据均来自对应
Page的data。 - 数据绑定使用
Mustache语法(双大括号)将变量包起来,可以作用于内容、组件属性(需要在双引号之内)、控制属性(需要在双引号之内)、关键字(需要在双引号之内)、运算、三元运算、算术运算、逻辑判断、字符串运算等。更多信息,请参考 TYML 语法参考。
1. 数据绑定
<!--tyml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: "Hello MINA!",
},
});
2. 列表渲染
如不提供 ty:key,会报一个 warning。如果已明确是静态列表,或者不必关注其顺序,可以选择忽略。更多信息,请参考 列表渲染。
<!--tyml-->
<view ty:for="{{array}}"> {{item}} </view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
3.条件渲染
更多信息,请参考 条件渲染。
<!--tyml-->
<view ty:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view ty:elif="{{view == 'APP'}}"> APP </view>
<view ty:else="{{view == 'MINA'}}"> MINA </view>
// page.js
Page({
data: {
view: "MINA",
},
});
4.模板
更多信息,请查看 模板。
<!--tyml-->
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
// page.js
Page({
data: {
staffA: { firstName: "Hulk", lastName: "Hu" },
staffB: { firstName: "Shang", lastName: "You" },
staffC: { firstName: "Gideon", lastName: "Lin" },
},
});
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
注意:App() 必须在** app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的效果。
1. 生命周期
onLaunch:小程序初始化完成时触发,全局只触发一次。onShow:小程序启动,或从后台进入前台显示时触发。onHide:小程序从前台进入后台时触发。onError:小程序发生脚本错误或 API 调用报错时触发。onPageNotFound:小程序要打开的页面不存在时触发。onThemeChange:系统切换主题时触发。
更多信息,请查看 App。
示例代码
App({
onLaunch(options) {
// Do something initial when launch.
},
onShow(options) {
// Do something when show.
},
onHide() {
// Do something when hide.
},
onError(msg) {
console.log(msg);
},
globalData: "I am global data",
});
2. getApp
你可以在 js 中(page 或 component)通过 getApp 方法获取到小程序全局唯一的 App 实例。
示例代码
// other.js
var appInstance = getApp();
console.log(appInstance.globalData); // I am global data
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。更多信息,请查看 Page。
1. data
data 是页面第一次渲染使用的 初始数据。
示例代码
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
Page({
data: {
text: "init data",
array: [{ msg: "1" }, { msg: "2" }],
},
});
2. 事件绑定
Page中可以定义组件事件处理函数。- 通过
setData,您可以异步地将数据变更后显示给视图。setData为异步。 - 更多信息,请查看 页面事件处理函数。
示例代码
<view bind:tap="viewTap">{{num}}</view>
Page({
data: {
num: 0,
},
viewTap: function () {
this.setData({
num: this.data.num + 1,
});
},
});
3. 生命周期
onLoad:页面加载时触发。一个页面只会调用一次,可以在onLoad的参数中获取打开当前页面路径中的参数。onShow:页面显示/切入前台时触发。onReady:页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。onHide:页面隐藏或切入后台时触发。onUnload:页面卸载时触发。- 更多信息,请查看 生命周期。
4. 页面事件处理函数
onPullDownRefresh:监听用户下拉刷新事件。onReachBottom:监听用户上拉触底事件。
更多信息,请查看 页面事件处理函数。
示例代码
//index.js
Page({
data: {
text: "This is page data.",
},
onLoad: function (options) {
// Do some initialize when page load.
},
onShow: function () {
// Do something when page show.
},
onReady: function () {
// Do something when page ready.
},
onHide: function () {
// Do something when page hide.
},
onUnload: function () {
// Do something when page close.
},
onPullDownRefresh: function () {
// Do something when pull down.
},
onReachBottom: function () {
// Do something when page reach bottom.
},
});
创建自定义组件,接受一个 Object 类型的参数,用于描述组件的逻辑交互行为。更多信息,请查看 Component。
// 文件 /components/foo/index.js
Component({
options: Object,
properties: Object,
observers: Object,
data: Object,
methods: Object,
behaviors: Array,
lifetimes: Object,
pageLifetimes: Object,
relations: Array,
});
1. properties
- 声明自定义组件的属性配置及数据处理,每一个键值代表一个属性名,使用驼峰写法,通过
type定义属性值的类型。更多信息,请查看 properties。 properties可通过observer()监听属性值的变化。
示例代码
Component({
properties: {
myName: {
type: String,
value: "smart",
observer: function (newValue, oldValue) {
// do something
},
},
},
});
2. observers
- 数据监听器可以用于监听和响应任何属性(
properties)和数据(data)字段的变化。更多信息,请查看 observers。 注意:如果在数据监听器函数中使用setData设置本身监听的数据字段,可能会导致死循环。
Component({
observers: {
"value1, value2": function (value1, value2) {
// this.setData 对应数据时触发
},
"some.subfield": function (subfield) {
// 使用 setData 设置 this.data.some.subfield 时触发
// (除此以外,使用 setData 设置 this.data.some 也会触发)
subfield === this.data.some.subfield;
},
"arr[12]": function (arr12) {
// 使用 setData 设置 this.data.arr[12] 时触发
// (除此以外,使用 setData 设置 this.data.arr 也会触发)
arr12 === this.data.arr[12];
},
"some.field.**": function (field) {
// 使用 setData 设置 this.data.some.field 本身或其下任何子数据字段时触发
// (除此以外,使用 setData 设置 this.data.some 也会触发)
field === this.data.some.field;
},
"**": function () {
// 每次 setData 都触发
},
},
});
3. data
- 自定义组件的数据对象的使用类似于
page的数据对象。 - 自定义组件的数据对象和
properties共同用于组件模板的渲染。
<view>{{name}}: {{age}}</view>
Component({
properties: {
'name': {
type: String,
value: 'smart'
}
}
data: { age: 18 },
});
4. 生命周期
lifetimes
created:在组件实例刚刚被创建时执行。attached:在组件实例进入页面节点树时执行。ready:在组件在视图层布局完成后执行。moved:在组件实例被移动到节点树另一个位置时执行。detached:在组件实例被从页面节点树移除时执行。error:每当组件方法抛出错误时执行。
示例代码
Component({
lifetimes: {
attached: function () {
// 在组件实例进入页面节点树时执行
},
},
});
pageLifetimes
show:组件所在的页面被展示时执行。hide:组件所在的页面被隐藏时执行。resize:组件所在的页面尺寸变化时执行。
示例代码
Component({
pageLifetimes: {
show: function () {
// 组件所在的页面被展示时执行
},
},
});
5. 组件页面通信
组件间的常用通信方式包括以下 2 种方式:
TYML数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据。- 事件:用于子组件向父组件传递数据,可以传递任意数据。 更多方式,请参考 组件间通信与事件。
监听事件
- 事件系统是组件间通信的主要方式之一。自定义组件可以触发任意的事件,引用组件的页面可以监听这些事件。
- 监听自定义组件事件的方法与监听基础组件事件的方法完全一致。
示例代码
<!-- 当自定义组件触发"myevent"事件时,调用"onMyEvent"方法 -->
<component-tag-name bind:myevent="onMyEvent" />
Page({
onMyEvent: function (e) {
e.detail; // 自定义组件触发事件时提供的detail对象
},
});
触发事件
自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail 对象和事件选项。
示例代码
<!-- 在自定义组件中 -->
<button bind:tap="onTap">点击这个按钮将触发"myevent"事件</button>
Component({
properties: {},
methods: {
onTap: function () {
var myEventDetail = {}; // detail 对象,提供给事件监听函数
var myEventOption = {}; // 触发事件的选项
this.triggerEvent("myevent", myEventDetail, myEventOption);
},
},
});
6. slot
- 在组件的
tyml中可以包含slot节点,用于承载组件使用者提供的tyml结构。 - 一个组件的
tyml中支持有一个或者多个slot。 - 在组件的
tyml中使用多个slot时,以不同的name来区分。使用时,用slot属性来将节点插入到不同的slot上。
示例代码
<!-- 组件模板 -->
<view class="wrapper">
<slot name="before"></slot>
<view>这里是组件的内部细节</view>
<slot name="after"></slot>
</view>
<!-- 引用组件的页面模板 -->
<view>
<component-tag-name>
<!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 -->
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 -->
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>
</view>
7.样式隔离
默认情况下,自定义组件的样式只受到自定义组件 tyss 的影响。以下两种情况例外:
app.tyss或页面的tyss中使用了标签名选择器(或一些其他特殊选择器)来直接指定样式。这些选择器会影响到页面和全部组件。通常情况下,这是不推荐的做法。- 指定特殊的样式隔离选项
styleIsolation。 - 在项目中使用
iconfont时,由于iconfont的样式文件是全局。因此,在自定义组件中需要使用iconfont时,应关闭样式隔离。
示例代码
Component({
options: {
styleIsolation: "isolated",
},
});
styleIsolation 取值
isolated:启用样式隔离(默认值)。apply-shared:页面tyss样式将影响到自定义组件,但自定义组件tyss中指定的样式不会影响页面。shared:页面tyss样式将影响到自定义组件,自定义组件tyss中指定的样式也会影响页面和其他设置。
示例代码
<!-- 组件 custom-component.tyml -->
<text class="red-text">这段文本的颜色由 `app.tyss` 和页面 `tyss` 中的样式定义来决定</text>
/* app.tyss */
.red-text {
color: red;
}
/* 组件 custom-component.js */
Component({
options: {
addGlobalClass: true,
},
});
- 路由行为的 API 形式调用需要依赖 Kit 插件提供的能力。
- 路由
url应为绝对路径。
1. 路由行为
- 打开新页面:
- 调用 API
ty.navigateTo。 - 使用组件。
<navigator open-type="navigateTo"/> - 调用 API
- 页面重定向:
- 调用 API
ty.redirectTo。 - 使用组件。
<navigator open-type="redirectTo"/> - 调用 API
- 页面返回:
- 调用 API
ty.navigateBack。 - 使用组件。
<navigator open-type="navigateBack"/> - 调用 API
- Tab 切换:
- 调用 API
ty.switchTab。 - 使用组件。
<navigator open-type="switchTab"/> - 调用 API
- 重启动:
- 调用 API
ty.reLaunch。 - 使用组件。
<navigator open-type="reLaunch"/> - 调用 API
2. 路由传参
参数拼接:直接在路由url后进行参数拼接,参数可以在生命周期中获得。
示例代码
ty.navigateTo({
url: 'test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
//test.js
Page({
onLoad: function (option) {
console.log(option.query);
const eventChannel = this.getOpenerEventChannel();
eventChannel.emit("acceptDataFromOpenedPage", { data: "test" });
eventChannel.emit("someEvent", { data: "test" });
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on("acceptDataFromOpenerPage", function (data) {
console.log(data);
});
},
});
1. JS API
基础库提供的 API,包括基础或应用级事件、界面动画相关、地图、音视频、画布、界面等能力。
2. Kit 能力
- Kit 能力是一种涂鸦将基础能力赋能给业务(开发者),实现快速接入涂鸦生态,达到互联互通的能力。Kit 相关 API 即为 Kit 提供的能力。
- Kit 能力是涂鸦系所有
App必须集成的最小公共能力集合,这些能力通过插件方式提供给小程序、RN、H5等,让跨端业务可以跑在任意涂鸦系 App(IoT设备)上。 - 端上 Kit 能力是用户端上软件能力互联互通的约束和保障。
注意:使用一些 API,比如 navigateTo,showToast,showModal,需要集成对应的 Kit 插件能力。
小程序资源存放目录为 /assets。常用来存放资源图片、iconfont、utils等。
智能小程序多语言已经集成进框架,不需要额外引入包或者方法。
使用方法
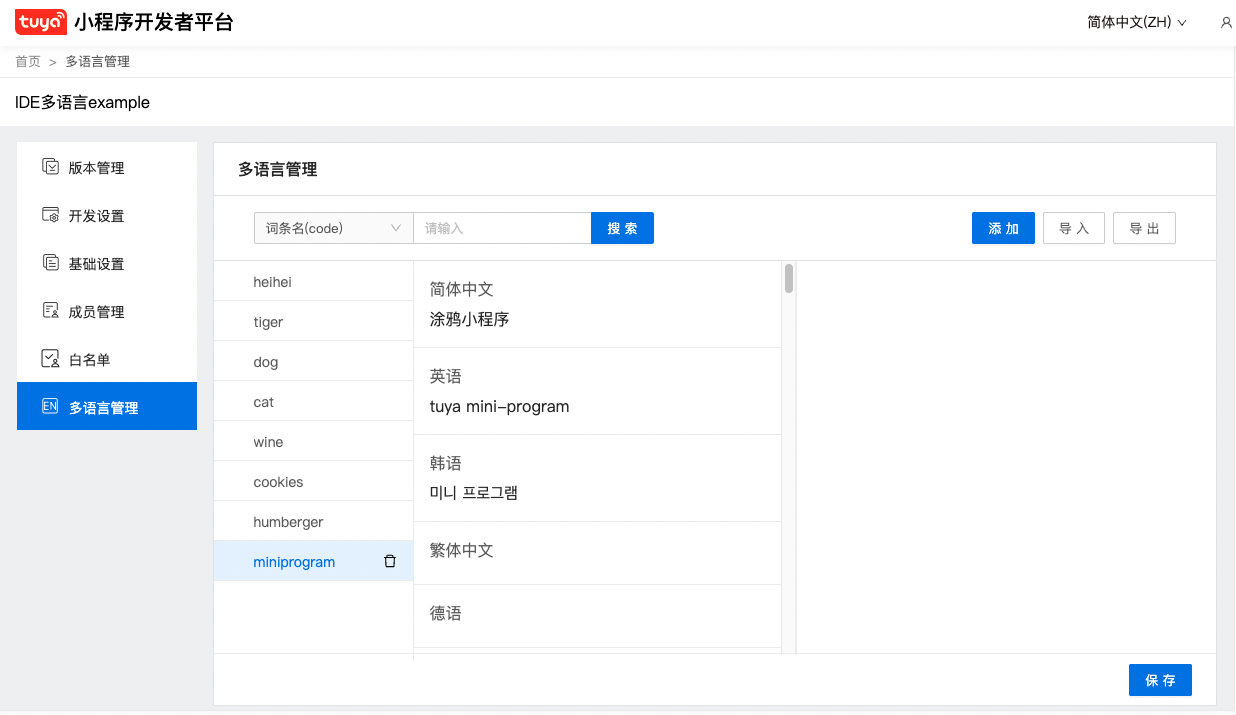
多语言的 key 值需要在 小程序开发者平台 中进行添加,选择对应的小程序后,单击侧边栏 多语言管理。

代码编写
<text>{{I18n.t('TYTimer_day2')}}</text>
<text>{{i18n.t('TYTimer_day2')}}</text>
console.log(I18n.t("TYTimer_day2"));
console.log(i18n.t("TYTimer_day2"));
- TYSS 适配
tyss/less中,支持通过选择器theme='dark' | 'light'去切换主题。- 建议通过设置
css变量自动管理主题变量。
示例代码
:root {
--main-bg-color: rgb(255, 255, 255); /* 浅色背景 */
--main-text-color: rgb(54, 54, 54); /* 深色文字 */
}
:root[theme="dark"] {
--main-bg-color: rgb(47, 58, 68); /* 深色背景 */
--main-text-color: rgb(197, 197, 197); /* 浅色文字 */
}
1.扩展组件库
- 扩展组件库基于小程序自定义组件构建。提供一些经过封装的常用的扩展组件,包括
Dialog、Loading、Tabs、Cell等。 - 通过
npm方式下载构建,npm包名为@tuya-miniapp/miniapp-components-plus。
如何使用
- 在页面的
json文件加入usingComponents配置字段,usingComponents必须是完整的路径。 - 然后可以在对应页面的
tyml中直接使用该组件。
示例代码
// index.json
"usingComponents": {
"mpdialog": "@tuya-miniapp/miniapp-components-plus/dialog/index"
}
<mpdialog title="test" show="{{true}}" bind:buttontap="tapDialogButton" buttons="{{[{text: '取消'}, {text: '确认'}]}}">
<view>test content</view>
</mpdialog>
2. 更多能力
- 小程序提供 form 表单组件,将组件内的用户输入的 textarea、checkbox-group、radio-group、input、picker、switch、slider 提交。
- 将
form包裹在最外层,添加bind:submit和bind:reset属性。
属性名 | 类型 | 默认值 | 必填 | 说明 |
bind:submit | eventhandle | - | 否 | 携带 form 中的数据触发 submit 事件,event.detail 中可以取到 name 对应表单项的值 |
bind:reset | eventhandle | - | 否 | 表单重置时会触发 reset 事件 |
示例代码
<form bind:submit="handleSubmit" bind:reset="handleReset">
<switch name="switch"></switch>
<button form-type="submit" data-info="提交的按钮" type="primary" class="submit-btn">提交</button>
<button form-type="reset" data-info="reset的按钮" class="reset-btn">重置</button>
</form>
Page({
data: {
resultData: [
{
name: "switch",
value: "",
},
],
},
handleSubmit(ev) {
const value = ev.detail.value;
console.log(value);
},
handleReset(ev) {
const value = ev.detail.value;
console.log(value);
},
});
涂鸦提供若干模板,供开发者进行学习。
智能小程序官方 Demo: 包含基础组件、扩展组件、API 的使用示例。您可以调试运行这些示例,帮助学习。
- 恭喜您 🎉 已完成本教程的学习!
- 如有任何问题,您可以联系 Tuya MiniApp Team。