设备群组由同一种类型设备组成,是一系列设备的集合。常见的有 Wi-Fi 设备群组和 Zigbee 设备群组。涂鸦支持群组管理体系,您可以创建群组、修改群组名称、管理群组设备,通过群组管理多个设备,解散群组。
体验流程
- 使用智能生活 App 扫一扫功能,扫描下方二维码添加测试专用虚拟设备。

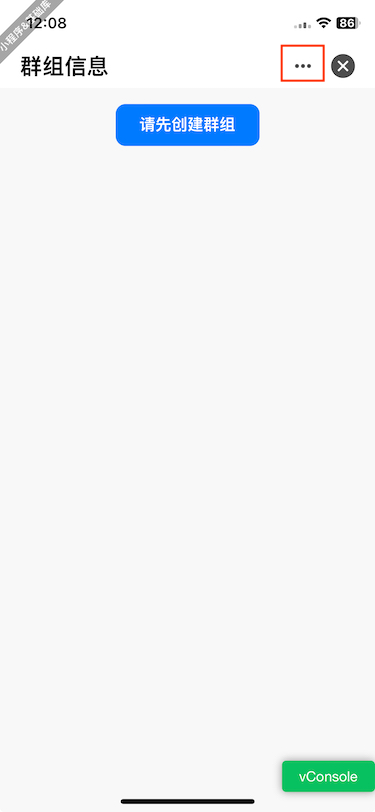
- 点击
"请先创建群组"按钮,或右上角"···"进入设备详情页面。

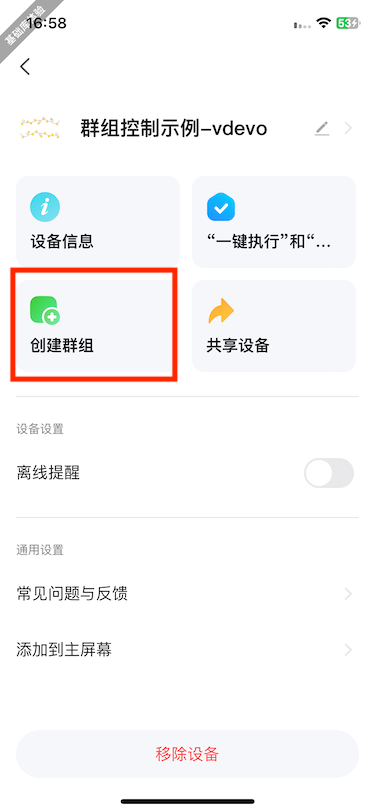
- 点击
"创建群组"按钮,进入群组创建设备选择界面。

- 选择需要的设备(默认已选中当前设备,若无特殊需求,可直接点击右上角保存)。

- 点击右上角
"保存"按钮,并输入群组名称保存当前群组。 - 保存后面板将自动退出并进入新建的群组面板。
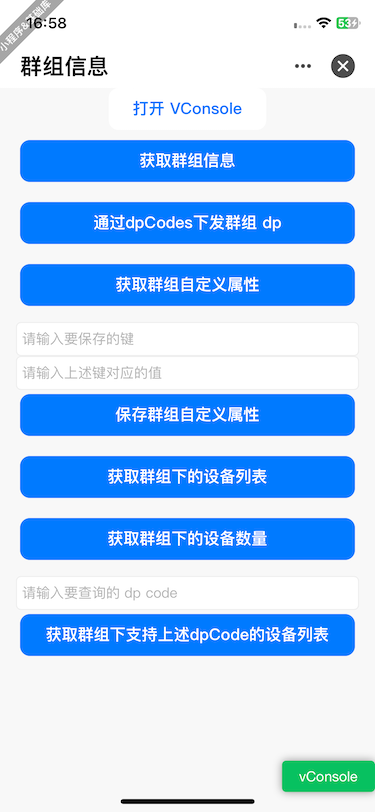
- 点击
"打开 vConsole"按钮,面板将会重启。重启后右下角将显示vConsole按钮。

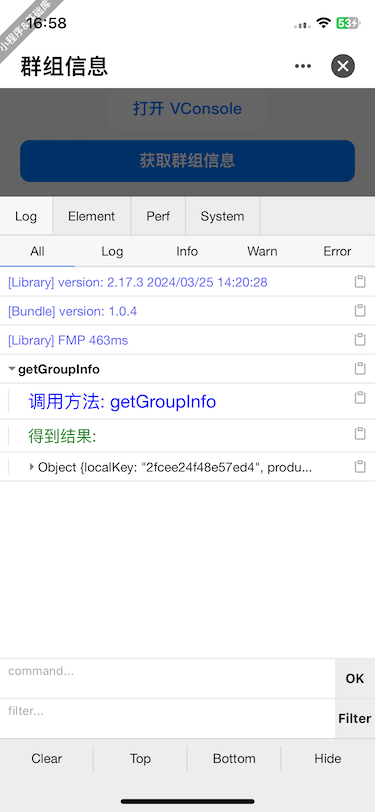
- 点击需要测试的功能 API,然后打开 vConsole 进行结果查看

getGroupInfo
获取群组信息。
publishGroupDpCodes
通过 dp code 下发群组控制指令。
getGroupDeviceList
获取群组下的设备列表。
getGroupDeviceNum
获取群组下设备数量。
getDeviceNumWithDpCode
获取群组下支持指定 dp code 的设备数量
getGroupProperty
获取群组自定义属性,一般用于缓存轻量数据。
setGroupProperty
设置群组自定义属性,一般用于缓存轻量数据。
interface GroupInfo = {
/**
* groupId
* The group ID.
*/
groupId: string
/**
* productId
* The product ID.
*/
productId: string
/**
* name
* The name of the group.
*/
name: string
/**
* time
* The time when the group was created.
*/
time: number
/**
* iconUrl
* The URL of the icon.
*/
iconUrl: string
/**
* type
* The type of group.
* Wifi = 0, Mesh = 1, Zigbee = 2, SIGMesh = 3, Beacon = 4,
*/
type: number
/** isShare */
isShare: boolean
/** dps */
dps: {}
/** dpCodes */
dpCodes: {}
/**
* deviceNum
* The number of devices,
*/
deviceNum: number
/**
* localKey
* The local key.
*/
localKey: string
/** The protocol version. */
pv: number
/** The product information. */
productInfo: {}
/** The custom DP name. */
dpName: {}
/** The device list. */
deviceList: DeviceInfo_wjMQ3d[]
/** The local short address of groups. */
localId: string
/** The subclass. */
pcc: string
/** The mesh ID or gateway ID. */
meshId: string
/** Add the beacon beaconKey. */
groupKey: string
/** The schema array. */
schema: {}[]
}
import {
getDeviceNumWithDpCode,
getGroupDeviceList,
getGroupDeviceNum,
getGroupInfo,
getGroupProperty,
publishGroupDpCodes,
setGroupProperty,
} from '@ray-js/ray'
文档及定义: getGroupInfo
import { getGroupInfo, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { groupId },
} = getLaunchOptionsSync()
getGroupInfo({
groupId,
success: (result: GroupInfo) => {
console.log('groupInfo: ', result)
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义: publishGroupDpCodes
import { publishGroupDpCodes, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { groupId },
} = getLaunchOptionsSync()
publishGroupDpCodes({
groupId,
dpCodes: { switch_led: true },
success: (result) => {
console.log('publish success')
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义: getGroupDeviceList
import { getGroupDeviceList, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { groupId },
} = getLaunchOptionsSync()
getGroupDeviceList({
groupId,
success: (result: { deviceList: DeviceInfo[]; groupId: string }) => {
console.log('deviceList:', deviceList)
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义: getGroupDeviceNum
import { getGroupDeviceNum, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { groupId },
} = getLaunchOptionsSync()
getGroupDeviceNum({
groupId,
success: (result: { devieNum }) => {
console.log('device number', devieNum)
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义: getDeviceNumWithDpCode
import { getDeviceNumWithDpCode, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { groupId },
} = getLaunchOptionsSync()
const dpCode = 'switch_led'
getDeviceNumWithDpCode({
groupId,
dpCode,
success: (result: { devieNum }) => {
console.log('device number', devieNum)
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义: getGroupProperty
import { getGroupProperty, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { deviceId, groupId },
} = getLaunchOptionsSync()
getGroupProperty({
groupId,
success: (info) => {
console.log('group property', info)
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义: setGroupProperty
import { setGroupProperty, getLaunchOptionsSync } from '@ray-js/ray'
const {
query: { groupId },
} = getLaunchOptionsSync()
const code = 'some key'
const value = 'string value' //缓存数据的 value 建议不超过 256 个字符,超出上限可能会导致服务异常。
setGroupProperty({
groupId,
code,
value,
success: () => {
console.log('set property success')
},
fail: (error) => {
console.log('error:', error)
},
})
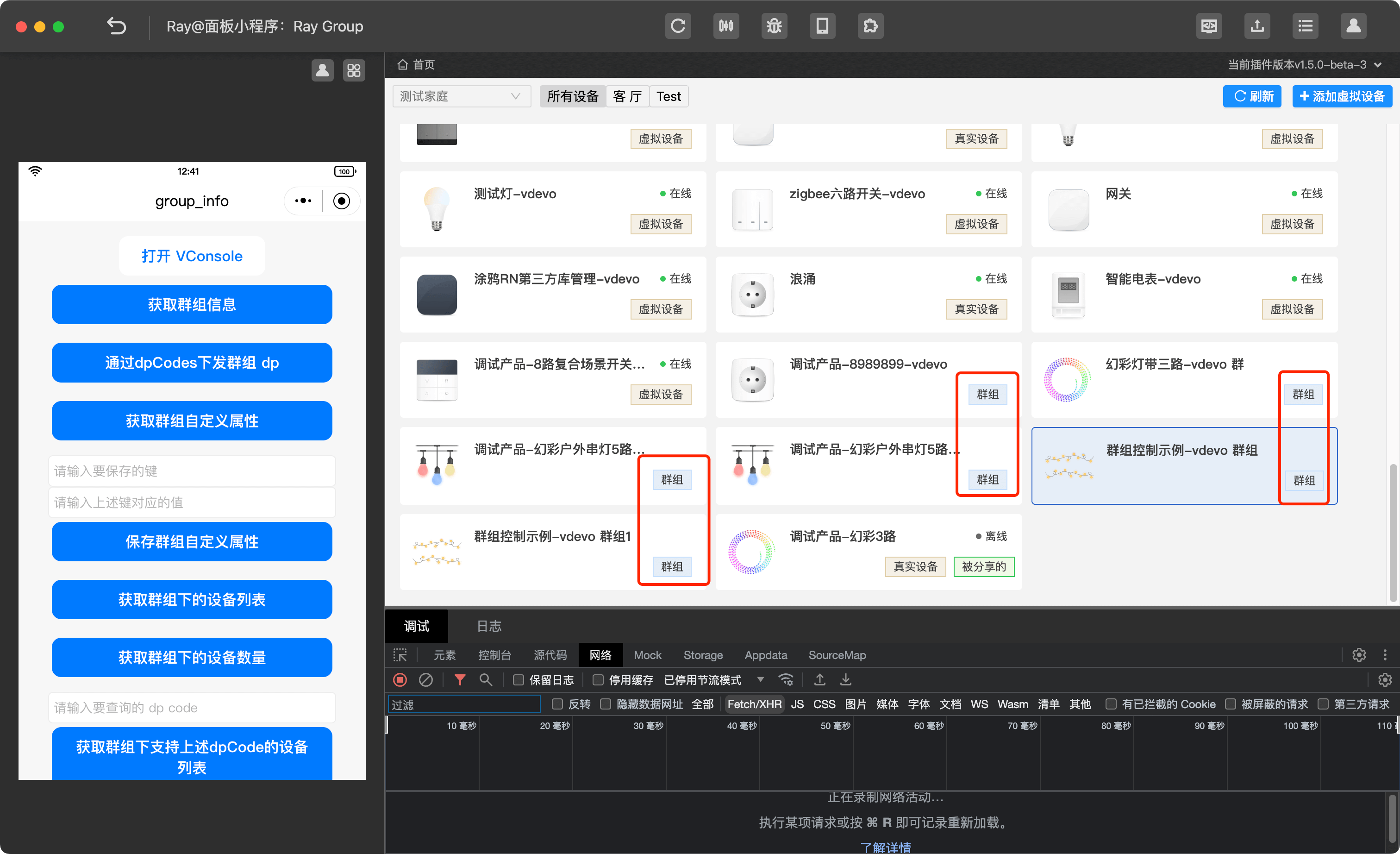
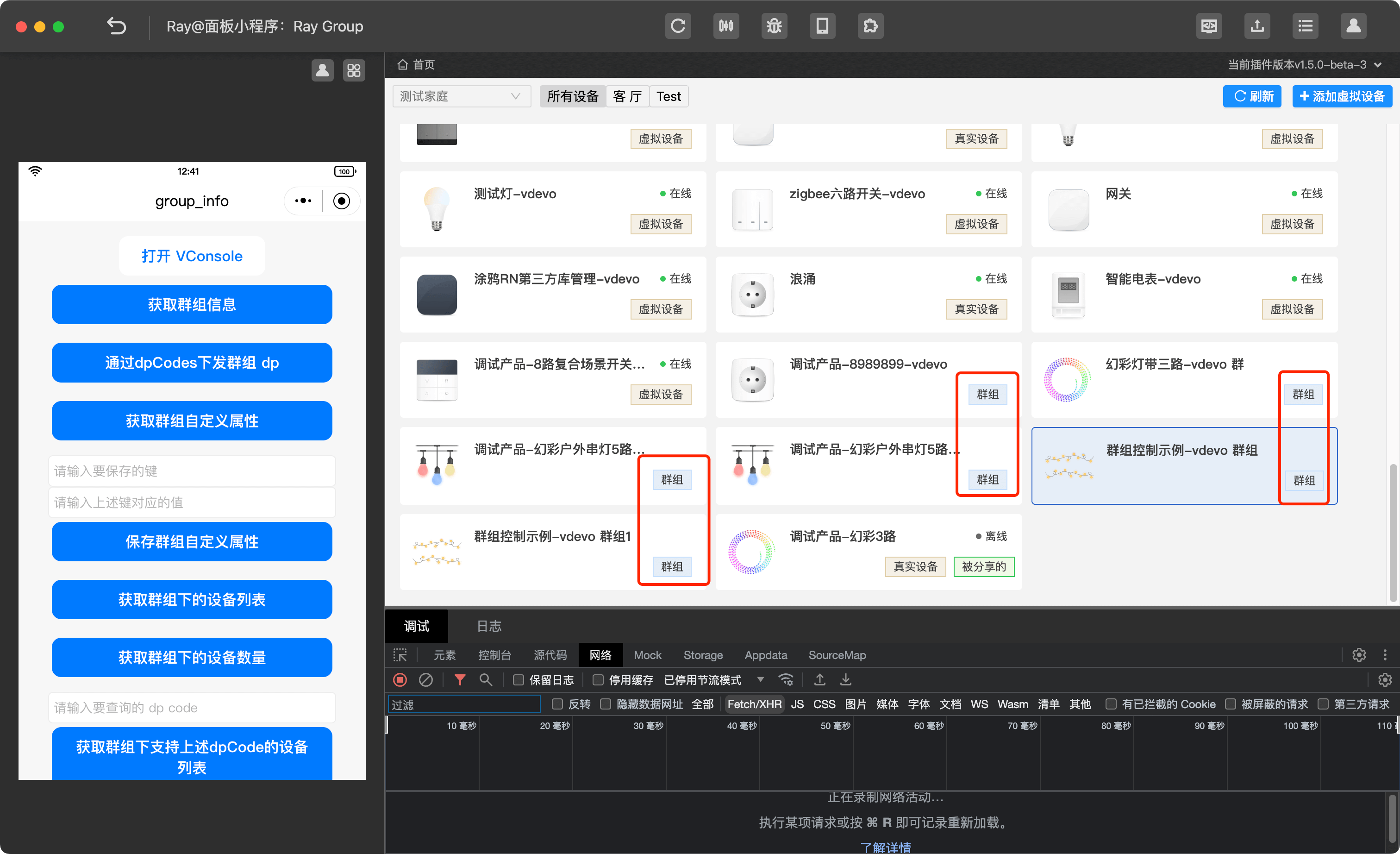
IDE 中可进行群组设备的调试。
- 通过 App 创建群组后,打开需要调试的面板项目。
- 打开右侧面板开发工具。

- 滚动面板开发工具设备列表找到需要调试的群组设备。
- 点击需要调试的设备进入群组调试界面,进行调试。

- 当 IDE 提示
"IDE 暂时还没实现 API xxx,请使用真机预览,或者真机调试时,请使用真机进行调试。