智能小程序提供了基本的定时能力,支持设备定时和群组定时,设备可以是 Wi-Fi 设备、蓝牙 Mesh 子设备、Zigbee 子设备的。并封装了针对设备功能(DP)的定时器信息的增删改查接口。App 通过定时接口设置好定时器信息后,云模组会自动根据定时要求进行预订的操作。
体验流程
- 使用智能生活 App 扫一扫功能,扫描下方二维码添加测试专用虚拟设备。

- 点击
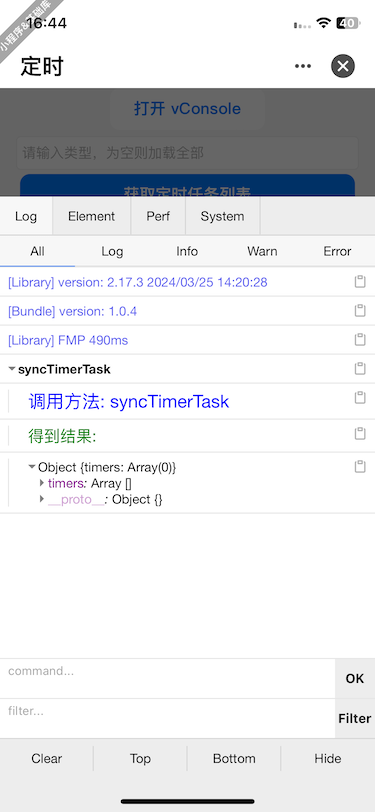
"打开 vConsole"按钮,面板将会重启。重启后右下角将显示vConsole按钮。

- 点击需要测试的功能 API,然后打开 vConsole 进行结果查看

syncTimerTask
获取设备或群组下某个分类的定时列表信息。
addTimer
为设备或群组新增一个定时器,到指定的任务(task)下。每个设备或群组定时的上限为 30 个。
updateTimer
更新设备或群组下某个任务的定时器信息。
removeTimer
删除设备或群组下某个任务的定时器信息。
updateTimerStatus
更新设备或群组下某个任务的定时器状态。
onTimerUpdate
监听定时器任务状态切换以及任务被删除通知。
offTimerUpdate
取消监听定时器任务状态切换以及任务被删除通知。
openTimerPage
跳转至 App 内置的默认定时页面,可对定时任务进行调整,适用于没有自定义定时 UI 界面的场景。
export type TimerModel = {
/**
* timerId
* 定时器 id
*/
timerId: string
/**
* date
* 日期
*/
date: string
/**
* time
* 定时器运行的时间
*/
time: string
/**
* status
* 状态
*/
status: boolean
/**
* loops
* 七位数字字符串,"1000000" 代表周日,"0100000" 代表周一
*/
loops: string
/**
* dps
* dp 点数据,示例:
* {
* "1": true,
* "2": false
* }
*/
dps: Record<string, {}>
/**
* timezoneId
* 时区
*/
timezoneId: string
/**
* aliasName
* 别名
*/
aliasName: string
/**
* isAppPush
* 是否发送执行通知
*/
isAppPush: boolean
/**
* id
* 任务 id
*/
id: string
}
export type AddTimerModel = {
/**
* time
* 定时器运行的时间
*/
time: string
/**
* loops
* 七位数字字符串,"1000000" 代表周日,"0100000" 代表周一
*/
loops: string
/**
* dps
* dp 点数据,示例:
* {
* "1": true,
* "2": false
* }
*/
dps: Record<string, {}>
/**
* aliasName
* 别名
*/
aliasName: string
/**
* isAppPush
* 是否发送执行通知
*/
isAppPush: boolean
}
export type UpdateTimerModel = {
/**
* timerId
* 定时器 id
*/
timerId: string
/**
* time
* 定时器运行的时间
*/
time: string
/**
* loops
* 七位数字字符串,"1000000" 代表周日,"0100000" 代表周一
*/
loops: string
/**
* dps
* dp 点数据,示例:
* {
* "1": true,
* "2": false
* }
*/
dps: Record<string, {}>
/**
* aliasName
* 别名
*/
aliasName: string
/**
* isAppPush
* 是否发送执行通知
*/
isAppPush: boolean
}
import {
addTimer,
getLaunchOptionsSync,
openTimerPage,
removeTimer,
syncTimerTask,
updateTimer,
updateTimerStatus,
onTimerUpdate,
offTimerUpdate,
} from '@ray-js/ray'
文档及定义: syncTimerTask
import { syncTimerTask, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
syncTimerTask({
groupId,
deviceId, // groupId 和 deviceId 只能二选一。
category,
success: (result: { timers: TimerModel[] }) => {
const { timers } = result
console.log('timers: ', timers)
},
fail: (error) => {
console.log('error:', error)
},
})
category
定时分类,字符串类型,由业务自定义。用于对设备下的定时任务进行分组。无分组可以传空字符串。
文档及定义:addTimer
import { addTimer, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
addTimer({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
category: 'schedule', // 可为空字符串
timer: {
time: '10:03',
loops: '1111111',
dps: {
20: false,
},
aliasName: '',
isAppPush: false,
},
success: (result: { timerId: number }) => {
console.log('add success:', timerId)
},
fail: (error) => {
console.log('error:', error)
},
})
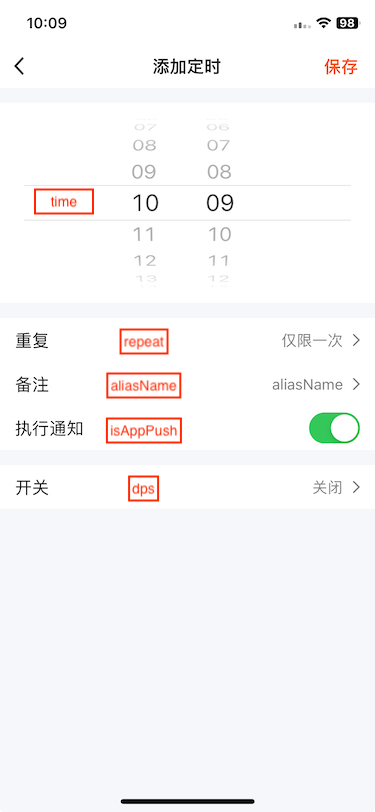
字段对照

time: 定时时间loops: 重复规则aliasName: 备注isAppPush: 执行通知dps: 定时需要下发的状态值
文档及定义:updateTimer
import { updateTimer, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
updateTimer({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
timer: {
timerId,
time: '20:03',
loops: '0110101',
dps: {
20: true,
},
aliasName: '',
isAppPush: false,
},
success: () => {
console.log('update success:')
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义:removeTimer
import { removeTimer, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
removeTimer({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
timerId,
success: () => {
console.log('delete success:')
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义:updateTimerStatus
import { updateTimerStatus, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
updateTimerStatus({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
timerId,
status: true, // true or false 表示启用或关闭定时任务
success: () => {
console.log('delete success:')
},
fail: (error) => {
console.log('error:', error)
},
})
文档及定义:
import { onTimerUpdate, offTimerUpdate, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
function Index(){
const _onTimerUpdate = useCallback(() =>{
// TODO: 处理更新事件,刷新界面等
}, [])
useEffect(() =>{
onTimerUpdate(_onTimerUpdate)
return() => {
offTimerUpdate()
}
}, [deviceId, groupId])
...
return <View>...</View>
}
文档及定义:openTimerPage
import { openTimerPage, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
openTimerPage({
deviceId, // 设备 id ,deviceId 和 groupId 至少传一个
category: '',
repeat: 1,
data: [
{
dpName: I18n.t(`dp_switch_led`),
dpId: 20,
selected: 1,
rangeKeys: [true, false],
rangeValues: ['开启', '关闭'],
},
],
success: () => {
console.log('delete success:')
},
fail: (error) => {
console.log('error:', error)
},
})
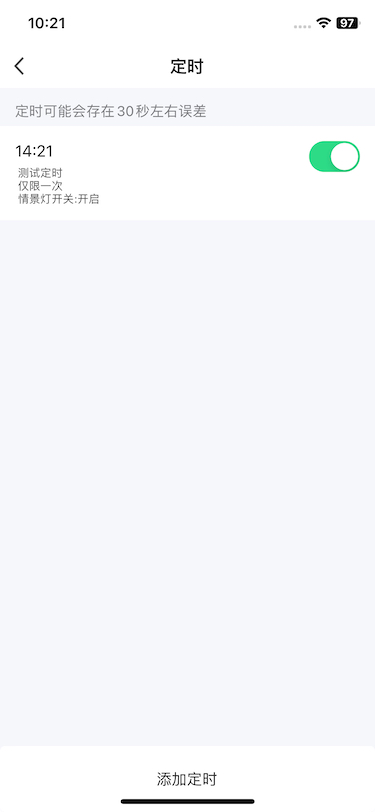
定时界面

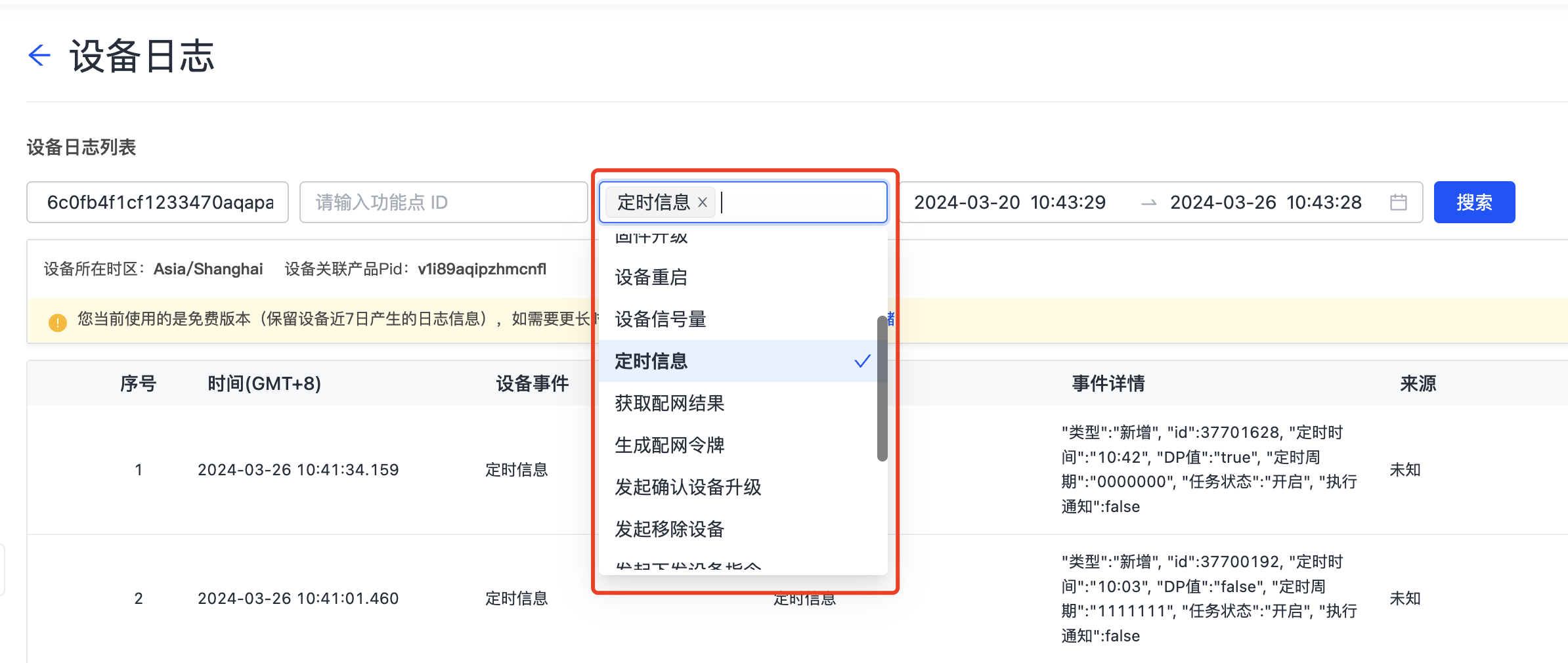
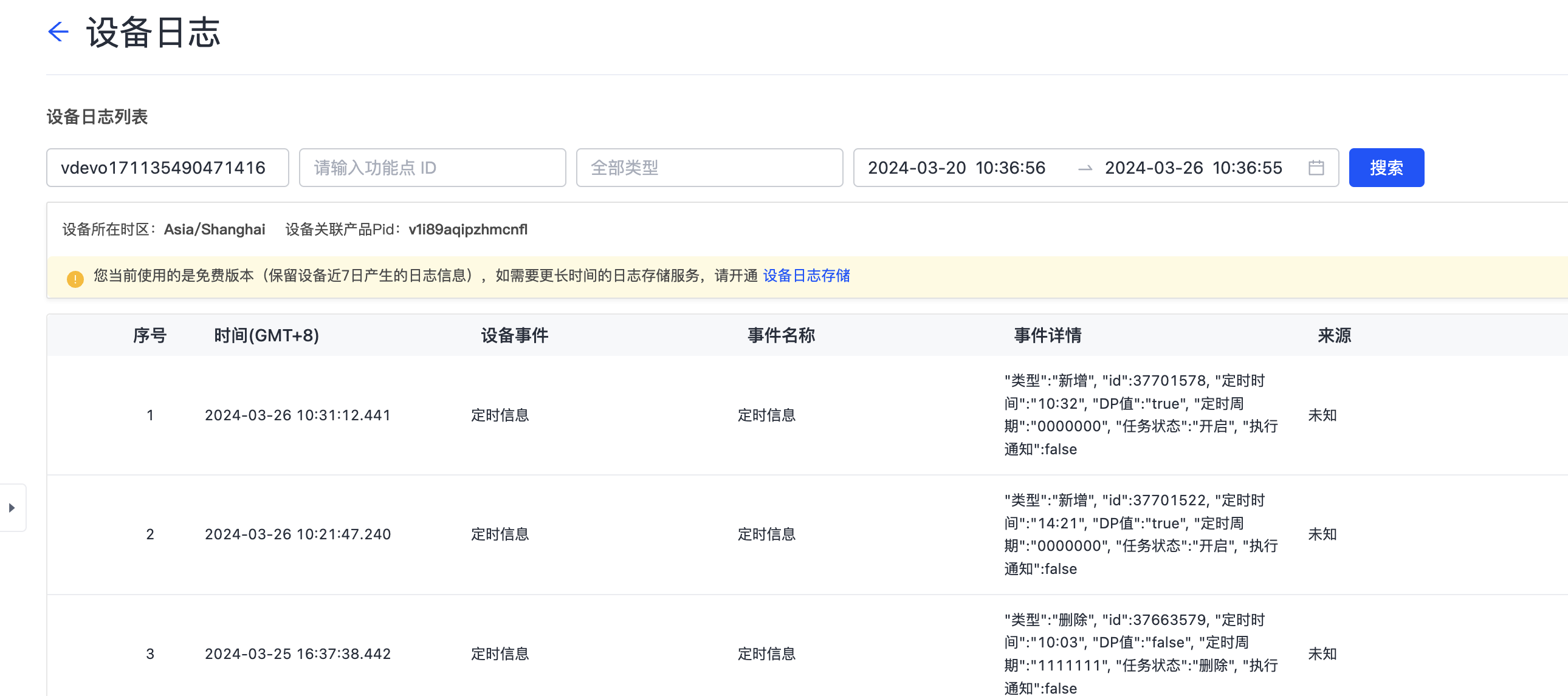
可通过设备日志查询定时信息。

可通过类型筛选来过滤定时信息。