1.1 什么是模板小程序
模板小程序是一种特殊的小程序,模板小程序可以被投放到增值服务中,提供给客户购买使用。
模板小程序由服务商开发,服务商是指为智能小程序提供模板开发服务、定制化开发服务的第三方合作伙伴。
服务商可根据需要使用智能小程序的能力开发具备模板化、定制化的小程序,同时也可以将小程序提供的能力与云开发项目结合起来,开发出独特色的小程序功能。
1.2 如何成为服务商
首先,需要在涂鸦 IoT 平台注册成功一个账号,并完成企业认证。 然后,涂鸦进行合作联系,涂鸦在线下评估企业是否具备服务商能力后,确认成为服务商。
1.3 为完成开发服务需要以下步骤
- 创建模板小程序
- 创建云开发项目(不需要,可忽略)
- 开发前后端
- 发布上线模板小程序
- 联系涂鸦发布到增值服务平台
创建模板小程序
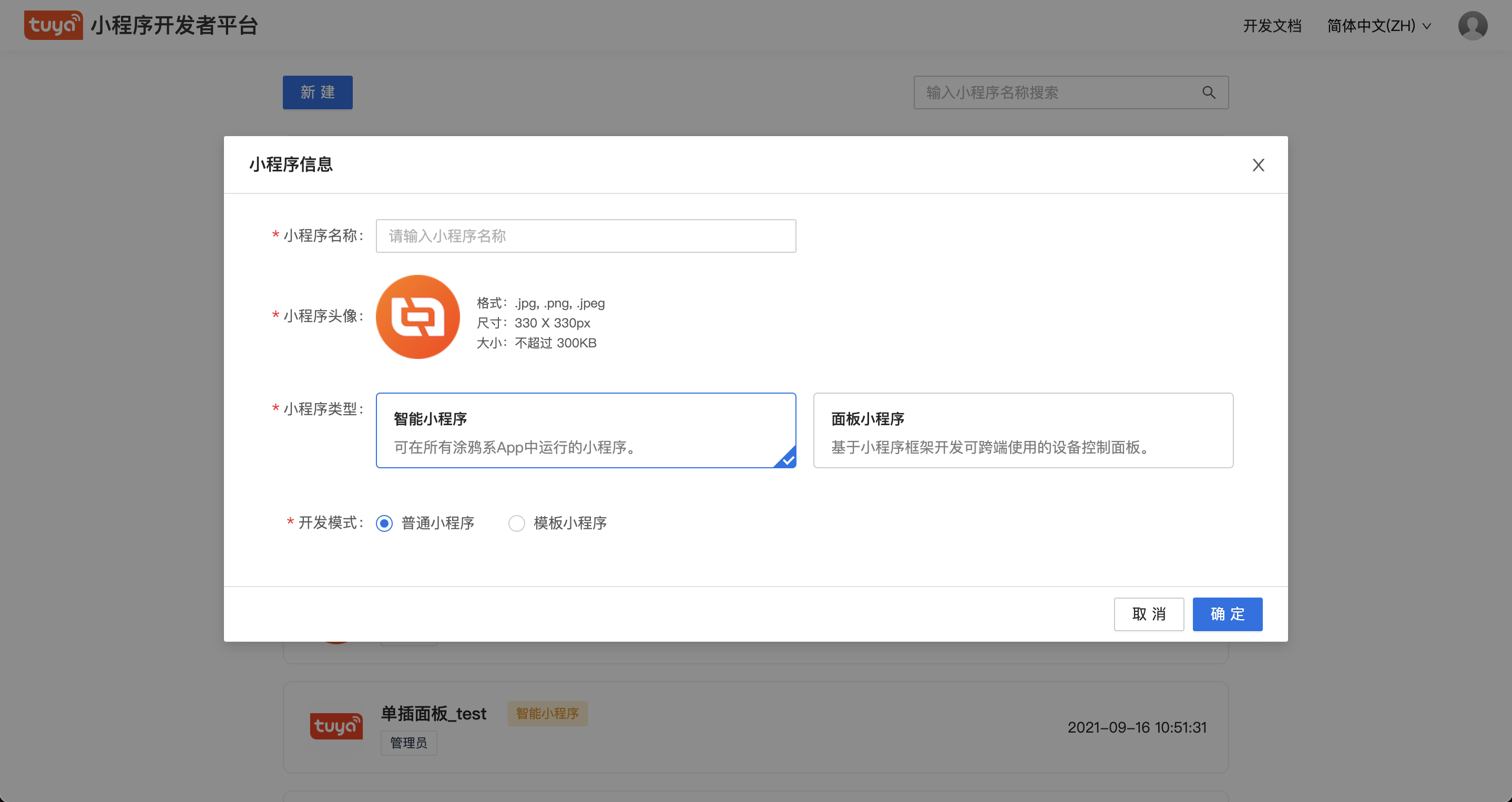
开发者使用 IoT 账号登录到小程序开发者平台,并点击新建小程序

输入小程序名称,小程序类型选择智能小程序,开发模式选择模板小程序,即可完成创建一个模板小程序。
设置服务域名业务域名
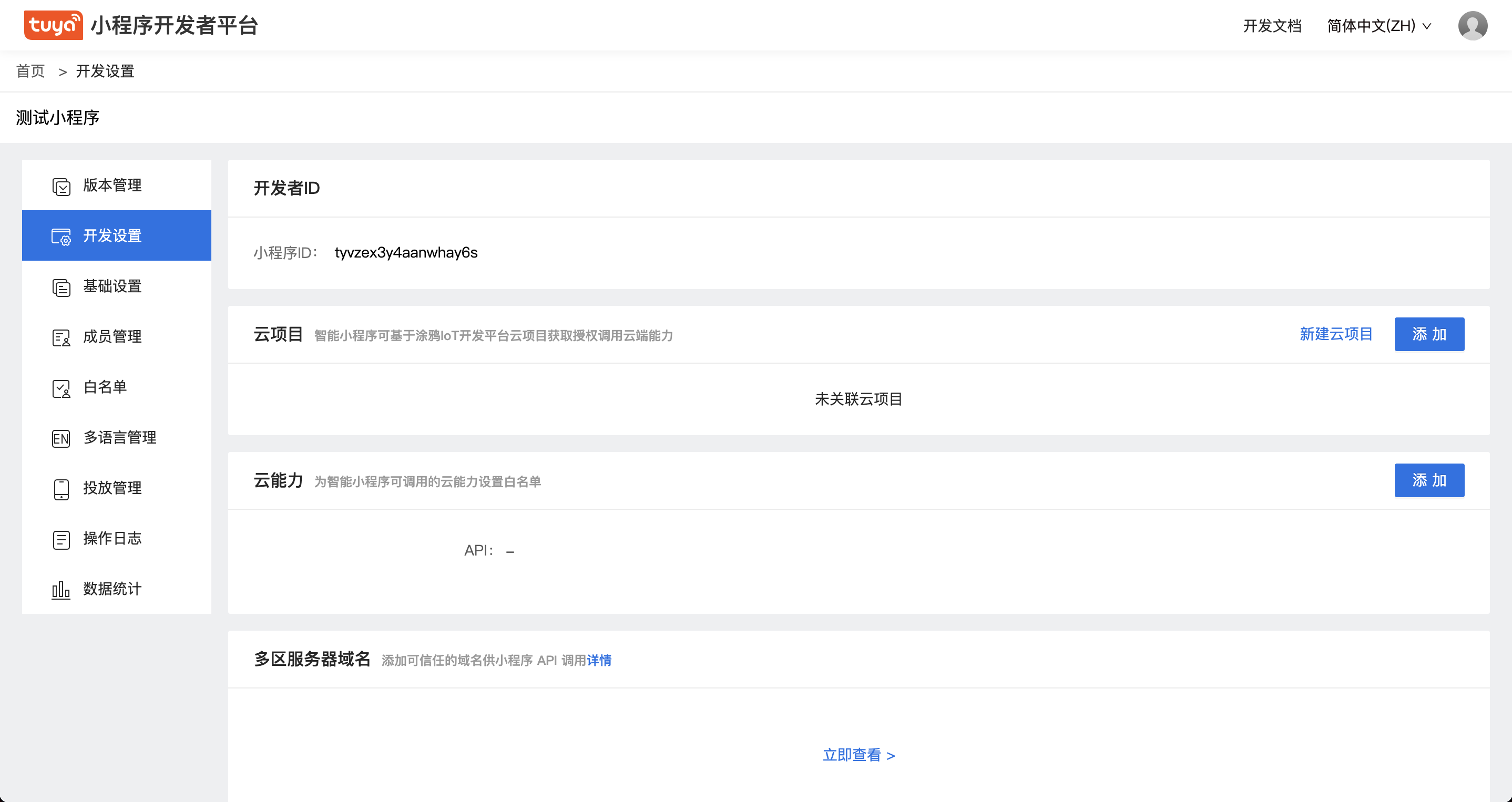
选择模板小程序,进入小程序管理后台,点击选择开发设置

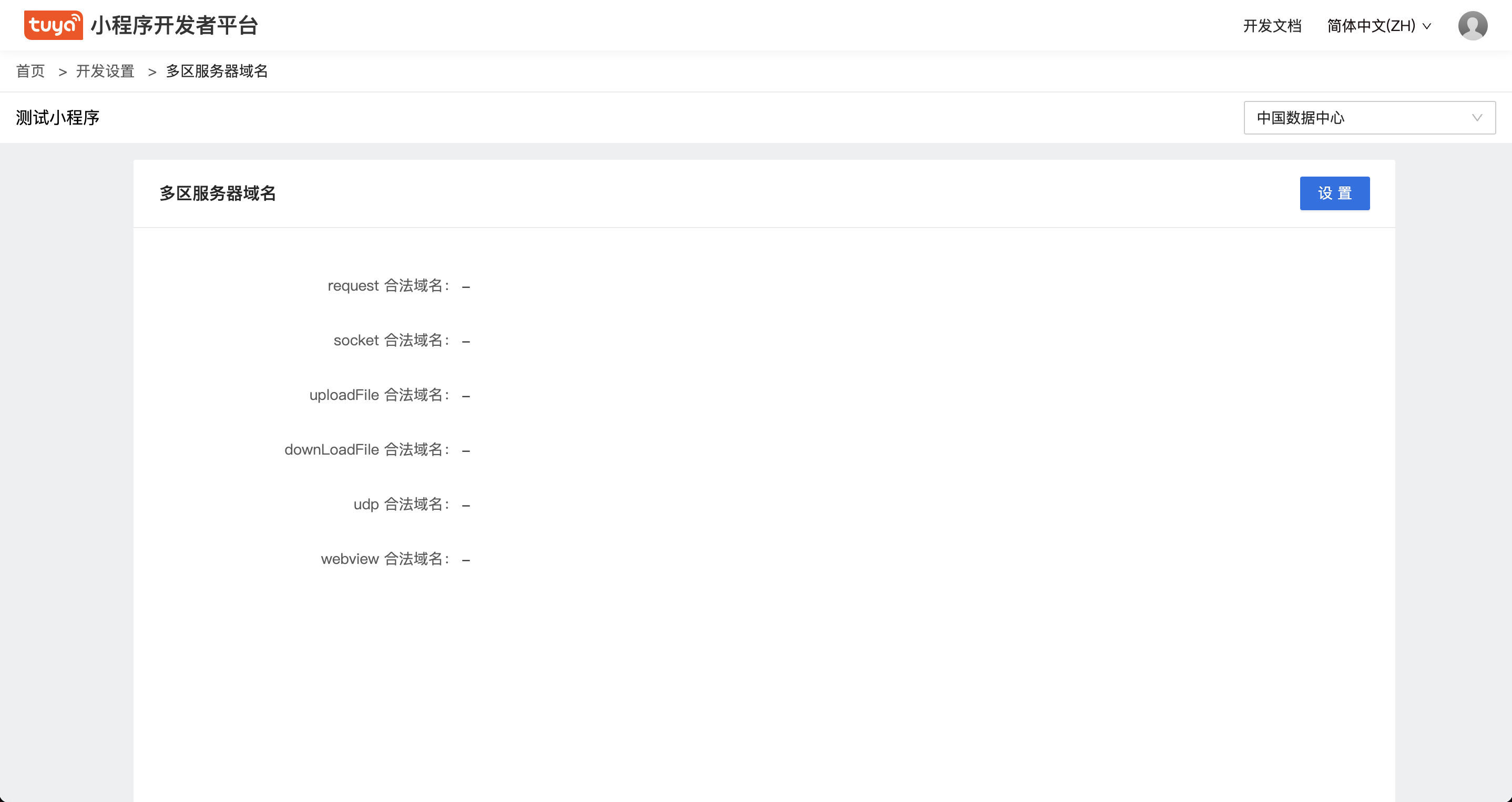
点击多区服务器域名模块中的立即查看按钮,进入域名配置业务

选择需要设置的区数据中心,然后将服务器域名配置到 request 合法域名下,其他的域名设置可按需求自行选择配置。
开发者可以自行选择后端服务的开发语言(java、php、NodeJs、GO 等),并在需要调用云开发能力时,可将小程序与云开发应用关联,然后进行前后端开发。
创建云开发项目
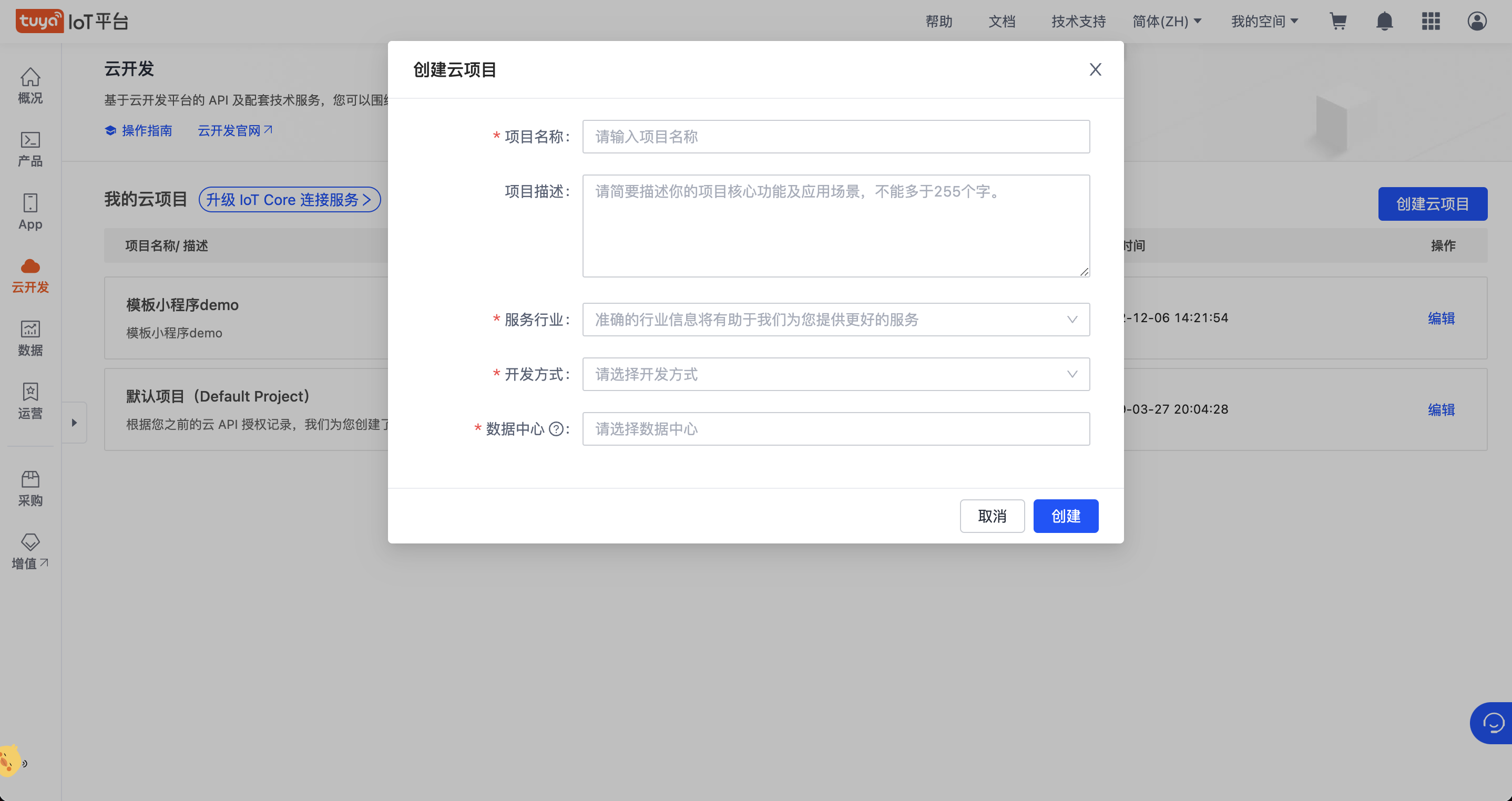
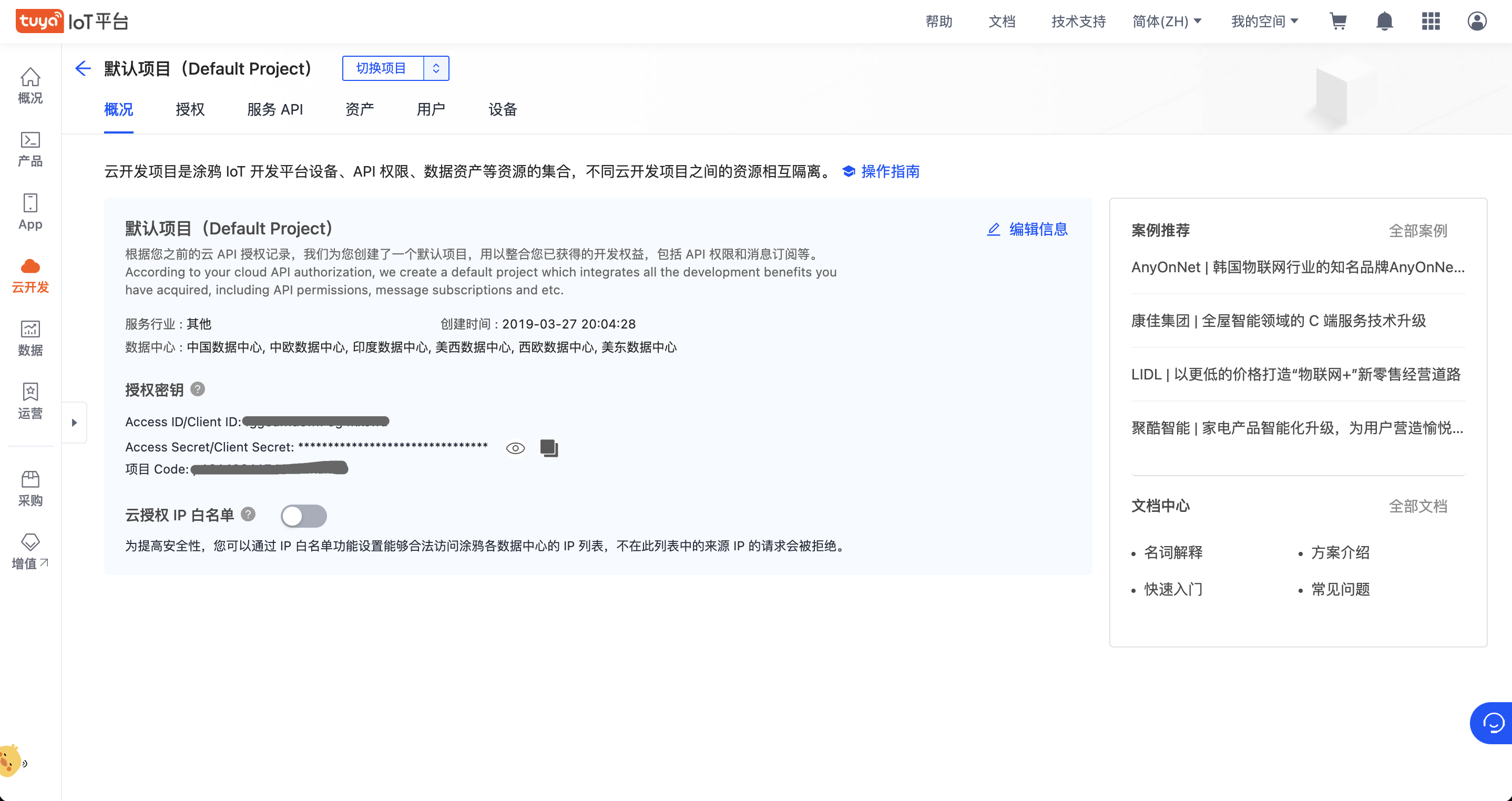
开发者使用 IoT 账号登录到 IoT 平台,选择云开发菜单,点击创建云项目;

创建成功后,即可获取云开发项目的 Client ID 及 Client secret。

云项目开发文档可参考云开发文档
关联模板小程序
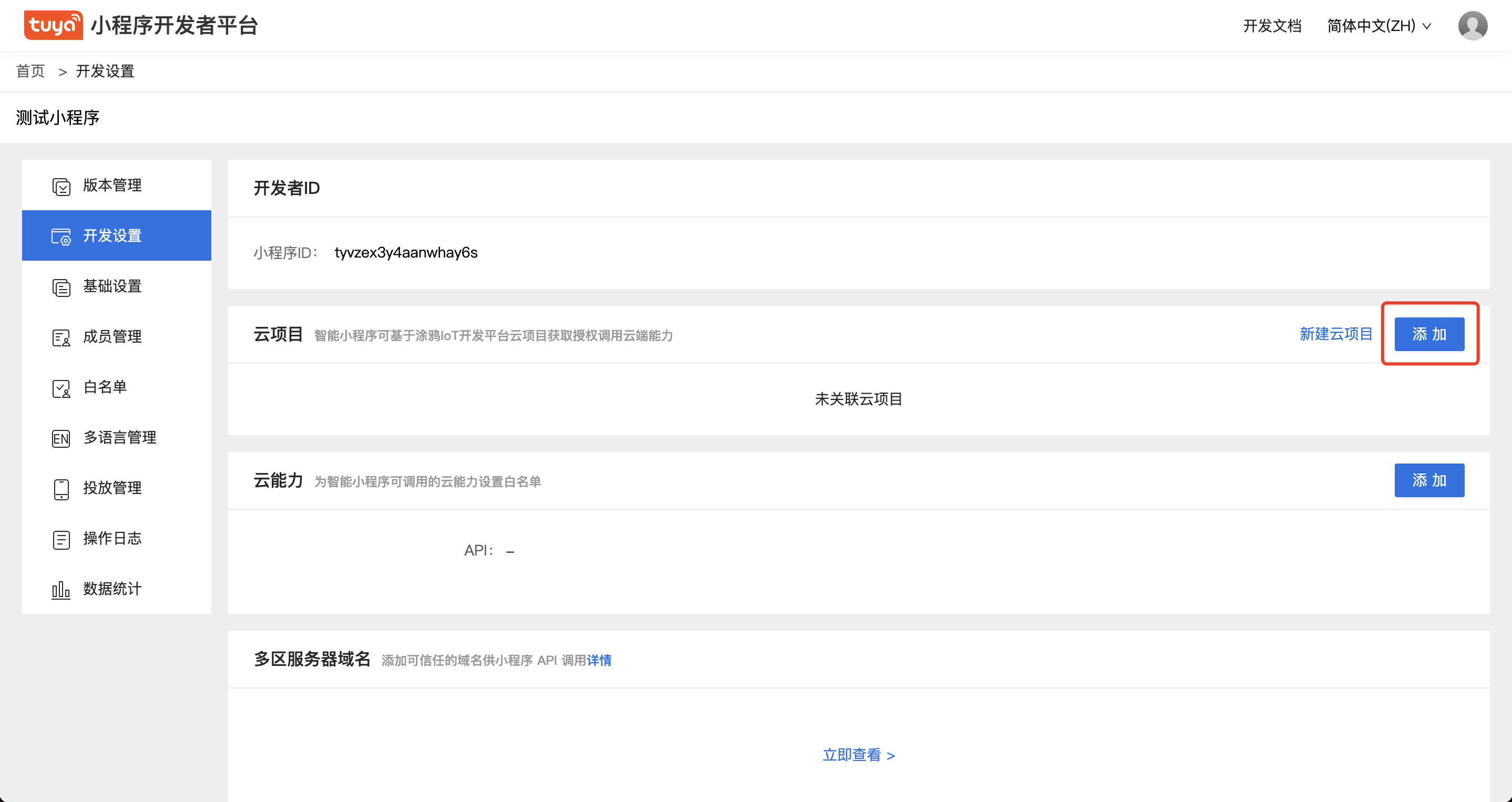
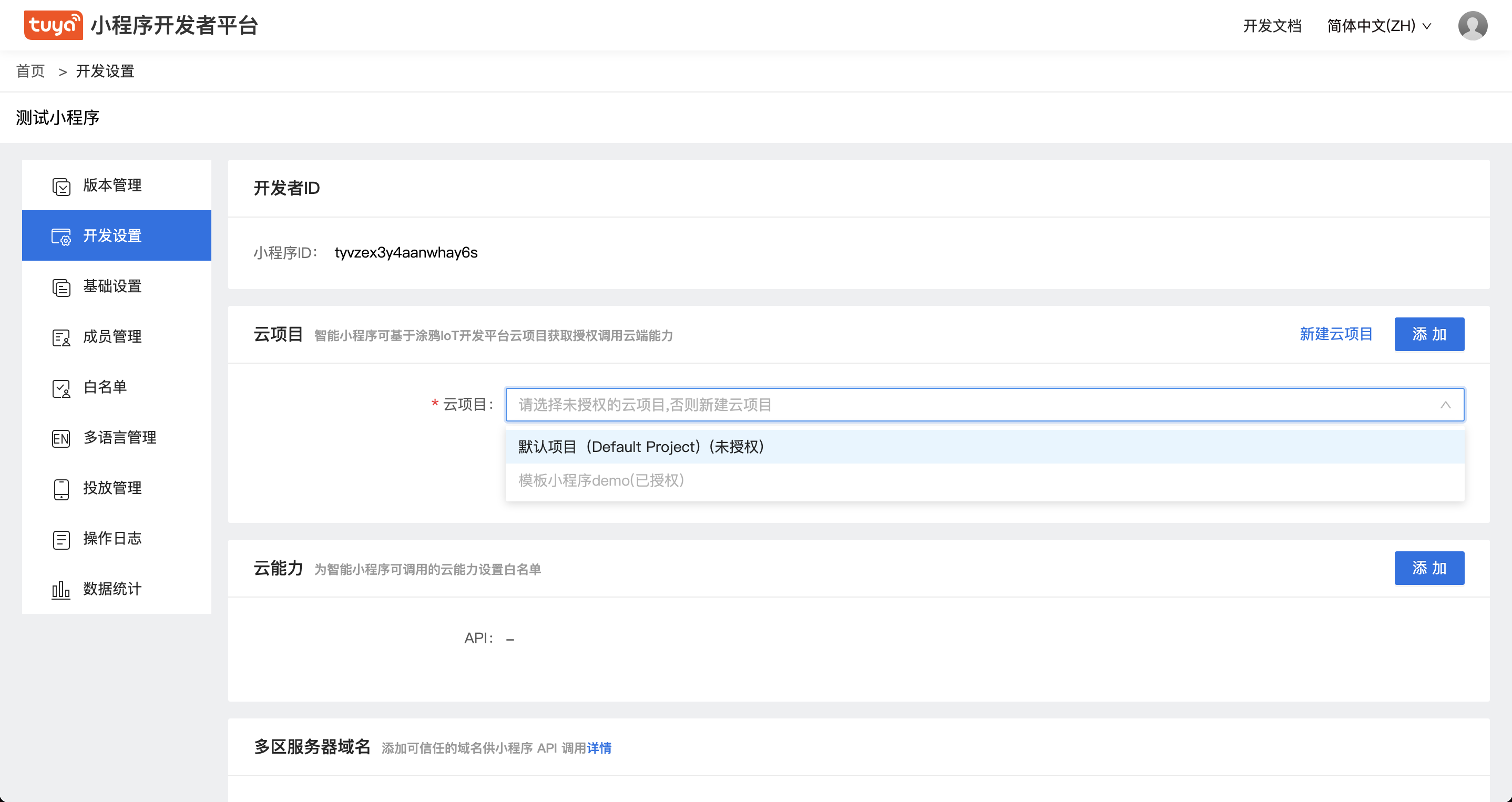
返回到模板小程序后台,选择开发设置,点击云项目模块的添加按钮


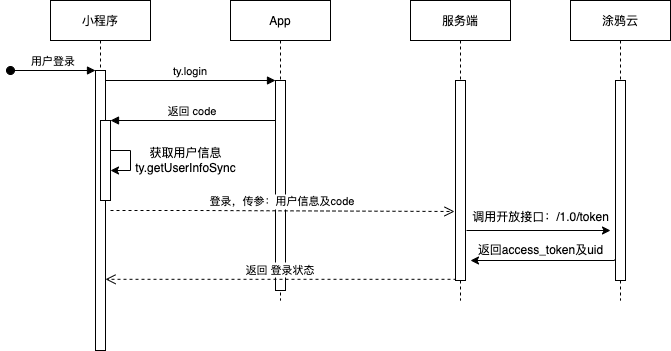
由于模板小程序是由服务商(第三方合作伙伴)开发提供,实际使用时,如果需要使用用户数据,根据相关法规要求,需要用户授权后才能获取用户数据,授权流程如下:

小程序代码示例
小程序前端需要先调用 ty.login 先进行前端登录,并获取到状态的 code 值,然后再调用 ty.getuserInfosync 获取用户基本信息,然后再进行用户登录,服务端可使用涂鸦云返回的 uid 做用户数据打通。
import {
getStorageSync,
getSystemInfoSync,
login,
removeStorageSync,
request,
setStorageSync,
getUserInfo,
showModal,
} from "@ray-js/ray";
const { code } = await login({});
const { nickName, avatorUrl } = new Promise((resolve, reject) =>
getUserInfo({ success: resolve, failure: reject })
);
request({
url: `https://wwww.xxx.com/login`,
method: "POST",
header: {
"Content-Type": "application/json",
},
data: {
code,
nickName,
avatorUrl,
},
success: ({ data }: any) => {
// 由于小程序没有 cookie,这时使用 storage 管理登录态
setStorageSync({
key: "session",
data,
});
},
failure: () => {
showModal({
title: "提示",
content: "登录失败",
showCancel: false,
});
},
});
服务端示例
这里使用 Nodejs Koa 实现
const Koa = require("koa");
const KoaRouter = require("koa-router");
const crypto = require("crypto");
const axios = require("axios");
const bodyParser = require("koa-bodyparser");
const app = new Koa();
const router = new KoaRouter();
const accessKey = "云开发 Client ID";
const secretKey = "云开发 Client Secret";
// 登录接口
router.post(`/login`, async (ctx) => {
const { code, nickName, avatorUrl } = ctx.request.body;
// 加密处理
const contentHash = crypto.createHash("sha256").update("").digest("hex");
const t = +new Date();
const nonce = "";
const stringToSign = ["GET", contentHash, "", path].join("\n");
const signStr = [accessKey, t, nonce, stringToSign].join("");
const sign = crypto
.createHmac("sha256", secretKey)
.update(signStr, "utf8")
.digest("hex")
.toUpperCase();
const { data } = await axios({
url: `https://openapi.tuyacn.com/v1.0/token?code=${code}&grant_type=2`,
method: "GET",
headers: {
t,
sign,
client_id: accessKey,
sign_method: "HMAC-SHA256",
Dev_lang: "Nodejs",
"Signature-Headers": "",
},
});
let responseData;
if (data.success) {
const { uid } = data.result;
responseData = {
success: true,
result: {
sessionId: "1234567890", // 服务端自己生成一个唯一id,用于管理前端登录状态
},
};
} else
responseData = {
success: false,
errMsg: data.msg,
errCode: data.code,
};
{
}
ctx.body = responseData;
});
app.use(bodyParser()).use(router.allowedMethods()).use(router.routes());
app.listen(3000, async () => {
console.log(`Server start on http://localhost:9000`);
});
开发完成模板小程序后,可通过小程序开发者工具上传代码到开发者平台;
然后在小程序版本管理页面的开发版本中找到相应的版本,进行提审;
等待涂鸦审核通过后,可联系涂鸦将模板小程序增加到增值服务平台。
- 恭喜你 🎉 完成了本教程的学习!
- 有任何问题可以联系 Tuya MiniApp Team