预备知识
欢迎开启 Ray 的旅程! 要使用 Ray 你需要对 JavaScript 基础知识有所了解。如果你是 JavaScript 新手或需要复习,你可以在 MDN 上深入学习或复习一下。
Ray 是基于 React DSL 的跨端开发框架,如果你从未接触过 React,对 React 的语法有所疑惑,我们推荐你可以查看。
本文档面向刚接触 Ray 的初级开发者,如果你已经具备 Ray 的基本开发能力,想查看如何通过 Ray 开发一个面板小程序,我们推荐你可以直接查看。
如果你对什么是面板小程序有所疑惑,我们推荐你可以查看。
Ray 是什么?可以做什么?
Ray - 涂鸦跨端解决方案,构建围绕智能设备研发的开发框架,使用 React 编写 Web、涂鸦智能小程序、微信小程序、React Native 等不同容器的跨端应用。
- Ray 可使用如 Hooks、Context 等 React API,同时享受 React 的周边生态来构建你的智能小程序面板应用,但如果你更熟悉小程序的开发语法,可采取智能小程序开发方式。
- Ray 是涂鸦内部推荐的智能面板业务开发方式,内部预置了智能面板开发的基础能力,并会在未来逐步产出一系列智能面板 SDK。
- Ray 是自研的跨端开发框架,目前可支持开发者通过类 React DSL 来产出智能小程序应用,在未来会陆续支持产出 Web、微信小程序等多端应用,如果未来存在多端需求时,Ray 会更加适合你。
这里你是否已经知道了 Ray 的基本概念,下面我们将和您一起走进 Ray 工程的开发。
安装依赖
Ray 的开发环境必须要依赖 node,如果你的设备还没有安装 node,我们推荐使用 Homebrew 来安装 Node。在命令行中执行下列命令安装(如安装较慢可以尝试阿里云的镜像源):
brew install node
如果你已经安装了 Node,请使用node -v检查其版本。
环境要求
- node 版本 >= v16.7.0
- npm 版本 >= v7.20.3
首先,你需要使用 npm 全局安装 @ray-js/create-app 命令。
安装脚本
npm install -g @ray-js/create-app
恭喜你 🎉 ,你已经安装完创建 Ray 工程的脚本,下面我们来创建一个 Hello World 项目。
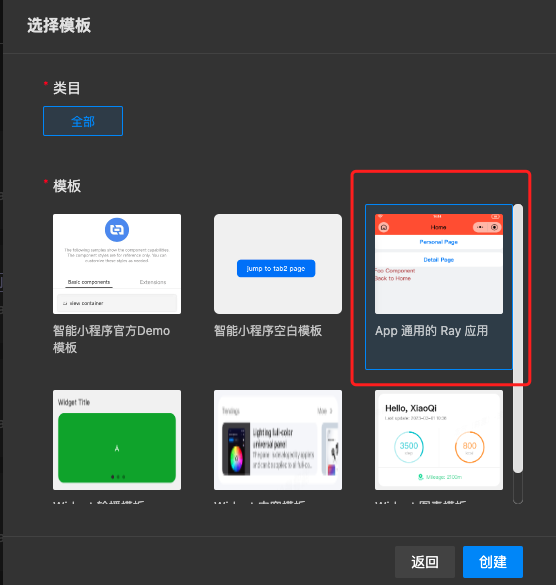
IDE 点击新建 -> 关联面板小程序和产品 -> 选择模板

这里我们选择 App 通用的 Ray 应用模板创建一个最基础的 Ray 应用。
执行结束后,我们可以看到创建的 my-first-ray-app 文件夹,这个就是我们创建好的模板项目。
🎉 下面我们可以通过 vscode 打开它,看下我们创建的 Ray 应用工程。
下面,我们希望使用 智能小程序 IDE 启动我们创建的 Ray 应用。
如果你还没有使用过,可以在这里查看 IDE 相关的使用文档。
首先,进入 my-first-ray-app 文件夹,安装依赖,并启动 Ray 应用对应的智能小程序的构建。
cd my-first-ray-app
使用 IDE 打开项目,IDE 会自动编译,可以看到这个页面。

我们可以将工程内的首页文件 src/pages/home/index.tsx 替换成
import React from "react";
import { View } from "@ray-js/components";
import styles from "./index.module.less";
export default function Home() {
return <View className={styles.view}>Hello World</View>;
}
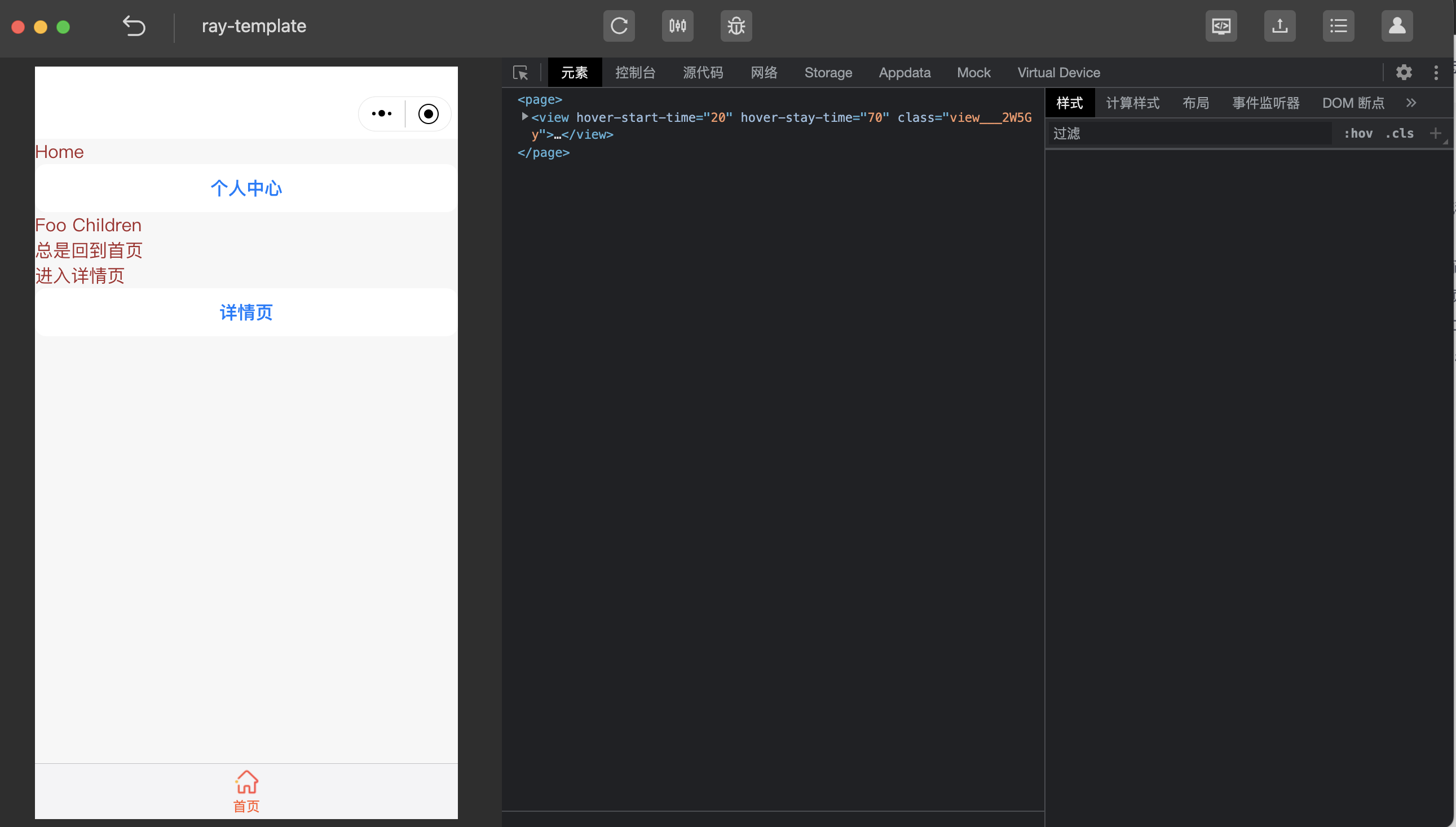
此时可以看到页面变更为

恭喜你 🎉 ,你已经完成 Hello World 项目的创建与运行,下面我们可以丰富一下我们的页面。
Ray 提供了丰富的基础组件供我们使用,赶紧查看下组件的文档。
下面我们改动一下 src/pages/home/index.tsx 的代码,使用 View、Image、Text 三个组件来优化下我们的页面。
import React from "react";
import { View, Image, Text } from "@ray-js/components";
export default function Home() {
return (
<View className={styles.view}>
<Image
style={{ width: 300, height: 160 }}
mode="scaleToFill"
src="https://images.tuyacn.com/rms-static/65d804b0-3706-11ec-a70c-1f1416f21f67-1635326115963.png"
/>
<Text style={{ fontSize: "50rpx", marginTop: 15 }}>Hello Tuya</Text>
</View>
);
}
打开 index.module.less 我们可以修改下样式文件,Ray 是默认支持 less,不需要额外配置,当然你也可以直接使用内联样式。
关于样式如果你有疑惑,推荐直接查看 Ray 样式。
.view {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-color: greenyellow;
}
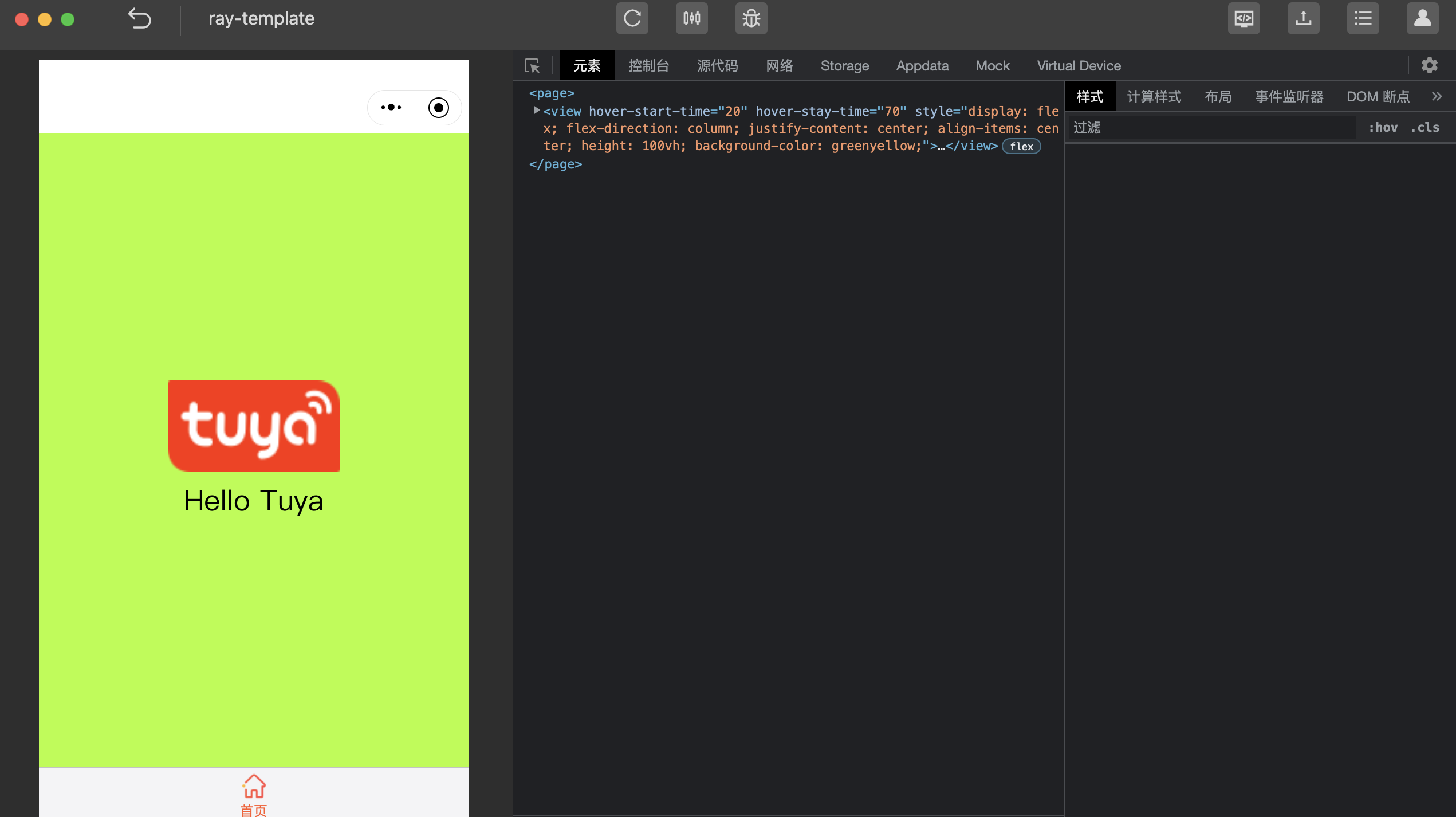
变更后的页面是不是变的漂亮些了?

🎉 下面我们来一起了解一下,如何使用 Ray API。
Ray 提供了丰富的 API 供我们使用,赶紧查看下 Ray API 的文档。
下面我们改动一下 src/pages/home/index.tsx 的代码,引用了 Ray API 中的 getSystemInfo 函数,获取系统信息,将屏幕宽高打印展示出来。
import React, { useEffect, useState } from "react";
import { View, Image, Text } from "@ray-js/components";
import { getSystemInfo } from "@ray-js/api";
export default function Home() {
const [systemInfo, setSystemInfo] = useState<
Partial<{
screenHeight: number;
screenWidth: number;
}>
>({});
useEffect(() => {
getSystemInfo({
success(res) {
console.log("获取到系统信息", res);
setSystemInfo(res);
},
});
}, []);
return (
<View
style={{
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
height: "100vh",
backgroundColor: "greenyellow",
}}
>
<Image
style={{ width: 300, height: 160 }}
mode="scaleToFill"
src="https://images.tuyacn.com/rms-static/65d804b0-3706-11ec-a70c-1f1416f21f67-1635326115963.png"
/>
<Text style={{ fontSize: "50rpx", marginTop: 15 }}>Hello Tuya</Text>
<Text>screenHeight: {systemInfo.screenHeight}</Text>
<Text>screenWidth: {systemInfo.screenWidth}</Text>
</View>
);
}
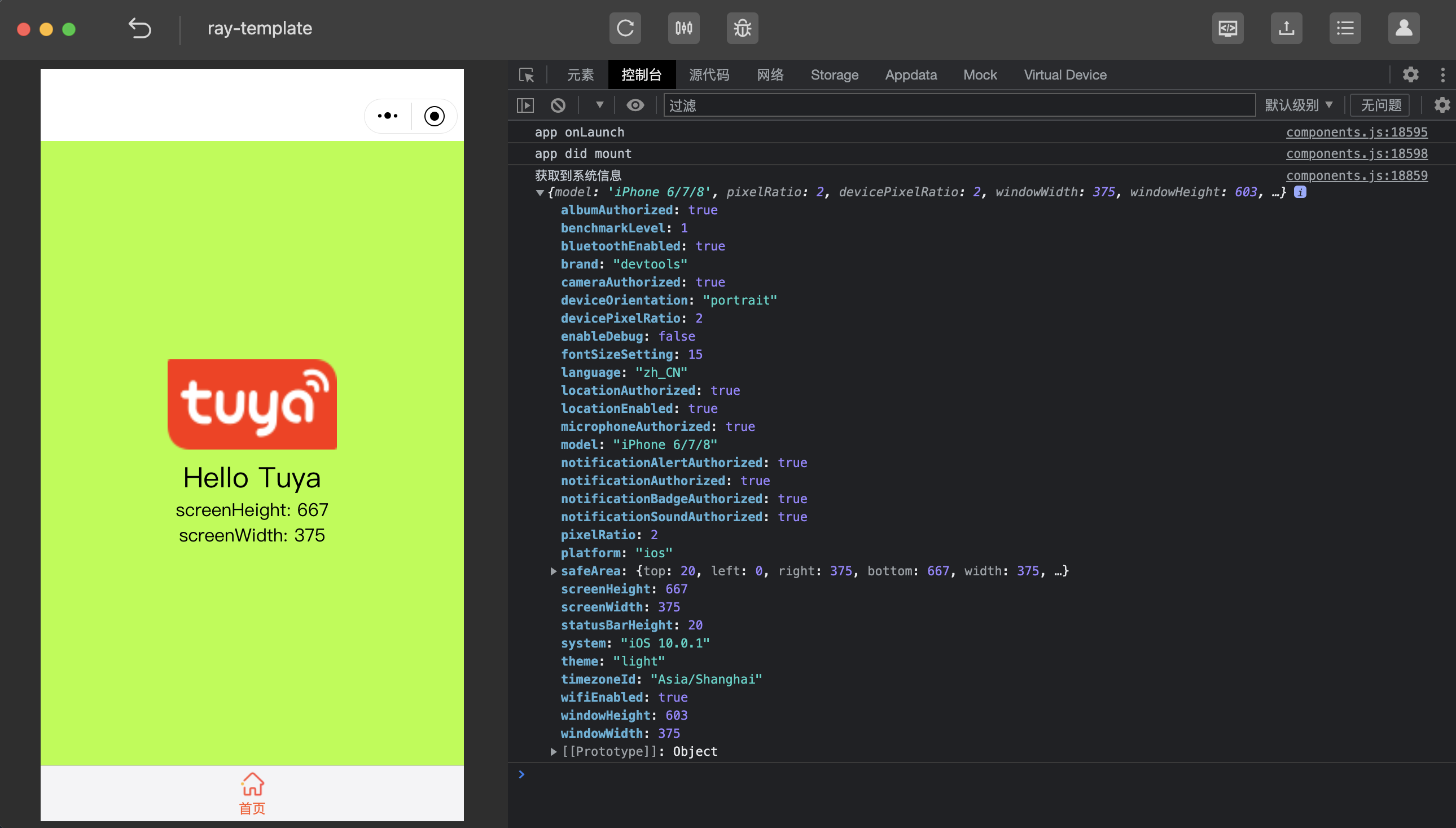
这时候可以看到,我们根据上述代码,可以得到的页面又发生了变化,将系统信息打印在了控制台,并且将屏幕宽高展示在了页面上。

当前,不仅是 getSystemInfo,从文档中,我们可以看到,Ray 提供的 API 能力是十分丰富的,包括控制页面相关 API、控制设备相关 API、路由相关 API 等等,你可以自行去 Ray 的官方文档查看使用。
🎉 恭喜你,你已经根据我们的教程初步完成了一个 Ray 框架从 0 到 1,开发页面、使用 IDE 启动项目、使用组件以及 API 更新页面,具备了基本的开发 Ray 应用的能力。
上面我们已经完成了基本的页面开发,查看我们创建的 my-first-ray-app 工程,还需要继续了解一下工程配置、路由配置相关知识,可以直接点击以下链接查看。
如果你在 Ray App 开发中,对 App、Page 的生命周期、组件的使用、样式处理、事件等相关框架问题有所疑惑,可以点击以下链接查看 Ray 框架相关文档。
看完了上述文档后,我们相信你可以基本完成一个 Ray 应用的开发工作,如果你还不知道开发一个面板小程序如何起手,我们推荐你查看一下。
- 恭喜你 🎉 完成了本教程的学习!
- 有任何问题可以联系涂鸦智能小程序团队