小小智能家-微信小程序SDK开发实战营作品

概况
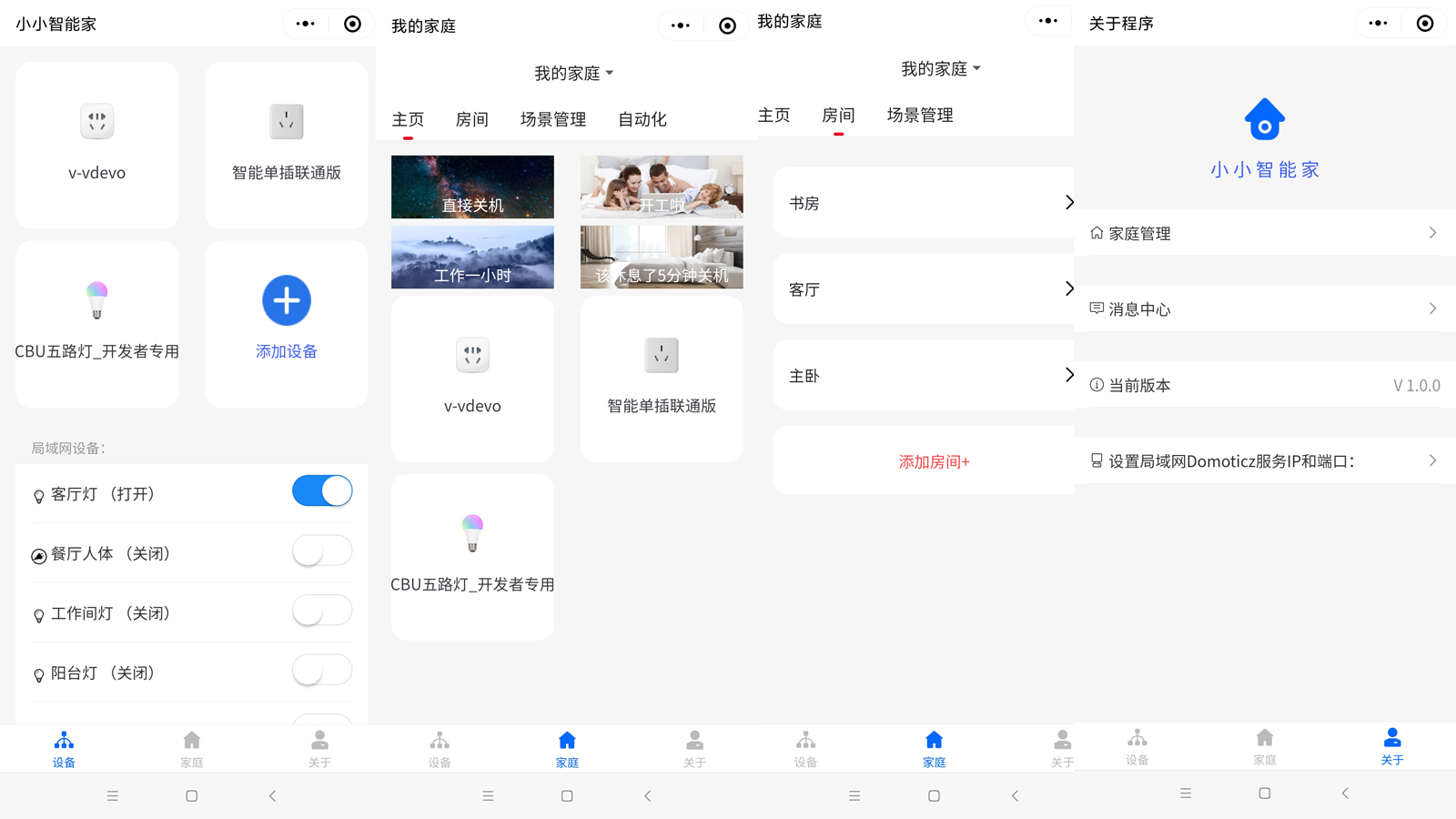
实战营学习的成果,第一个小程序作品。它的特色功能是我把家里的Domoticz服务器中自己DIY的智能灯开关集成到了小程序中控制。这样的话家中的涂鸦设备和DIY设备都可以在小程序中控制不用打开两个APP分别控制了!
作品视频展示: https://www.bilibili.com/video/BV1go4y1m7Uh/,https://www.bilibili.com/video/BV1VK411F7eR/,https://www.bilibili.com/video/BV19N411o7Py/
物料清单
步骤
第1步:创建涂鸦小程序
前往 涂鸦 IoT 平台的小程序界面。在页面右上角,单击 创建小程序。
填写小程序名称、小程序描述、上传小程序 icon,勾选许可协议,单击 确定 即可创建平台上的小程序项目。
第2步:授权微信小程序
授权微信小程序之前需要申请一个微信小程序,可以点击 注册微信小程序申请进入您创建的小程序项目里,单击去授权,会弹出两种选择:绑定已有小程序,注册小程序,选择立即绑定,
使用小程序管理员微信号扫描,授权小程序选择需要授权的账号,进行授权。授权完了之后单击 已完成授权。
第3步:部署云函数
进入小程序项目,单击 一键部署,即可进入小程序部署环节,整个部署环节大概持续 15-20分钟
第4步:运行 Demo
进入 IoT 平台创建的小程序详情页,单击 体验Demo。
点击 已登录开发工具,运行Demo
将AppID换成自己的AppID
第5步:开发在小程序开发工具中写代码,开发!
以上的Copy的涂鸦官方小程序入营操作步骤,下面开始进入小程序开发工具开发阶段:
首先,我的小程序基于涂鸦直播时布玛老师提供的源码设计的,源码地址: https://github.com/Tuya-Community/tuya_wx_activity_demo.git
1)实现实时功率,电流,电压,显示:
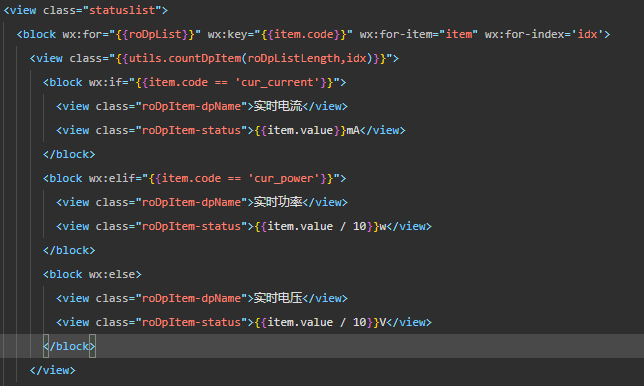
代码在common_panel/index.js中涂鸦的Demo程序里其实已经写好了,在common_panel/index.wxml页面中实现一下就行

这里的功率和电压使用了除以10的操作,因为涂鸦取回的数据是10倍数。
最终实现的小程序效果:

2)实现倒计时功能
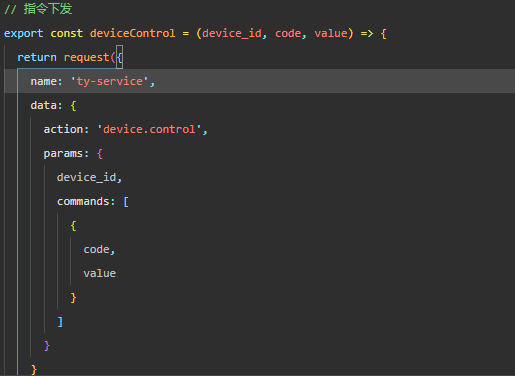
倒计时其实本质上还是发送设备控制命令,查看一下涂鸦的文档--设备管理-下发设备指令
实现函数在utils/api/device-api.js中
 发送的Code是“countdown_1”
Value为要设置的倒计时秒数。
发送的Code是“countdown_1”
Value为要设置的倒计时秒数。
最终要进行的操作在index.js中,首先要引入这个设备控制函数:
import { deviceControl } from '../../../utils/api/device-api'
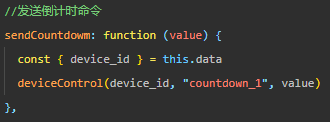
接着在需要发送命令的操作中调用:

剩下的就是这个Value从哪来,在哪设置的问题?
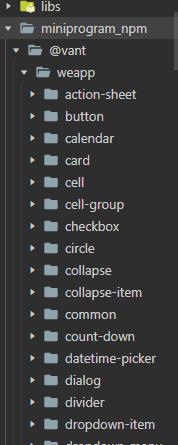
涂鸦提供的代码片段中引用了vant UI组件:在miniprogram_npm/@vant/weapp目录中

打开vant的介绍页,找到:表单组件-DatetimePicker 时间选择,发现这个组件正是我们要用的
但是涂鸦的vant组件并不全,并没有包含DatetimePicker 时间选择组件,我们可以到vant的github页面去下载,涂鸦使用的是1.6.2版本,注意下载相应版本的DatetimePicker,放到miniprogram_npm/@vant/weapp目录下,如果你下载了github的最新版本会出错的哦!
vant的github地址:https://github.com/youzan/vant-weapp
下载放好DatetimePicker 时间选择组件后,按照vant介绍的教程使用就行了,非常的简单易用!配合popup组件使用,
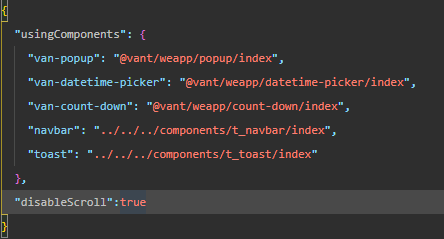
先在index.json中引用组件:

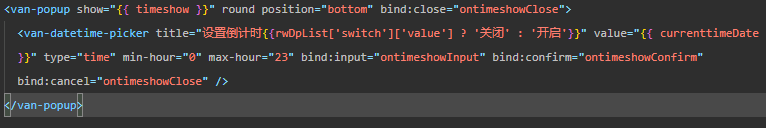
这里贴一下wxml里的代码:

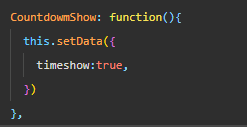
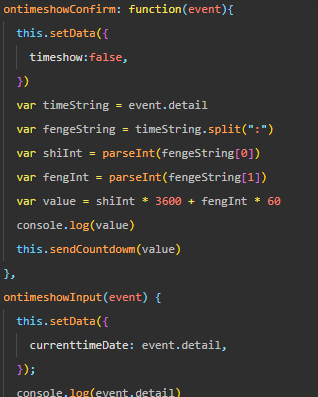
js代码:调出时间选择框

js代码:时间选好后,点击确定

倒计时功能就这样简单愉快的实现啦!
效果如下:


3)实现看似复杂的用电量报表功能:
首先参考涂鸦的微信小程序云函数-统计服务:
我们将用到的函数有
statistics.total 获取历史累计数据
statistics.hours 按小时统计
statistics.days 按天获取累计数据
statistics.months 按月获取累计数据
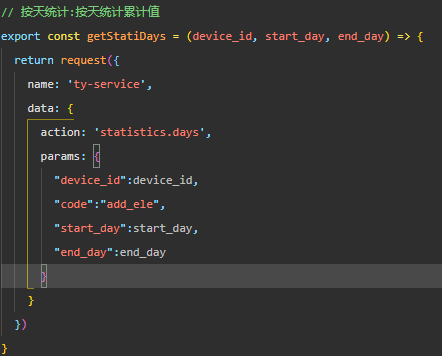
涂鸦的Demo的api中并没有写好这些云函数,所以第一步我们要把这些写出来,参考已有的api的写法来写就行了。 例如:

参考涂鸦提供的API文档来写,非常简单!
函数写好以后,我们来写调用它们来展示数据的页面:
这里我在home_center下新建了一个名为statistics_panel的目录专门用来放这个统计页面,在statistics_panel目录下新建页面index,微信开发者工具会自动生成四个页面用的文件以及自动将这个页面加入app.json配置中。

这里要展示报表,我们需要下载一个报表组件来实现这个功能(自己写的话,那是大神的事情,我是新手就只能在别的的肩膀上搭积木了!) 我使用的是wx-charts
Github链接:https://github.com/xiaolin3303/wx-charts
作者有提供Demo例程,所以这个调用也非常的简单,我是这样做的:
首先把Git下载回来的 dist/wxcharts.js这个文件复制到我们小程序的utils目录下。

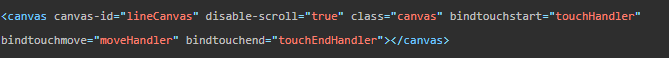
在index.wxml文件中先入下这段canvas代码来展示:

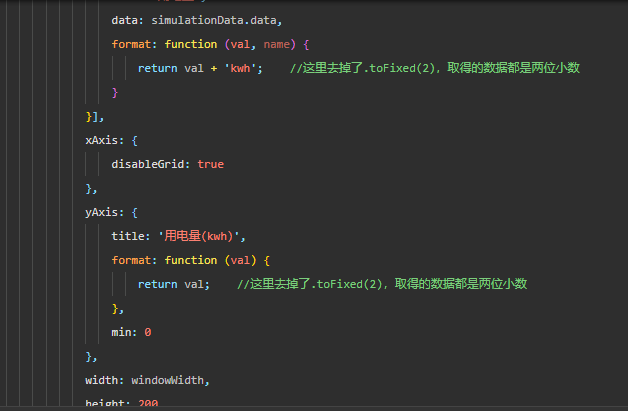
接着就是index.js中数据的处理了:
首先要调用之前我们写好的函数来取得云端的数据:
index.js最上方先引入函数:
import { getStatiHours, getStatiDays, getStatiMonths, getStatiAll } from '../../../utils/api/statistics-api'
然后在js的onShow:函数中调用取得数据:(先显示今天24个小时的数据吧)
const thisDaystartHour = this.formatTime(new Date().getTime(),'YMD') + '00'
const thisDayendHour = this.formatTime(new Date().getTime(),'YMD') + '23'
const statiHours = await getStatiHours(device_id, thisDaystartHour, thisDayendHour)
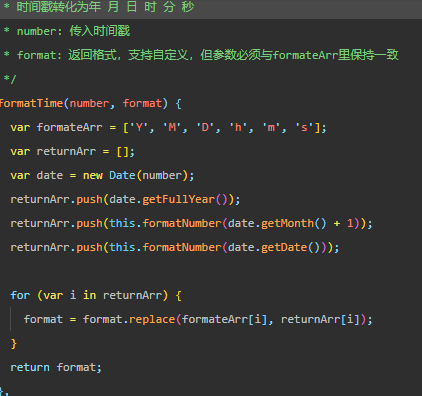
formatTime是我在网上抄来的一个时间格式的函数,贴出来

这样statiHours里面就是我们将要用的数据啦,接下来就是将这些数据处理一下写到wxchars里面展示出来!
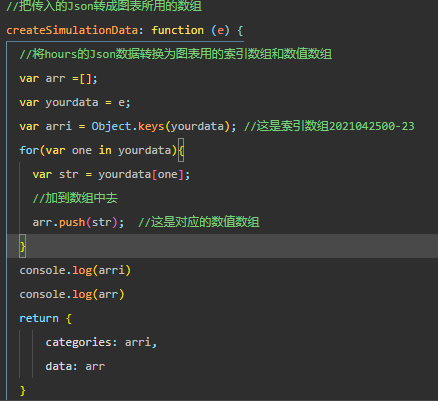
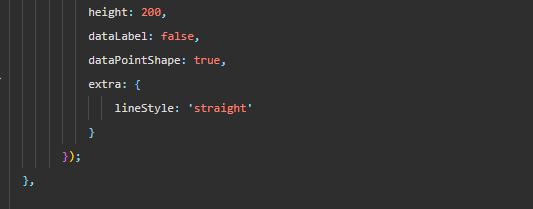
这里我写了个函数实现:

wxchars里面展示



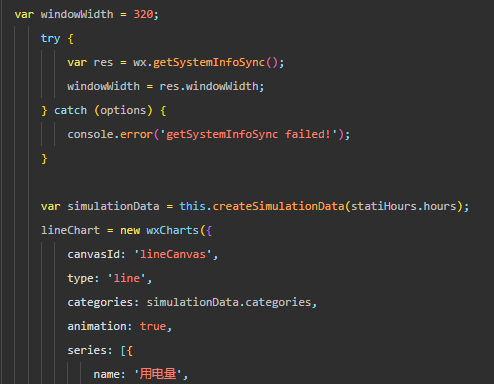
数组转换好格式以后,其次展示部分从wxchars的Demo里面抄就行了,我用了wxchars的线图,你也可以用其它图形展示!
后面,日数据,月数据的取回后展示就不再细说了,无非还是小时数据这一套流程:云函数取回数据--格式化成图表所用的数组--更新wxchars里面的数据,图表就会更新啦!
我的最终报表页面效果:

再后面,定时功能,场景功能,家庭,房间等等。其实都按照这个流程就可以了:先参照涂鸦API文档写好API函数--在index.js中调用取回数据--index.wxml则使用vant UI组件来实现显示效果!
4)涂鸦插件的使用
其中配网插件在Demo中已经集成了,不过版本不是最新的,大家根据更新提示在app.json中改成最新版本就行了!
现在我们来集成涂鸦的消息中心插件:
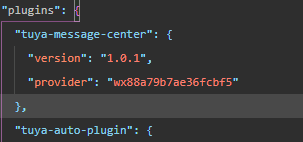
首先app.json中引入插件:

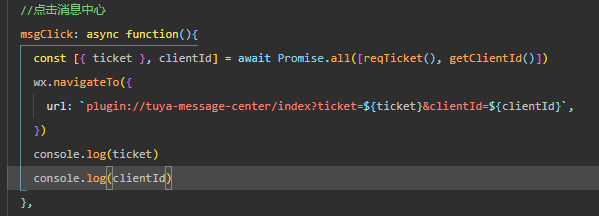
然后再写上跳转消息中心的js代码,我是在关于页面中做了个消息中心的链接,传入ticket和clientId参数。

这样一个插件就搞定了,是不是很简单?
5)总结一下遇到的坑:
1.插座电量统计的功能点 code 为 add_ele ,这个涂鸦文档上面没有写,摸索中一直参数错误。最终用云函数 statistics.allType 来获取这个code!
2.写家庭分享函数,传入参数home_id和clientId 返回错误1106。
应该传入uid,使用let uid = wx.getStorageSync('uid');就可以获取uid。
3.写场景相关云函数的时候,不能用return request,要用return wx.cloud.callFunction,
4.定时里设置为0000000非循环定时类型,时间请设置成未来时间,否则非法参数,
loops为1111111循环定时请不要传date参数否则会报非法参数!
5.场景里的获取背景图片列表云函数并没有返回数据,获取不到图片列表,只能直接用涂鸦API文档中的图片数组了,5张固定图片!
6.自动化插件注意参数client_id,和其它几个插件居然格式不一样!
wx.navigateTo({
url: plugin://tuya-auto-plugin/autoHome?ticket=${ticket}&client_id=${clientId}&home_id=${home_id},
})
6)最后祝大家写代码愉快!
7)视频链接:
第一次录制:https://www.bilibili.com/video/BV1go4y1m7Uh/
界面更新:https://www.bilibili.com/video/BV1VK411F7eR/
局域网设备控制及之前设备控制,倒计时,定时剪辑在了一起:https://www.bilibili.com/video/BV19N411o7Py/
最后送上Github源码链接:https://github.com/jjhyt/Tuya-wx-miniprogram
小结
经过差不多一个月坚持不懈,废寝忘食的肝小程序! 至少小程序是从小白进步到基本入门了,掌握了小程序云开发的一些基础知识。以后再有小程序开发类的工程应该说上手很快的了!
这个小程序应用了两个组件,一个UI组件Vant,一个图表组件wxcharts,还调用了一个涂鸦消息中心的插件,一个自动场景插件(暂时只是半成品,好多BUG没有解决,我已经提交了工单,等我后续更新吧)
对小程序组件应用,插件应用也是基本入门了!
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。







