涂鸦iot-智能单插小程序

概况
涂鸦iot-智能单插小程序
概述
本项目基于涂鸦SDK,使用微信小程序作为主要的开发技术实现了对智能插座的管理。
github链接:https://github.com/fengguohao/tuya-iot-panel
实现的主要功能
- 添加设备(设备配网)
- 设备状态查看
- 设备控制(控制设备开启/关闭,倒计时开启/关闭)
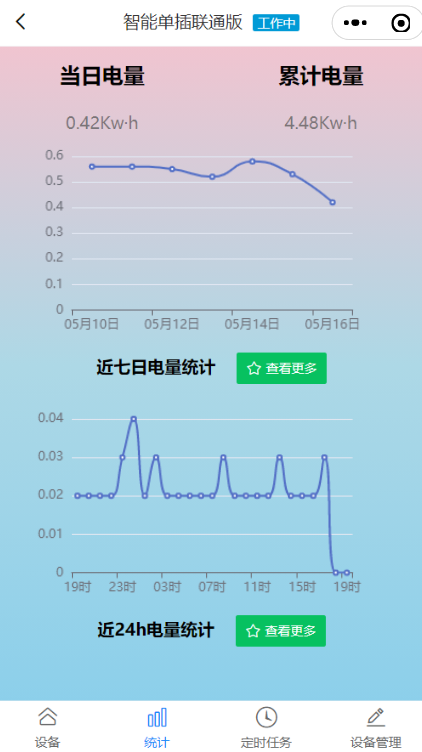
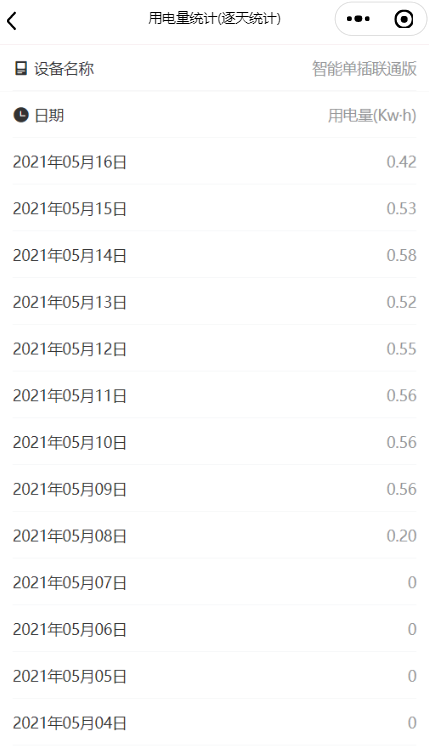
- 电量报表(按小时/天统计电量并已图表/列表形式展现)
- 定时管理
- 家庭管理
部分界面展示





作品视频展示: https://www.bilibili.com/video/bv1ib4y1f7Hr
物料清单
Wi-Fi智能插座 计量版
数量:1具备开关、定时和电量检测功能
步骤
1. 注册微信小程序和开发账号
要开发微信小程序,就需要有一个微信小程序账号用来开发,可以去微信小程序官网注册(https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN),注册个人账号即可
2.在涂鸦官网创建微信小程序并配置云环境
 涂鸦小程序链接
涂鸦小程序链接
涂鸦小程序的开发机制是使用腾讯云开发cloudbase部署云环境,微信小程序访问cloudbase上的云服务实现的,所以创建小程序时要先完成环境部署,然后获取插件权限。 完成上述步骤后就可以下载demo进行体验及开发了。
3.在微信开发者工具中完成开发
开发这一步不详细叙述了,可以登陆微信开放文档查看。 简单介绍开发中使用的技术。
组件化开发及组件库
微信小程序提供了组件开发(component)的能力,可以将页面拆分为不同的组件来开发,再像搭积木一样把组件组装起来形成页面。这样的方案极大提高了代码的可复用性,降低开发成本,提高效率。 进一步的,现在也有成熟好用的组件库可以使用,vant就是其中之一。作为有赞团队开发的前端组件库,它包括了我们在开发中所需要的大部分组件,可以进一步降低开发难度。 在使用vant组件库时,我们可以使用npm来进行管理,使用npm进行管理也是前端工程化的发展趋势。
图表展示实现
要实现图表功能,可以使用现有图表库来开发,对于微信小程序,echarts和wx-charts是两个不错的工具,相比来说echarts功能更全面,但包库体积也更大,在选择时可以根据需求灵活选用。
微信小程序分包加载机制
微信小程序开发有包大小限制,单包最大不超过2M,在开发过程中发现涂鸦配网插件大小就接近1M,总包大小远超2M,无法正常完成打包发布的过程。
对于这个问题有两个解决方案:
- 尽可能减少资源体积,使用oss图床存储图片资源,减小空间占用。
- 分包。
分包加载技术的最初想法是把不常用且较大的资源/页面放到分包之中,用户需要这些资源时再下载,而不再是在首次加载的时候就完全下载,这样做有助于缩短小程序启动的首屏时间,优化体验。
而对于我们的开发项目,分析后发现,配网插件就属于不常用的部分,将这部分移动到分包之中,便能解决资源空间限制问题。
需要注意的是,微信小程序要求单包大小最大不超过2M,总包大小不超过10M,灵活使用分包技术便可以符合其技术要求。
其他
小程序开发过程中还涉及其他技术知识,如mqtt协议,云函数等,不再详述,可以通过微信官方文档,涂鸦SDK文档等查询到,在这里附上涂鸦SDK文档的链接以供查阅。
小结
微信小程序作为轻量级应用,能够更好地吸纳用户,快速铺开服务,对于IOT设备开发具有天然优势,在这一点上涂鸦SDK很好地满足了开发者的需要,推荐大家体验学习
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。







