乐随心控

概况
简介
物联网设备不需要安装APP,只需要有微信就能在小程序里控制插座,随心控制没有压力。
设计思考
开发营很短,只有一次轻风拂面般地培训直播,估计很多疑问要靠自己谷歌摸索。一开始就考虑简单粗暴完成作业,大奖是给有实力的大佬准备的。
所以只设计一个页面,把功能堆在同一页面里实现。定时,报表以及开关控制。
残酷的现实
工作很忙,开发拖延症发作。最后把设计图里的定时功能取消了。扣点分吧。作业能完成就是好孩子。
作品视频展示: https://www.bilibili.com/video/BV1Fp4y1t7wa
步骤
起步
想要快速起飞,谷歌不可少。谷歌一下微信小程序sketch模板,找到后下载,打开,然后开画。
画背景
还是谷歌,找到一个 在线低多边型生成工具 (https://www.shejidaren.com/examples/tools/low-poly/),生成背景图,使用特别有科技感的蓝色做主色调。

画插座笑脸
徒手拖放形状就可以画出面无表情的“插座关”和满脸微笑的“插座开”

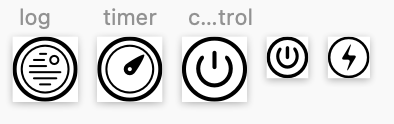
配置图标
谷歌物联网控制SVG,找到一堆免费图标,选了几个好看的用上。

画好底栏
直接帖上,SVG放大缩中不会失真。合适大小,加字。

报表草图
徒手画出一个图表的样子,希望可以用代码画得出来。后来发现使用wxchart组件后,要画成这样很容易。

定时功能
最后没能实现,但是设计图的时候随手就画上了。打开延时会在关闭动作后30秒钟才发生真实关闭。定时面板配置好定时,会在主面板显示离现在最近的定时计划。

成品
写程序
写程序是最无法用语言描述的事情了,大家还是请直接看代码吧。代码很简单,涂鸦工程创建好之后就会自动生成一个小程序模板。
把设计图里的画好的素材一个个导出,wxml就是html,wxss就是css,用标签把素材一个个添上去,设置属性样式,UI只需要 分分钟。
到开发者QQ群里交流一番,知道已经有大佬分享了经验。从布马的工程中抄到控制开关插座的部分,从小涛大佬的工程里抄到wxchart的使用案例。
最后自己调试几下小程序就能工作了。
相对而言,编辑这个文档页面和拍视频更令人搔头啊。
完成后的小程序图是这样的:

小结
附录
- 代码在 https://github.com/Tairraos/tuyaGroovySocket.git
- resource目录下是导出的素材,素材除了背景图使用pnh外其它都使用SVG,不会失真,还可以用JS代码修改颜色,很方便。
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。







