基于涂鸦CBU模块的幻彩灯带
更新时间:2021-06-23 08:00:56
本页包含内容
概况Arduino轻量级代码开发,连接涂鸦CBU物联网模块,实现手机控制幻彩灯带blingbling啦相关代码:https://github.com/icebox235/-物料清单步骤1.注册涂鸦IoT平台账号:<em>https://iot.tuya.com</em>2.创建产品,选择幻彩灯带自定义方案3.在创建好的产品中功能定义选择基本功能即可4.设备面板中点击创建模板,选择公版面板中的幻彩灯带公版面板在公版面板中选择幻彩灯带公版5.在硬件开发中选择使用涂鸦标准模组MCU SDK开发,并选购涂鸦的CBU模块实物连接的原理图如下:1.下载安装arduino IDE,点击项目>加载库>添加库,搜索添加Adafruit NeoPixel和Tuya_WiFi_MCU_SDK库2.打开示例代码,将代码中的<strong>pid换成自己创建的产品pid</strong>自己的产品pid可以在刚才创建好的产品中查看:然后上传代码到Arduino,<strong>上传代码的时候请将涂鸦CBU模块与Arduino断开连接</strong>,否则会导致程序上传失败。3.程序上传成功后,连接涂鸦CBU模块,将Arduino的7号引脚<strong>轻轻点触一下</strong>GND,涂鸦CBU模块即进入配网模式4.手机下载安装涂鸦智能app,打开点击右上角的+添加符号选择自动发现,点击搜索到的涂鸦模块,等待设备联网即可使用手机app控制灯带的开关以及相关的情景模式小结

概况
Arduino轻量级代码开发,连接涂鸦CBU物联网模块,实现手机控制幻彩灯带blingbling啦
相关代码:https://github.com/icebox235/-
作品视频展示: https://www.bilibili.com/video/BV1Ah411Y7c8
物料清单
硬件 (3)软件 (1) 其它 (1)
Arduino uno
数量:1就是arduino开发板啦
涂鸦cbu模组
数量:1emmm,物联网模组啦
WS2812幻彩灯带
数量:1可以某宝买,也可以自己做PCB焊接啦,用WS2812灯珠
步骤
一.涂鸦产品创建
1.注册涂鸦IoT平台账号:https://iot.tuya.com
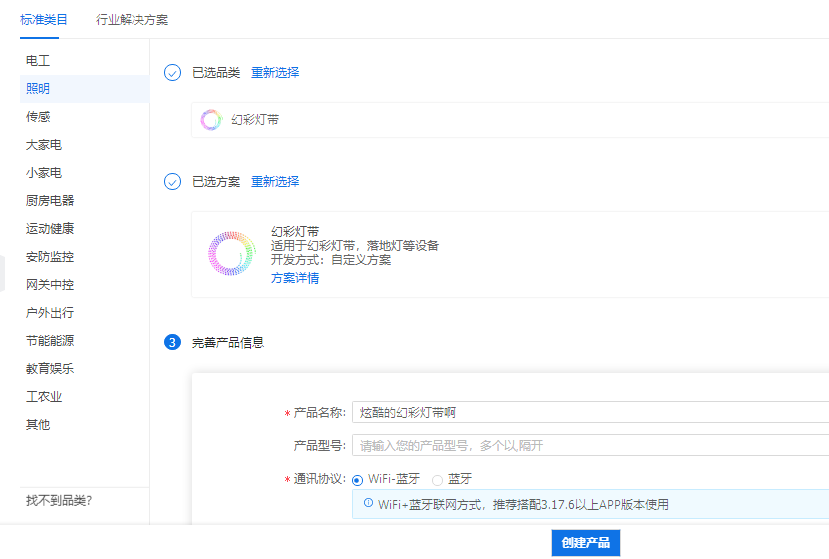
2.创建产品,选择幻彩灯带自定义方案

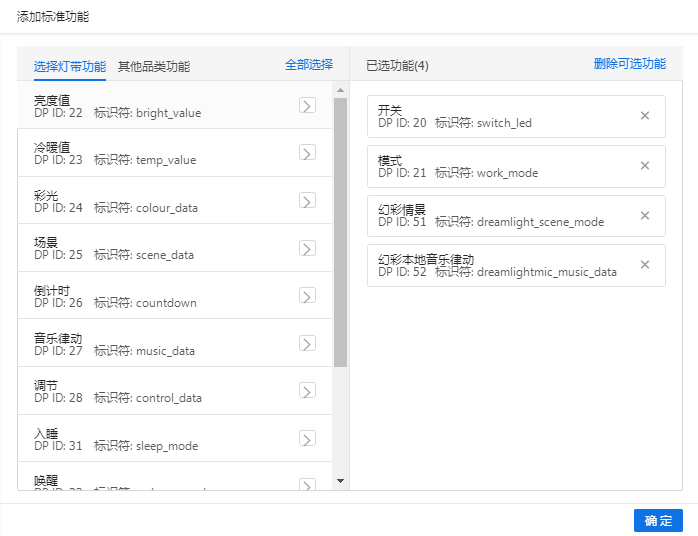
3.在创建好的产品中功能定义选择基本功能即可

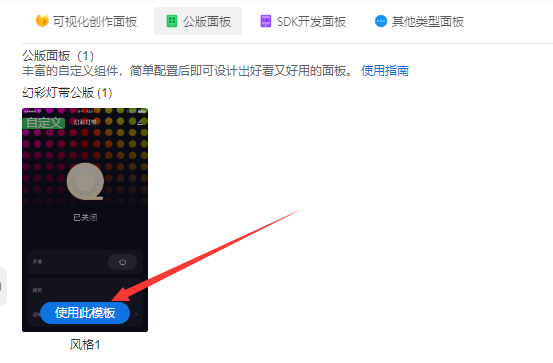
4.设备面板中点击创建模板,选择公版面板中的幻彩灯带公版面板

在公版面板中选择幻彩灯带公版

5.在硬件开发中选择使用涂鸦标准模组MCU SDK开发,并选购涂鸦的CBU模块

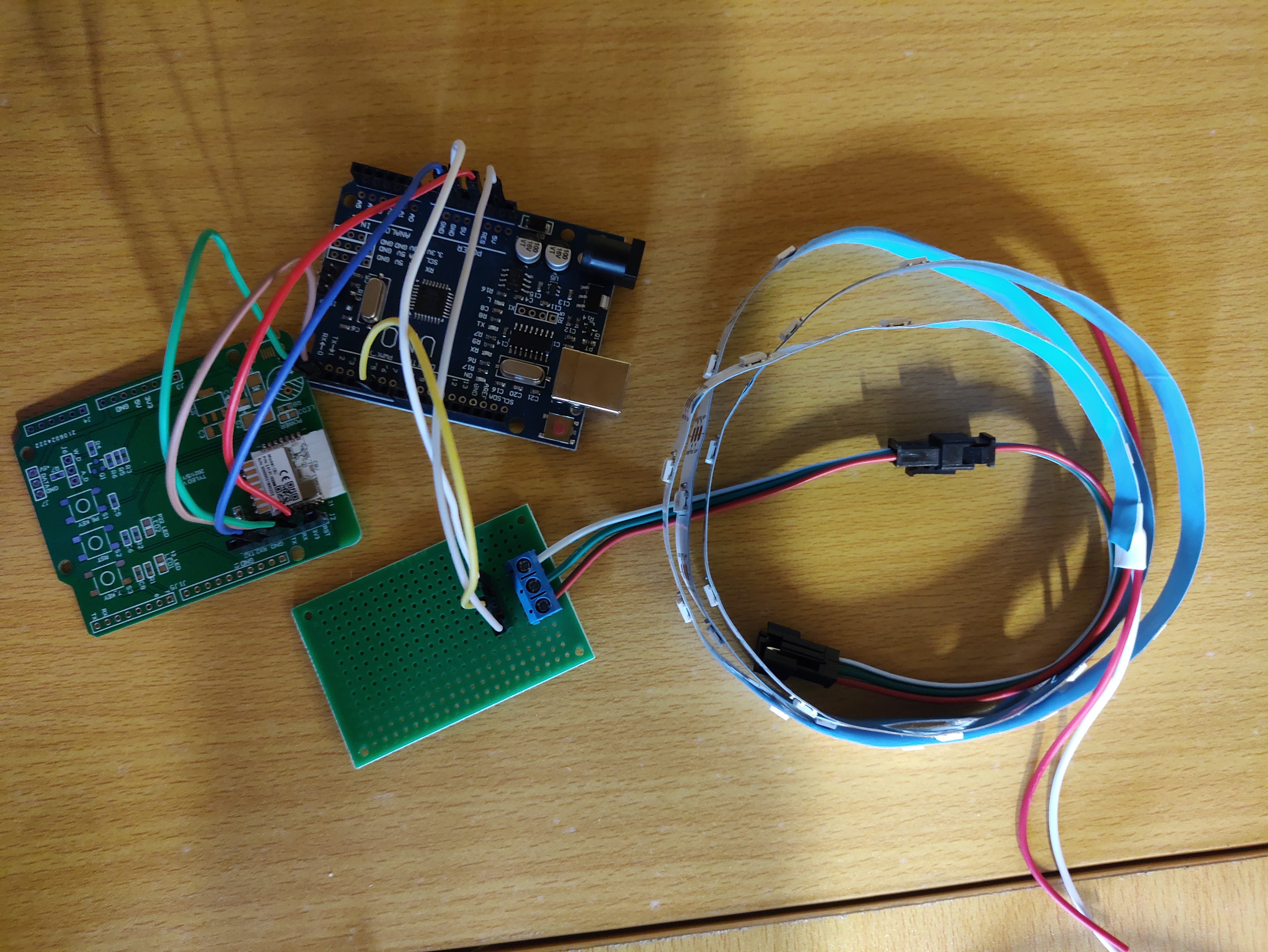
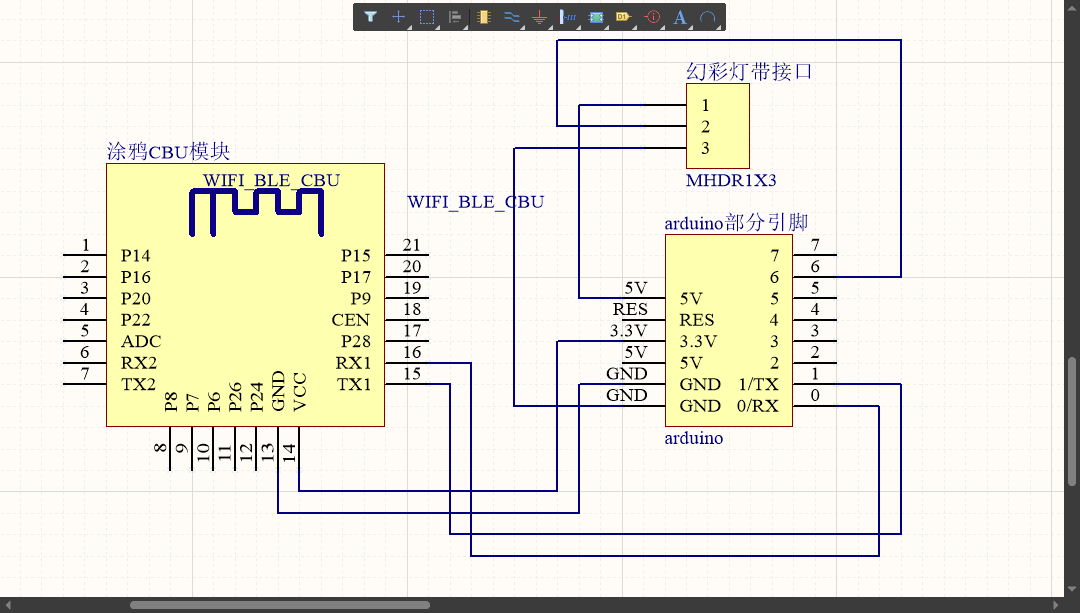
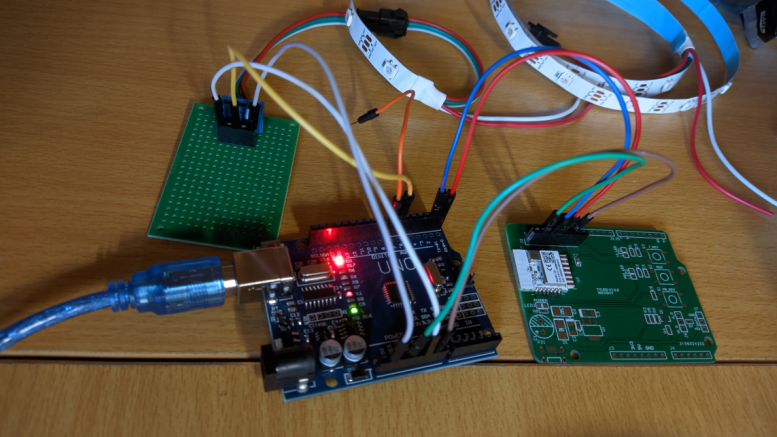
二.实物的连接安装
实物连接的原理图如下:

三.程序写入与配网
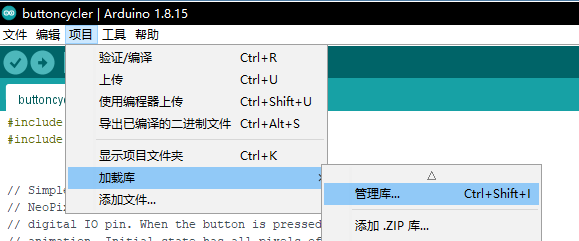
1.下载安装arduino IDE,点击项目>加载库>添加库,搜索添加Adafruit NeoPixel和Tuya_WiFi_MCU_SDK库

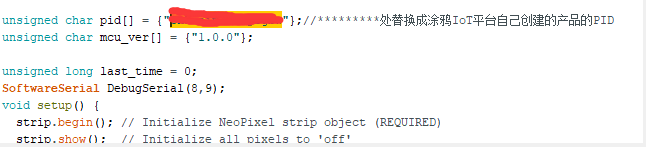
2.打开示例代码,将代码中的pid换成自己创建的产品pid

自己的产品pid可以在刚才创建好的产品中查看:

然后上传代码到Arduino,上传代码的时候请将涂鸦CBU模块与Arduino断开连接,否则会导致程序上传失败。
3.程序上传成功后,连接涂鸦CBU模块,将Arduino的7号引脚轻轻点触一下GND,涂鸦CBU模块即进入配网模式

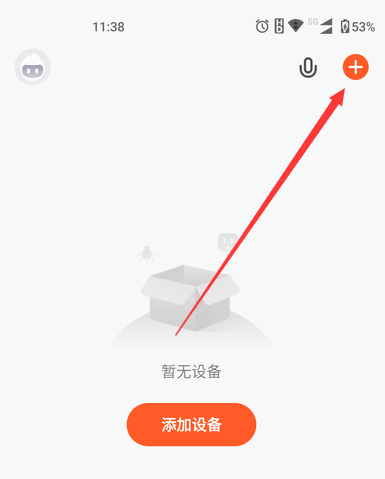
4.手机下载安装涂鸦智能app,打开点击右上角的+添加符号

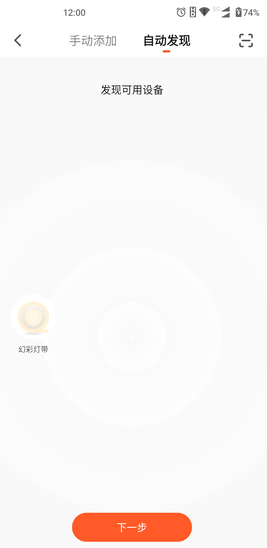
选择自动发现,点击搜索到的涂鸦模块,
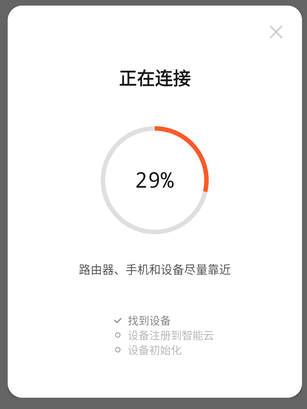
 选择连接,输入WiFi密码
选择连接,输入WiFi密码

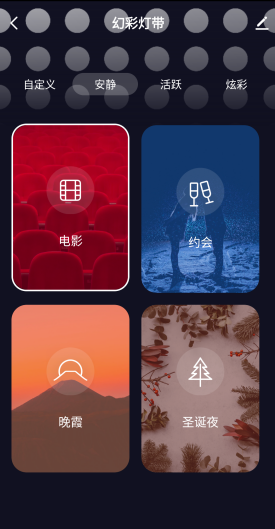
等待设备联网即可使用手机app控制灯带的开关以及相关的情景模式


小结
本次的开发设计属于最小白的方式,只要将电路连接完好基本上没有其他的问题。由于实例中使用的Arduino板属于较大型号的,在其他使用过程中可以选择小型的Arduino板子,整个PCB也可以做成一个这样也省去了连线。关于WS2812灯带也可以选择打印PCB做自己喜欢的样子,发挥自己的想象力吧。
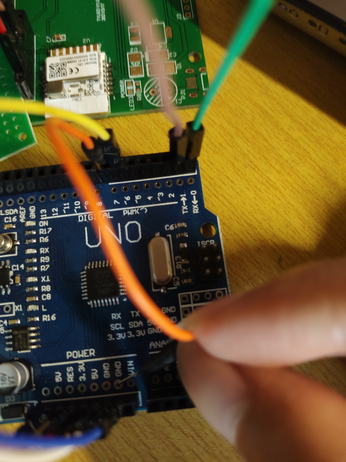
最后附上实际接线图

世界很大,一起涂鸦!
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。
喜欢举报
本页包含内容
概况Arduino轻量级代码开发,连接涂鸦CBU物联网模块,实现手机控制幻彩灯带blingbling啦相关代码:https://github.com/icebox235/-物料清单步骤1.注册涂鸦IoT平台账号:<em>https://iot.tuya.com</em>2.创建产品,选择幻彩灯带自定义方案3.在创建好的产品中功能定义选择基本功能即可4.设备面板中点击创建模板,选择公版面板中的幻彩灯带公版面板在公版面板中选择幻彩灯带公版5.在硬件开发中选择使用涂鸦标准模组MCU SDK开发,并选购涂鸦的CBU模块实物连接的原理图如下:1.下载安装arduino IDE,点击项目>加载库>添加库,搜索添加Adafruit NeoPixel和Tuya_WiFi_MCU_SDK库2.打开示例代码,将代码中的<strong>pid换成自己创建的产品pid</strong>自己的产品pid可以在刚才创建好的产品中查看:然后上传代码到Arduino,<strong>上传代码的时候请将涂鸦CBU模块与Arduino断开连接</strong>,否则会导致程序上传失败。3.程序上传成功后,连接涂鸦CBU模块,将Arduino的7号引脚<strong>轻轻点触一下</strong>GND,涂鸦CBU模块即进入配网模式4.手机下载安装涂鸦智能app,打开点击右上角的+添加符号选择自动发现,点击搜索到的涂鸦模块,等待设备联网即可使用手机app控制灯带的开关以及相关的情景模式小结







