MCU+涂鸦CBU模组实现的简单220V灯带控制器
更新时间:2021-06-30 10:46:20
本页包含内容
概况物料清单步骤1.登录:iot.tuya.com,点击 创建产品2.选择幻彩灯带3.选择 自定义方案-幻彩灯带4.填写 产品名称,产品型号,选择通讯协议(一般都选Wifi+蓝牙),创建产品5.自由选择自己需要实现的功能:6.选择设备面板,选择自己需要的面板,也可以自由创作面板7.进入硬件开发页面,选择涂鸦标准模组MCU SDK开发,选择CBU模组8.模组选择好以后,点选择固件 使用通用固件方案9.下载开发需要的所有资料:(涂鸦IOT平台创建产品流程就结束了)1.打开Arduino IDE,点击项目-加载库-管理库2.框中输入:tuya 第一个Tuya_MCU_SDK就是涂鸦的官方库了,目前0.0.1版,点击安装(图中我已经安装好了)3.库安装好以后,涂鸦的示例也同步安装到了Arduino IDE中,打开文件-示例-Tuya_MCU_SDK-DataPointType示例文件:示例中已经完整演示了涂鸦智能的完整通信示例,根据自己的DP点稍微修改一下就能轻松的接入涂鸦了!4.代码开发:(自己写的代码BUG一堆,最终不得不使用的是直播演示Demo代码稍微修改一下交作业!)这里贴一个我修改的部分及说明:1.板子上没有设计Wifi指示灯,所以模组未联网时修改为灯带闪红灯:2.切换场景时,改为在主循环中动态改变灯带。(解决了原来Demo场景只执行一遍,而且执行的时候不会响应你其它操作的尴尬!)暂时只做了这么多工作,前期浪费了太多时间从头开始自己写代码,使用的是FastLed库,但是代码基础太薄弱,Bug实在是太多,只能匆忙修改赶交作业了!小结

概况
**使用LGT8F328P芯片+涂鸦CBU模组实现的简单220V灯带控制器;
MCU芯片采用国产lgt8f328p完美兼容Arduino开发,
涂鸦联网模块选择的是CBU Wifi+BLE模组,通用联网固件,
使用涂鸦官方Arduino库文件开发,
220V-5V采用的是购买的5V2A隔离电源模块,
灯带使用的是WS2812B!**
作品视频展示: https://www.bilibili.com/video/BV1b64y1b7pu/
物料清单
硬件 (4)软件 (2) 其它 (1)
LGT8F328P
数量:1国产兼容Arduino8位MCU
涂鸦CBU联网模组
数量:1涂鸦智能Wifi+BLE联网模组
220V-5V2A隔离电源模块
数量:1220V-5V2A隔离电源模块
WS2812B灯带
数量:1WS2812B灯带
步骤
第一步:涂鸦IOT平台创建产品:
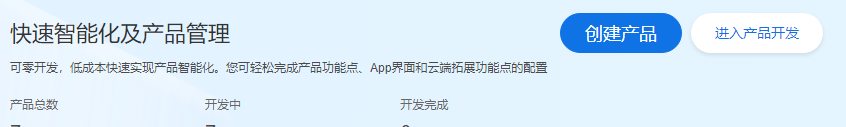
1.登录:iot.tuya.com,点击 创建产品

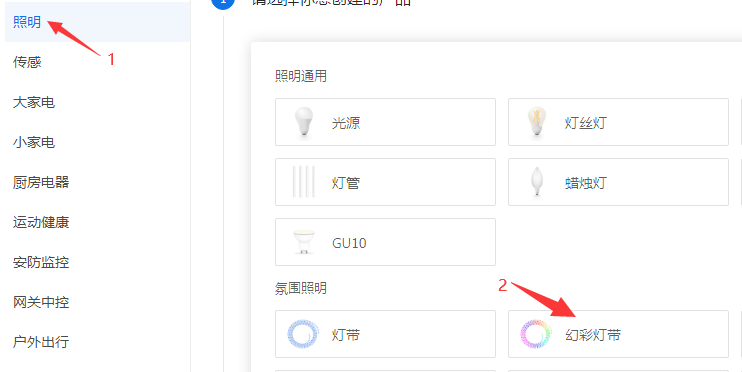
2.选择幻彩灯带

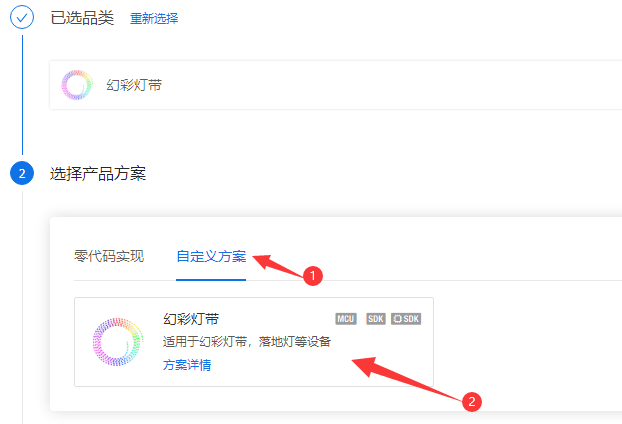
3.选择 自定义方案-幻彩灯带

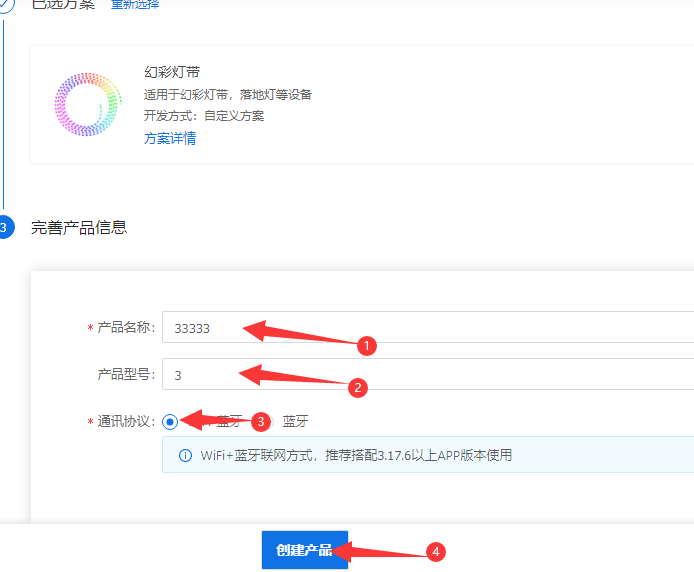
4.填写 产品名称,产品型号,选择通讯协议(一般都选Wifi+蓝牙),创建产品

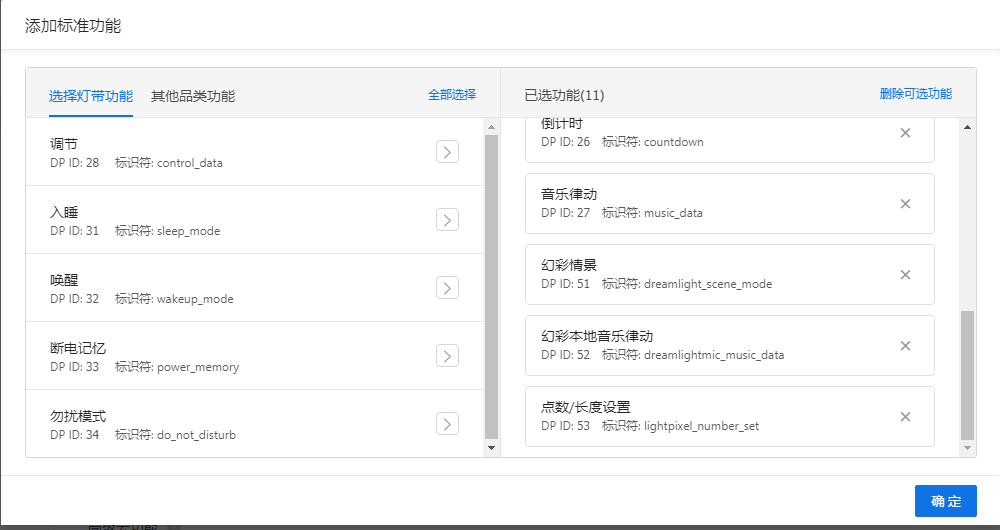
5.自由选择自己需要实现的功能:

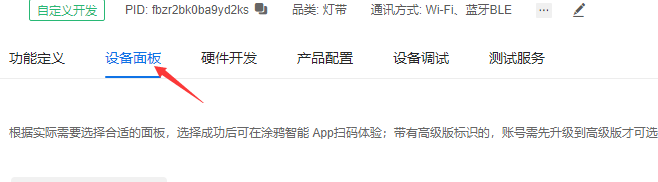
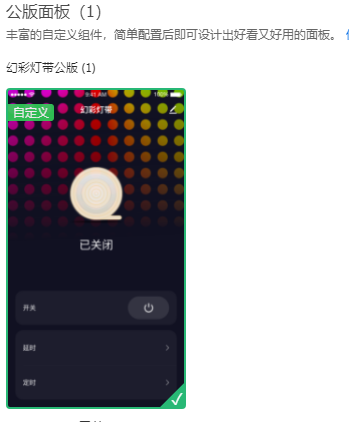
6.选择设备面板,选择自己需要的面板,也可以自由创作面板


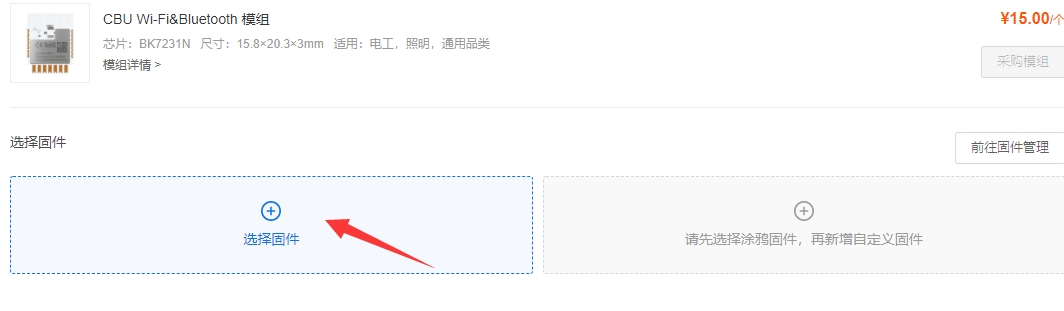
7.进入硬件开发页面,选择涂鸦标准模组MCU SDK开发,选择CBU模组

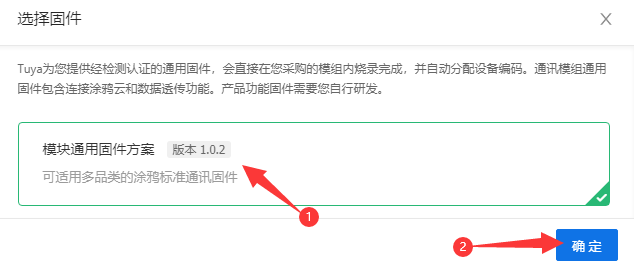
8.模组选择好以后,点选择固件 使用通用固件方案


9.下载开发需要的所有资料:(涂鸦IOT平台创建产品流程就结束了)

第二步:Arduino IDE 中涂鸦库的安装和代码开发:
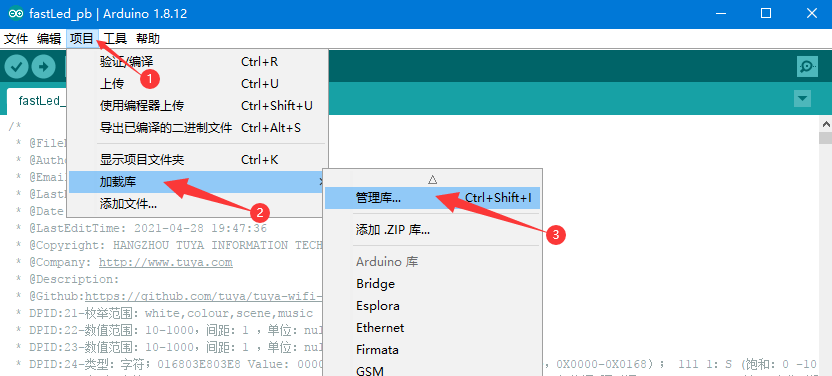
1.打开Arduino IDE,点击项目-加载库-管理库

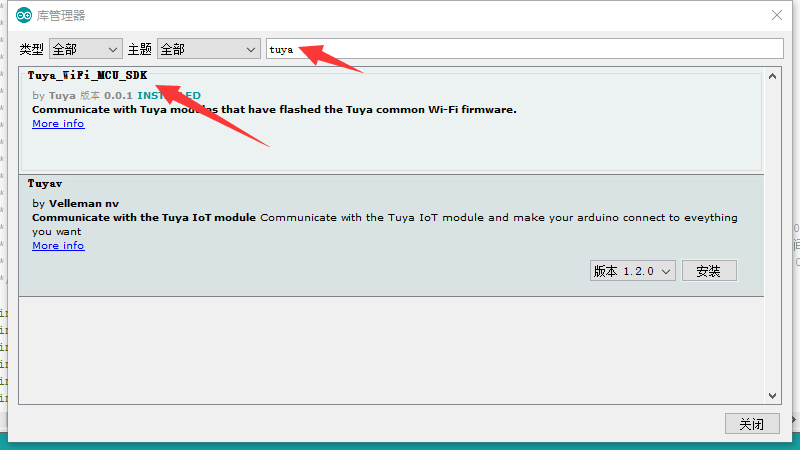
2.框中输入:tuya 第一个Tuya_MCU_SDK就是涂鸦的官方库了,目前0.0.1版,点击安装(图中我已经安装好了)

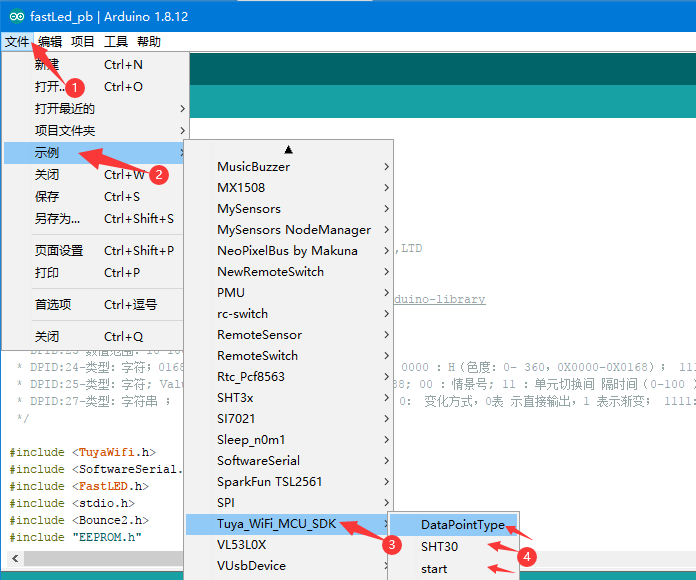
3.库安装好以后,涂鸦的示例也同步安装到了Arduino IDE中,打开文件-示例-Tuya_MCU_SDK-DataPointType示例文件:

示例中已经完整演示了涂鸦智能的完整通信示例,根据自己的DP点稍微修改一下就能轻松的接入涂鸦了!
4.代码开发:(自己写的代码BUG一堆,最终不得不使用的是直播演示Demo代码稍微修改一下交作业!)这里贴一个我修改的部分及说明:
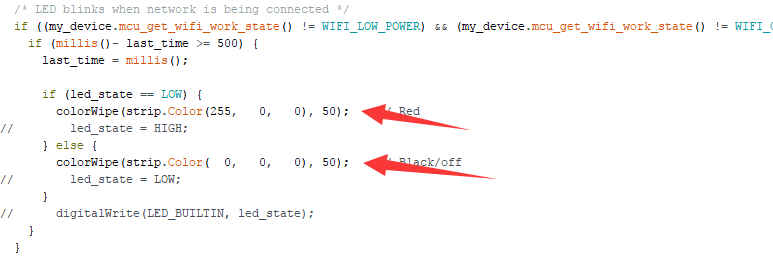
1.板子上没有设计Wifi指示灯,所以模组未联网时修改为灯带闪红灯:

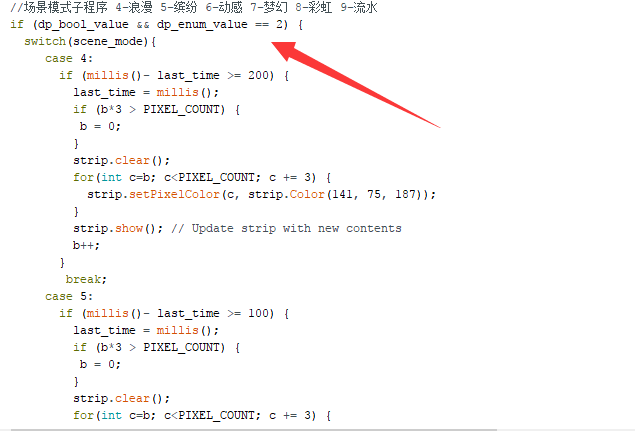
2.切换场景时,改为在主循环中动态改变灯带。(解决了原来Demo场景只执行一遍,而且执行的时候不会响应你其它操作的尴尬!)

暂时只做了这么多工作,前期浪费了太多时间从头开始自己写代码,使用的是FastLed库,但是代码基础太薄弱,Bug实在是太多,只能匆忙修改赶交作业了!
小结
这个MCU灯带作业有点水,目前还在完善本地音乐的电路和代码! 总结来说,涂鸦有了Arduino的官方库之后,不用再象以前开发要自己移植MCU SDK,改一大堆代码,方便了许多许多,感谢涂鸦智能的不断努力,让开发者的门槛又矮了一大截! 很期待这个SDK库的完善,希望以后能支持Zigbee,蓝牙mesh以及NBIOT模组的接入!
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。
喜欢举报
本页包含内容
概况物料清单步骤1.登录:iot.tuya.com,点击 创建产品2.选择幻彩灯带3.选择 自定义方案-幻彩灯带4.填写 产品名称,产品型号,选择通讯协议(一般都选Wifi+蓝牙),创建产品5.自由选择自己需要实现的功能:6.选择设备面板,选择自己需要的面板,也可以自由创作面板7.进入硬件开发页面,选择涂鸦标准模组MCU SDK开发,选择CBU模组8.模组选择好以后,点选择固件 使用通用固件方案9.下载开发需要的所有资料:(涂鸦IOT平台创建产品流程就结束了)1.打开Arduino IDE,点击项目-加载库-管理库2.框中输入:tuya 第一个Tuya_MCU_SDK就是涂鸦的官方库了,目前0.0.1版,点击安装(图中我已经安装好了)3.库安装好以后,涂鸦的示例也同步安装到了Arduino IDE中,打开文件-示例-Tuya_MCU_SDK-DataPointType示例文件:示例中已经完整演示了涂鸦智能的完整通信示例,根据自己的DP点稍微修改一下就能轻松的接入涂鸦了!4.代码开发:(自己写的代码BUG一堆,最终不得不使用的是直播演示Demo代码稍微修改一下交作业!)这里贴一个我修改的部分及说明:1.板子上没有设计Wifi指示灯,所以模组未联网时修改为灯带闪红灯:2.切换场景时,改为在主循环中动态改变灯带。(解决了原来Demo场景只执行一遍,而且执行的时候不会响应你其它操作的尴尬!)暂时只做了这么多工作,前期浪费了太多时间从头开始自己写代码,使用的是FastLed库,但是代码基础太薄弱,Bug实在是太多,只能匆忙修改赶交作业了!小结







