小鸭升级记
更新时间:2021-07-12 09:40:18
本页包含内容
概况本次参加活动是朋友介绍的他也提供了好多帮助包括画电路图,绘制PCB、剪视频等........刚入群就有很多网友说小夜灯加遥控器的方案,于是就到某宝特价版入手了个小鸭小夜的进行改造。物料清单步骤在朋友的帮助下去IOT平台创建设备,因为是免开发的所以基本都是按照默认配置走的,就在固件配置时,改动了两项一个是WIFI 指示灯高电平有效另一个是配网完成后指示灯灭然后根据平台提供的原理图,去立创参考绘制平台提供的原理图参照平台原理图而绘制的画完图就考虑找一个外壳然后根据外壳绘制PCB最后选择了下图的小夜灯买完回来就一顿拆,边拆边构思以及量尺寸采集到需要的尺寸以及元器件的布局后开始绘制PCB下图就是绘制好并且是3D预览图,立创EDA好用画好PCB就可以导出gebr文件,到下单小助手中下单了。板子加工需要一定的时间所以我就提前对外壳进行改造顶壳眼处打孔红外管以及按键预装看效果拆好的手机充电器规划充电头位置开口预装看效果拆原夜灯电路板焊手机充电器焊接好后用热熔胶固定到下后壳中收到PCB后先放入壳中对照尺寸PCB上锡膏焊好贴片元件焊好直插元件,图中按键部分用大铜线焊接加大受力强度先安装上壳连接电源组装好后的样子夜灯效果用底部U口给手机充电制作完成。 使用部分得去点击上面B站链接看视频由于在宿舍没空调做展示就参照我朋友的做法用手机观察红外头发射信号。红外学习部分用的是手机给接收头发红外信号给模组学习。有点麻烦的是切换模式后再切到遥控器就要重新对码,而且夜灯也得开启后才能使用遥控器,不知道有没什么方法改进一下。小结

概况
本次参加活动是朋友介绍的他也提供了好多帮助包括画电路图,绘制PCB、剪视频等........刚入群就有很多网友说小夜灯加遥控器的方案,于是就到某宝特价版入手了个小鸭小夜的进行改造。
作品视频展示: https://www.bilibili.com/video/BV1CK4y1M7vx?share_medium=android&share_plat=android&share_source=QQ&share_tag=s_i×tamp=1626063791&unique_k=lZvq6e
物料清单
硬件 (4)
wr3e、led 、8050三级管、1117-3.3、阻容件
数量:35模组只用了少量的外围元件
红外收发管、轻触开关、铜线
数量:1如图应用
手机充电头
数量:1体积小
小鸭小夜灯
数量:1价格美
步骤
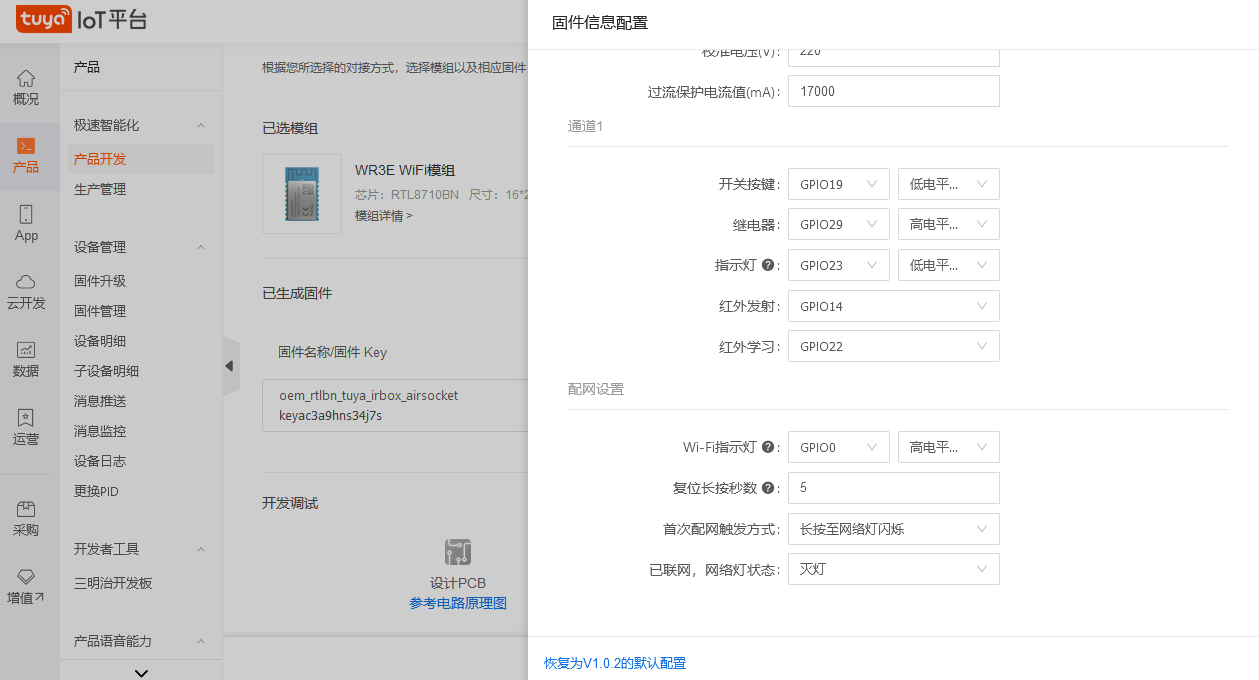
在朋友的帮助下去IOT平台创建设备,因为是免开发的所以基本都是按照默认配置走的,就在固件配置时,改动了两项一个是WIFI 指示灯高电平有效另一个是配网完成后指示灯灭

然后根据平台提供的原理图,去立创参考绘制
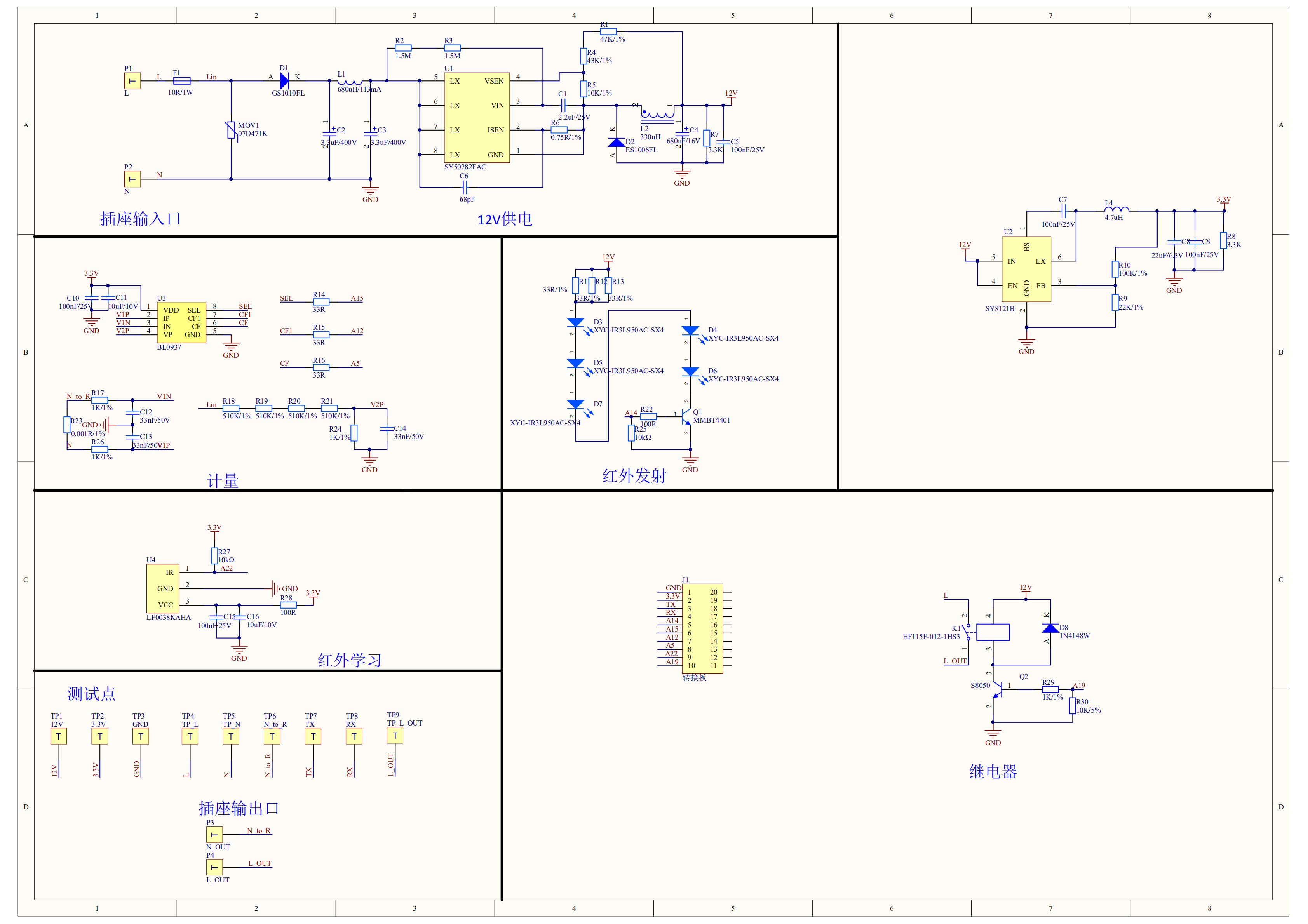
平台提供的原理图

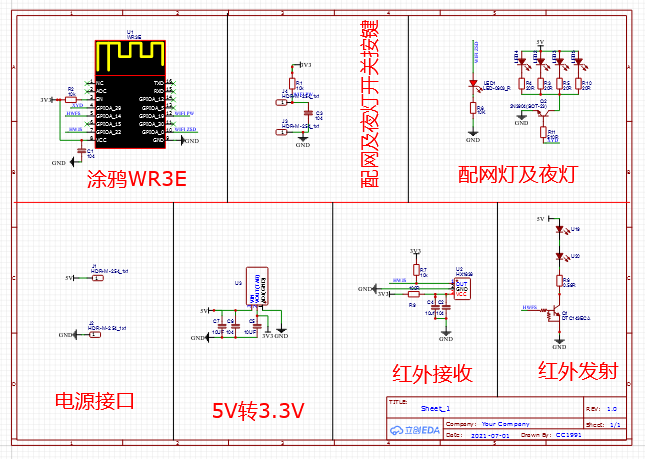
参照平台原理图而绘制的

画完图就考虑找一个外壳然后根据外壳绘制PCB最后选择了下图的小夜灯

买完回来就一顿拆,边拆边构思以及量尺寸



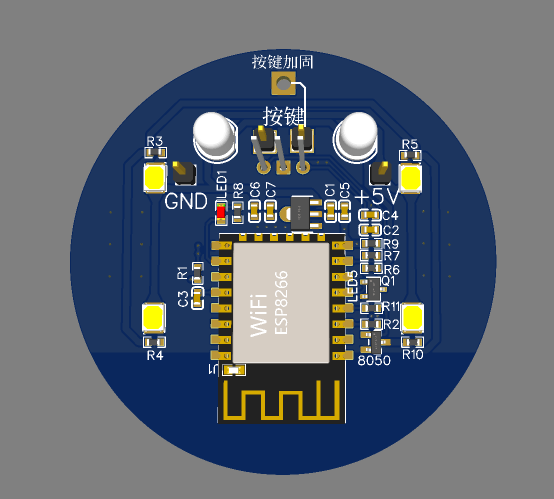
采集到需要的尺寸以及元器件的布局后开始绘制PCB下图就是绘制好并且是3D预览图,立创EDA好用

画好PCB就可以导出gebr文件,到下单小助手中下单了。板子加工需要一定的时间所以我就提前对外壳进行改造
顶壳眼处打孔

红外管以及按键预装看效果

拆好的手机充电器

规划充电头位置

开口

预装看效果

拆原夜灯电路板

焊手机充电器

焊接好后用热熔胶固定到下后壳中

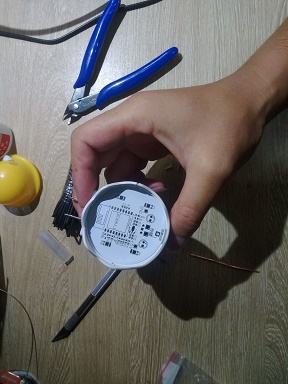
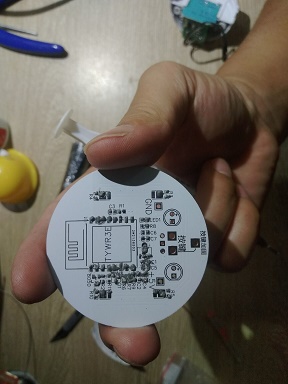
收到PCB后先放入壳中对照尺寸

PCB上锡膏

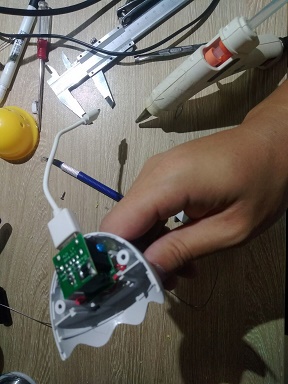
焊好贴片元件

焊好直插元件,图中按键部分用大铜线焊接加大受力强度

先安装上壳

连接电源

组装好后的样子

夜灯效果

用底部U口给手机充电

制作完成。 使用部分得去点击上面B站链接看视频由于在宿舍没空调做展示就参照我朋友的做法用手机观察红外头发射信号。红外学习部分用的是手机给接收头发红外信号给模组学习。有点麻烦的是切换模式后再切到遥控器就要重新对码,而且夜灯也得开启后才能使用遥控器,不知道有没什么方法改进一下。
小结
本次多亏有好基友的帮助才能完成,可能制作过程写的有些遗漏还请见谅,对于小鸭小夜灯的升级个人还是比较满意的,外壳该利用的孔洞用上,充电头的二次利用,外观上可以算是一次无损升级。
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。
喜欢举报
本页包含内容
概况本次参加活动是朋友介绍的他也提供了好多帮助包括画电路图,绘制PCB、剪视频等........刚入群就有很多网友说小夜灯加遥控器的方案,于是就到某宝特价版入手了个小鸭小夜的进行改造。物料清单步骤在朋友的帮助下去IOT平台创建设备,因为是免开发的所以基本都是按照默认配置走的,就在固件配置时,改动了两项一个是WIFI 指示灯高电平有效另一个是配网完成后指示灯灭然后根据平台提供的原理图,去立创参考绘制平台提供的原理图参照平台原理图而绘制的画完图就考虑找一个外壳然后根据外壳绘制PCB最后选择了下图的小夜灯买完回来就一顿拆,边拆边构思以及量尺寸采集到需要的尺寸以及元器件的布局后开始绘制PCB下图就是绘制好并且是3D预览图,立创EDA好用画好PCB就可以导出gebr文件,到下单小助手中下单了。板子加工需要一定的时间所以我就提前对外壳进行改造顶壳眼处打孔红外管以及按键预装看效果拆好的手机充电器规划充电头位置开口预装看效果拆原夜灯电路板焊手机充电器焊接好后用热熔胶固定到下后壳中收到PCB后先放入壳中对照尺寸PCB上锡膏焊好贴片元件焊好直插元件,图中按键部分用大铜线焊接加大受力强度先安装上壳连接电源组装好后的样子夜灯效果用底部U口给手机充电制作完成。 使用部分得去点击上面B站链接看视频由于在宿舍没空调做展示就参照我朋友的做法用手机观察红外头发射信号。红外学习部分用的是手机给接收头发红外信号给模组学习。有点麻烦的是切换模式后再切到遥控器就要重新对码,而且夜灯也得开启后才能使用遥控器,不知道有没什么方法改进一下。小结







