智能跳绳小程序开发

概况
基于涂鸦智能提供的小程序SDK,完成了智能跳绳微信小程序的开发。
小程序具有轻量化的特点,不需要安装APP这一点其实挺吸引人的,更别说还可以自定义面板,实现与众不同的效果。
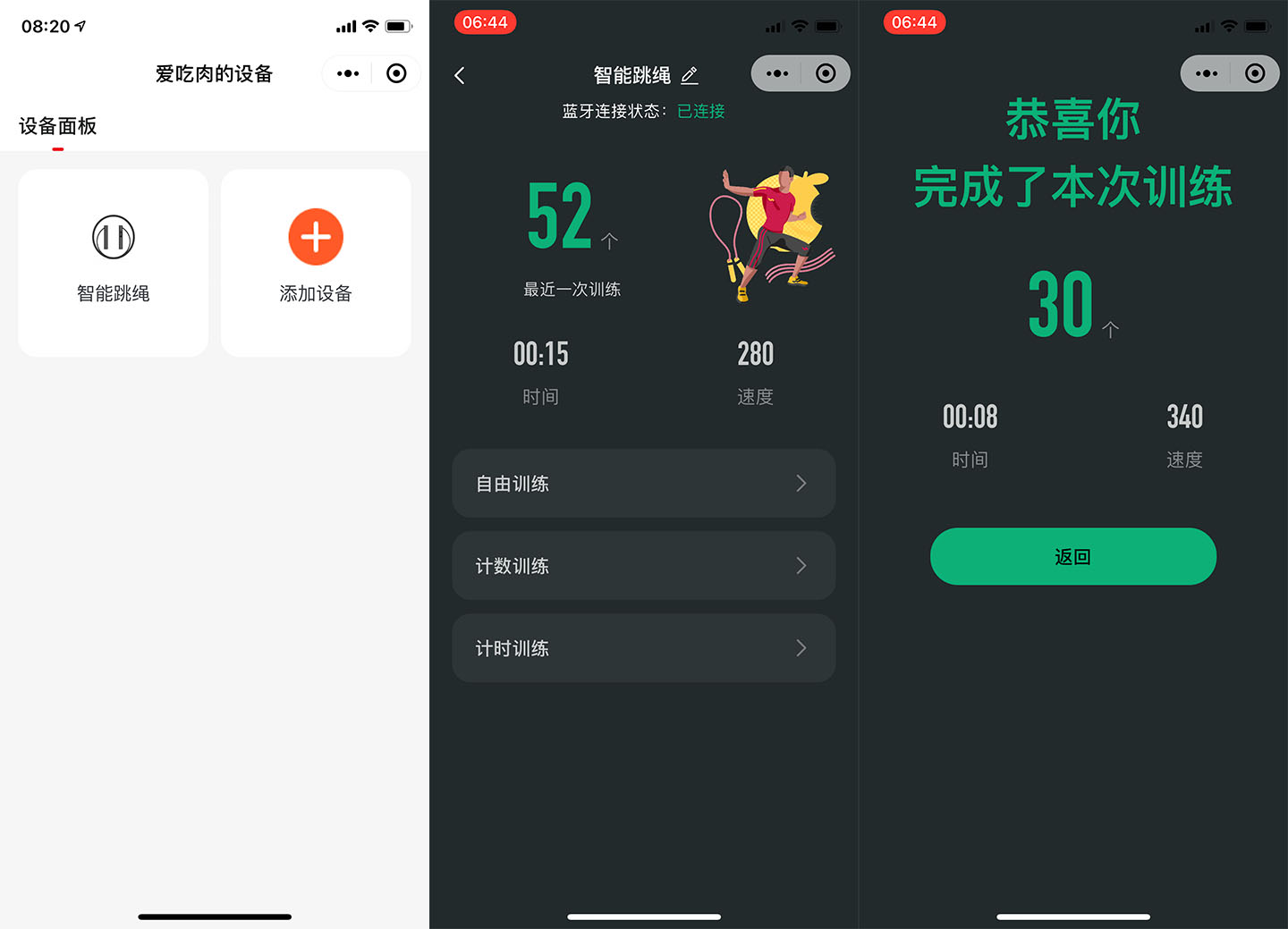
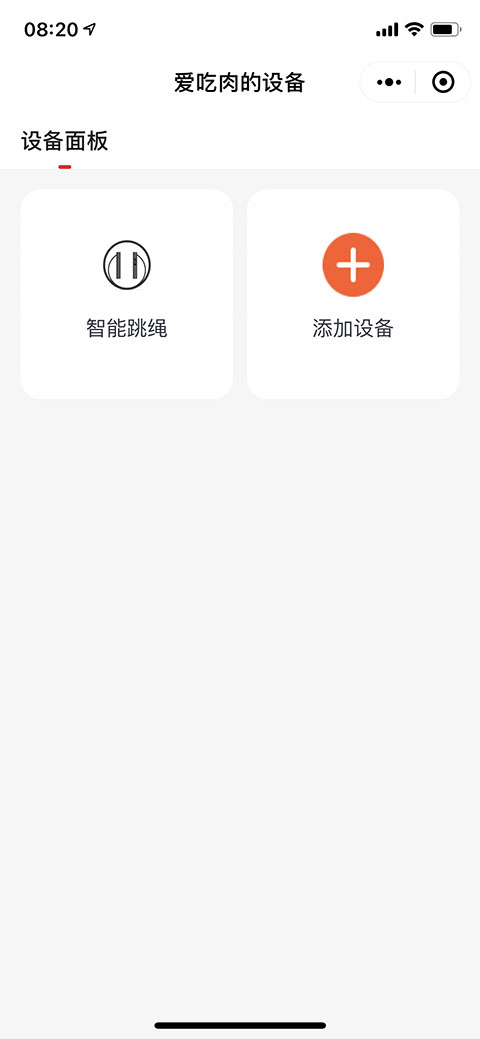
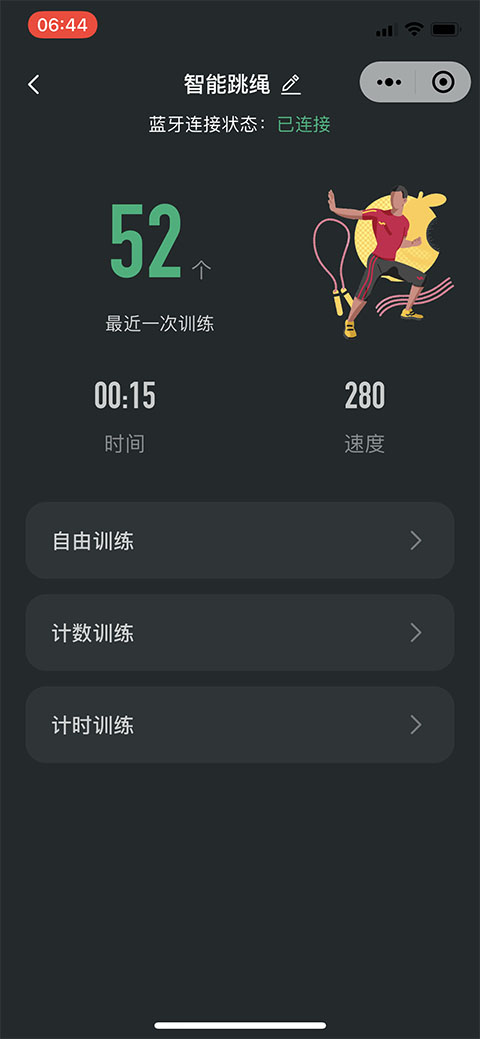
界面效果:




作品视频展示: https://www.bilibili.com/video/BV1HX4y1c791/
物料清单
智能跳绳
数量:1智能跳绳
步骤
前期准备
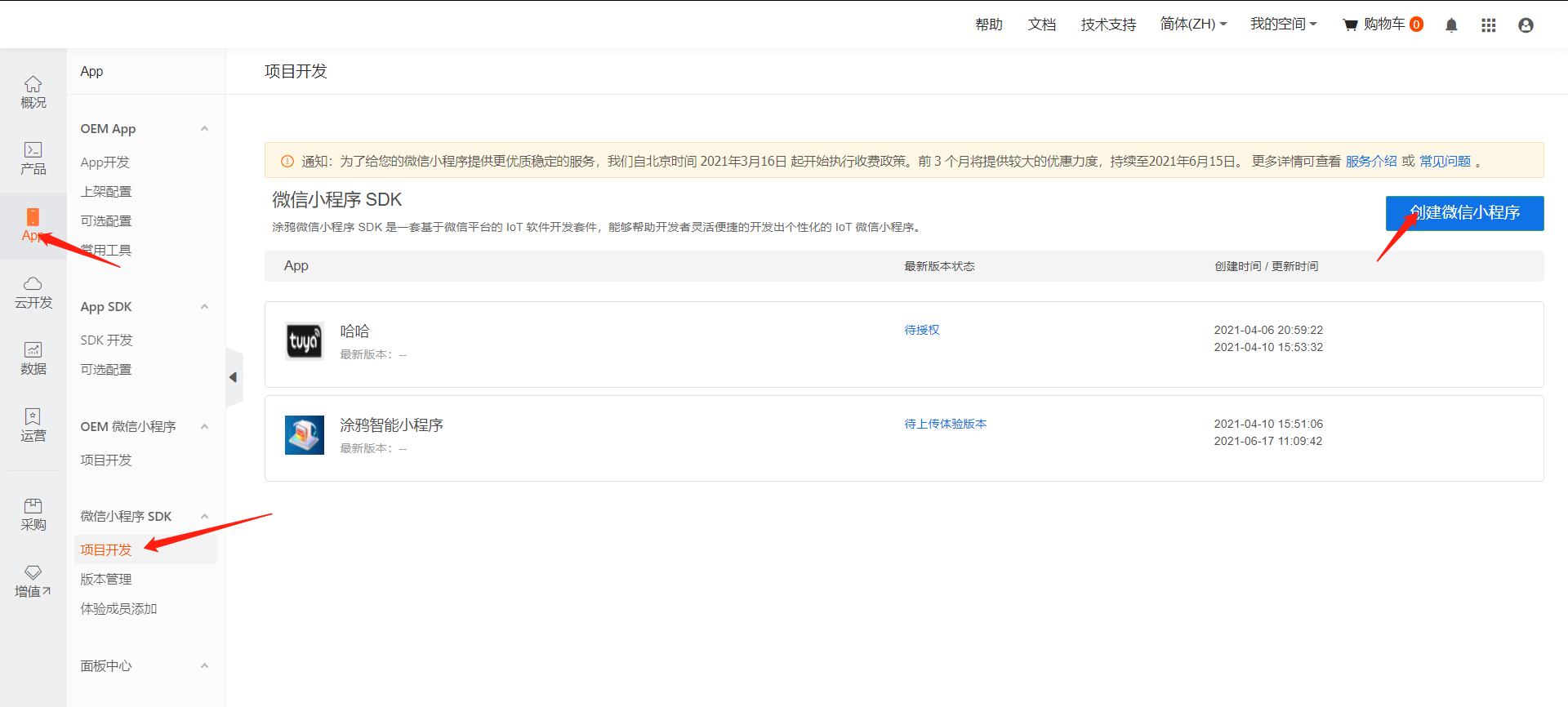
1. 创建涂鸦小程序
(1)前往涂鸦IoT平台的小程序界面。
(2)在页面右上角,单击创建小程序。

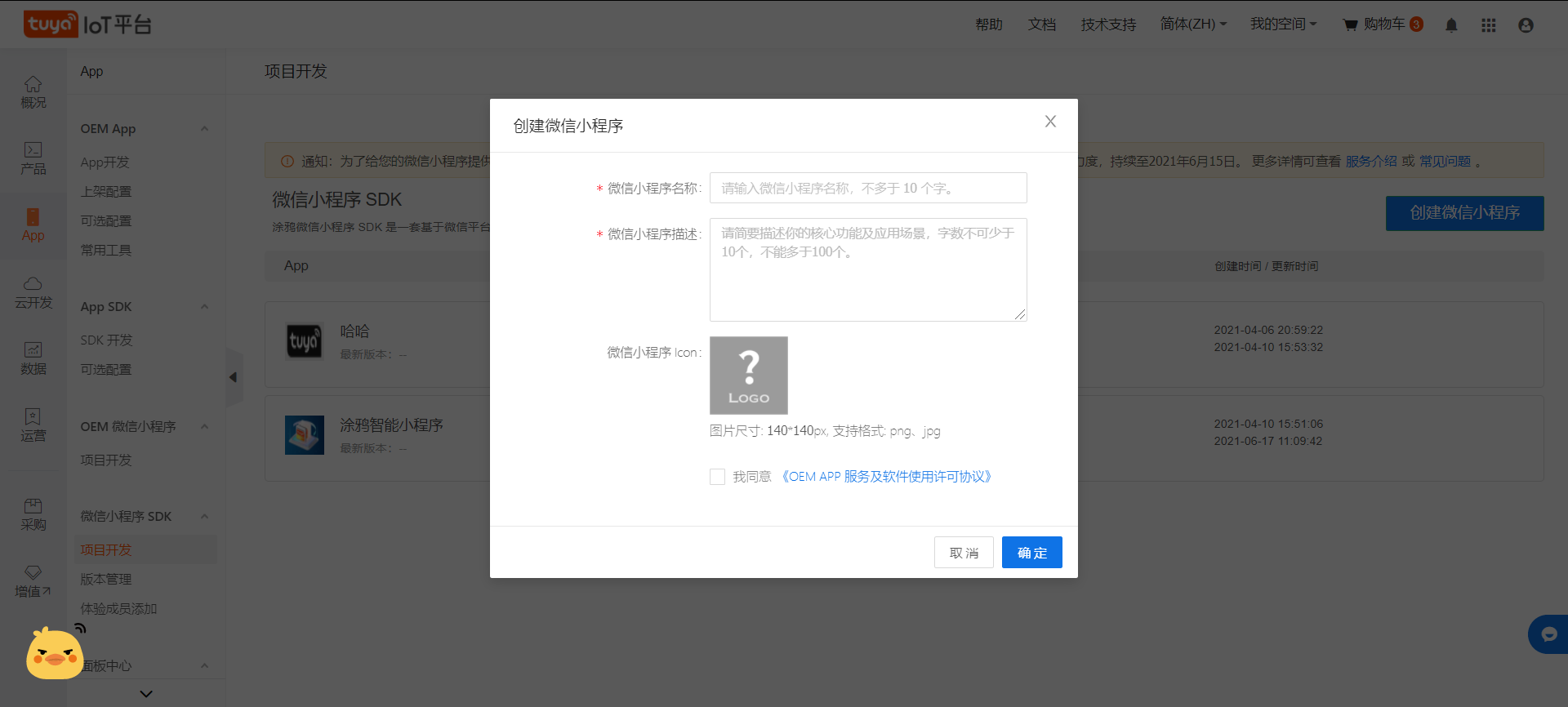
(3)填写小程序名称、小程序描述、上传小程序 icon,勾选许可协议,单击 确定 即可创建平台上的小程序项目。

2 授权微信小程序
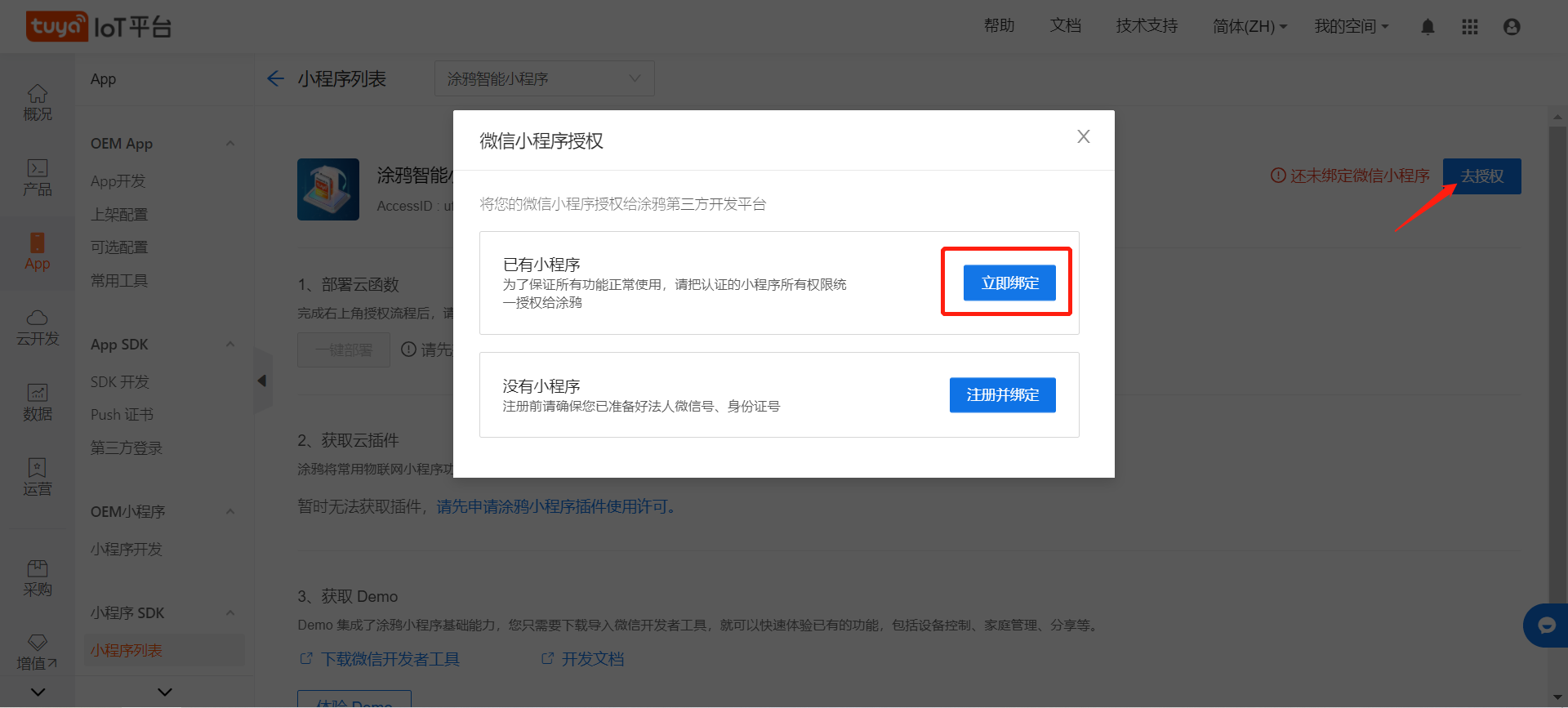
(1)进入您创建的小程序项目里,单击去授权,会弹出两种选择:绑定已有小程序,注册小程序,选择立即绑定

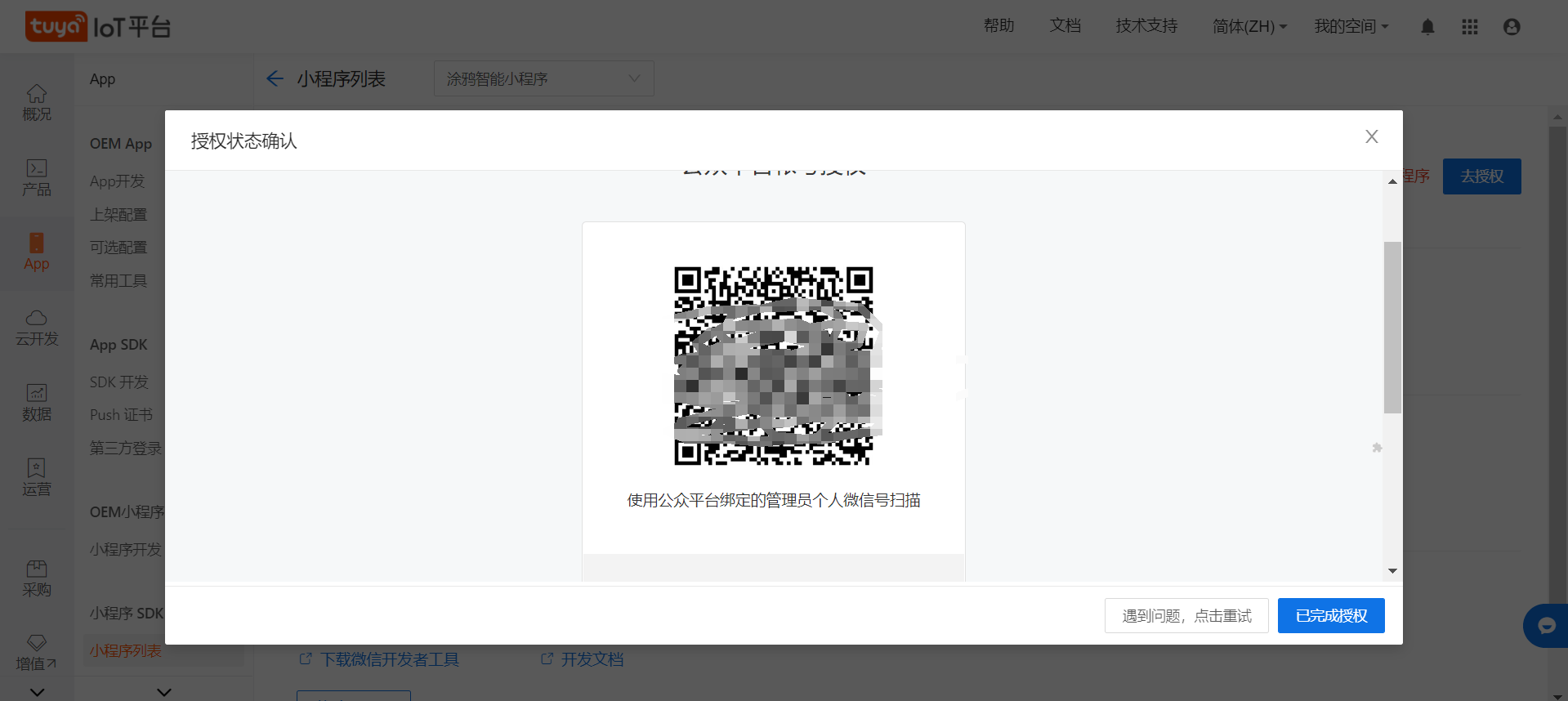
(2)授权小程序选择需要授权的账号,进行授权。授权完了之后单击已完成授权。

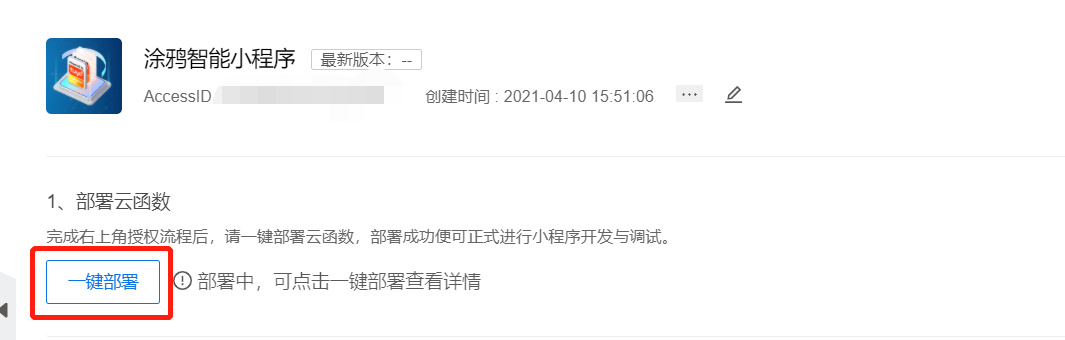
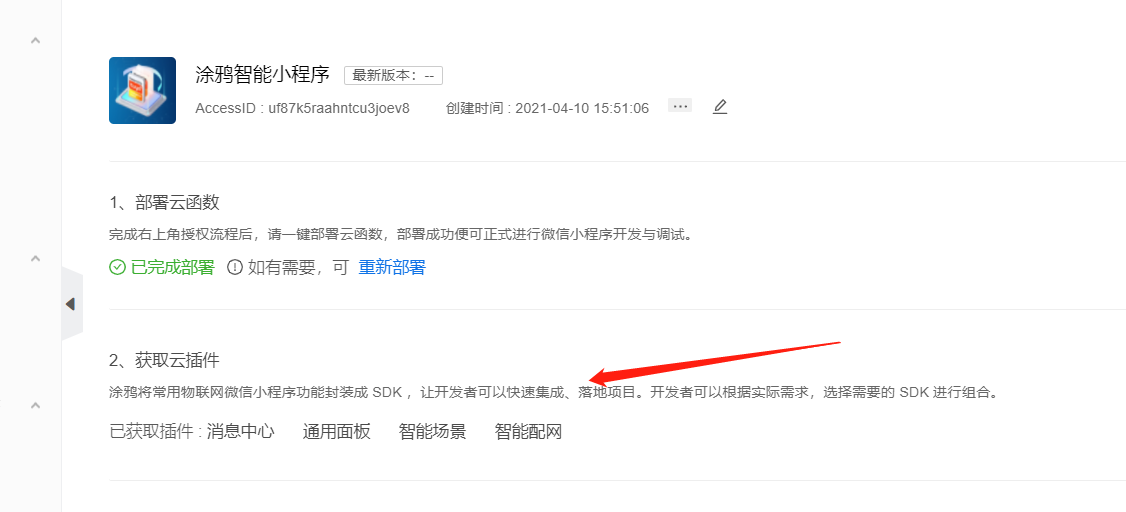
3 部署云函数
进入小程序项目,单击 一键部署,即可进入小程序部署环节,整个部署环节大概持续 15-20分钟,然后授权云插件。


智能跳绳面板设计
智能跳绳有3中训练模式:自由训练,计数训练和计时训练,设计的小程序要能够覆盖这3种功能。
设计的小程序基于涂鸦提供的DEMO进行修改,借鉴了涂鸦智能APP和小程序的操作思路,最终完成了设计,效果图见概述部分。
下面说一说开发中遇到的问题和解决思路。
设备控制
智能跳绳是蓝牙指令控制的,DEMO中提供了几条指令的发送,其余的参考着写就可以。
蓝牙连接
把蓝牙连接写到了OnLoad函数中,这样已进入页面,就可以连接设备。 也发现了一些问题,比如从页面退出,再次进入页面,铁定连接失败,最终采用定时器自动重新实例化、连接设备一次来应对这个问题,但肯定不是最佳解决方案。
数据显示
数据显示还是比较轻松的,只要解析得到数据,显示即可,只要你能把页面布局设计的比较合理。
其他
提供的DEMO有一些小问题。
1.有时候会显示Token过期,后来详细查了一遍,发现其中虽然有Token过期后重新刷新的代码,但由于返回的刷新Token并未保存,导致刷新不起作用,增加解析保存后修复。
2.删除设备失败,检查后发现是device_id参数未定义,导致无法传递,修复后解决。
代码解读
整个代码其实都挺简单的,可能也就长按按键的处理部分复杂一点。
其实微信小程序提供长按功能,但是由于触发时间较短,过程也无法直观的看到,导致使用的时候经常误操作,于是自己写了一个可视化的按钮,效果如下:

将按钮分为三层设计,第一层显示常规背景,第二层显示长按背景,第三层显示按钮文字,其中第二层使用动态CCS实现长按效果,代码如下:
<view class="mode-button" bindtouchstart="btnTouchStart" bindtouchend="btnTouchEnd">
<view class="mode-button-1" style="background-color: {{ buttonColor }}" ></view>
<view wx:if="{{ buttonMode == 3 }}" class="mode-button-2" style="width: {{ buttonWidth }}"></view>
<view class="mode-button-title">{{ buttonText }}</view>
</view>
.mode-button {
width: 500rpx;
height: 100rpx;
margin-top: 200rpx;
}
.mode-button-1 {
position: relative;
left: 0;
top: 0;
width: 500rpx;
height: 100rpx;
border-radius: 48rpx;
padding: 40rpx;
box-sizing: border-box;
margin-bottom: 24rpx;
}
.mode-button-2 {
position: relative;
left: 0;
top: 0;
height: 100rpx;
border-radius: 48rpx;
padding: 40rpx;
box-sizing: border-box;
margin-bottom: 24rpx;
background-color: #FF0000;
margin-top: -124rpx;
}
.mode-button-title {
position: relative;
left: 0;
top: 0;
width: 500rpx;
height: 120rpx;
color: #000000;
font-size: 32rpx;
font-weight: 500;
text-align: center;
margin-top: -94rpx;
}
在JS中使用触摸开始事件和触摸结束事件进行判断,触摸开始后记录触摸时间,开启定时器,在定时器中计算动态按钮显示宽度。在触摸结束事件中计算触摸耗时,根据时间的长短判断是短按还是长按,代码如下:
//触摸开始,用于判断按钮状态
btnTouchStart: function(e) {
if(this.tapTimerId != null) {
clearInterval(this.tapTimerId);
this.tapTimerId = null;
}
this.touchStartTime = new Date().getTime();
this.lastButtonMode = -1;
//启动定时器,进行长按处理。
this.tapTimerId = setInterval(function(that) {
var { buttonMode, buttonText, buttonWidth } = that.data;
if(buttonMode != ButtonMode.start) {
var timeDif = new Date().getTime() - that.touchStartTime;
if( timeDif >= 350)
{
//计算动态效果宽度
timeDif -= 350;
var newwidth = timeDif*(500-46)/1000+46;
if(that.lastButtonMode < 0) {
that.lastButtonMode = buttonMode;
}
buttonMode = ButtonMode.stop;
if(newwidth >= 500) {
buttonWidth = 500+'rpx';
buttonText = ButtonText.stop;
} else {
buttonWidth = newwidth+'rpx';
}
that.setData({
buttonMode,
buttonText,
buttonWidth,
});
}
}
}, 20, this);
},
//触摸结束
btnTouchEnd: function(e) {
if(this.tapTimerId != null) {
clearInterval(this.tapTimerId);
this.tapTimerId = null;
}
var { buttonMode, buttonText, buttonColor } = this.data;
if( buttonMode == ButtonMode.start) {
//开始时无法长按,只能短按。
...
}else if(buttonMode == ButtonMode.continue) {
//短按
...
}else {
//当按钮模式为停止时,只有文字也是停止,才是长按时间达标。
if(buttonText == ButtonText.stop) {
...
} else {
//短按
...
}
}
this.setData({
buttonMode,
buttonText,
buttonColor
});
},
不足之处
现在的页面切换时是直接显示的,本来想做一个切换页面的动画效果,目标还没有实现。
小结
经过这次的训练营,从没接触过小程序开发,到磕磕绊绊的完成,还是收获了不少知识,感谢涂鸦智能提供这次训练营。
您正在浏览的内容为涂鸦开发者平台注册用户自主发布,版权归原作者所有,涂鸦开发者平台不拥有其著作权,亦不承担相应法律责任,涂鸦开发者平台不对该等内容作出不违反、不侵权的陈述与保证。您应知晓并了解您对于该等内容的复制、改编、转发传播等任何其他使用行为应当符合法律法规并应取得相关权利人的许可,您的该等行为所造成的全部相应后果(包括但不限于侵权、违约、受损、与第三方的纠纷等)均应由您个人承担。内容知识产权相关条款可查看《涂鸦开发者平台用户协议》。如果您发现有涉嫌侵权的内容,请立即通过平台上的联系方式联系平台进行举报并发送有关证据,一经查实,平台将立刻删除涉嫌侵权内容。







