如何结合腾讯云快速开发一款物联网小程序
概况
在 5G 热潮的推动下,IoT 愈发地如火如荼。越来越多品牌选择涂鸦智能的开发者平台实现产品智能化。在配网控制端,也有更多开发者希望利用好微信小程序即开即用低门槛的优点,提高设备配网率以及使用频次或实现设备分享功能。涂鸦智能结合了腾讯云开发,推出了Tuya-Weapp-CloudBase SDK,其包含涂鸦云平台的鉴权、接口分发,结合了腾讯的云开发,可以帮您省去服务端的开发,也去掉了云云对接的阶段。通过 Tuya-Weapp-CloudBase SDK + 腾讯云开发,您可以灵活简便的开发出自有品牌的小程序,轻松实现对 Powered by Tuya 设备的控制与管理。
云开发是什么
云开发CloudBase 是基于 Serverless 架构构建的一站式后端云服务,涵盖函数、数据库、存储、CDN 等服务,免后端运维,支持小程序、Web 和 APP 开发。
其中,小程序·云开发是微信和腾讯云联合推出的云端一体化解决方案,基于云开发可以免鉴权调用微信所有开放能力,在微信开发者工具中即可开通使用。
Tuya-Weapp-CloudBase SDK 能够提供哪些能力
基于 Tuya-Weapp-CloudBase SDK,将能够拥有以下的能力
| 支持能力 | 说明 | 备注 |
|---|---|---|
| 设备控制 | 在小程序上控制设备,设备收到指令后作出响应并反馈到面板中 | |
| 设备管理 | 对设备进行增加、查询、修改、删除 | |
| 设备分享 | 将设备分享到您的家庭成员 | |
| 天气 | 显示天气信息 | |
| 自动化 | 自动化执行一些场景 | |
| 家庭管理 | 对家庭成员进行增加、删除、修改、查询 | |
| 房间管理 | 对房间进行增加、删除、修改、查询 | |
| 数据推送 | 将设备的数据进行推送 | |
| 场景管理 | 管理您账号下的场景,对场景进行增加、删除、修改、查询 | |
| 数据统计 | 统计常见的设备数据,如:电量统计 | |
| 固件升级 | 固件版本升级 | |
| 小程序与 APP 数据同步 | 将小程序作为 涂鸦智能 APP 一个更加轻量化的补充 |
步骤
第 1 步:获取 Tuya-Weapp-CloudBase SDK 授权
为了获取 Tuya-Weapp-CloudBase SDK 及相关授权,需要在 IoT 平台上获取相应的授权,可以根据下面的操作示例来获取账号信息。
-
登录 涂鸦 IoT 工作台。
-
点击 App 工作台,选择 ** IoT 微信小程序 SDK**。
-
点击 创建 IoT 微信小程序。
-
输入 IoT 微信小程序名称(和你的 IoT 微信小程序同名)、 IoT 微信小程序 AppID(可在微信 IoT 微信小程序后台查看)、 IoT 微信小程序描述、 IoT 微信小程序 Icon,点击 确定。
创建成功之后,可以获取到专属于你应用的 Schema,AccessID,AppSecret。其中 Schema 用来标识一个你的应用(在这里就是表示你的 IoT 微信小程序),AccessID 和 AppSecret 用来生成 token 信息。
-
第 2 步:启动示例项目
接下来你可以克隆仓库里的示例代码,项目仓库
- 克隆项目代码
$ git clone https://github.com/TuyaInc/tuya-miniapp-demo.git- 安装相关依赖
$ npm install- 开启自动打包
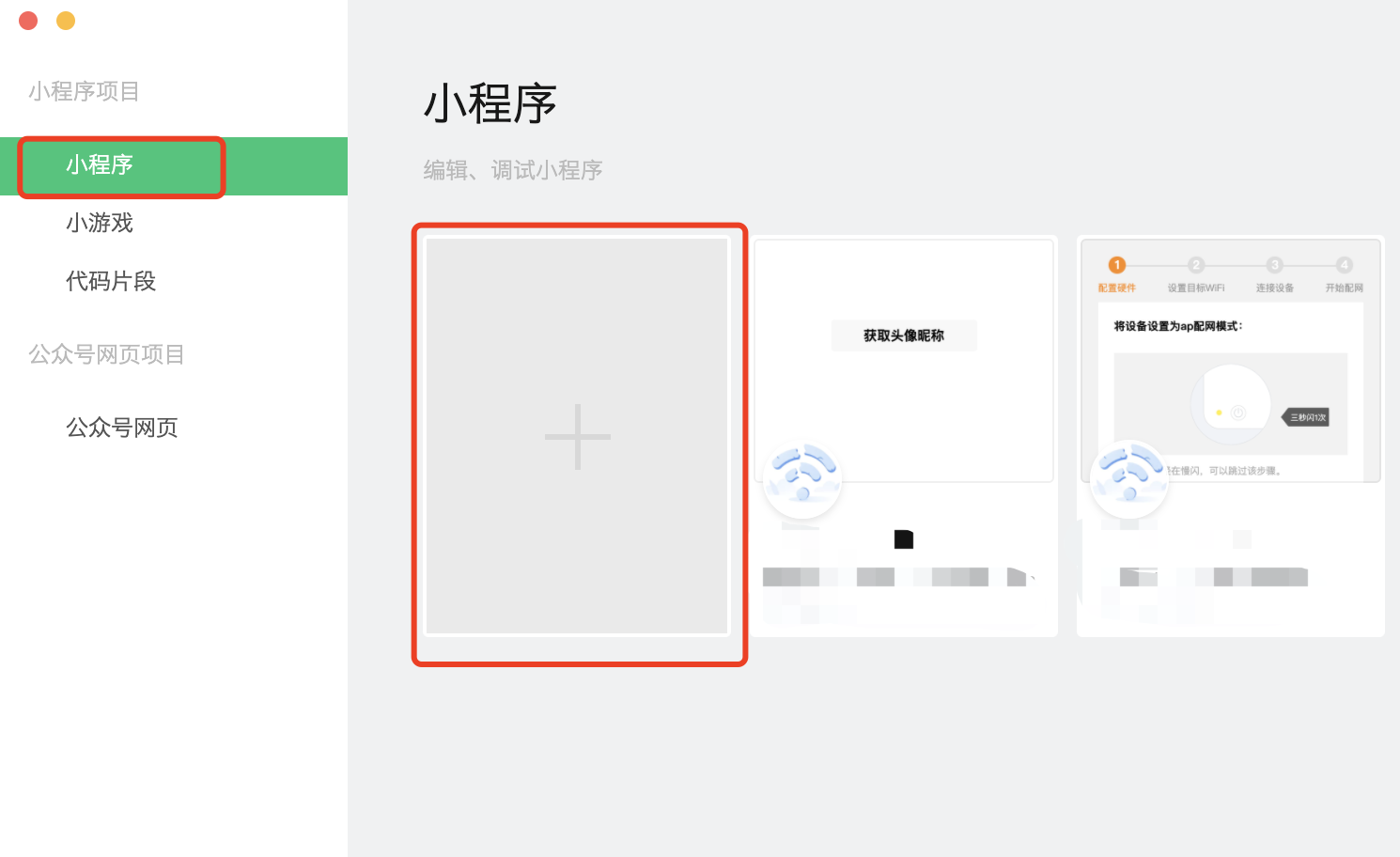
$ npm run dev:weapp- 启动微信开发工具,点击 导入项目,导入你的项目,如下图所示:

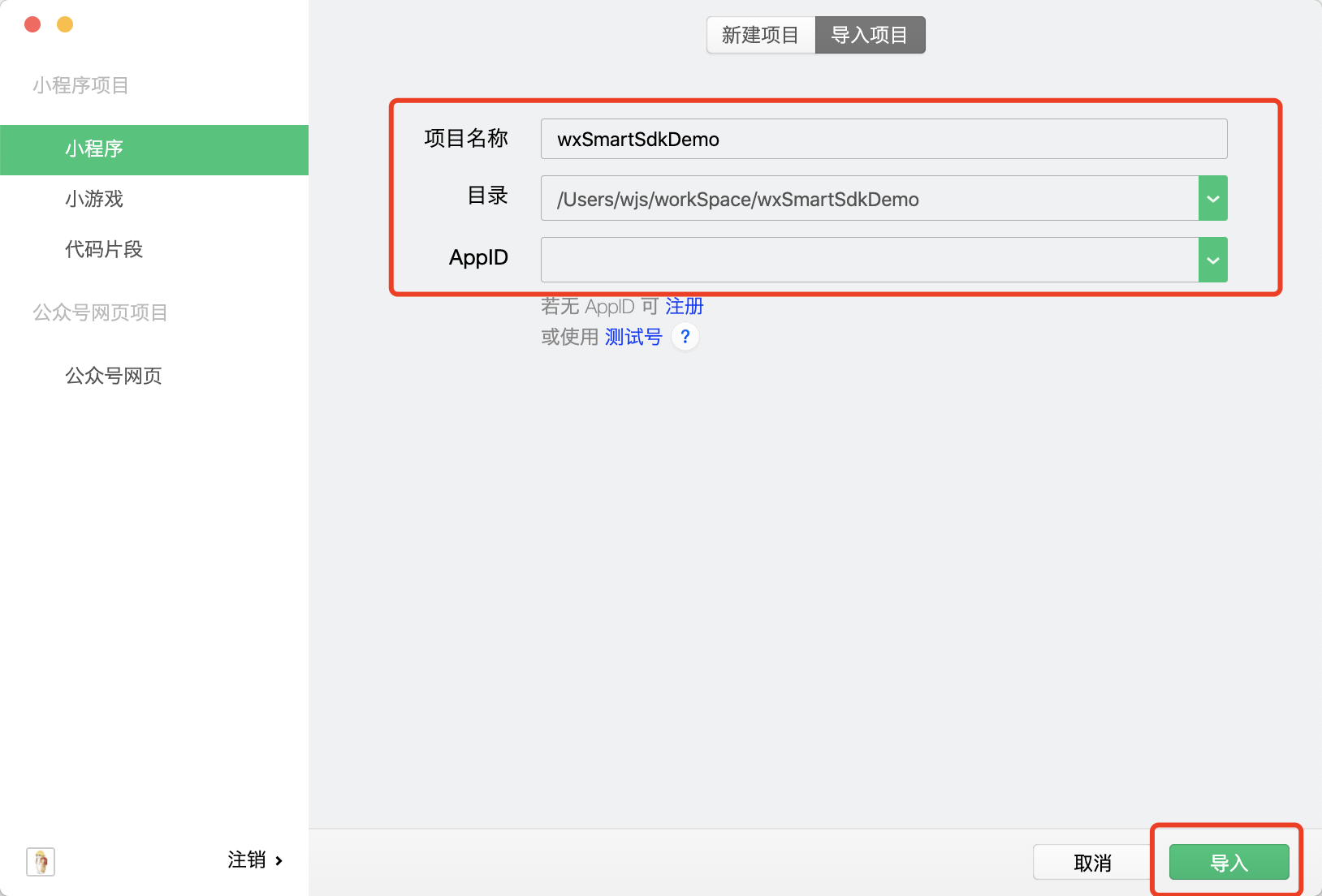
选择项目目录,填写你的 AppID,点击 导入,如下图所示:

小程序导入之后,会自动进入小程序的设备列表页,如果看到 “网络错误” 的信息提示,表明项目导入成功,但是未能上传云函数(上传云函数可以理解成就是将云函数部署在腾讯云的 Serverless 服务器上),可以参考下一步来上传云函数。

第 3 步:上传云函数
你的 IoT 微信小程序如果要访问涂鸦云,需要通过之前获得的 AccessID 和 AppSecret 去调涂鸦云端接口生成访问涂鸦云的 token。通常情况下这种操作都是由服务端完成(参考文档 ),但是也可以用更简单方便的 IoT 微信小程序云函数的方式,相关的代码和示例我们已准备好,可以根据下面来操作
- 在 IoT 微信小程序开发者工具中选中云函数目录的
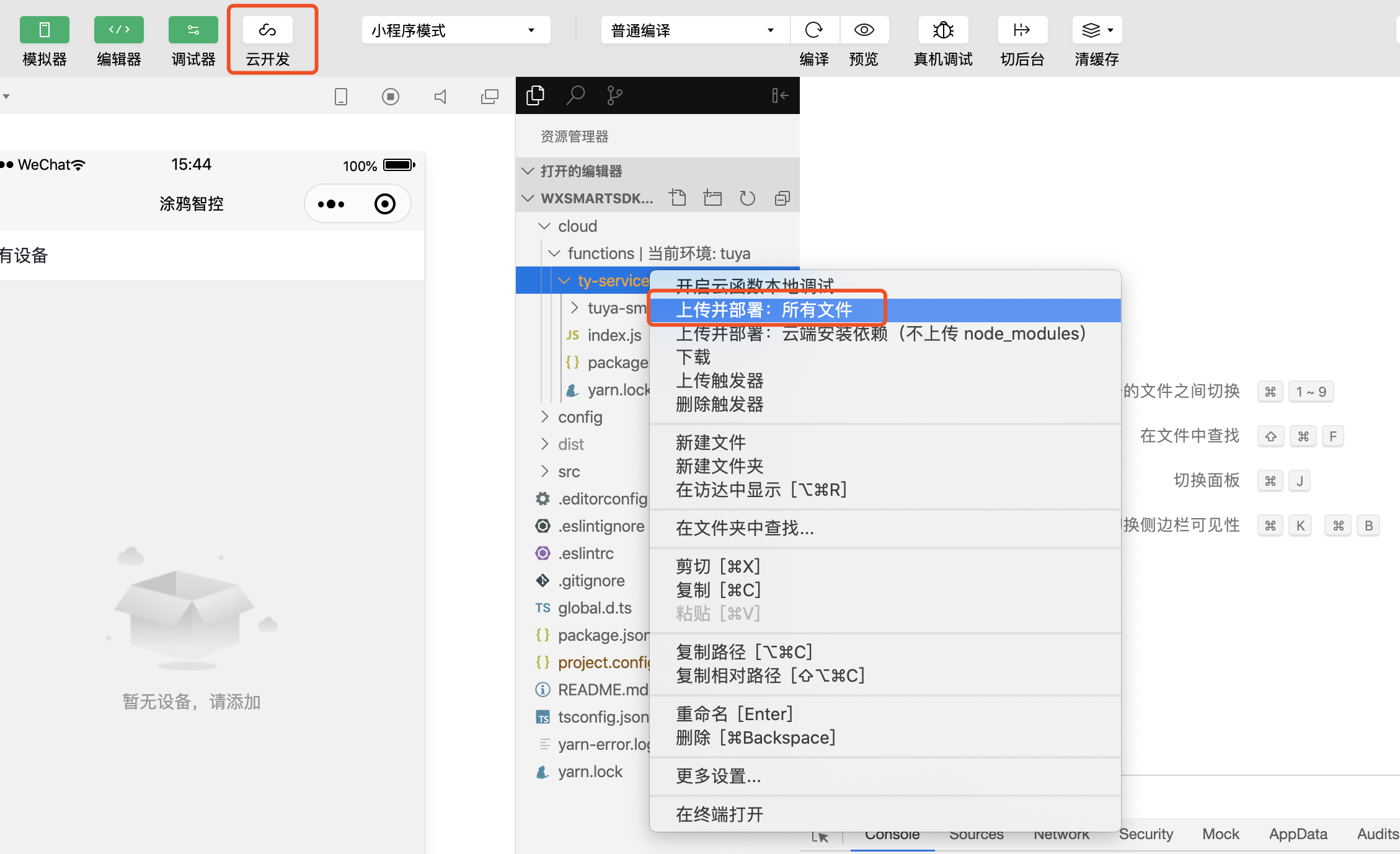
ty-service(该目录是我们的涂鸦云函数目录,主要是登录、token 生成、统一接口调用等功能的封装) 上传上去。如下图所示:

如果没有开通云开发环境,点击 “云开发” 的时候会引导你自助开通
- 项目中调用云函数的工具方法在
src/Utils/Request.ts中,通过云函数调用涂鸦的 Open API 的方式可以参照下面的示例:
const params = { name: 'ty-service', // 云函数名称 data: { action: 'hello', // 涂鸦云接口名 params: {} // 接口参数 } } // 调用 Request return Request(params)- 在 IoT 微信小程序开发者工具中选中云函数目录的
第 4 步:腾讯云云开发配置
云开发配置主要是为了配置你之前获得的的 Schema,AccessID,AppSecret,用于在云函数云端生成 token 并提供给 IoT 微信小程序使用。这些信息存储在云开发的数据库中,可以保证云函数能够方便调用的同时还能最大限度的保证信息安全。可以根据下面的示例来操作
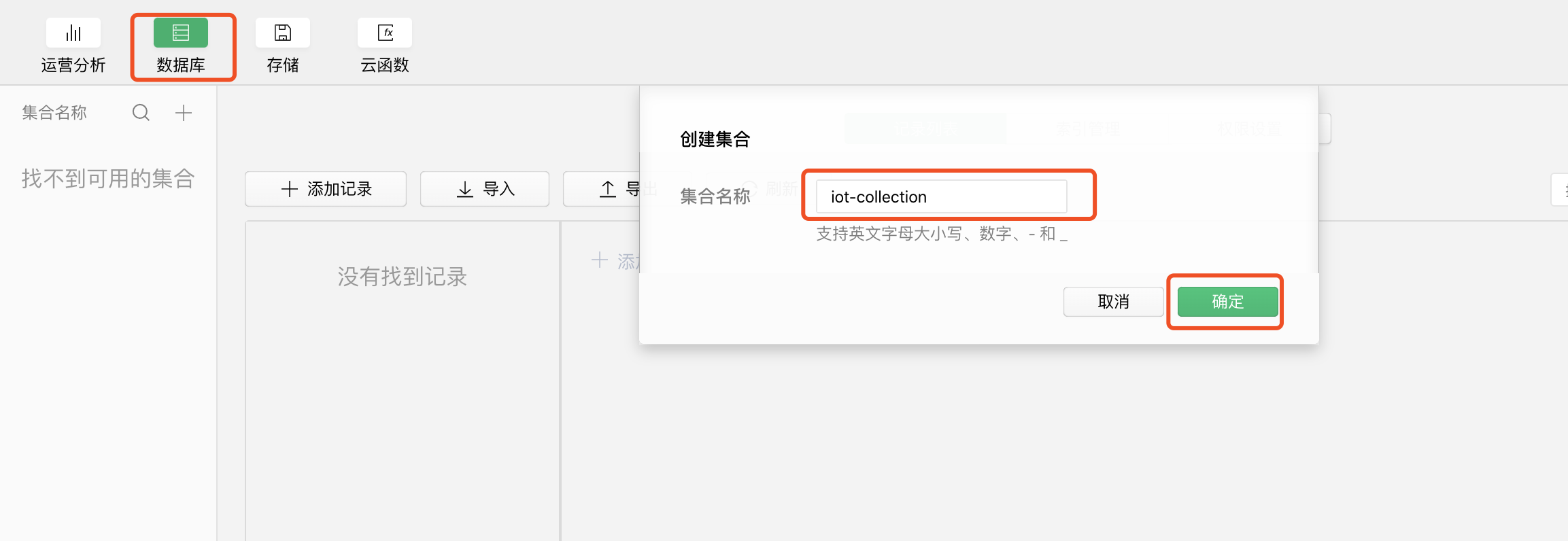
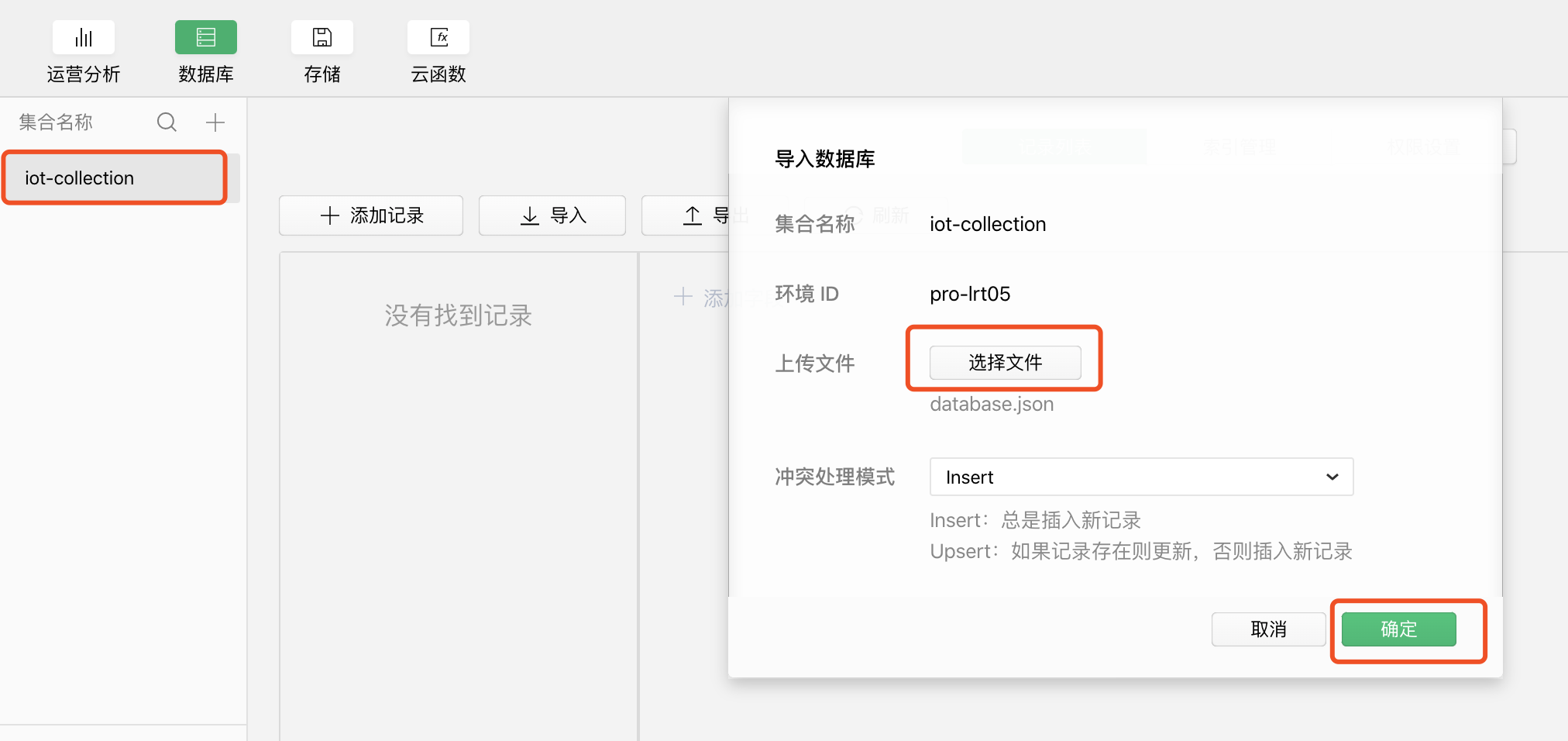
- 点击 云开发,进入 数据库,添加名称为 “iot-collection” 的集合,点击 确定。如下图所示:

- 选择 “iot-collection” 集合,,选择项目目录
db/data.json文件,点击 导入 按钮,即可导入相关字段。如下图所示:

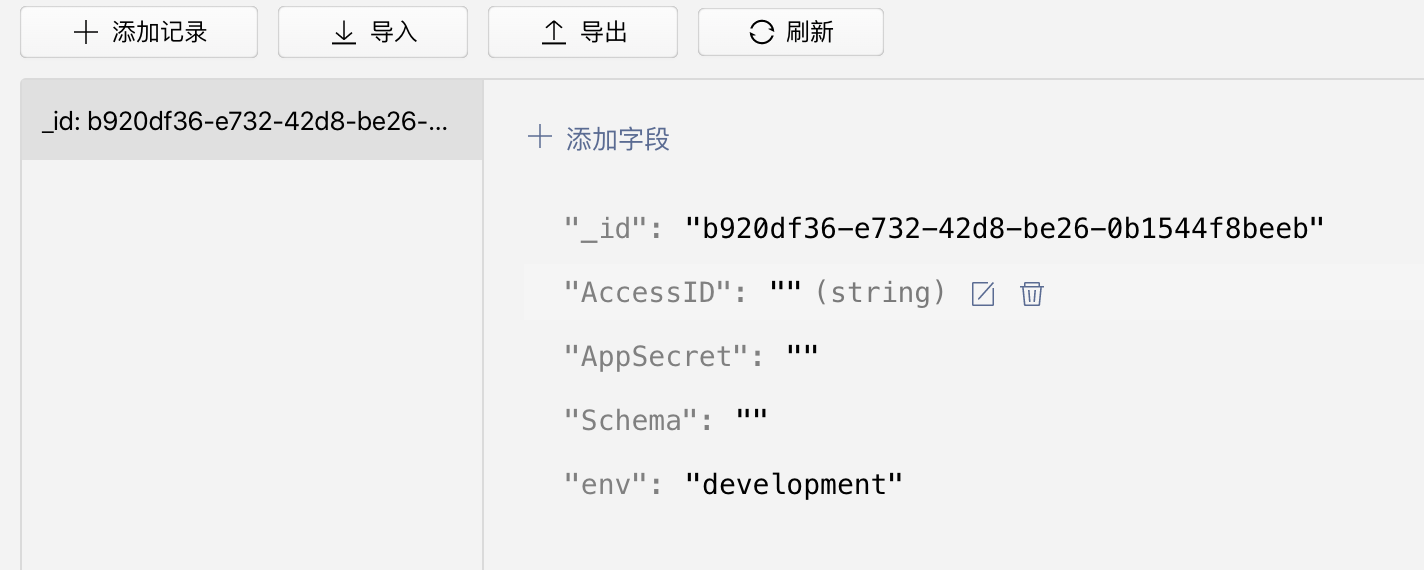
- 导入完成之后填写涂鸦 IoT 工作台上的 Schema、AccessID、AppSecret 的内容。如下图所示:

- 配置完成之后,刷新一下 IoT 微信小程序,可以看到一个 “欢迎使用涂鸦云 IoT 微信小程序云函数”,说明云函数配置成功。如下图所示:

- Tuya-Weapp-CloudBase SDK 更多的信息和调用说明,可以参考这个文档
第 5 步:给设备配网
目前 IoT 微信小程序支持 AP 模式(慢闪热点)配网,后期还将支持蓝牙配网。通过配网,可以将一个设备配到你的账号下,你就有权限控制这个设备。配网操作的流程如下:
-
点击微信 IoT 微信小程序开发工具的 预览,在弹出的二维码使用微信去扫码。
-
在手机的 IoT 微信小程序中点击 添加设备 按钮,进入配网页面,如下图所示:

- 将设备重置到 AP 配网模式,可以参照下面的视频来操作
- 设备重置 AP 配网模式后,开始在 IoT 微信小程序上配网,可以参照下面的视频来操作
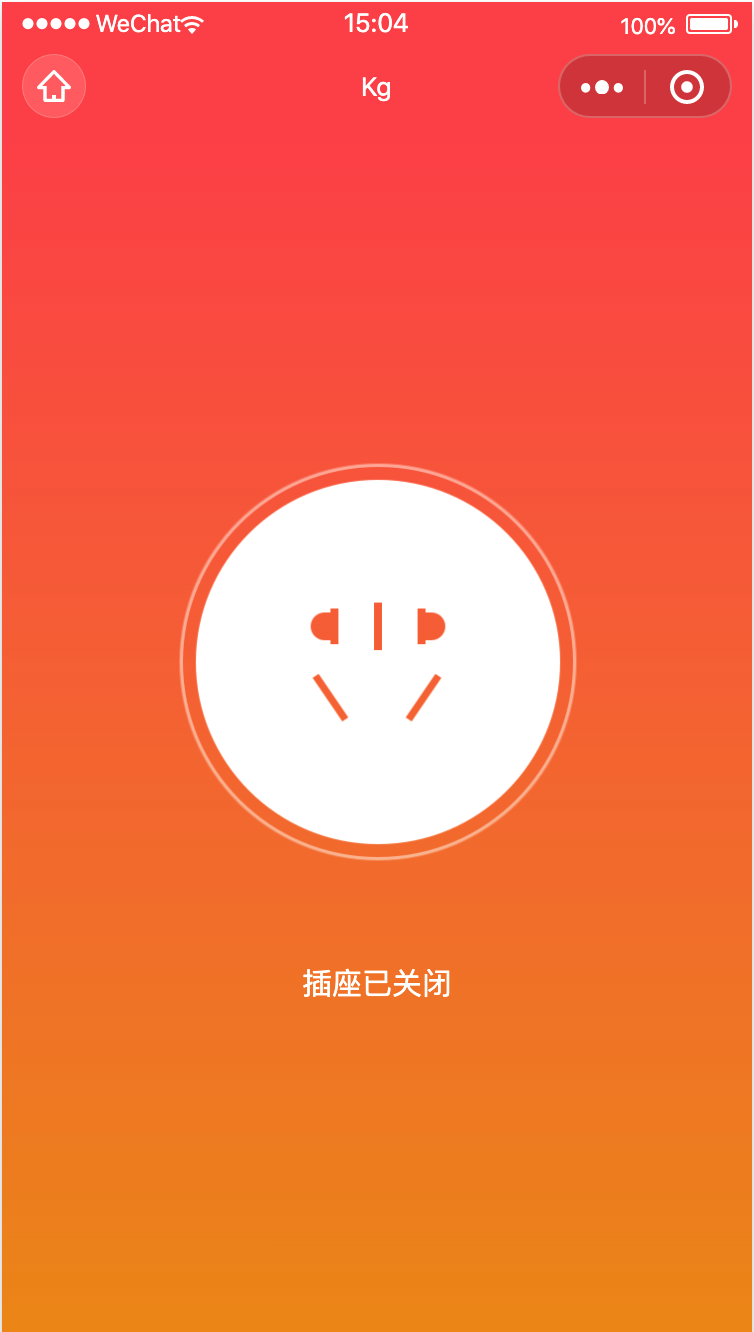
- 配网成功后,进入设备控制页,就能控制配网的设备,如下图所示:

-
小结
该内容对您有帮助吗?
是我要提建议






