HSV 与 RGB 介绍
更新时间:2024-11-20 08:51:15下载pdf
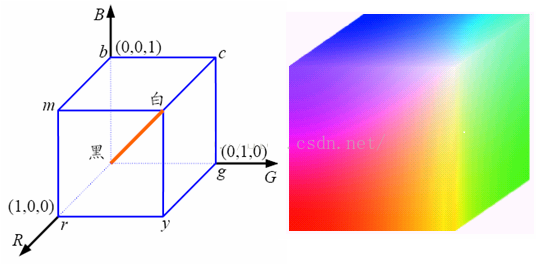
RGB 色彩模型
RGB(Red、Green、Blue)色彩模式是一种面向硬件的色彩模型,显示系统都采用 RGB 颜色模型来进行图像显示。RGB 色彩模型属于加法混色原理,每种原色的数值越高,色彩就越亮,R、G、B 都是 0 时,颜色为黑色;为 255 时,颜色显示为白色。RGB 色彩模型表示直接,但是 RGB 数值和色彩的三属性没有直接的联系,不能揭示色彩之间的关系。
HSV 色彩模型
HSV(Hue、Saturation、Value)分别对应色相、饱和度、明度。
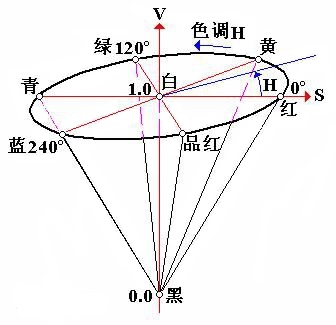
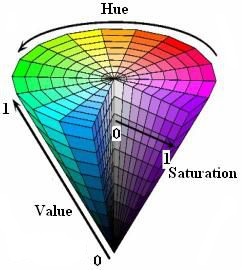
HSV 色彩模式应用最广泛的是一个倒圆锥模型,是一种面向用户感官的色彩模型,侧重用色彩表示。这是根据人的视觉系统对亮度的敏感度要强于色彩值这个生理特性而提出的颜色模型。
-
色相 H:
用角度度量,取值范围为 0°~360°,从红色开始按照逆时针方向计算,红色为 0°,绿色为 120°,蓝色为 240°,黄色为 60°,青色为 180°,品红为 300°,对应于绕圆柱的中心轴的角度。 -
饱和度 S:
表示色彩的纯度,对应于离圆柱的中心轴的距离。数值越高颜色则深而艳,数值越低则颜色逐渐变灰,取值范围为 0.0~1.0,白色的 S=0。 -
明度 V:
表示颜色的明亮程度。取值范围为0.0(黑色)~ 1.0(白色)。对应于绕圆柱的中心轴的高度,轴取值为自底部的黑色 V=0 到顶部的白色 V=1。


HSV 的应用
HSV 模型在计算机图形应用中,常使用 HSV 色轮,其中色相表示为圆环,用一个独立的三角形来表示饱和度(S)和明度(V)。这个三角形的垂直轴表示饱和度,水平轴表示明度。
在这种方式下,如果要选择颜色,可以首先在圆环中选择色相,在三角形中选择需要的饱和度和明度。HSV 模型还可以通过圆柱体来表示。色相沿着圆柱体的外圆周变化,饱和度沿着横截面的圆心的距离变化,明度沿着横截面底面到顶面的距离变化。

HSV 与 RGB 互转:
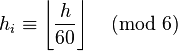
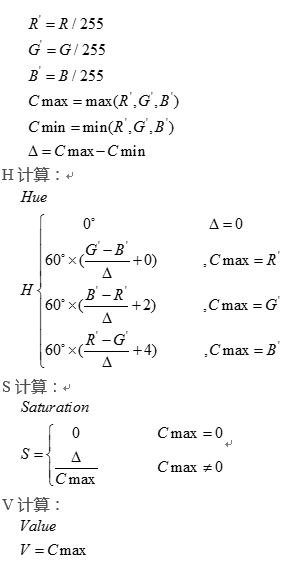
由于 HSV 是面向用户的色彩模型,而显示系统都采用面向硬件的 RGB 色彩模型,所以在控制硬件的时候,需要进行 HSV 与 RGB 的转换。设 R、G、B 分别是一个颜色的红、绿和蓝坐标,它们的值是在 0 到 1 之间的实数。设 Max 等价于 R、G、B 中的最大者。设 Min 等于这些值中的最小者。要找到在 HSV 空间中的 H、S、V 的值,这里的 h ∈ [0, 360)是角度的色相角,而 s, v ∈ [0,1] 是饱和度和明度。由于 HSV 与 RGB 在计算中都涉及到小数运算,转换会有精度损失。
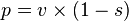
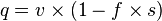
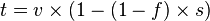
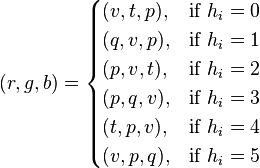
HSV 转 RGB 计算





对于每个颜色向量 (r, g, b)

RGB转HSV计算

该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






