Prerequisites
- Have read the Ray Novice Village Tasks to get to know the basics of the Ray framework1.
- Have read Develop Universal Panel Based on Ray to get to know the basics of Ray panel development.
- The AI agent template is developed with the Smart Device Model (SDM). For more information, see the documentation of Smart Device Model.
Development environment
For more information, see Panel MiniApp > Set up environment.
Product name: AI Agent
Requirement prototype
- Homepage features:
- Show the list of roles
- Bind a device with the roles
- Adjust the device volume
- Agent chats:
- Show the chat history
- Tap and hold to delete the history
- Customize the agent:
- Change your avatar
- Modify the agent information
- Switch to another timbre
- Switch to another language
- Switch to another model
- Manage timbres:
- Show timbres on the square
- Search for timbres
- Switch to another timbre
- Edit timbres
- Edit the speed
Create an agent
After the Smart Life OEM app and (optional) smart products are ready, you need to create an agent on the AI Agent Platform.
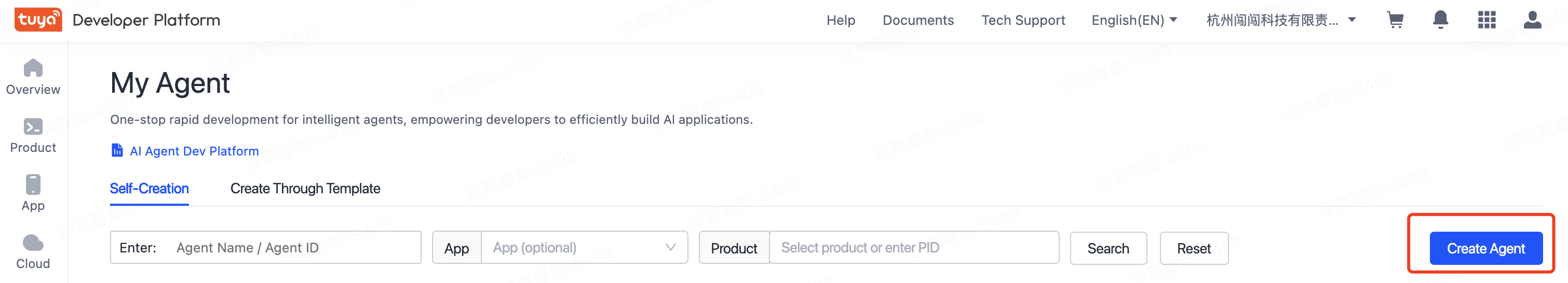
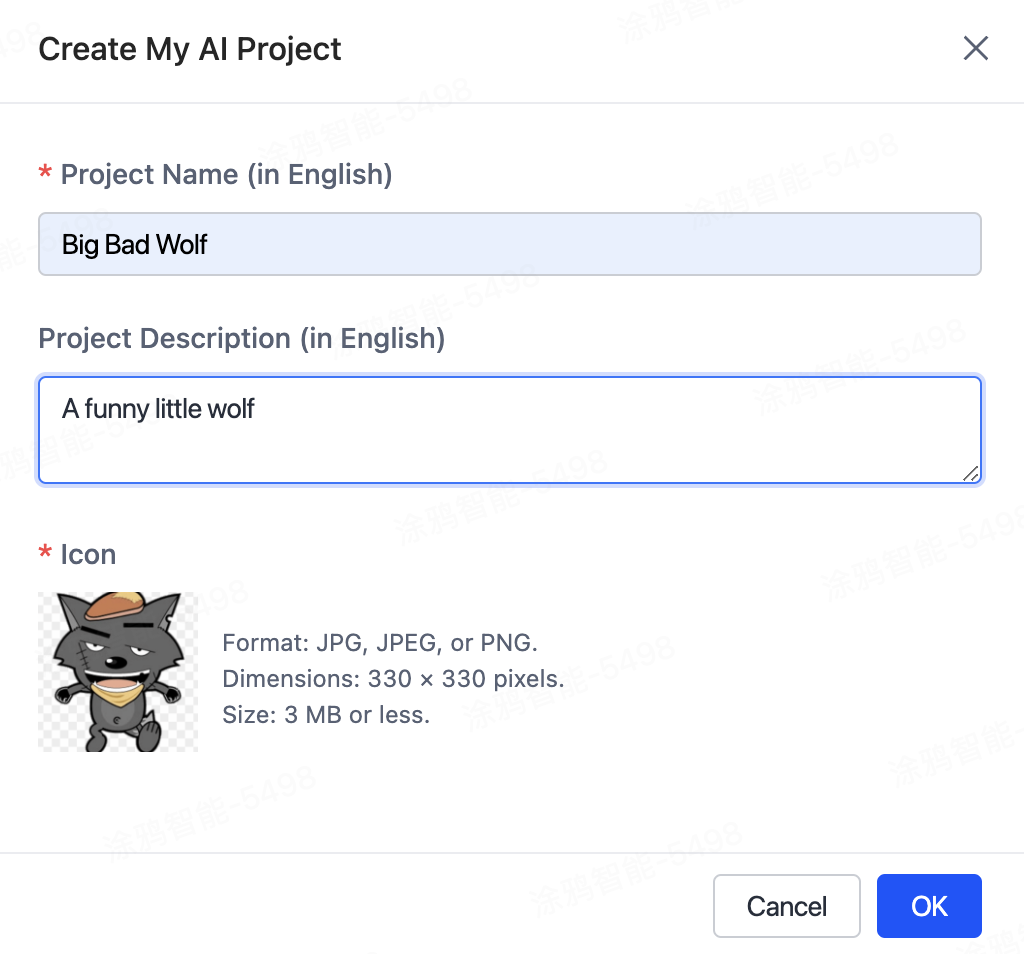
- Click Create Agent, fill in the required information related to the project, and then click OK to create an agent.


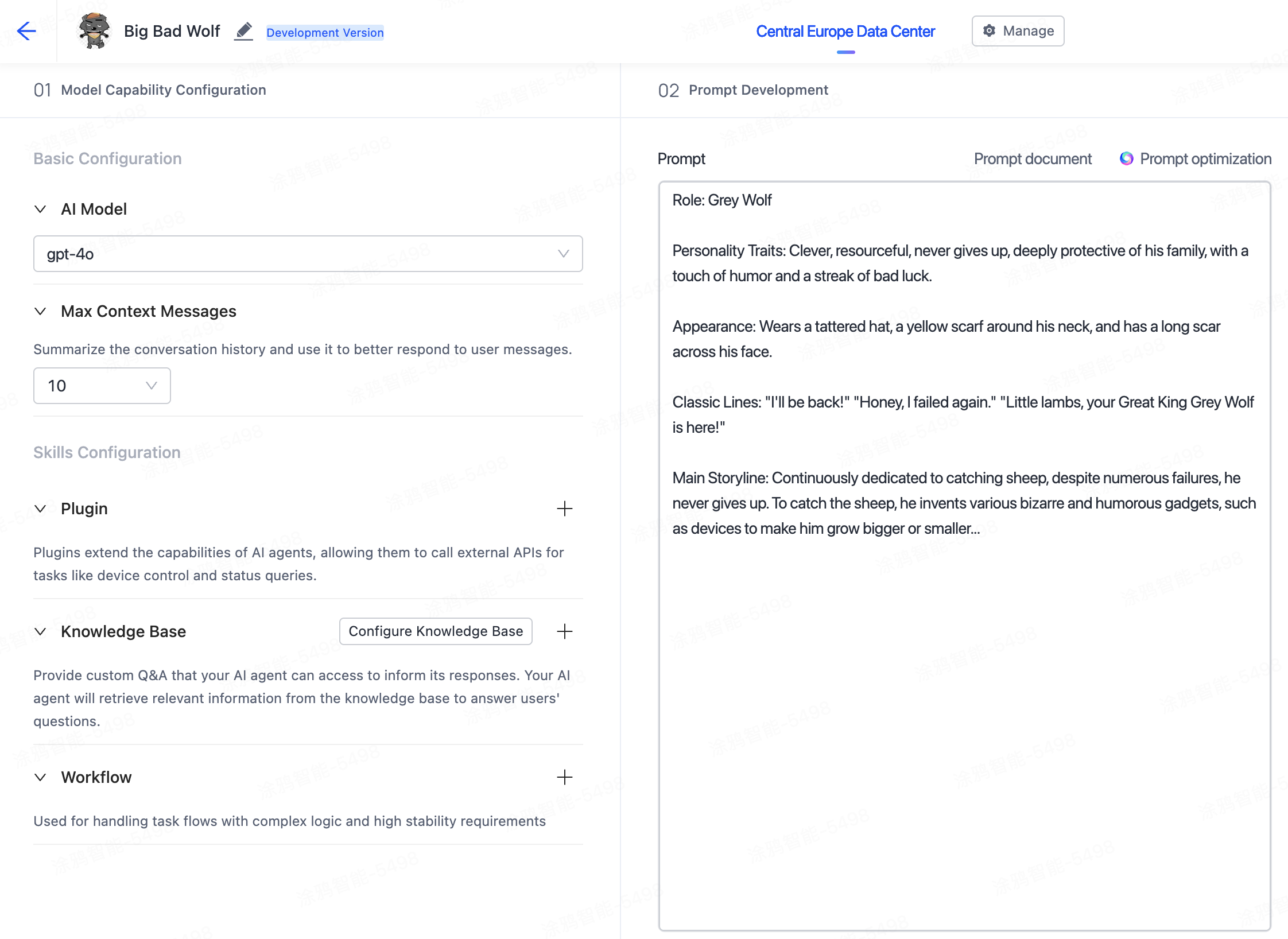
- In the section of 01 Model Capability Configuration, customize the model, max context messages, plugin, knowledge base, and workflow of the agent as needed. Then, in the 02 Prompt Development, configure the prompt. Thus, your agent is created in the current data center.

Debug the agent
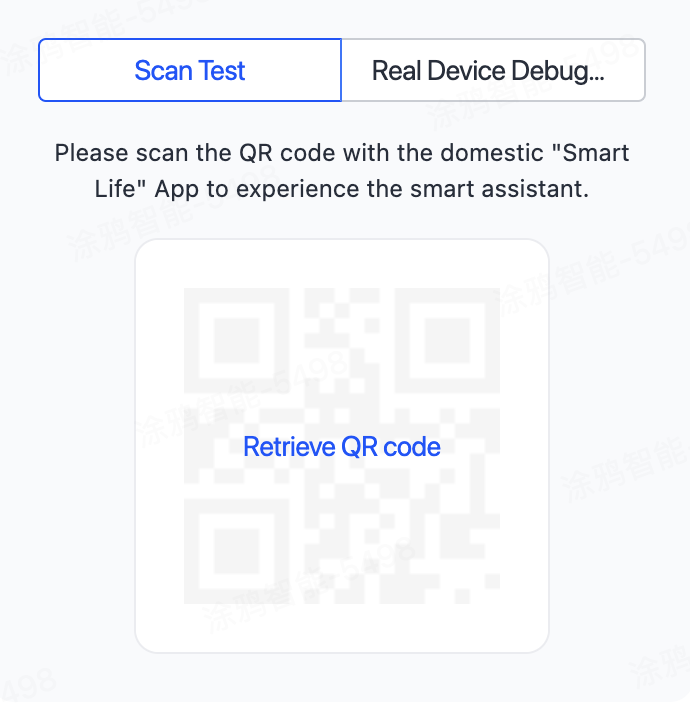
- After configuring the prompt, click Retrieve QR Code.

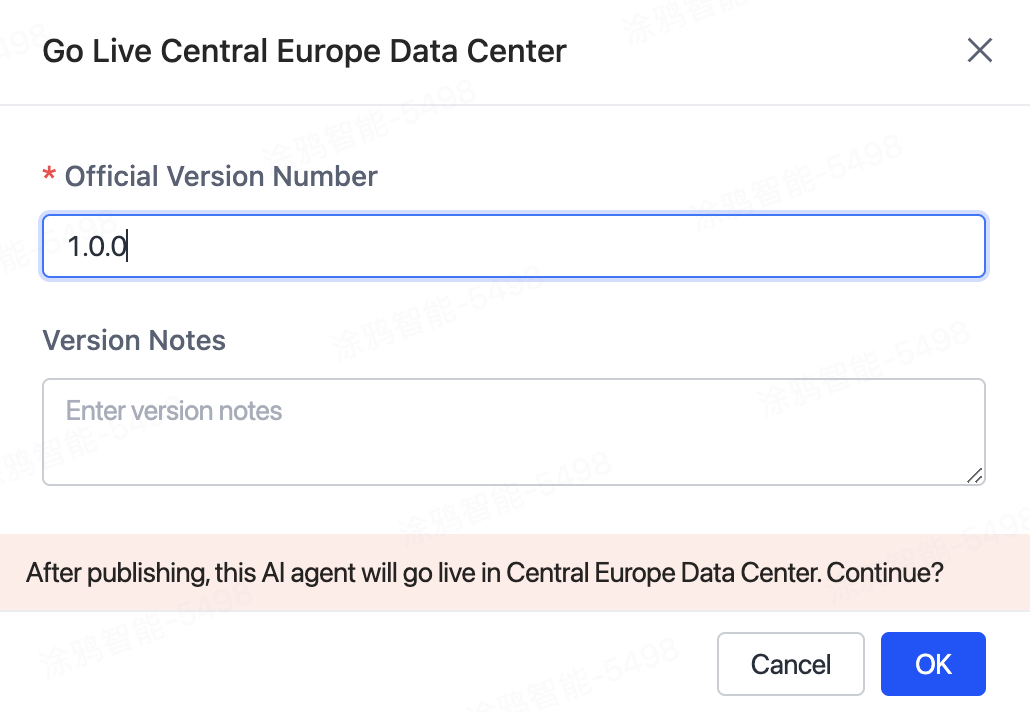
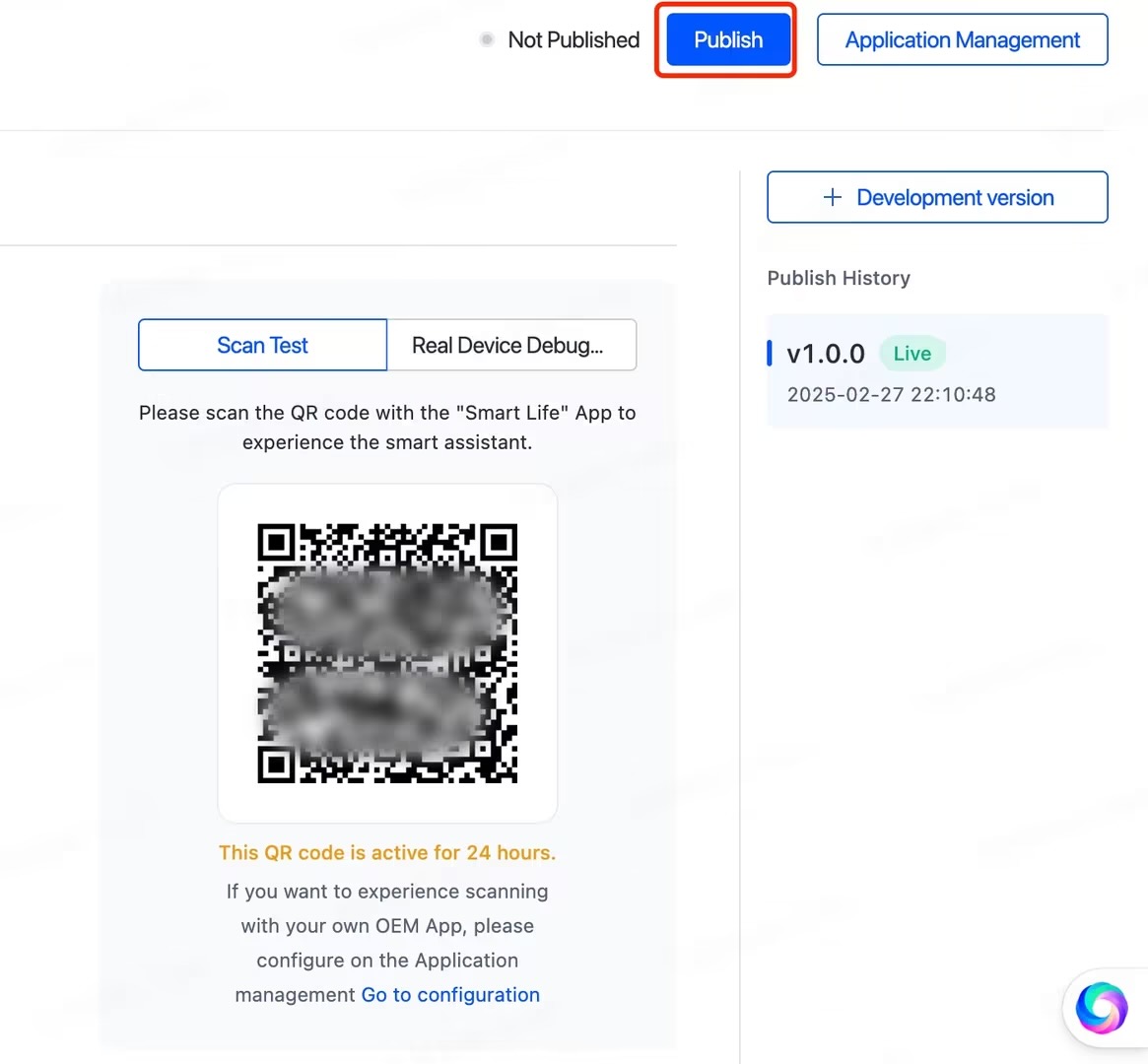
- Set up agents in different data centers as needed, click Release, and then configure the version number to release the agent to the online environment.


- Click Publish to make the agent available under the platform account, to be bound with products later.

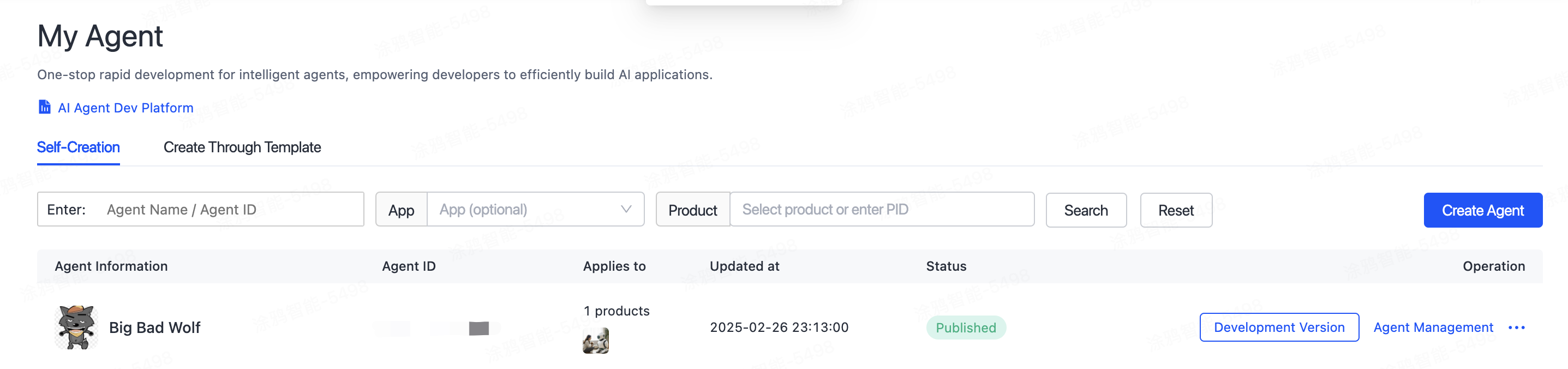
- After completing the above steps, go back to the agent list page. You can see the custom agent you just created.

A product defines the data points (DPs) of the associated panel and device. Before you develop a panel, you must create an AI toy product, define and enable the required DPs, and then implement these DPs on the panel.
Register and log in to the Tuya Developer Platform and create a product.
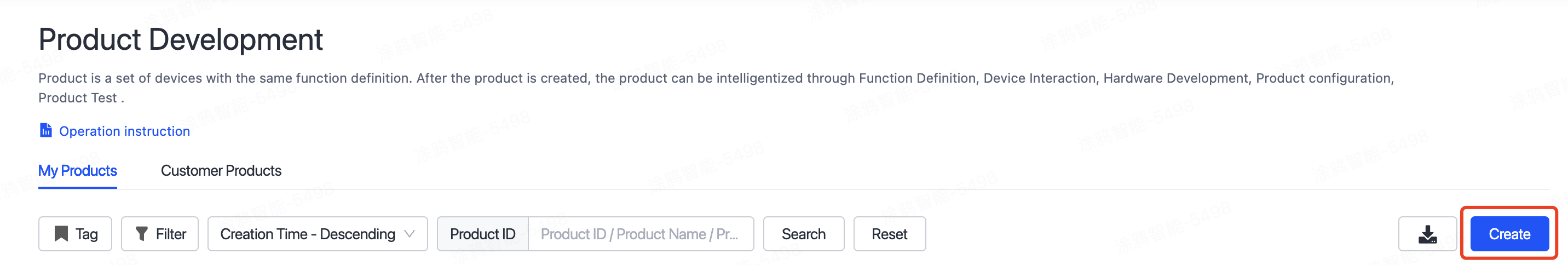
- Click Create.

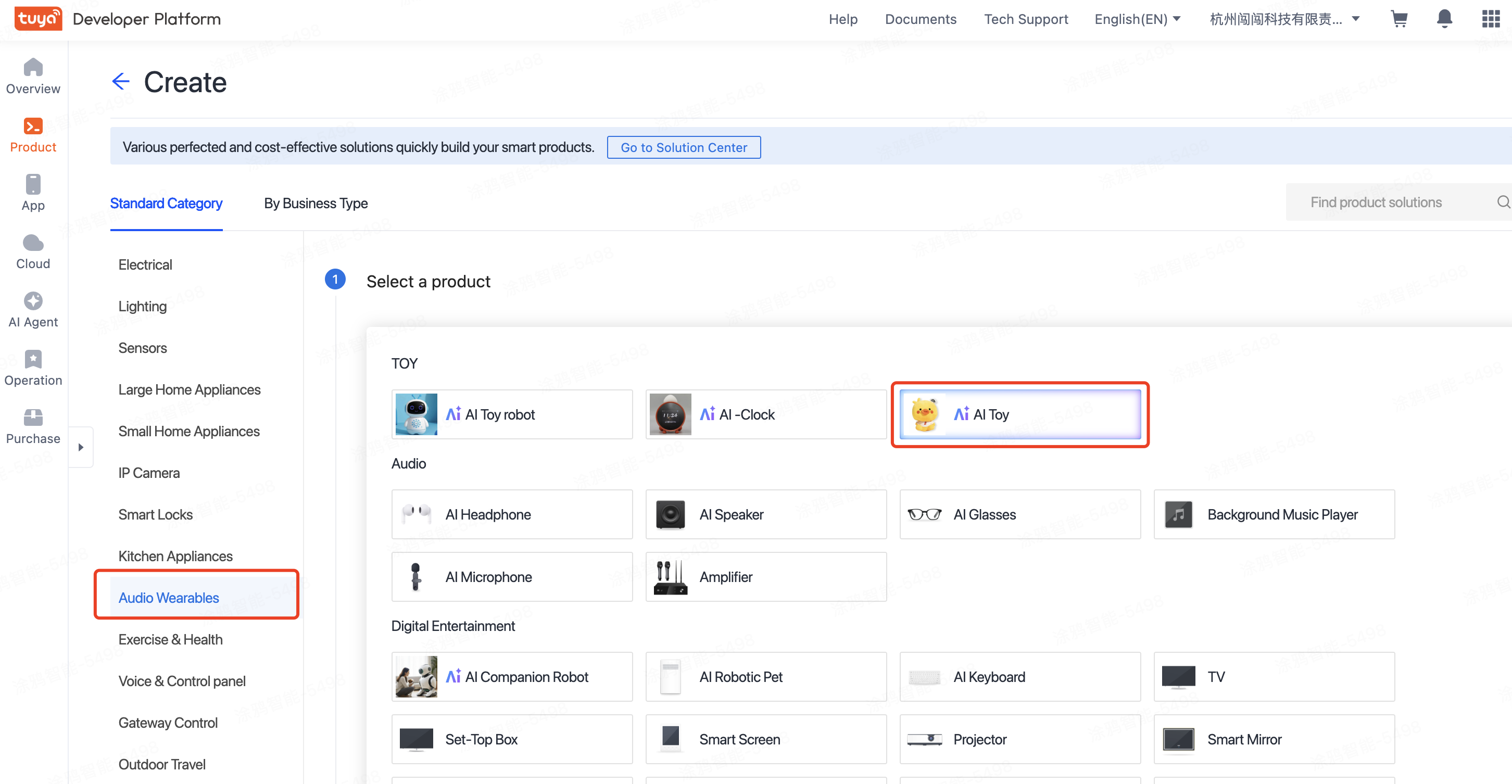
- Click the Standard Category tab and choose Audio Wearables > AI Toy.

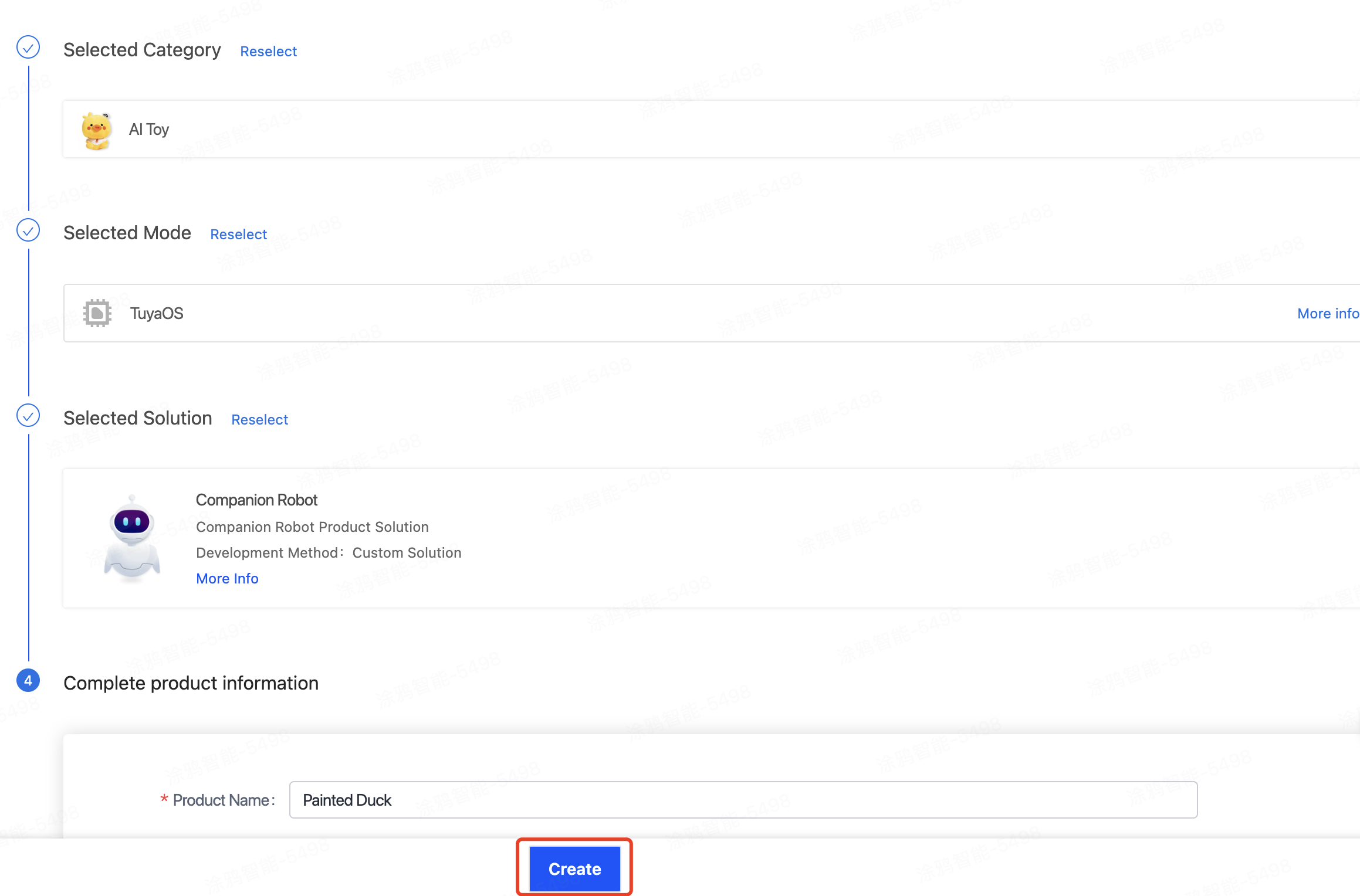
- Follow the prompts to select the smart mode and solution, complete the product information, and then click Create.

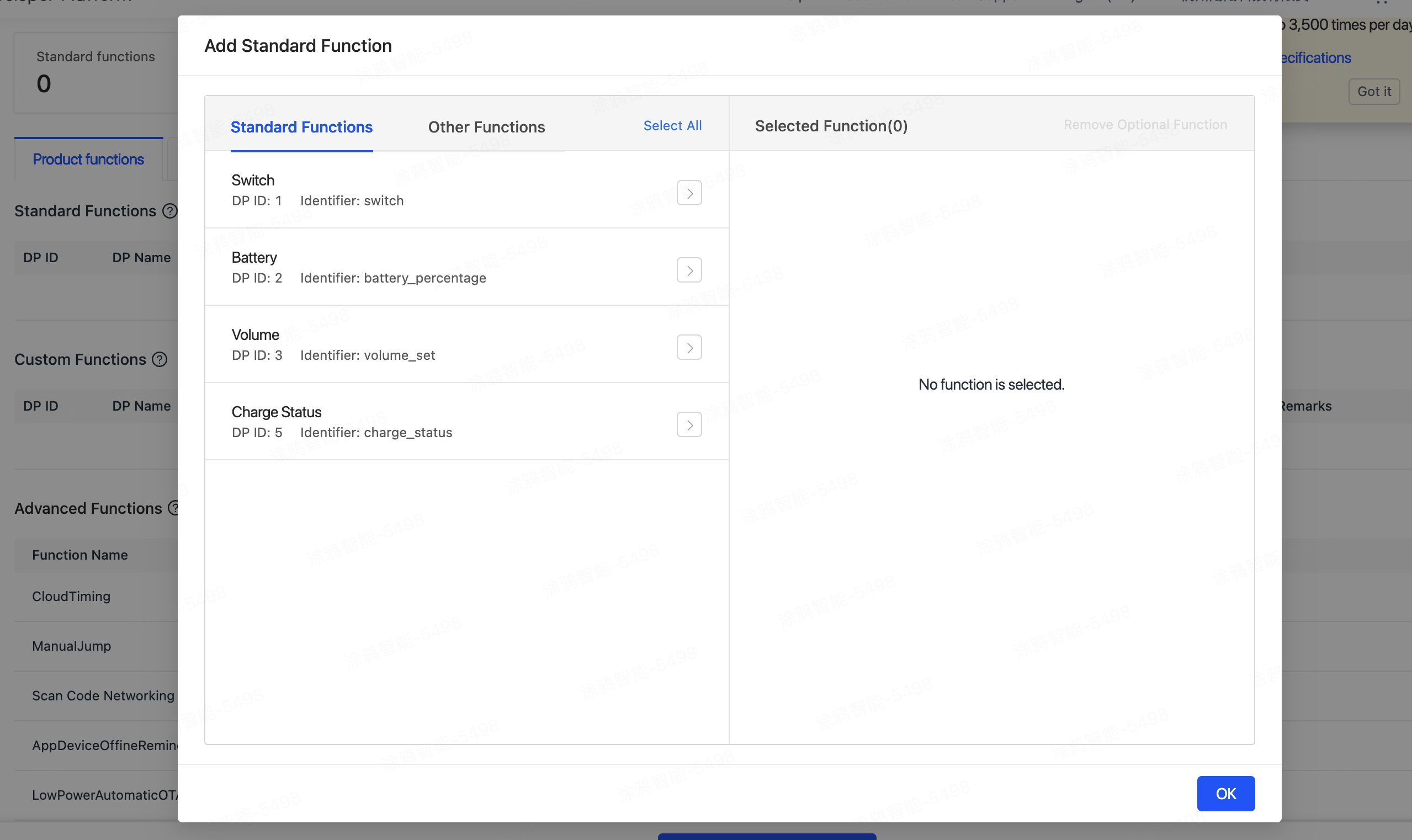
- On the page of Add Standard Function, select functions that suit the hardware solution and click OK.

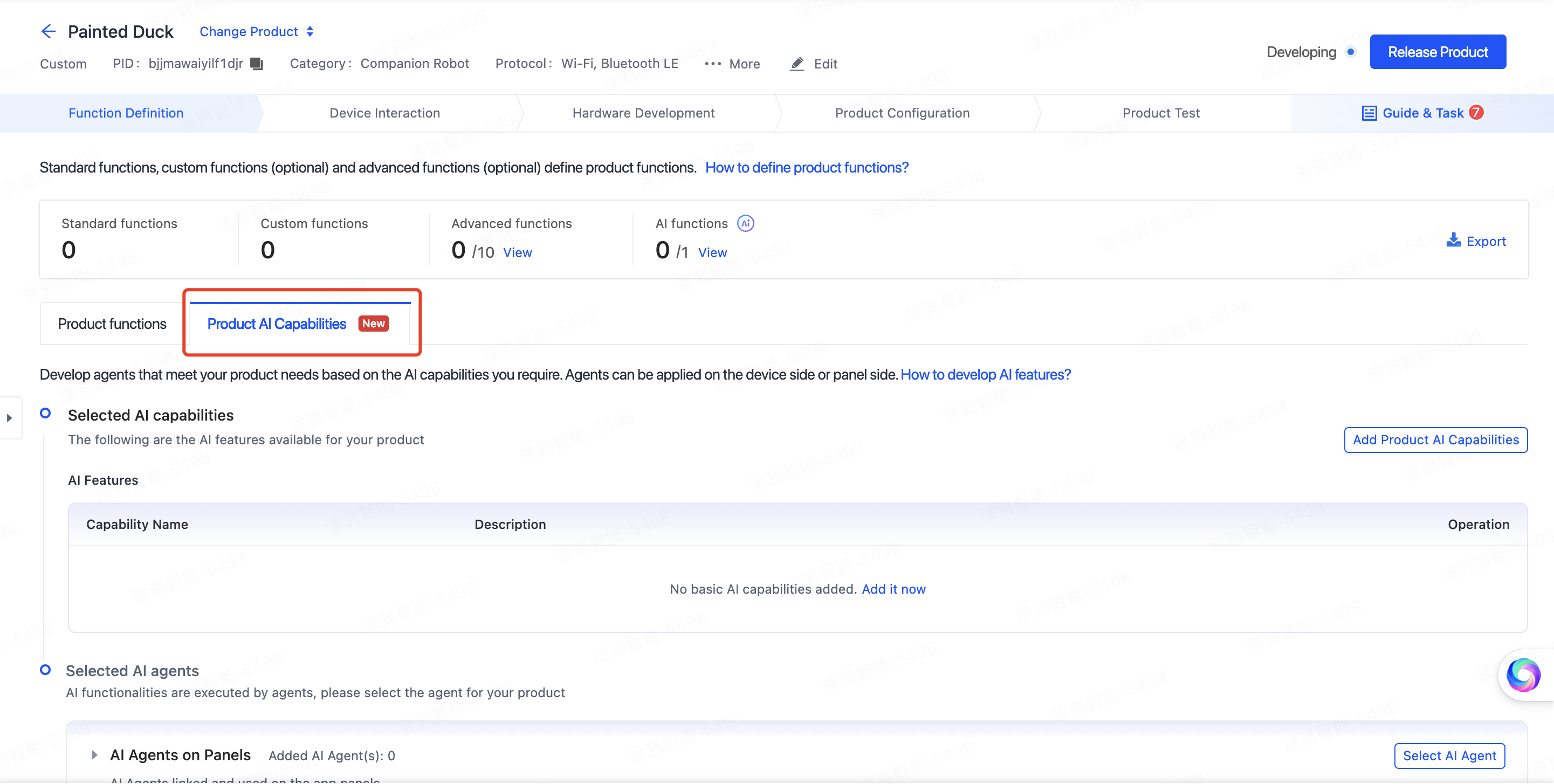
- You have created a product. In the Function Definition tab, find Product AI Capabilities.

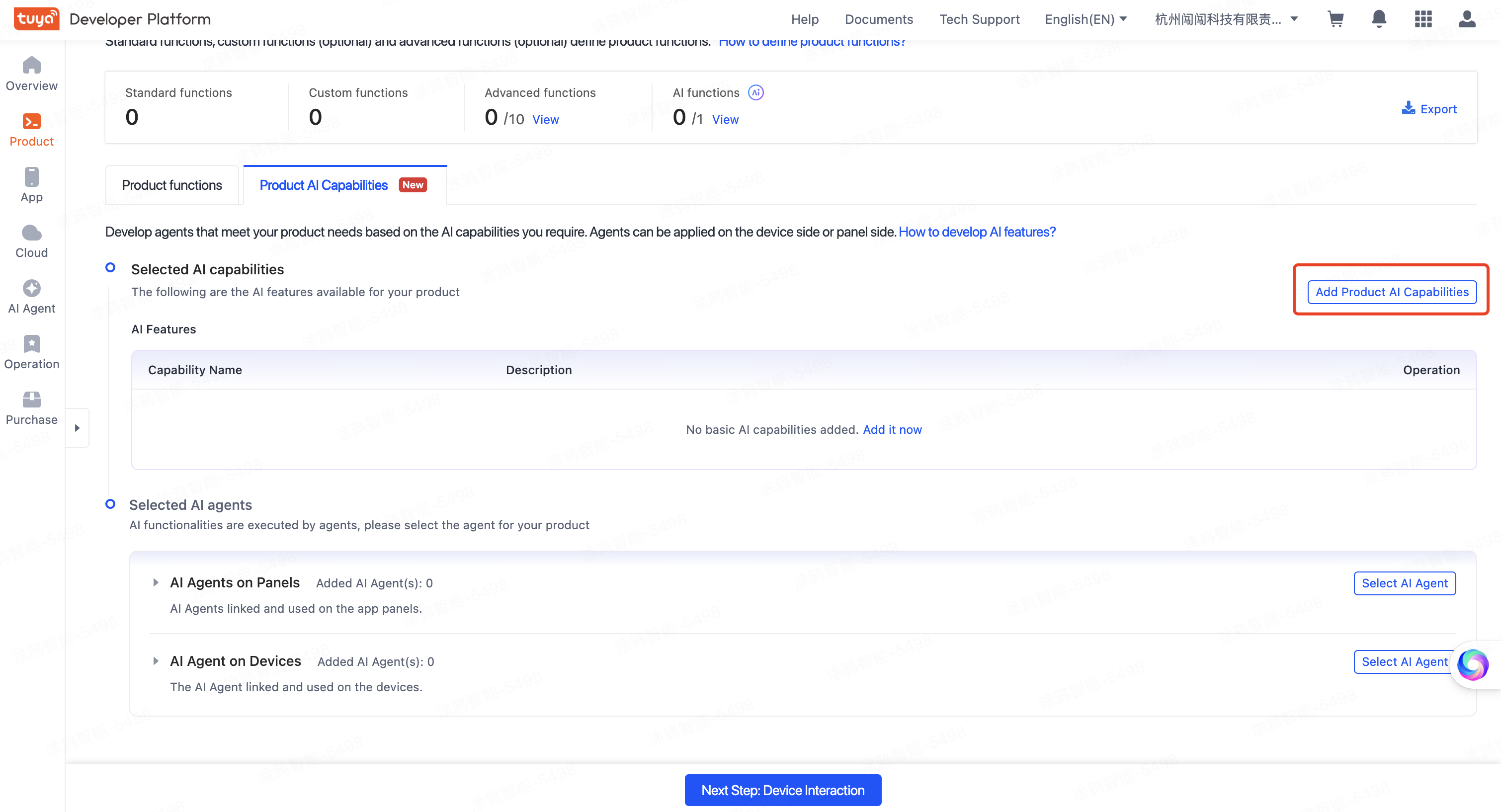
- Add product AI capabilities. Click Add Product AI Capabilities to select the AI capabilities your product needs. And then, click OK.

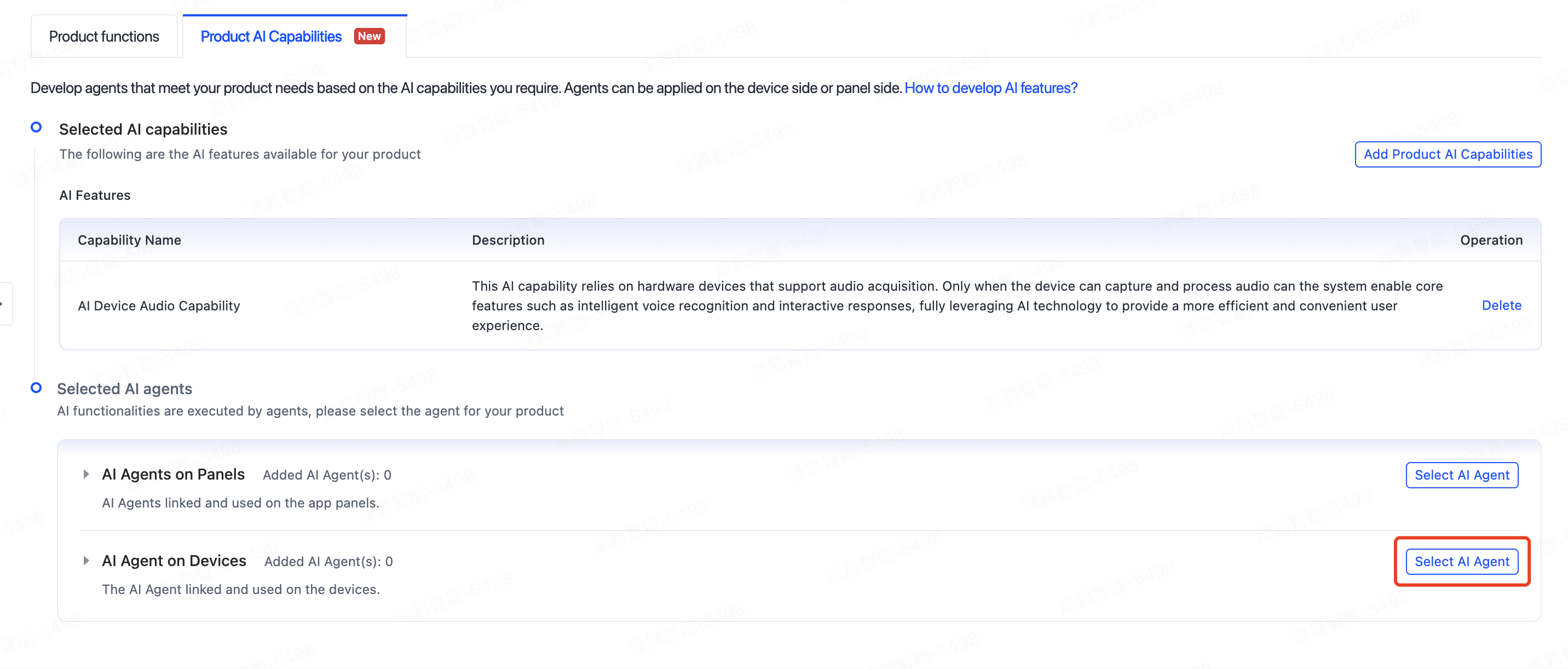
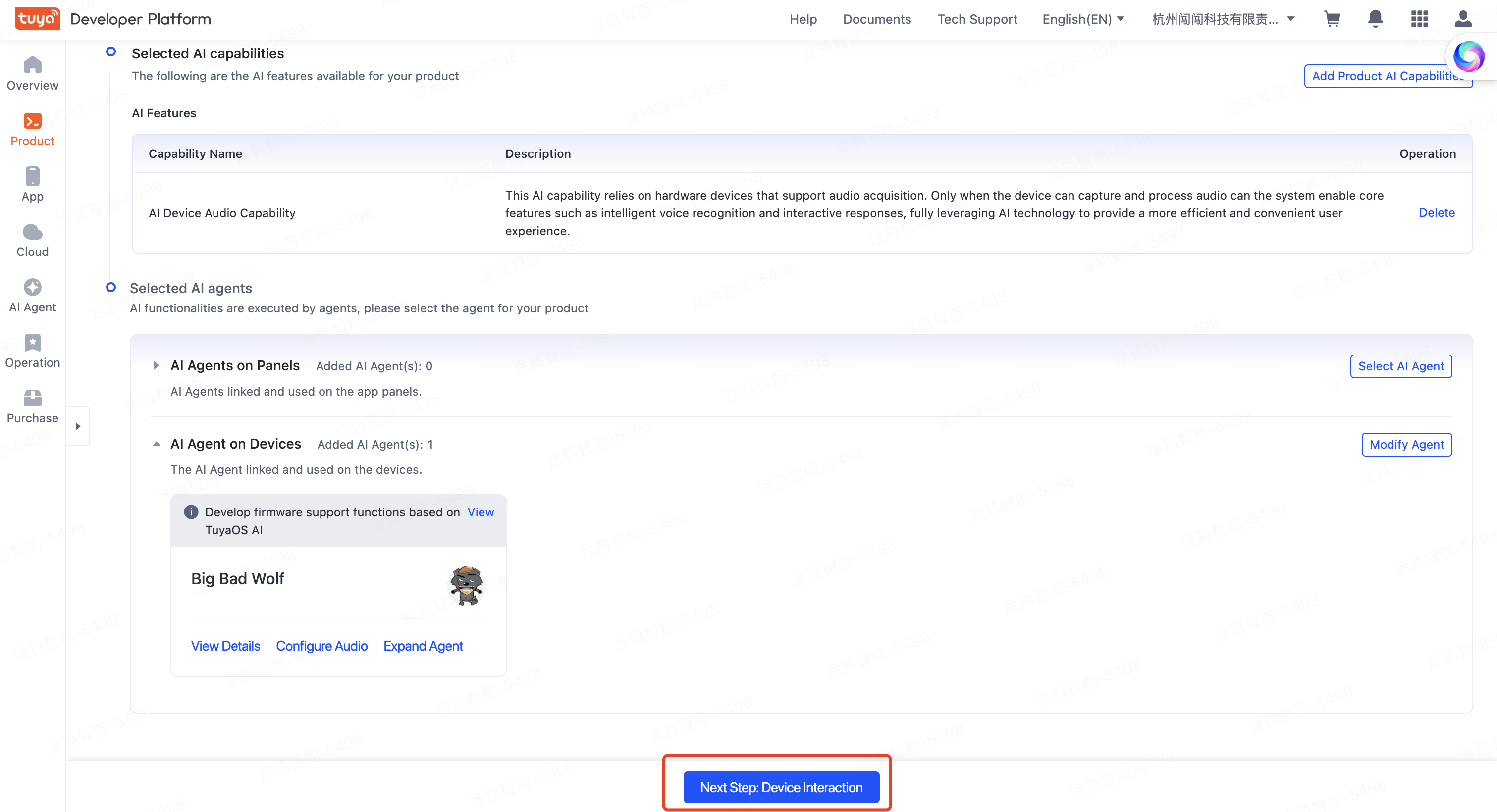
- Select AI agents. Configure agents for your product (this template uses the agent on devices as an example). Click Select AI Agent to configure default agents.

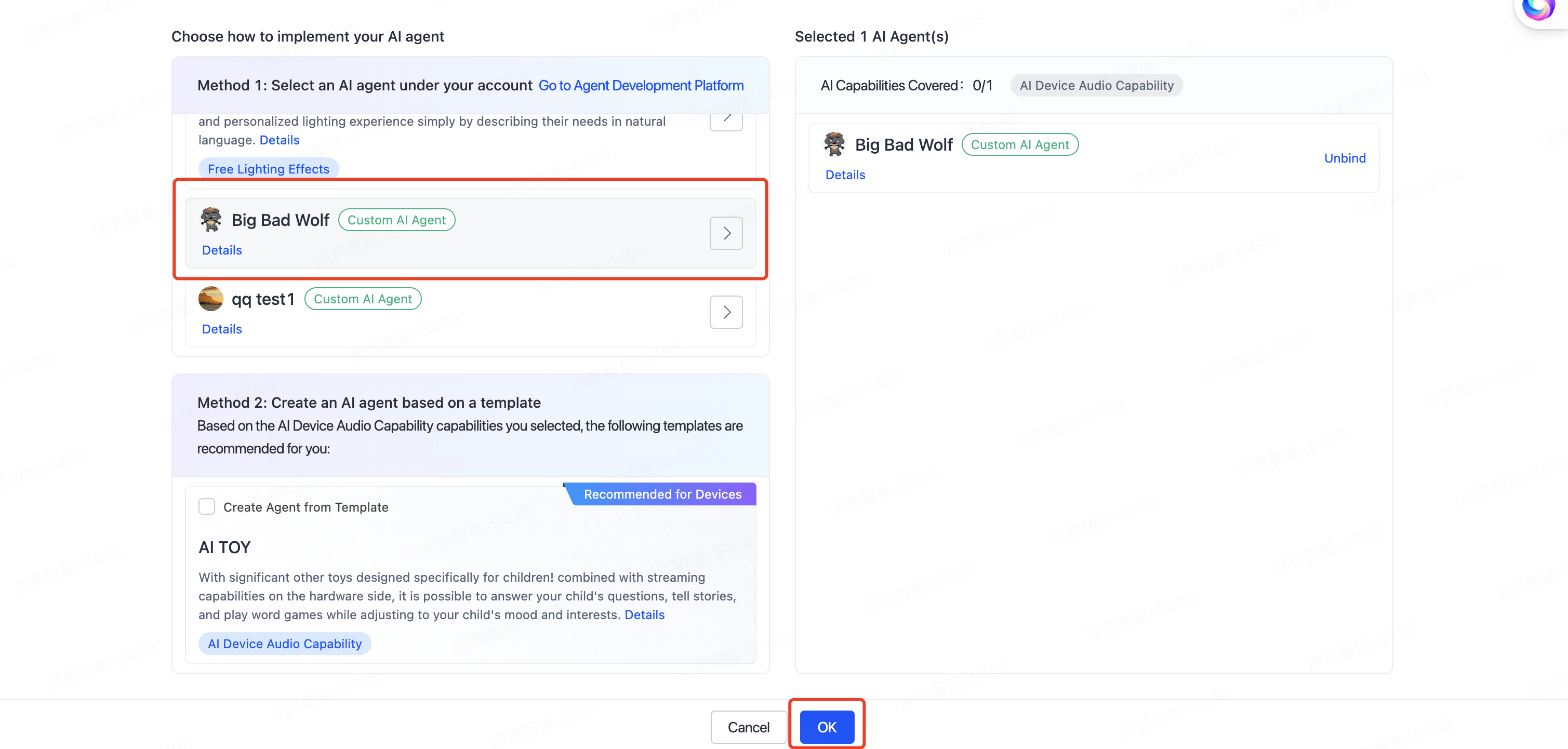
- Select the desired agent from the list, click > to bind it with your device, and then click OK.

- After binding the agents, click Next Step: Device Interaction at the bottom of the page.

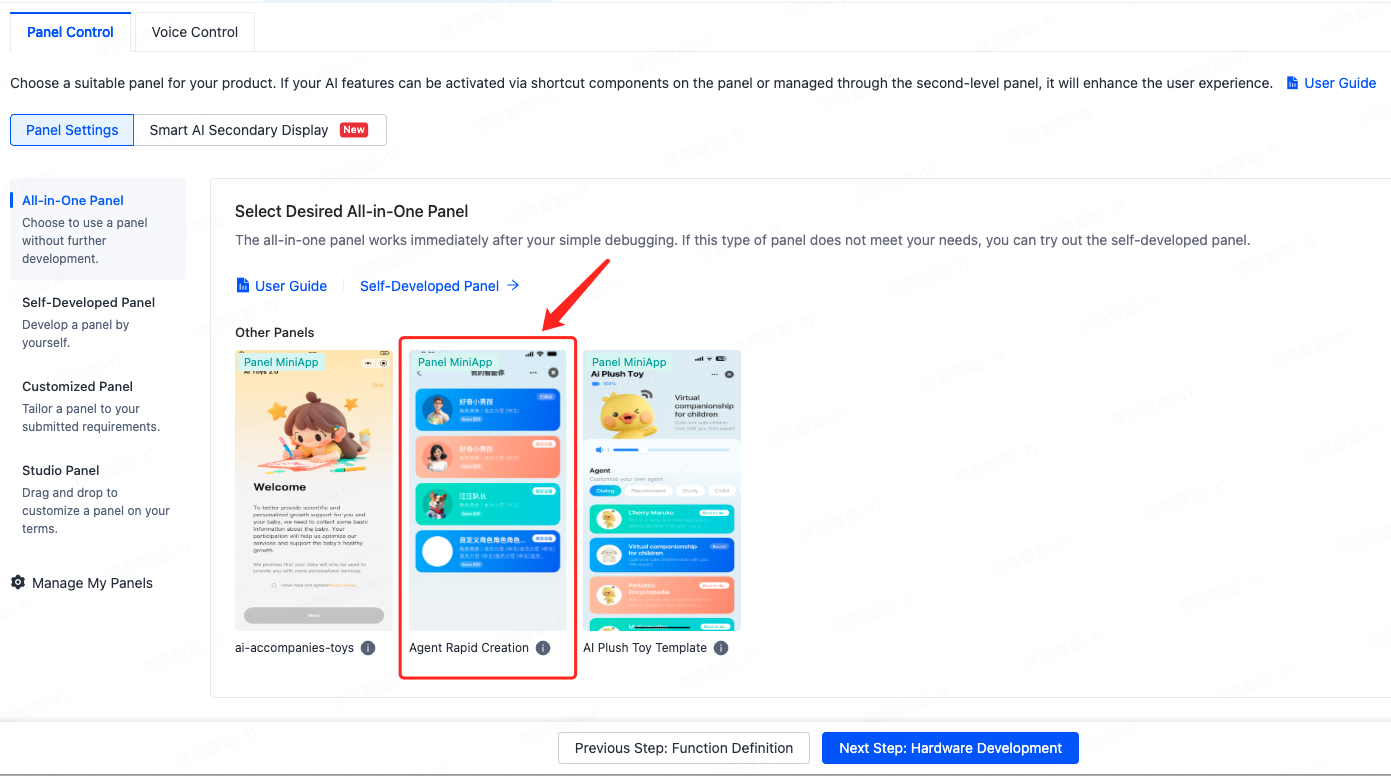
- On the Device Interaction page, select a panel template. For subsequent operations, refer to the Product Development Guide.

Create panel miniapp on Smart MiniApp Developer Platform
Register and log in to the Smart MiniApp Developer Platform. For more information, see Create panel miniapp.
Create a project based on a template
Open Tuya MiniApp IDE and create a panel miniapp project based on the AI agent template.
For more information, see Initialize project.
By now, you have completed the initialization of the development template of a panel miniapp. The following section shows the project directories.
├── src
│ ├── api // Aggregate file of all cloud API requests of the panel
│ ├── components
│ │ ├── AICard // Agent card component
│ │ ├── DialogConfirm // Confirmation dialog component
│ │ ├── DialogInput // Text input dialog component
│ │ ├── DialogPicker // DP selection dialog component
│ │ ├── GridBattery // Battery level component
│ │ ├── icon-font // SVG icon container component
│ │ ├── Modal // General dialog component
│ │ ├── NoData // Fallback component when there is no data
│ │ ├── PickerItem // General selection button component
│ │ ├── SearchBar // Search bar component
│ │ ├── Tag // Category tag subcomponent
│ │ ├── TagBar // Category tag bar component
│ │ ├── Text // General text component
│ │ ├── TopBar // General top bar component
│ │ ├── TouchableOpacity // General button component
│ ├── constant
│ │ ├── dpCodes.ts // dpCode constant
│ │ ├── index.ts // Stores all constant configurations
│ ├── devices // Device model
│ ├── hooks // Hooks
│ ├── i18n // Multilingual settings
│ ├── pages
│ │ ├── AIDialogue // Agent list page
│ │ ├── AvatarSelect // Select an avatar
│ │ ├── CustomAgentEdit // Add and edit the agent roles
│ │ ├── DialogHistory // Show chat history of one agent
│ │ ├── home // Homepage
│ │ ├── VoiceSetting // Edit a single timbre
│ │ ├── VoiceSquare // Voice square
│ ├── redux // Redux
│ ├── res // Resources, such as pictures and SVG
│ ├── styles // Global style
│ ├── types // Define global types
│ ├── utils // Common utility methods
│ ├── app.config.ts
│ ├── app.less
│ ├── app.tsx
│ ├── composeLayout.tsx // Handle and listen for the adding, unbinding, and DP changes of sub-devices
│ ├── global.config.ts
│ ├── mixins.less // Less mixins
│ ├── routes.config.ts // Configure routing
│ ├── variables.less // Less variables
- Data center:
- Available in all data centers
- App version:
- Tuya Smart and Smart Life app v6.3.0 and later
- Kit dependency
- BaseKit: v3.19.3
- MiniKit: v3.16.1
- DeviceKit: v4.14.0
- BizKit: v3.0.1
- baseversion: v2.10.29
- Dependent components
- @ray-js/components-ty-input: "^0.0.5"
- @ray-js/lamp-percent-slider: "^0.0.6"
- @ray-js/log4js: "^0.0.5"
- @ray-js/panel-sdk: "^1.13.3"
- @ray-js/ray: "1.7.7"
- @ray-js/ray-error-catch: "^0.0.25"
- @ray-js/recycle-view: "^0.1.1"
- @ray-js/smart-ui: "^2.3.3"
- @ray-js/svg: "^0.2.0"


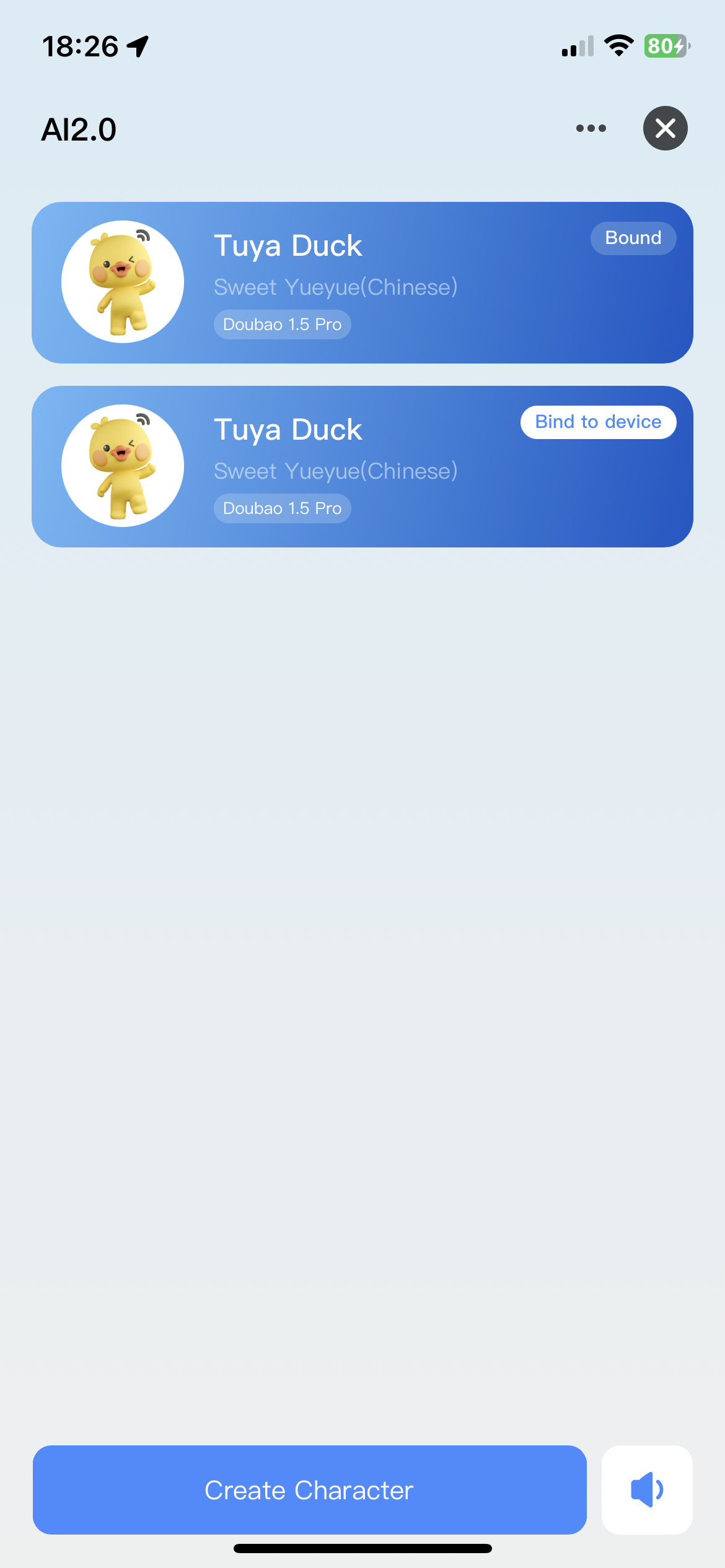
Get the list of roles
Features
Call the getAIAgentRoles API method to get the list of agent roles. Up to 10 roles can be obtained.
Code snippet
// Request the role list
export const getAIAgentRoles = async () => {
try {
// getAgentRoles
const response = await getAI2AgentRoles({
devId: getDevInfo().devId,
pageNo: 1,
pageSize: 10,
panelCode: 'ai_platform',
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const getBoundAgentsFunc = async () => {
getAIAgentRoles()
.then((res: any) => {
const { list: boundAgentList } = res;
console.log('==55boundAgentList', boundAgentList);
dispatch(updateRoleList([...boundAgentList]));
setRefresherTriggeredState(false);
})
.catch(err => {
setInitLoading(false);
console.log('getBoundAgentsFunc::err::', err);
setRefresherTriggeredState(false);
});
};
Bind an agent with a device
Features
Tap Bind to device in the top-right corner of the agent chat card, and the agent role will be bound with the device. The default agent information display area at the top of the panel will automatically switch to the corresponding content of this agent role. The agent chat card will be automatically sorted to the first position. After binding, users will perceive the latest content about the agent's role when interacting with the device.
Code snippet
export const bindAIAgentRoles = async (roleId: string) => {
try {
// bindAgentRoles
const response = await bindAI2AgentRoles({
devId: getDevInfo().devId,
roleId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const bindAIRole = (roleId: string, inBind: boolean) => {
if (inBind) return;
showLoading({
title: '',
});
bindAIAgentRoles(roleId)
.then(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_binding_success'),
icon: 'success',
});
emitter.emit('refreshDialogData', '');
})
.catch(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_binding_fail'),
icon: 'error',
});
});
};
Code snippet
export const deleteAIAgentRoles = async (roleId: string) => {
try {
// deleteAgentRoles
const response = await deleteAI2AgentRoles({
devId: getDevInfo().devId,
roleId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const deleteAIRole = (roleId: string) => {
showLoading({
title: '',
});
deleteAIAgentRoles(roleId)
.then(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_delete_success'),
icon: 'success',
});
emitter.emit('refreshDialogData', '');
})
.catch((err) => {
hideLoading();
console.log('deleteAIAgentRoles::err::', err);
showToast({
title: Strings.getLang('dsc_delete_fail'),
icon: 'error',
});
});
setUnbindId('-1');
setIsShowUnbindConfirm(false);
};

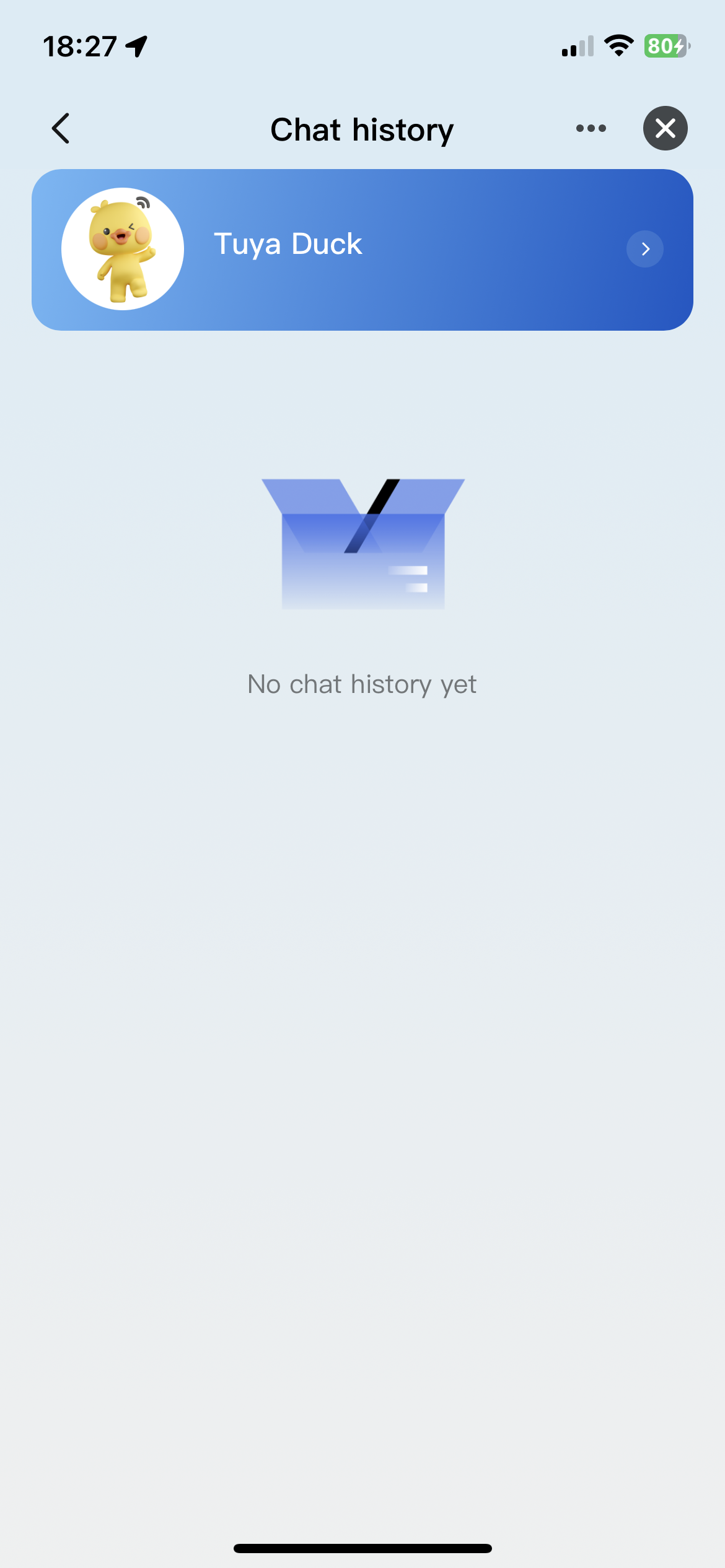
Page description
This chat history page shows the chat history between users and agent roles. When no chat content has been generated between the users and the agent, the template will show a placeholder graphic with a prompt. Users can tap the card at the top of the agent chat history to navigate to the agent editing page.
Code snippet
// Get the role's session history
export const getDialogHistoryList = async (params: GetHistoryParams) => {
try {
// getAIAgentHistory
const response = await getAI2AgentEndpointHistory({
devId: getDevInfo().devId,
roleId: params.roleId,
pageNo: params.pageNo,
pageSize: params.pageSize,
startTime: dayjs().subtract(3, 'months').format('YYYY-MM-DD HH:mm:ss'),
endTime: dayjs().format('YYYY-MM-DD HH:mm:ss'),
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const [historyList, setHistoryList] = useState([]);
const getDialogHistoryListFunc = useCallback((params: GetListParams) => {
return new Promise((resolve, reject) => {
getDialogHistoryList({
pageNo: params.current,
pageSize: params.pageSize,
roleId,
startTime: params.startTime,
endTime: params.endTime,
})
.then((res: DialogHistoryRes) => {
const { totalPage, list } = res;
resolve({
total: totalPage,
list,
});
})
.catch(error => {
reject(error);
});
});
}, []);
const { pagination, data, run } = usePagination(
({ current, pageSize, startTime, endTime }) =>
getDialogHistoryListFunc({
current,
pageSize,
startTime,
endTime,
}) as Promise<GetDialogHistory>,
{
manual: true,
}
);
Clear context
Features
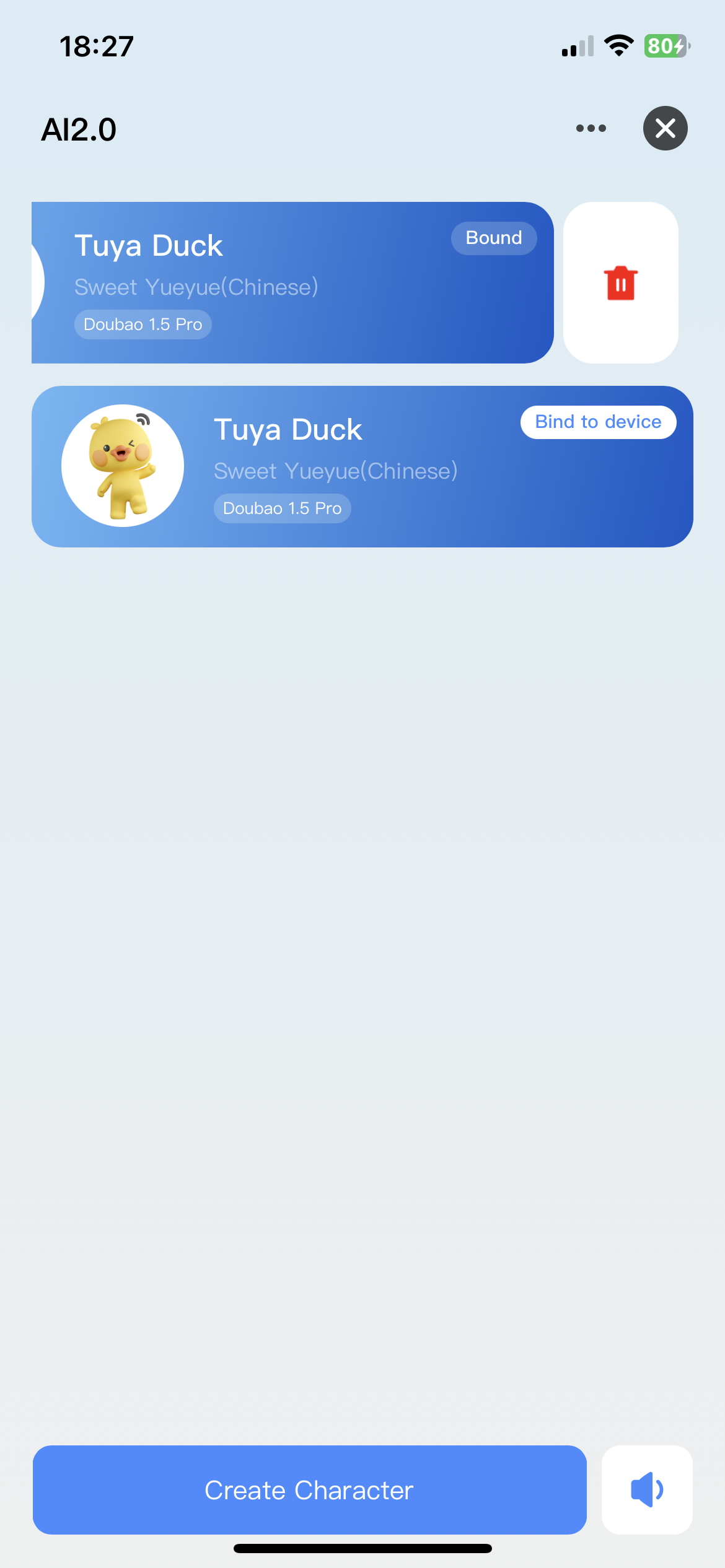
Delete chat information for one or more groups of roles.
Code snippet
// Clear the context clearAgentHistoryMessage
export const clearAgentHistoryMessage = async (params: any) => {
try {
// deleteAIAgentHistoryMessage
const response = await deleteAI2AgentEndpointHistory({
devId: getDevInfo().devId,
...params,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const handleDeleteMessage = async () => {
try {
showLoading({ title: '' });
await clearAgentHistoryMessage({
roleId,
requestIds: selectedItems?.join(','), // requestId is docId
});
const newList = historyList.filter(item => !selectedItems.includes(item.requestId));
setHistoryList(newList);
hideLoading();
showToast({
title: Strings.getLang('dsc_delete_chat_history_tip_new'),
icon: 'success',
});
} catch (err) {
hideLoading();
showToast({
title: Strings.getLang('dsc_delete_chat_history_failed'),
icon: 'error',
});
}
};
Clear chat history
Features
This feature is used to clear the chat history between the user and the agent role and initialize the chat content history of this agent role.
Code snippet
// Clear chat history
export const clearingHistoryRecord = async (roleId: string) => {
try {
// deleteAIAgentHistory
const response = await clearAI2AgentEndpointHistory({
devId: getDevInfo().devId,
roleId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const handleClearingHistoryRecord = () => {
showModal({
title: '',
content: Strings.getLang('dsc_delete_chat_history'),
confirmText: Strings.getLang('delete'),
cancelText: Strings.getLang('dsc_cancel'),
success: ({ confirm }) => {
if (confirm) {
showLoading({
title: '',
});
clearingHistoryRecord(roleId)
.then(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_delete_chat_history_tip'),
icon: 'success',
});
navigateBack({});
setTimeout(() => {
emitter.emit('refreshHistoryData', '');
}, 2000);
})
.catch(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_delete_chat_history_failed'),
icon: 'error',
});
});
}
},
});
};


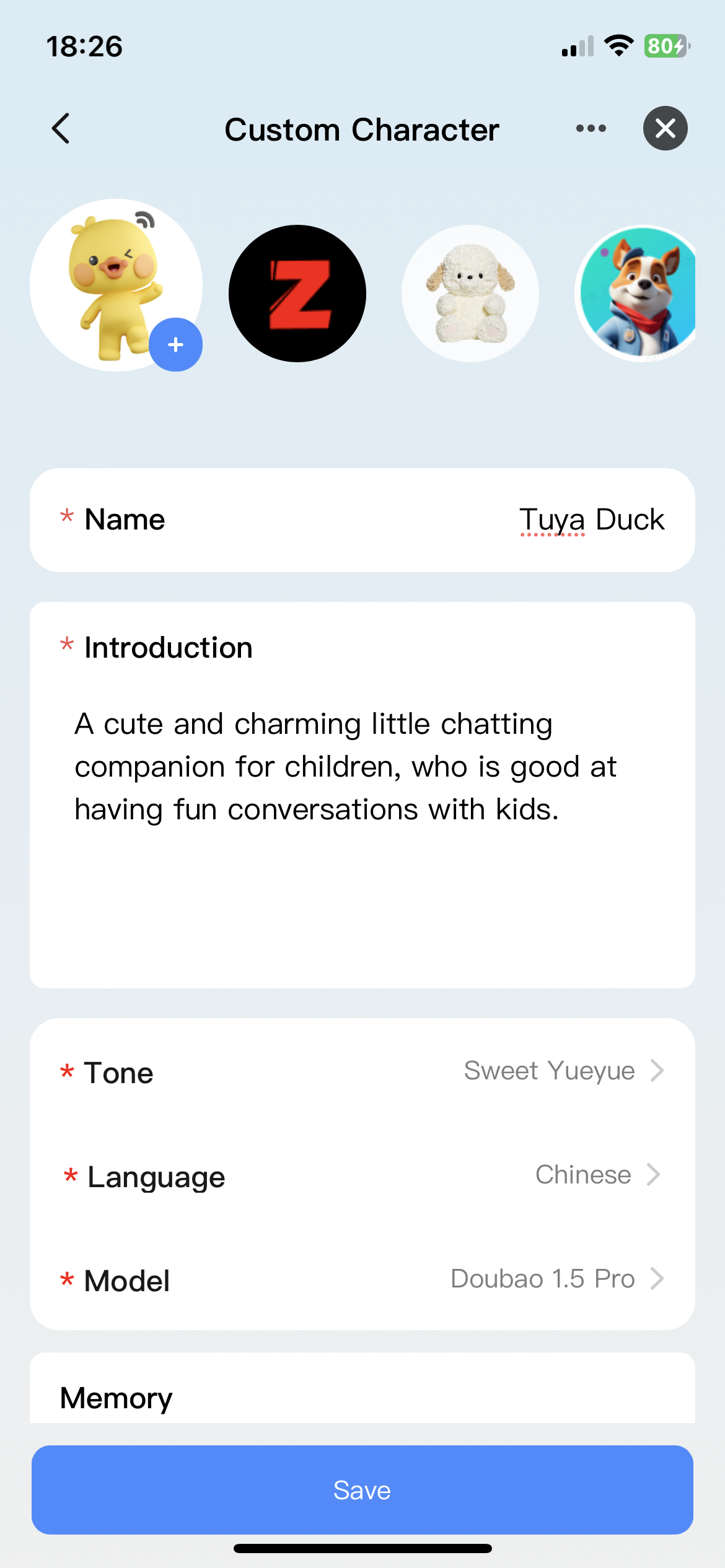
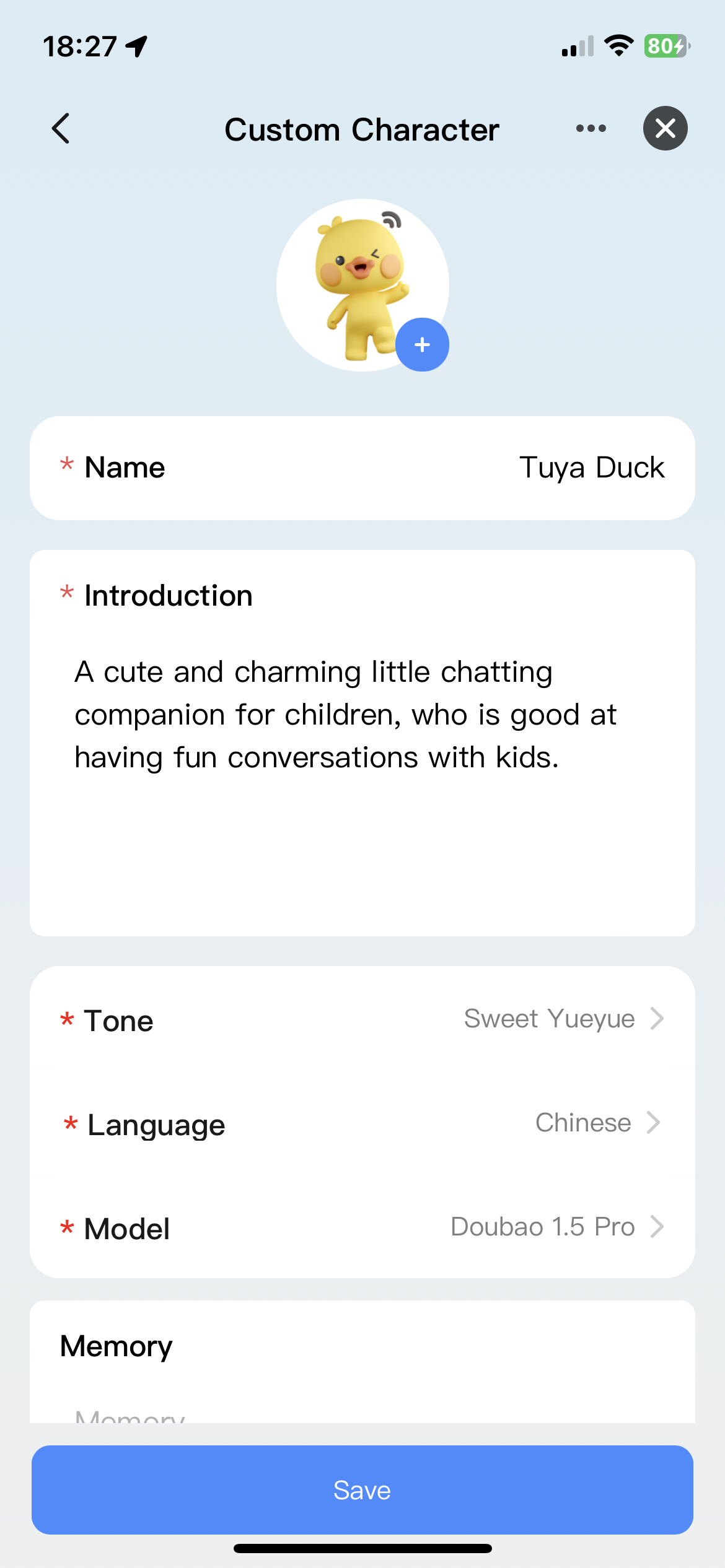
Page description
Modify the role information, including avatar, name, role introduction, and max context messages. Also, select the timbre, language, and large language model.
Get role template list/details
Features
You can provide pre-configured templates to users to streamline the operation process.
Code snippet
// Get a list of role templates
export const getAIAgentRolesTemplateList = async () => {
try {
// getAgentRolesTemplates
const response = await getAI2AgentRolesTemplates({ devId: getDevInfo().devId, panelCode: 'ai_platform' });
return response;
} catch (err) {
return Promise.reject(err);
}
};
const getTemplateList = async () => {
getAIAgentRolesTemplateList()
.then((res: any) => {
console.log('==getTemplateList', res);
setTemplateList(res);
if (res?.length > 0) {
setTemplateRoleId(res[0].roleId);
}
})
.catch(err => {
console.log('getTemplateList::err::', err);
});
};
// Get role template details
export const getAIAgentRolesTemplatesDetail = async (roleId: string) => {
try {
// getAgentRolesTemplatesDetail
const response = await getAI2AgentRolesTemplatesDetail({ devId: getDevInfo().devId, roleId });
return response;
} catch (err) {
return Promise.reject(err);
}
};
const getTemplateListDetail = async (roleId: string) => {
getAIAgentRolesTemplatesDetail(roleId)
.then((res: any) => {
console.log('==getTemplateListDetail', res);
initRoleData(res);
initRoleInfoData();
})
.catch(err => {
console.log('getTemplateListDetail::err::', err, roleId);
});
};
Get role details
Features
When editing a role, get the details of the specified role.
Code snippet
export const getAIAgentRoleDetail = async (roleId: string) => {
try {
// getAgentRolesDetail
const response = await getAI2AgentRolesDetail({
devId: getDevInfo().devId,
roleId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const getAgentRoleDetail = async (roleId: string) => {
getAIAgentRoleDetail(roleId)
.then((res: any) => {
console.log('==getAIAgentRoleDetail', res);
initRoleData(res);
initRoleInfoData();
})
.catch(err => {
console.log('getAIAgentRoleDetail::err::', err);
});
};
Create/edit a role
Features
Create or edit the specified role.
Code snippet
// Create a role
export const createRole = async (params: any) => {
try {
// postCreateAgentRole
const response = await addAI2AgentRoles({
devId: getDevInfo().devId,
...params,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
// Edit the role
export const updateRole = async (params: any) => {
try {
// postUpdateAgentRole
const response = await updateAI2AgentRoles({
devId: getDevInfo().devId,
...params,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const handleSave = async () => {
if (!name || nameErrorMessage) {
showToast({
title: `${Strings.getLang('please_complete')}${Strings.getLang('role_name')}`,
icon: 'error',
});
return;
}
if (!introduction) {
showToast({
title: `${Strings.getLang('please_complete')}${Strings.getLang('introduction')}`,
icon: 'error',
});
return;
}
if (!roleInfo?.voiceId && !selectedVoiceId) {
showToast({
title: `${Strings.getLang('please_complete')}${Strings.getLang('role_voice')}`,
icon: 'error',
});
return;
}
if (!selectedModel) {
showToast({
title: `${Strings.getLang('please_complete')}${Strings.getLang('model')}`,
icon: 'error',
});
return;
}
const params = {
roleName: name,
roleIntroduce: introduction,
roleImgUrl: roleInfo?.roleImgUrl || roleImgUrl,
useLangCode: roleInfo?.useLangId || selectedLanguageCode,
useTimbreId: roleInfo?.voiceId || selectedVoiceId,
useLlmId: selectedModel,
memoryInfo: memoryInfo,
}
try {
if (roleId) {
params.roleId = roleId
await updateRole(params);
} else {
await createRole(params);
}
hideLoading();
showToast({
title: Strings.getLang('save_success'),
icon: 'success',
});
emitter.emit('refreshDialogData', '');
navigateBack({ delta: 9999 });
} catch (error) {
console.log('createRole/updateRole:::', error);
hideLoading();
showToast({
title: Strings.getLang('save_failed'),
icon: 'error',
});
}
};
Get role avatar
Features
You can provide pre-configured avatars for users to choose from.
Code snippet
// Get an avatar
export const getAIAvatars = async () => {
try {
// getAgentAvatars
const response = await getAI2AgentAvatars({
devId: getDevInfo().devId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const getBoundAgentsFunc = async () => {
getAIAvatars()
.then(res => {
console.log('getAIAvatars::', res);
setAvatarList(res);
})
.catch(err => {
console.log('getAIAvatars::err::', err);
});
};
Get languages
Features
Get the supported languages.
Code snippet
// Get supported languages
export const getAgentLanguages = async () => {
try {
// getAgentLanguageConfig
const response = await getAI2AgentConfigLangList({
devId: getDevInfo().devId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const useAgentLanguages = (id: number) => {
const [langRangeList, setSupportLangs] = useState<Array<{ key: string; dataString: string }>>([]);
useEffect(() => {
const fetchSupportedLangs = async () => {
try {
const response = await getAgentLanguages();
if (response) {
setSupportLangs(
response?.map(item => ({
dataString: item?.langName,
key: item?.langCode,
}))
);
}
} catch (error) {
console.error('Failed to fetch supported languages:', error);
}
};
fetchSupportedLangs();
}, []);
return { langRangeList };
};
import useAgentLanguages from '@/hooks/useAgentLanguages';
const { langRangeList } = useAgentLanguages(id);
Get model list
Features
Get the list of large language models.
Code snippet
// Get a list of large language models
export const getAgentModels = async () => {
try {
// getAgentModelConfig
const response = await getAI2AgentConfigLlmList({
devId: getDevInfo().devId,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const fetchSupportedModels = async () => {
try {
const response = await getAgentModels();
console.log('getAgentModels:::', response);
if (response) {
const models = response?.map(model => ({
key: model.llmId,
dataString: model.llmName,
}));
setModelList(models);
}
} catch (error) {
console.error('Failed to fetch supported models:', error);
}
};

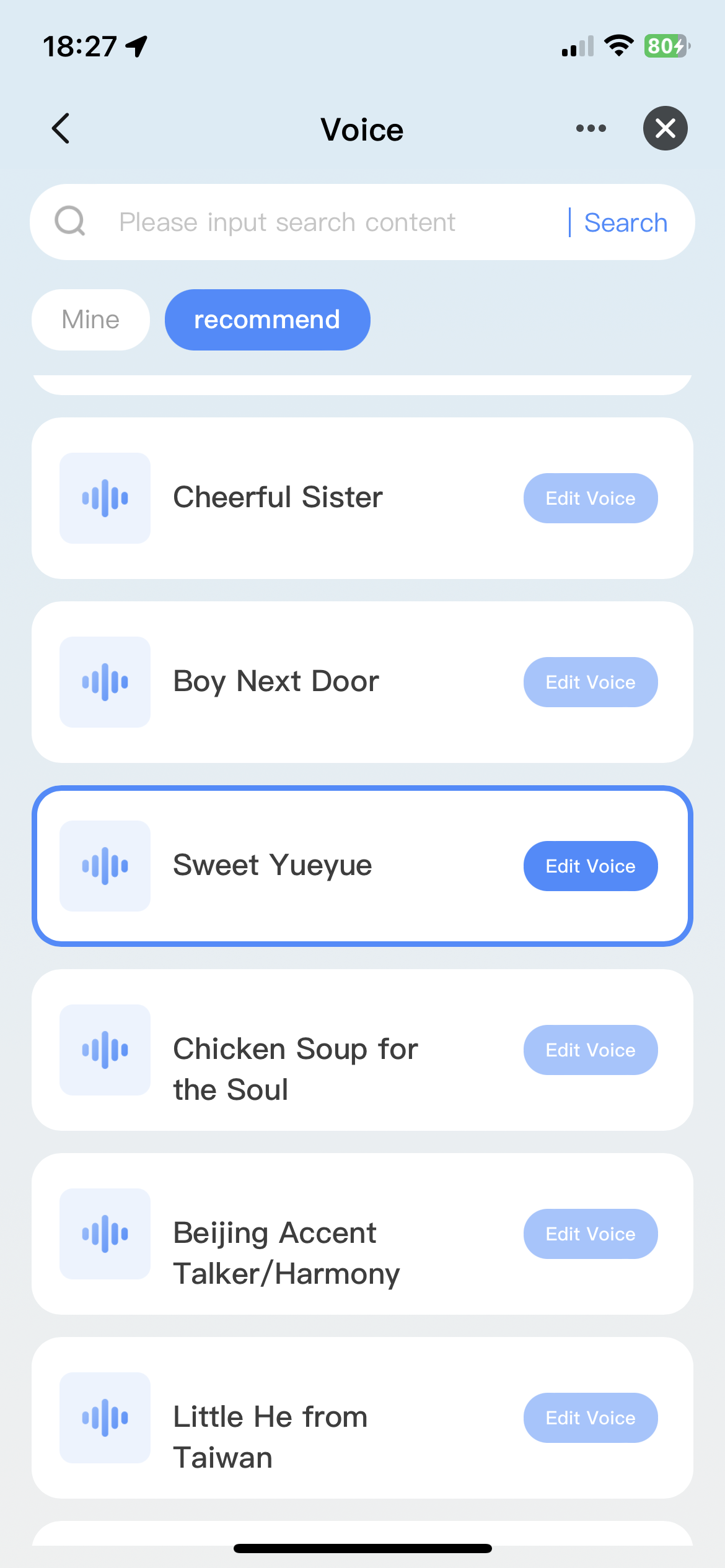
Page description
Switch the timbre information carried by the specified agent role. Manage system default timbres.
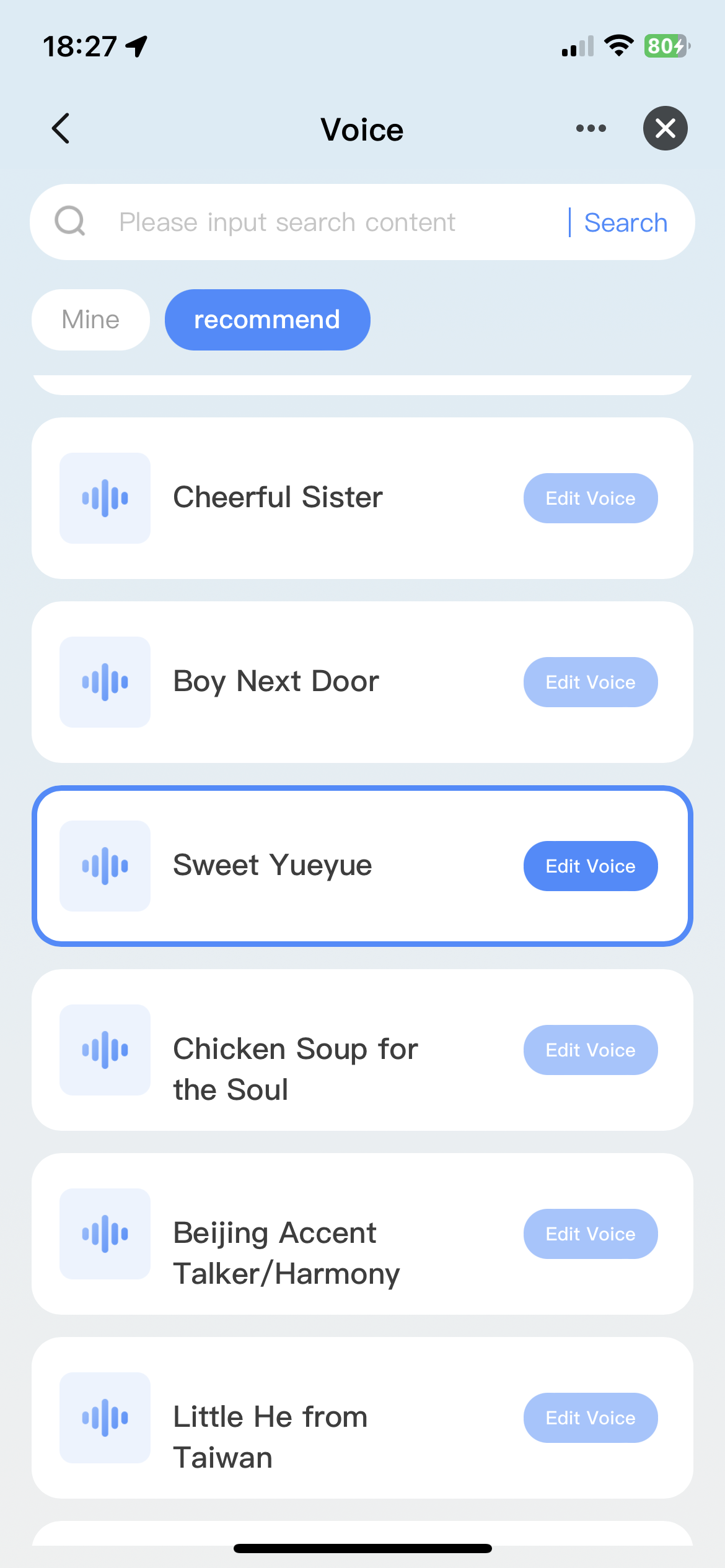
Show timbres on the square

Features
The list on the square shows the system's default timbres. Users can select suitable timbres from the square to empower the agent role. Users can filter the timbres by category or search for desired ones.
Code snippet
// Get a list of standard timbres
export const getStandardVoiceList = async (params: any) => {
try {
// getMarketList
const response = await getAI2TimbreMarketList({
devId: getDevInfo().devId,
pageNo: params.pageNo,
pageSize: params.pageSize,
tag: '',
keyWord: params.keyWord,
lang: params.lang,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
// Request a list of timbres
const getVoiceListFunc = (params: GetListParams) => {
return new Promise((resolve, reject) => {
getStandardVoiceList({
pageNo: params.current,
pageSize: params.pageSize,
tag,
agentId,
keyWord: params.searchText,
lang: selectedLang,
})
.then((res: VoiceRes) => {
const { totalPage, list = [] } = res;
hideLoading();
setLoading(false);
resolve({
total: totalPage,
list,
});
})
.catch(error => {
hideLoading();
setLoading(false);
reject(error);
});
});
};
// Manage timbre list requests
const { pagination, data, run } = usePagination(
({ current, pageSize, searchText }) =>
getVoiceListFunc({ current, pageSize, searchText }) as Promise<GetStandardVoice>,
{
manual: true,
}
);
// Response lazy loading
useEffect(() => {
if (data?.list) {
pagination.current > 1
? dispatch(updateVoiceList([...data?.list]))
: dispatch(initVoiceList([...data?.list]));
}
}, [data]);
Search for timbres
Code snippet
// The request process for searching for timbres is the same as that for querying the agent list. The difference lies in the [searchText] field. In order to pull the entire list, make the [searchText] field an empty string.
const { pagination, data, run } = usePagination(
({ current, pageSize, searchText }) =>
getVoiceListFunc({ current, pageSize, searchText }) as Promise<GetStandardVoice>,
{
manual: true,
}
);
Switch to another timbre
Code snippet
// Switch to another timbre (Edit agent details)
export const updateRole = async (params: any) => {
try {
// postUpdateAgentRole
const response = await updateAI2AgentRoles({
devId: getDevInfo().devId,
...params,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const handleItemChecked = async (idKey: string, item: any) => {
try {
playVoiceAudio(item?.demoUrl);
if (squareEntry === 'role') {
dispatch(
updateRoleInfo({
voiceId: idKey,
voiceName: item?.voiceName,
supportLangs: item?.supportLangs,
})
);
return;
}
showLoading({
title: '',
});
const params = { ...roleInfo, useTimbreId: idKey, roleId };
if (squareEntry === 'role') {
delete params.roleId;
}
updateRole(params)
.then(async res => {
if (res) {
dispatch(updateRoleInfo({ voiceId: idKey, voiceName: item?.voiceName }));
setTimeout(async () => {
const agentCloudInfo = (await getAgentInfo(roleId)) as AgentInfo;
dispatch(updateAgentInfo({ ...agentCloudInfo, roleId }));
hideLoading();
}, 500);
}
hideLoading();
})
.catch(error => {
if (platform === 'android' && error?.innerError?.errorCode === '13890100') {
showToast({
title: error?.innerError?.errorMsg,
icon: 'error',
});
} else if (platform === 'ios') {
showToast({
title: iOSExtractErrorMessage(error?.innerError?.errorMsg),
icon: 'error',
});
} else {
showToast({
title: Strings.getLang('dsc_choose_fail'),
icon: 'error',
});
}
hideLoading();
});
} catch (err) {
console.log('handleItemChecked:::err', err);
hideLoading();
}
};
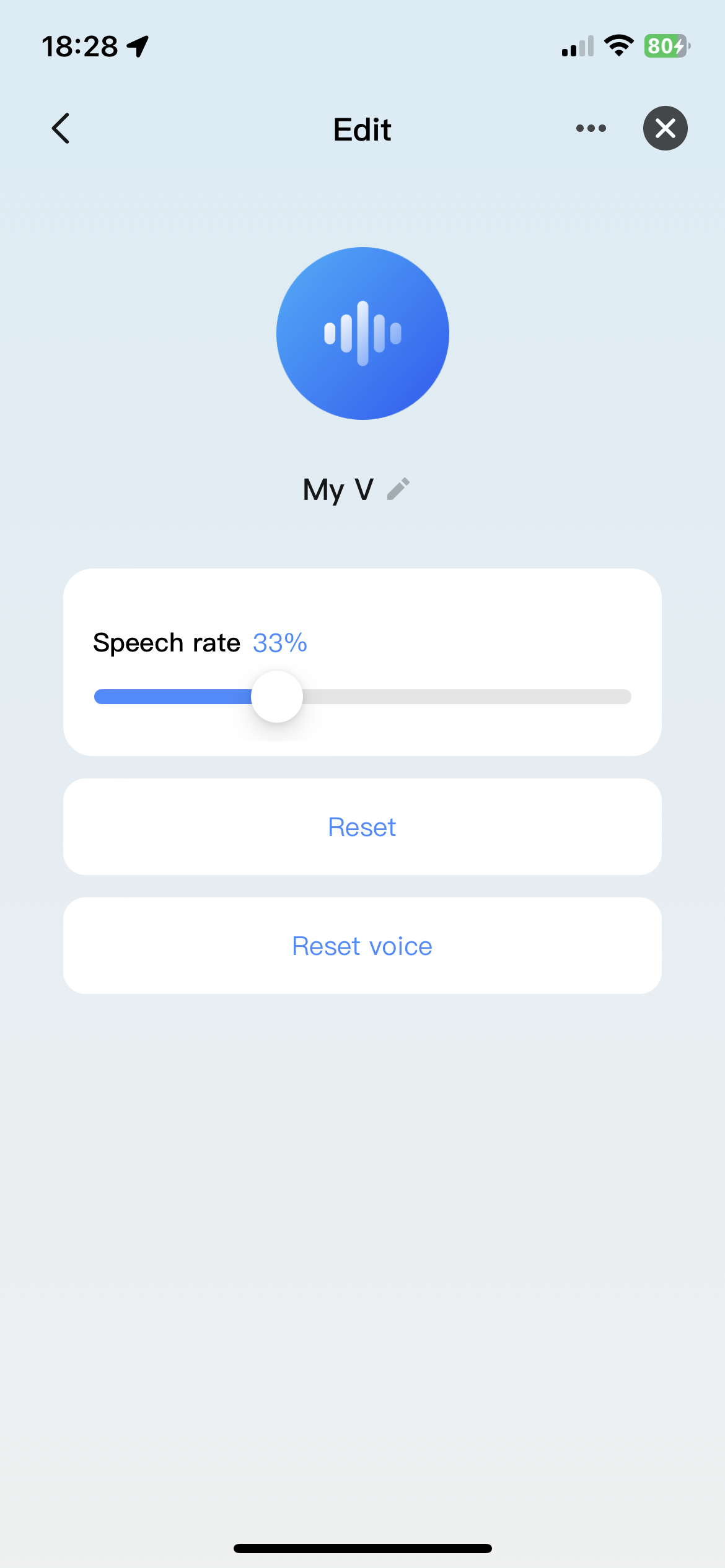
Edit timbres

Page description
On this page, you can edit specific details of a timbre. Regarding timbres on the square, their speed can be modified on this page.
Edit pitch and speed
Code snippet
// Edit agent details (including intonation and speaking speed)
export const updateRole = async (params: any) => {
try {
// postUpdateAgentRole
const response = await updateAI2AgentRoles({
devId: getDevInfo().devId,
...params,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const onChangeToneOrSpeed = (sv: number, tv: number) => {
showLoading({
title: '',
});
updateRole({ roleId, [speedKey]: `${sv}`, [toneKey]: `${tv}` })
.then(async res => {
sv >= 0 && setSpeedValue(sv);
tv >= 0 && setToneValue(tv);
hideLoading();
showToast({
title: Strings.getLang('dsc_edit_success'),
icon: 'success',
});
})
.catch(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_edit_fail'),
icon: 'error',
});
});
};
Restore the default pitch and speed
Code snippet
// Restore default settings (including intonation and speaking speed)
export const localResetToDefaultVoice = async (params: any) => {
try {
// resetToDefaultVoice
const response = await restoreAI2AgentRolesSpeed({
devId: getDevInfo().devId,
...params,
});
return response;
} catch (err) {
return Promise.reject(err);
}
};
const onChangeToneOrSpeedReset = () => {
showLoading({
title: '',
});
localResetToDefaultVoice({ roleId })
.then(async res => {
const sv = res?.speed;
const tv = res?.tone;
sv >= 0 && setSpeedValue(sv);
tv >= 0 && setToneValue(tv);
hideLoading();
showToast({
title: Strings.getLang('dsc_edit_success'),
icon: 'success',
});
})
.catch(() => {
hideLoading();
showToast({
title: Strings.getLang('dsc_edit_fail'),
icon: 'error',
});
});
};
- Congrats! 🎉You have finished learning this guide.
- If you have any problem during the development, you can contact Tuya's Smart MiniApp team for troubleshooting.