小部件
更新时间:2023-10-09 08:46:52下载pdf
小部件是小程序表现形式的拓展,您通过类似于小程序的开发模式,构建出小部件产物。投放到对应 App 后,小部件即可在 App 中展示。相较于小程序,小部件显得更轻量、更便捷,更适合于展示性的场景。
功能
小部件支持在小程序和原生页面中接入。在小程序中的小部件,支持以弹窗的形式存在。在原生页面中的小部件,支持以弹窗、组件、页面组成部分的形式存在,具体形式由您自行决定。
示例
在涂鸦系 App 中,小部件已经被广泛使用。其良好的动态化特性带来了正向的反馈,以下是现有使用场景。
示例一:

示例二:

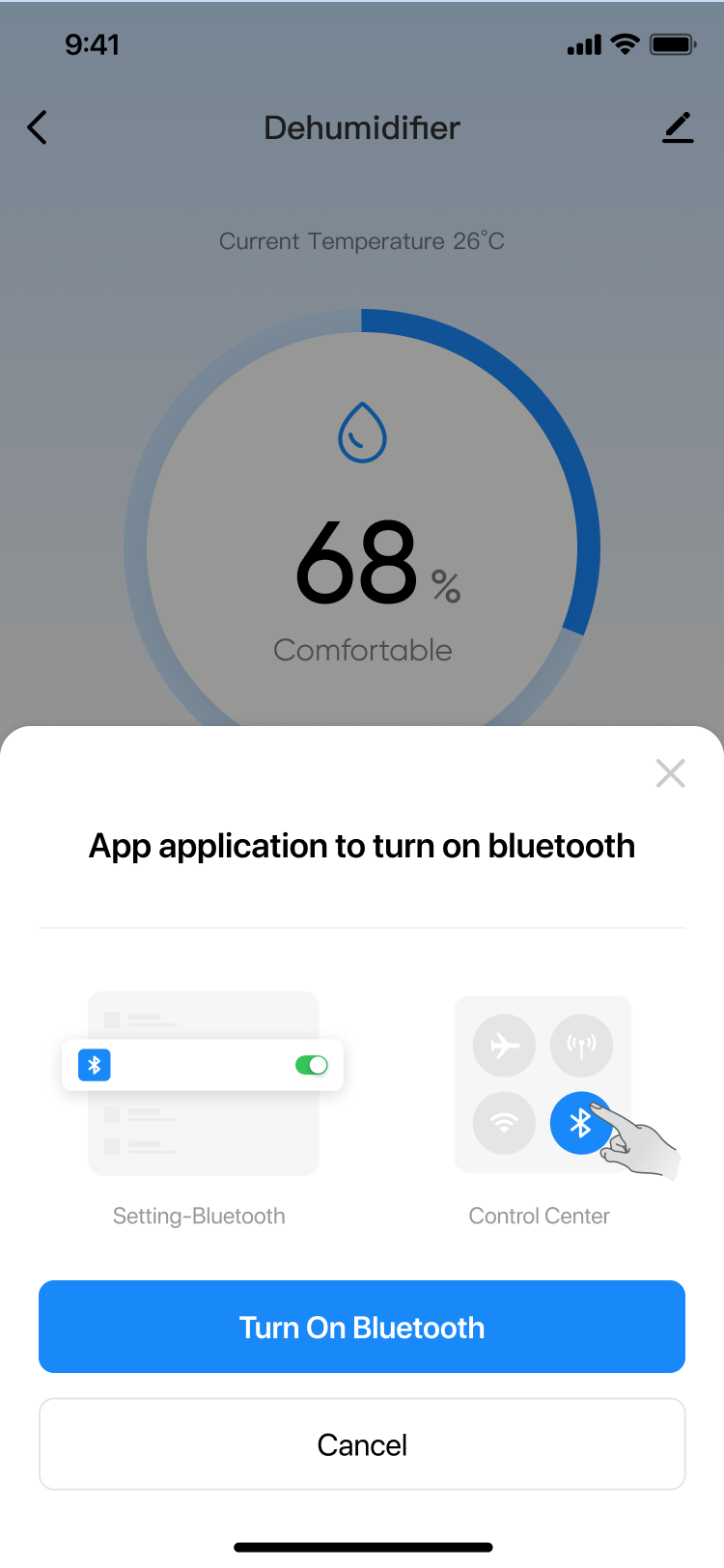
示例一:在 RN 面板中弹出小部件 Dialog,用于申请系统权限。同时,该小部件也可以在小程序中使用,大大提升了组件&业务复用率。
示例二:在首页嵌入一个小部件视图,用于展示推广信息。小部件视图可以动态更新,从而给运营带来了更多的可能性。
API
创建小部件弹窗
小部件弹窗,类似于 ActionSheet,展示时会覆盖在页面之上。
/// 创建弹窗小部件并展示
/// - Parameters:
/// - view:展示小部件的父视图
/// - url:创建小部件的 url,格式参照后续的参数说明部分
- (UIView *)showWidgetDialogInView:(nonnull UIView *)view url:(nonnull NSString *)url;
/// 创建弹窗小部件并展示
/// - Parameters:
/// - view:展示小部件的父视图
/// - url:创建小部件的 url,格式参照后续的参数说明部分
/// - dismissCallback:小部件消失时的回调
- (UIView *)showWidgetDialogInView:(nonnull UIView *)view url:(nonnull NSString *)url dismissCallback:(nullable void(^)(void))dismissCallback;
示例代码
[[ThingMiniAppClient widgetClient] showWidgetDialogInView:self.view url:@"godzilla://tyvr5foscvxwog5byi/cards/info/index?miniWidgetStyle=0.52"];
// 接收小部件消失的回调
[[ThingMiniAppClient widgetClient] showWidgetDialogInView:self.view url:@"godzilla://tyvr5foscvxwog5byi/cards/info/index?miniWidgetStyle=0.52" dismissCallback:^{
NSLog(@"小部件消失");
}];
创建小部件视图
小部件视图,类似于 View,可以在原生页面中以组件、页面组成部分的形式存在。具体展示形式可以由您自行决定。
/// 创建小部件视图
/// - Parameter url:创建小部件的 url,格式参照后续的参数说明部分
- (UIView *)createWidgetViewWithUrl:(nonnull NSString *)url;
/// 创建小部件视图,传入多个 url 时,会将多个小部件融合到一起展示
/// - Parameter urls:创建小部件的 urls 数组,格式参照后续的参数说明部分
- (UIView *)createWidgetViewWithMultiUrls:(nonnull NSArray<NSString *> *)urls;
示例代码
// widgetView 实例生成后,对应的宽高也会被设置
UIView *widgetView = [[ThingMiniAppClient widgetClient] createWidgetViewWithUrl:@"godzilla://tyvr5foscvxwog5byi/cards/info/index?miniWidgetStyle=0.52"];
[self.view addSubview:widgetView];
弹窗小部件消失
弹窗小部件,一般情况下都可由前端通过调用接口关闭。但某些情况下可能需要由客户端触发关闭,此时可以调用以下接口关闭小部件弹窗。
/// 小部件弹窗消失
/// - Parameter view:创建小部件弹窗时,返回的小部件实例
- (void)dismissWidgetDialog:(nonnull UIView *)view;
示例代码:
UIView *view = [[ThingMiniAppClient coreClient] showWidgetDialogInView:self.view url:@"godzilla://tyvr5foscvxwog5byi/"];
[[ThingMiniAppClient widgetClient] dismissWidgetDialog:view];
预加载小部件
可以在合适的时机调用小部件预加载 API,以加快小部件的启动速度。
/// 预加载小部件
/// - Parameter appId:小部件 appId,即对应小程序的 appId
- (void)preloadWidgetWithAppId:(nonnull NSString *)appId;
/// 预加载小部件
/// - Parameters:
/// - appId:小部件 appId,即对应小程序的 appId
/// - completeCallback:预加载完成的回调
- (void)preloadWidgetWithAppId:(nonnull NSString *)appId completeCallback:(nullable void(^)(BOOL success, NSError *error))completeCallback;
示例代码
[[ThingMiniAppClient widgetClient] preloadWidgetWithAppId:@"tyvr5foscvxwog5byi" completeCallback:^(BOOL success, NSError *error) {
if (success) {
NSLog(@"预加载成功");
} else {
NSLog(@"预加载失败");
}
}];
参数说明
创建小部件时,需要传入一个 URL,URL 的格式如 godzilla://miniprogramId/widget/card/index?miniWidgetStyle=large&miniVersionType=release。
URL 是一个标准的路径格式,其中包含了小部件的基本信息,具体参数说明如下:
scheme:固定为godzilla。host:小部件appId,即对应小程序的appId。path:要打开的小部件页面路径,不设置时默认打开小部件配置文件中对应的entryPagePath。query:小部件打开时一些必要的参数,主要的参数请参考下文query。
query 参数
-
miniWidgetStyle:小部件样式。可选值:small:高度与宽度比为一比一,宽度为屏幕宽度的二分之一。middle(默认值):高度与宽度比为一比二,宽度为屏幕宽度。large:高度与宽度比为二比二,宽度为屏幕宽度,高度为屏幕宽度。custom:自定义宽高比,含义为以屏幕宽度为基准,小部件高度为屏幕宽度乘以custom。
-
miniAppVersion:小部件版本号。默认填充最新版本号。 -
miniVersionType:小部件版本类型。可选值:preview:预览版本,用于您在开发过程中预览小部件。release(默认值):正式版本,用于线上正式环境。
-
miniPosition:弹窗小部件展示时,处于屏幕上的位置。可选值:bottom(默认值):位于屏幕底部。top:位于屏幕顶部。
-
miniAutoDismiss:单击蒙层小部件弹窗是否自动消失。可选值:true(默认值):单击蒙层小部件弹窗自动消失。false:单击蒙层小部件弹窗不自动消失,需要您手动调用关闭方法。
-
miniAutoCache:小部件是否自动缓存。可选值:true(默认值):小部件自动缓存,下次展示时会先展示缓存对应的截图。false:小部件不自动缓存,下次展示时会重新加载小部件。
-
其他参数:除了上述参数外,还可以传入其他业务参数,小部件可以在
Widget.onLoad中获取:参数名称 是否必传 备注 示例 miniWidgetStyle是 取值为 custom时需要设置具体小部件高宽比值miniWidgetStyle=1.5 miniAppVersion否 每次拉取最新版本时不需要设置 miniAppVersion=2.0.0 miniVersionType否 上线时,请确保设置为 release或者不传miniVersionType=release miniPosition否 小部件弹窗时需确认展示位置,默认居底 miniPosition=bottom miniAutoDismiss否 小部件弹窗时单击蒙层不消失时需设置 miniAutoDismiss=false miniAutoCache否 小部件不需要优先展示缓存图片时设置 miniAutoCache=false
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






