设置 UI 交互
更新时间:2025-10-09 05:52:57下载pdf
UI 交互的设置可以影响 SaaS 应用的外观,包括桌面应用 UI、App UI、配色样式、多语言展示等。UI 交互涉及到最终用户的使用效果,精心的搭配设计能带来良好的用户体验。您可以按照本文提示设置 UI 交互。
前提条件
请确保您已经创建了至少一个 SaaS。详情请参考 SaaS 管理。
菜单管理
导航布局
主数据模型为基础的 SaaS 仅支持 左侧导航 布局。
主数据模型为空间智能的 SaaS 支持以下布局模式:顶部导航、左侧导航、F 型导航。

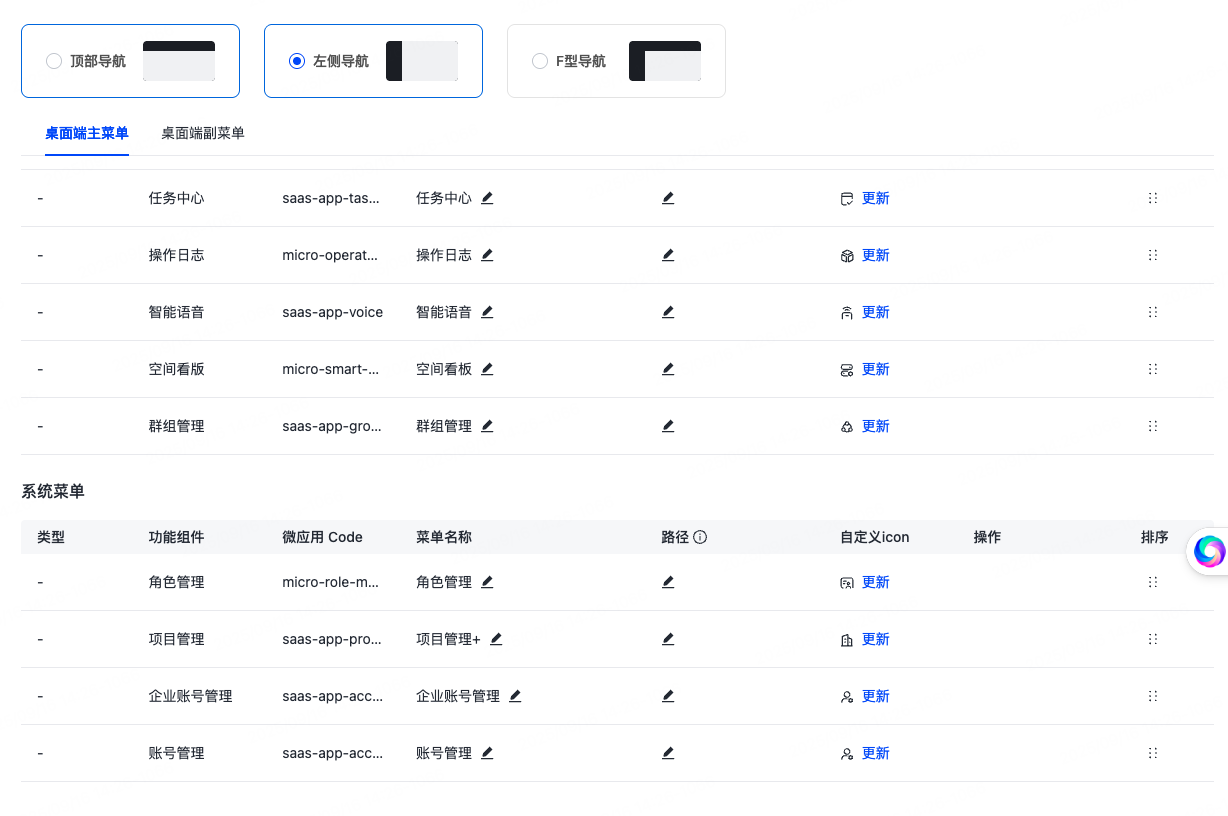
桌面端主菜单
桌面端主菜单 可对 SaaS 主菜单进行排序、基础信息修改、分组展示等配置操作。

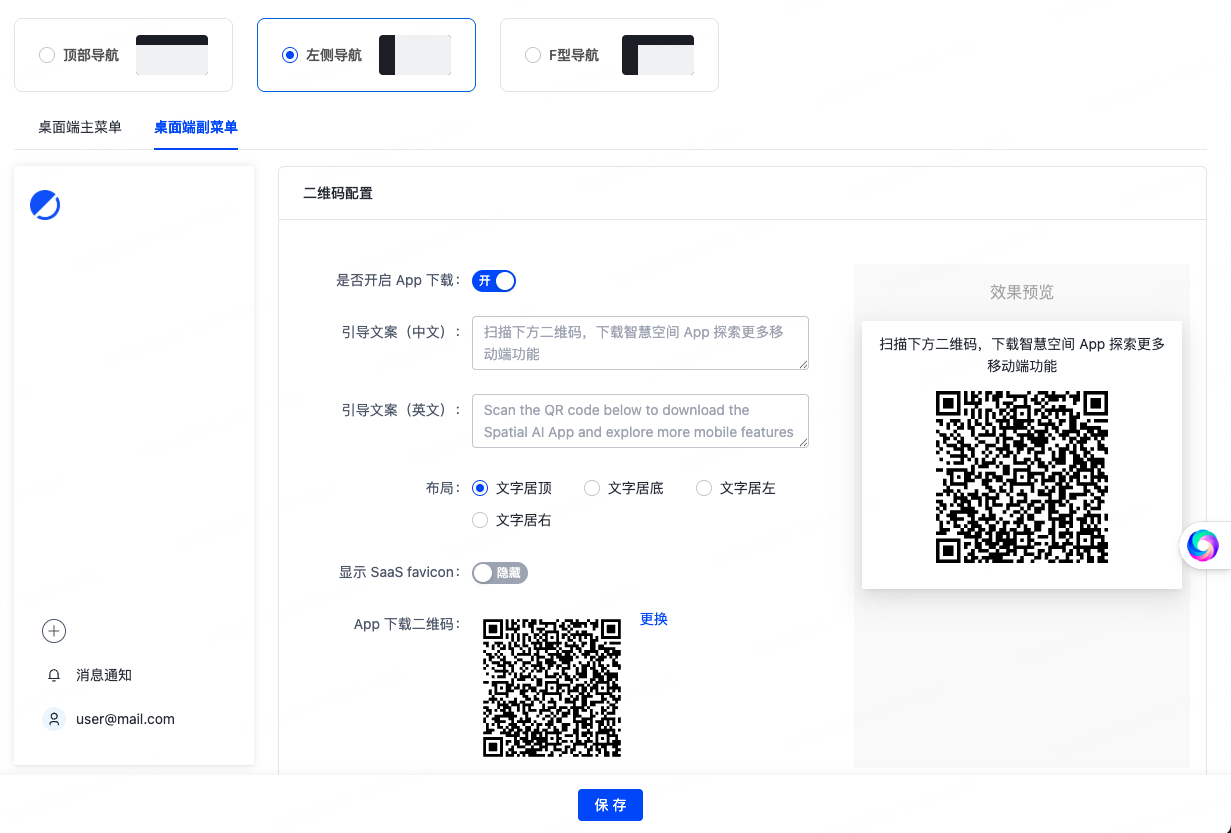
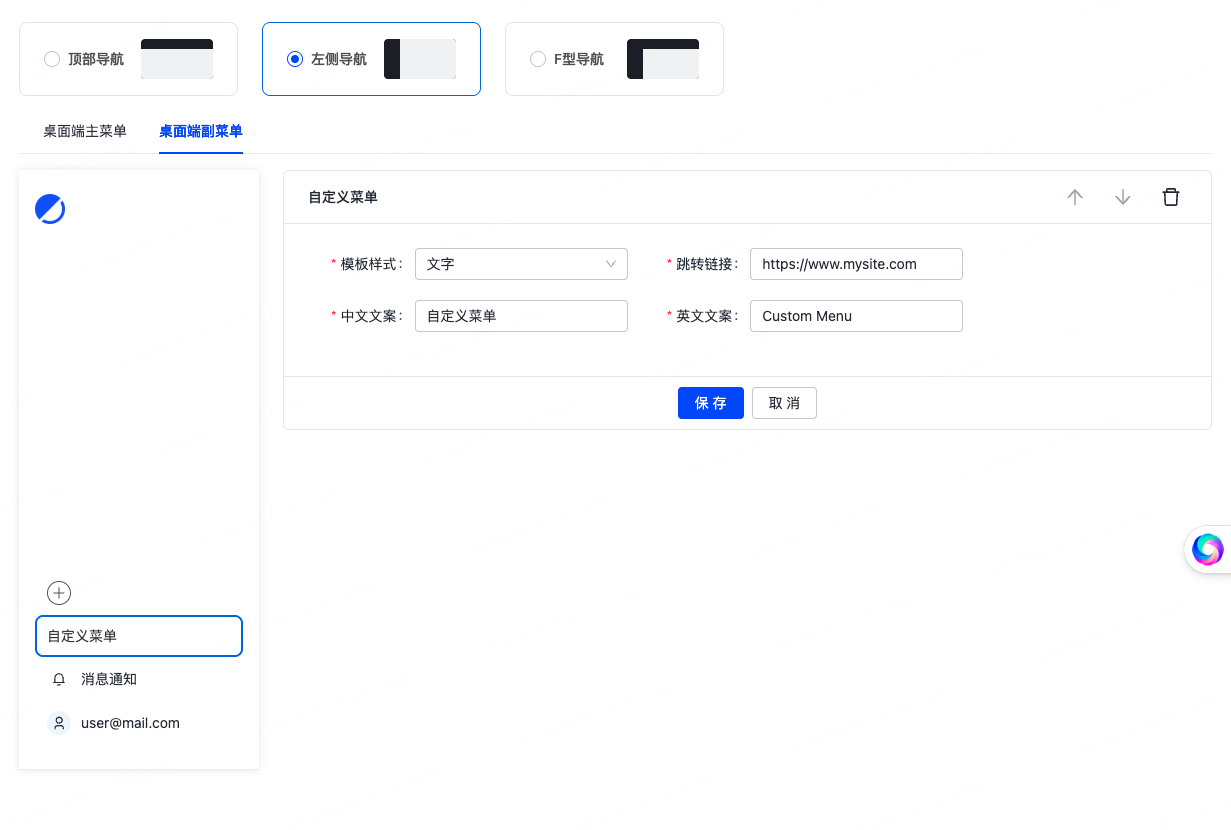
桌面端副菜单
桌面端副菜单 可配置桌面端 SaaS 副菜单的相关信息。在平台提供的副菜单中,App 下载菜单 可供配置,相关信息如下图。

除了平台提供的副菜单,您也可以自主增加想要的副菜单。

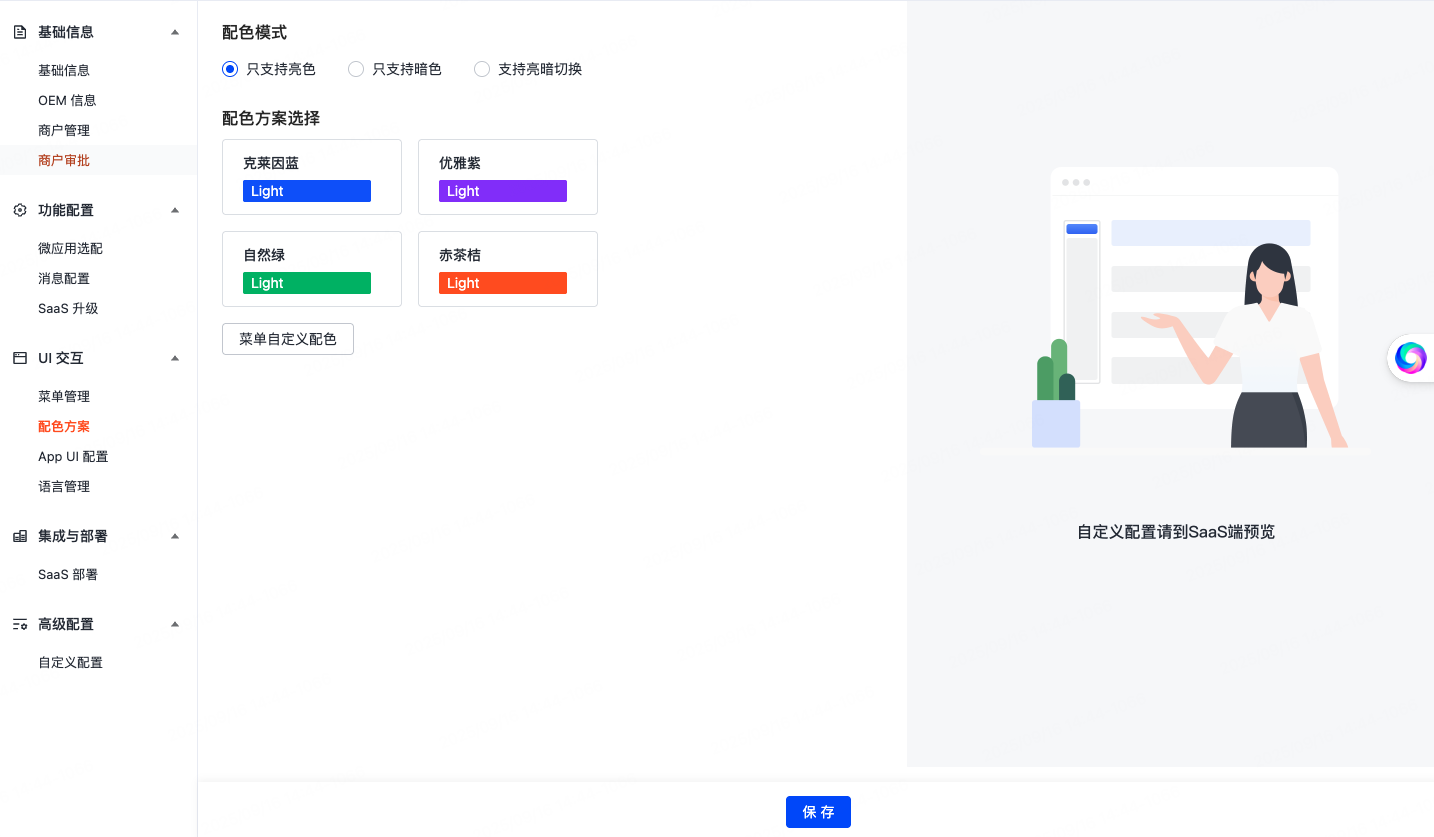
配色方案
配色方案分为 只支持亮色、只支持暗色、支持亮暗切换 三种配色模式。
三种配色方案下,涂鸦都提供了几种基础配色。如果配色方案不符合您的需求,您还可以自定义配色方案。

App UI 配置
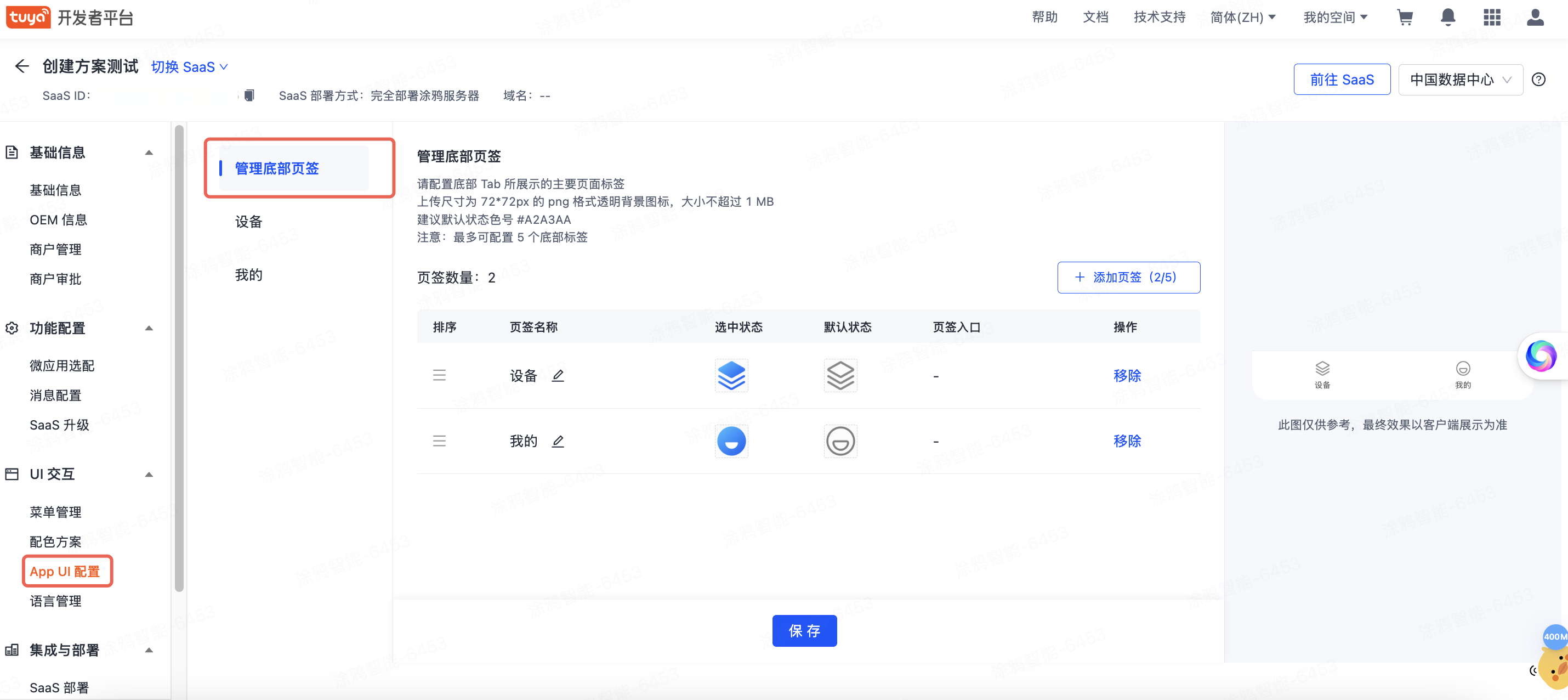
App UI 配置用于配置微应用在 App 内的入口。
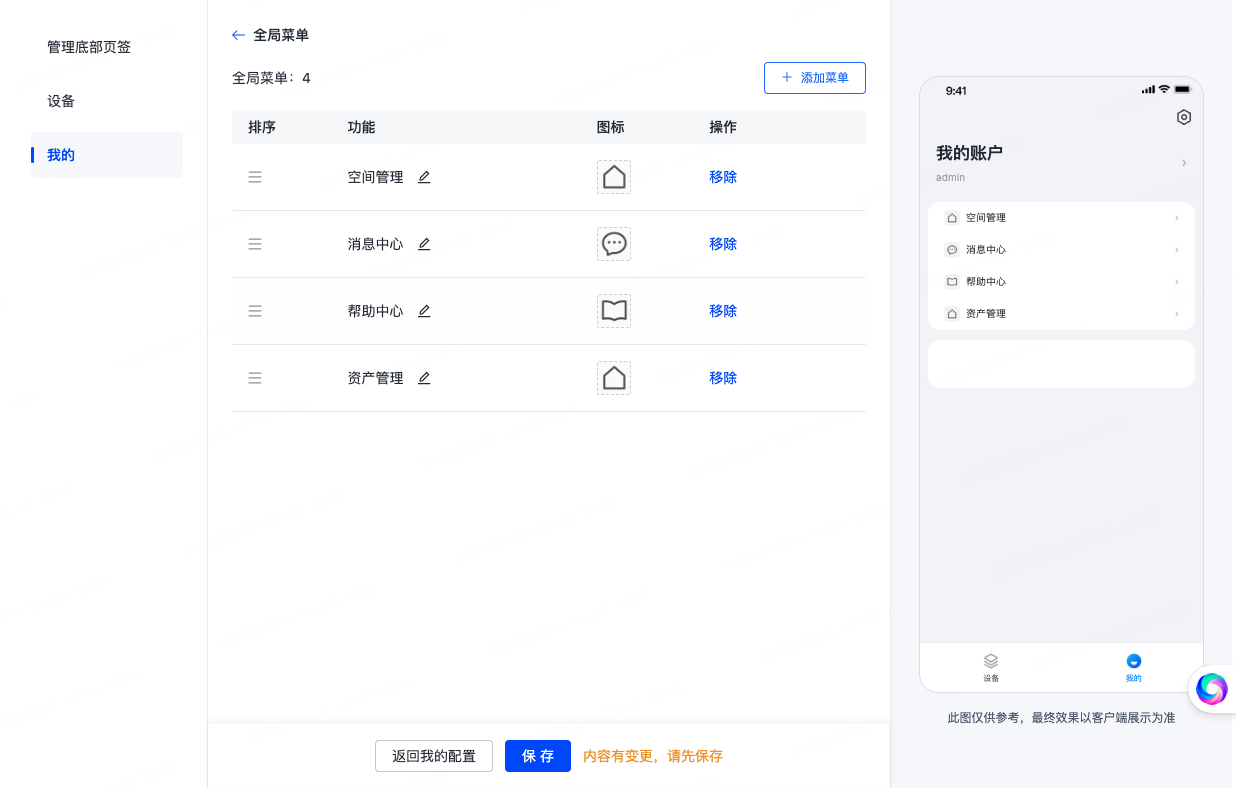
微应用的入口可配置在 App 的底部标签栏、 我的 页面的菜单列表,具体如下图。
-
配置在 App 的底部标签栏:

-
配置在 我的 页面的菜单列表:

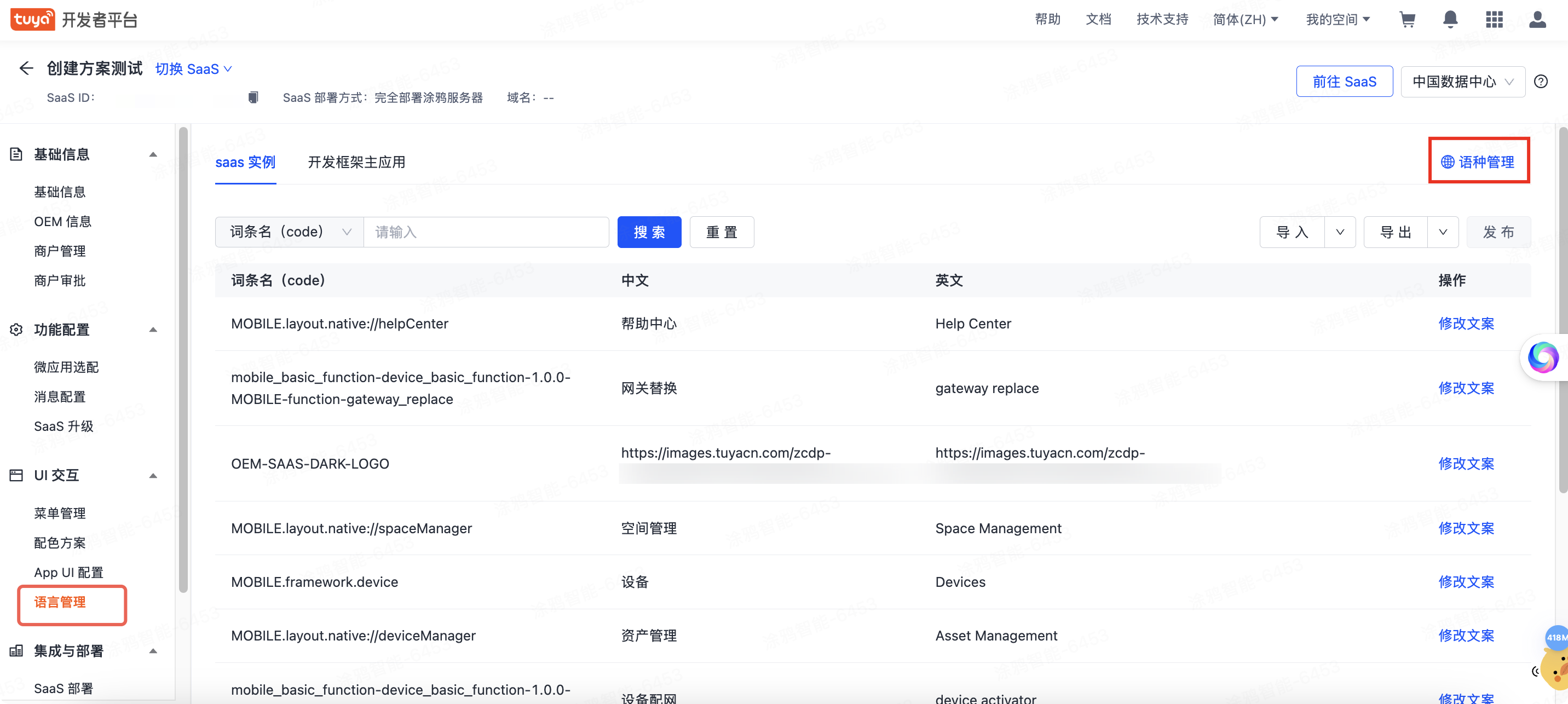
语言管理
语言管理 用于修改 SaaS 内的多语言文案。
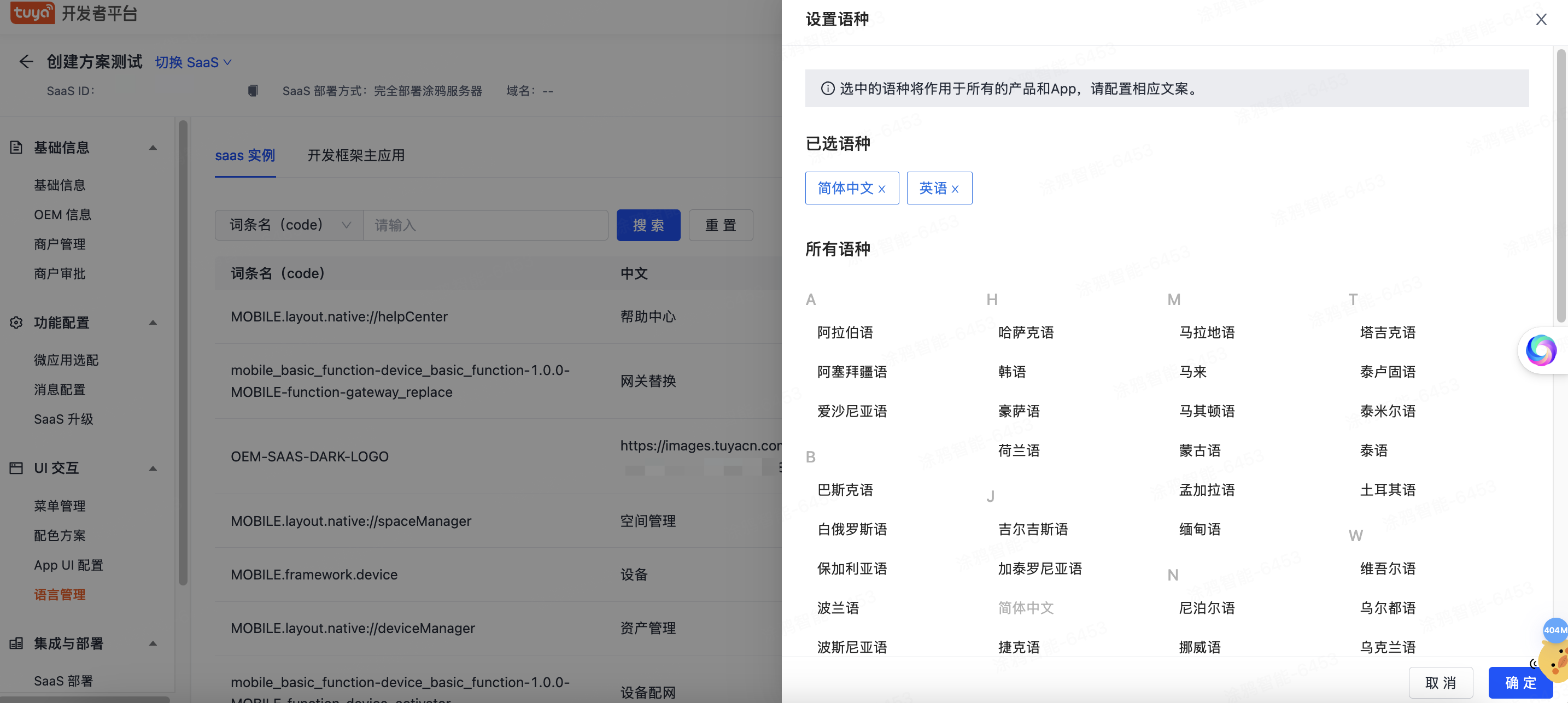
单击页面右上角的 语种管理 可对微应用支持的语种进行管理。


该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






