快速入门
更新时间:2026-01-13 02:59:51下载pdf
本文介绍如何在涂鸦开发者平台快速搭建一个 SaaS 应用,以及如何进行微应用二次开发,以实现您的自定义 SaaS 功能需求。
准备工作
-
注册 涂鸦开发者平台 账号。
-
安装微应用开发工具 Node.js 14 及以上版本。
您可以通过在终端,执行
node -v命令来确认是否已安装正确的版本。~$ node -v v16.16.0 -
安装 Docker 环境。如果在下述第一步构建 SaaS 应用后,通过组装涂鸦已有微应用创建的 SaaS 应用已经满足了您的业务场景需求,不需要进行微应用的二次开发,则无需安装 Docker。Docker 主要在您二次开发的微应用本地部署时使用。关于 Docker 安装指引,请参考 Docker 官网。
您可以通过在终端,执行
docker -v命令来确认是否已安装 Docker 环境。~$ docker -v Docker version 20.10.17, build 100c70
流程概述
本文通过一个实际示例向您展示如何在涂鸦开发者平台上创建一个 SaaS 应用。您将了解到如何组合和配置涂鸦提供的基础微应用,以及根据您的业务需求进行自定义微应用的开发,从而使您的 SaaS 应用功能更加丰富和个性化。
在实际使用过程中,如果通过组装涂鸦提供的微应用,而创建的 SaaS 应用已经满足了业务场景需求,您无需再进行微应用开发和微应用集成相关步骤。
本次示例场景的操作流程如下:
- 第一步:在涂鸦开发者平台,构建 SaaS 应用。
- 第二步:在本地开发微应用,并发布到涂鸦开发者平台。
- 第三步:将您开发的微应用,集成到 SaaS 应用里。
综上,通过以上操作流程,可以完整的构建出一个 SaaS 应用系统:

第一步:构建 SaaS 应用
您可以创建一个新的 SaaS 服务,组装涂鸦已有的基础微应用,满足相关业务场景,并对该 SaaS 服务进行权限管理。
1. 创建 SaaS 应用
-
登录 涂鸦开发者平台。
-
在左侧导航栏,选择 云开发 > SaaS 开发 > SaaS 管理。
-
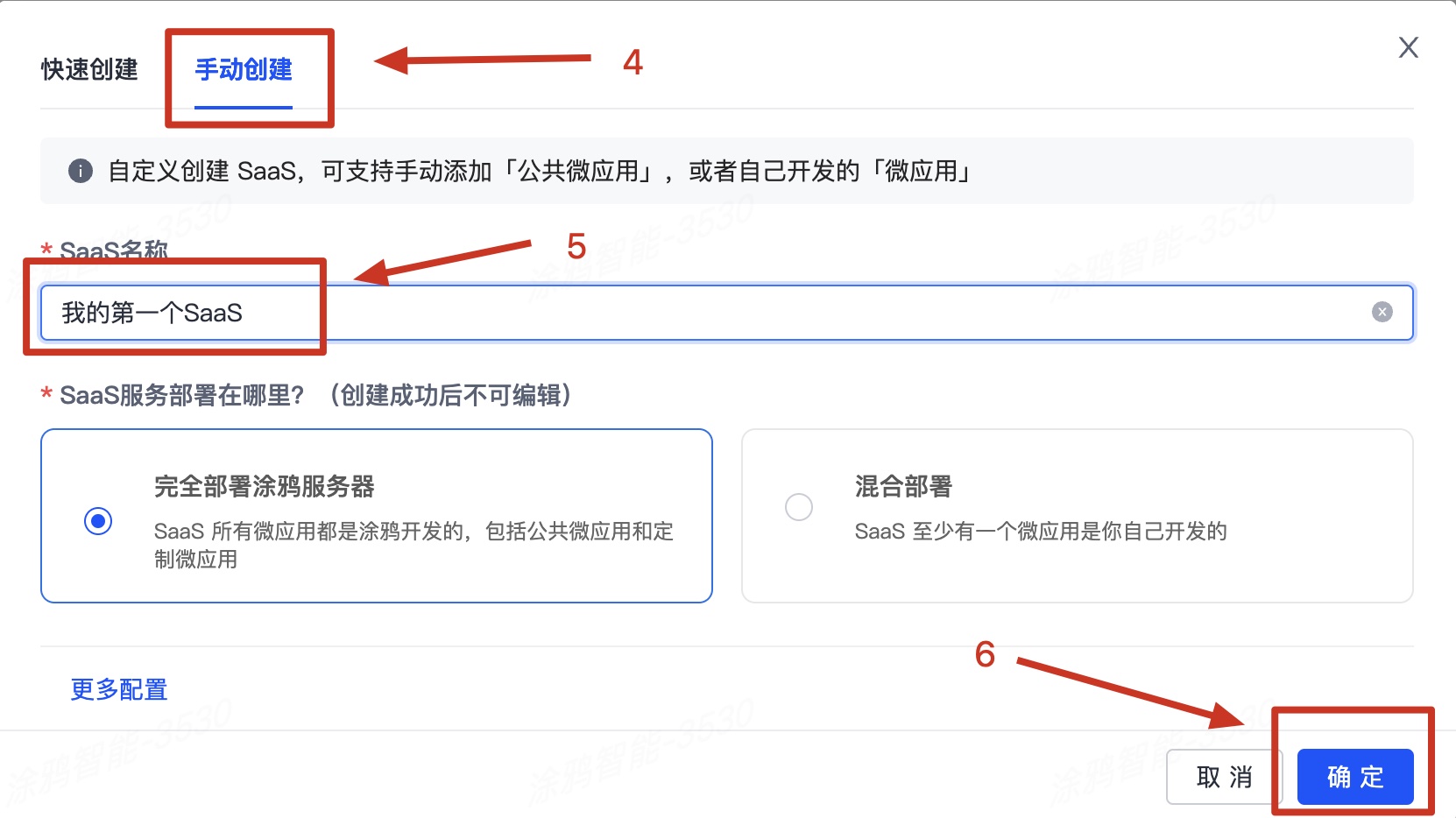
在右上角单击 创建 SaaS,选择 手动创建,输入自定义的匹配业务场景的 SaaS 名称,其他保持默认值,单击 确定。
快速创建和手动创建的区别如下,此处以手动创建为例。
-
快速创建:通过热门解决方案,快速创建 SaaS 应用。开发者业务场景与已有解决方案高度匹配时,推荐使用快速创建。
-
手动创建:通过手动设置 SaaS 配置信息,您可按需添加微应用来创建 SaaS 应用。开发者业务场景没有默认匹配的热门解决方案时,推荐使用手动创建。


-
-
SaaS 应用创建完成后,返回 SaaS 管理 页面,单击 SaaS 服务后的 配置 SaaS。
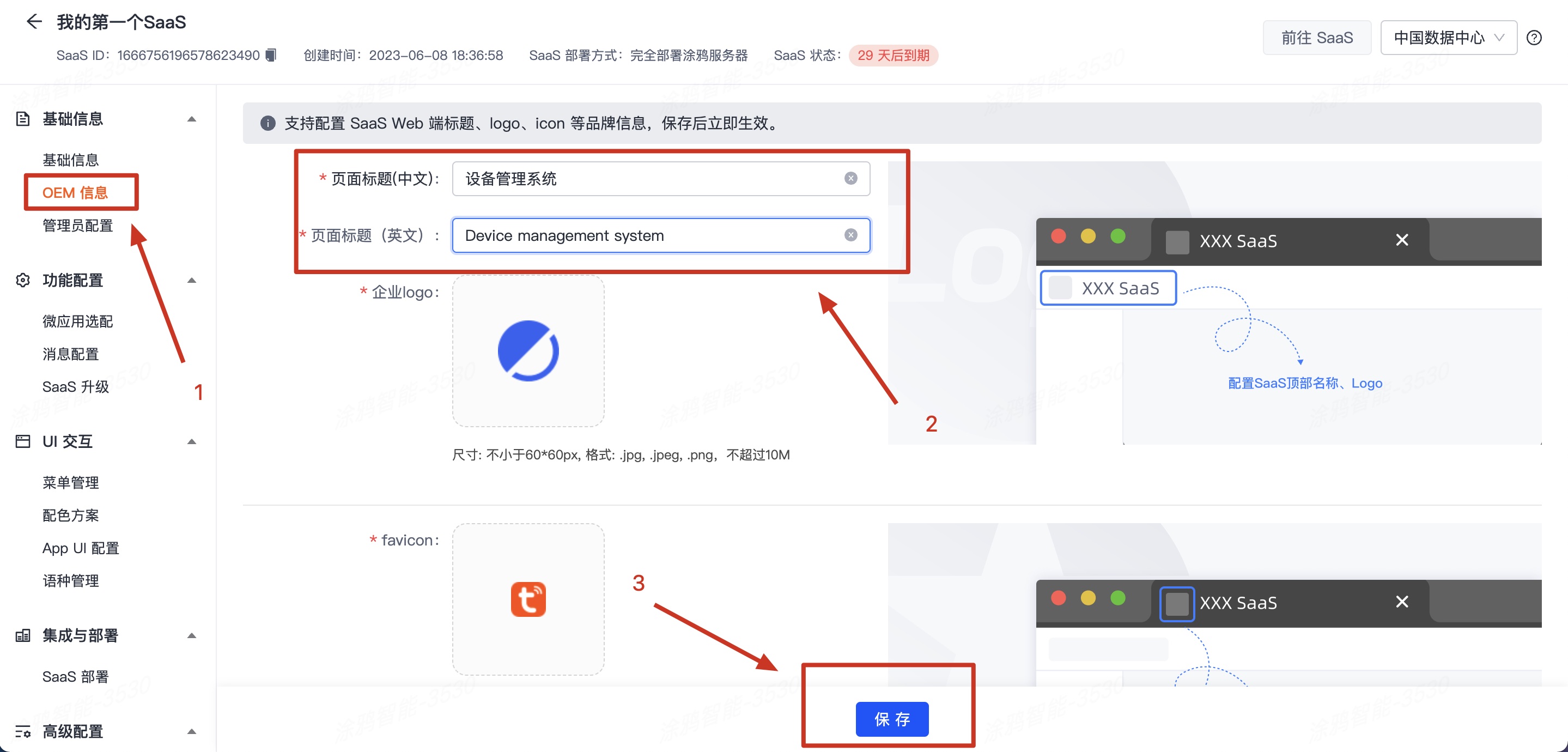
- 在左侧导航栏,选择 基础信息 > OEM 信息,设置 SaaS 在终端展示的样式信息。

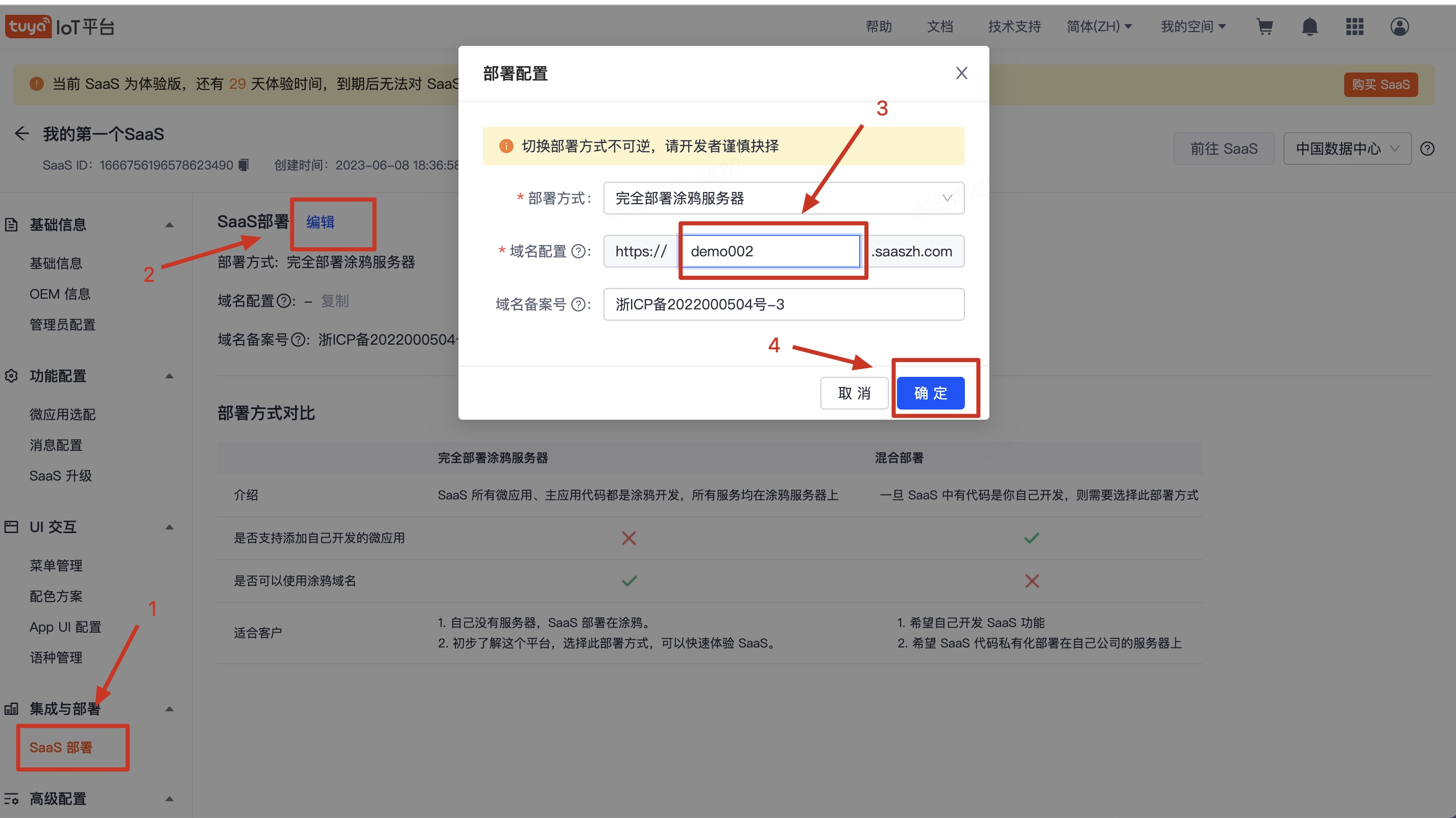
- 在左侧导航栏,选择 集成与部署 > SaaS 部署 ,配置 SaaS 在终端访问的域名。

- 在左侧导航栏,选择 基础信息 > OEM 信息,设置 SaaS 在终端展示的样式信息。
2. 组装微应用
-
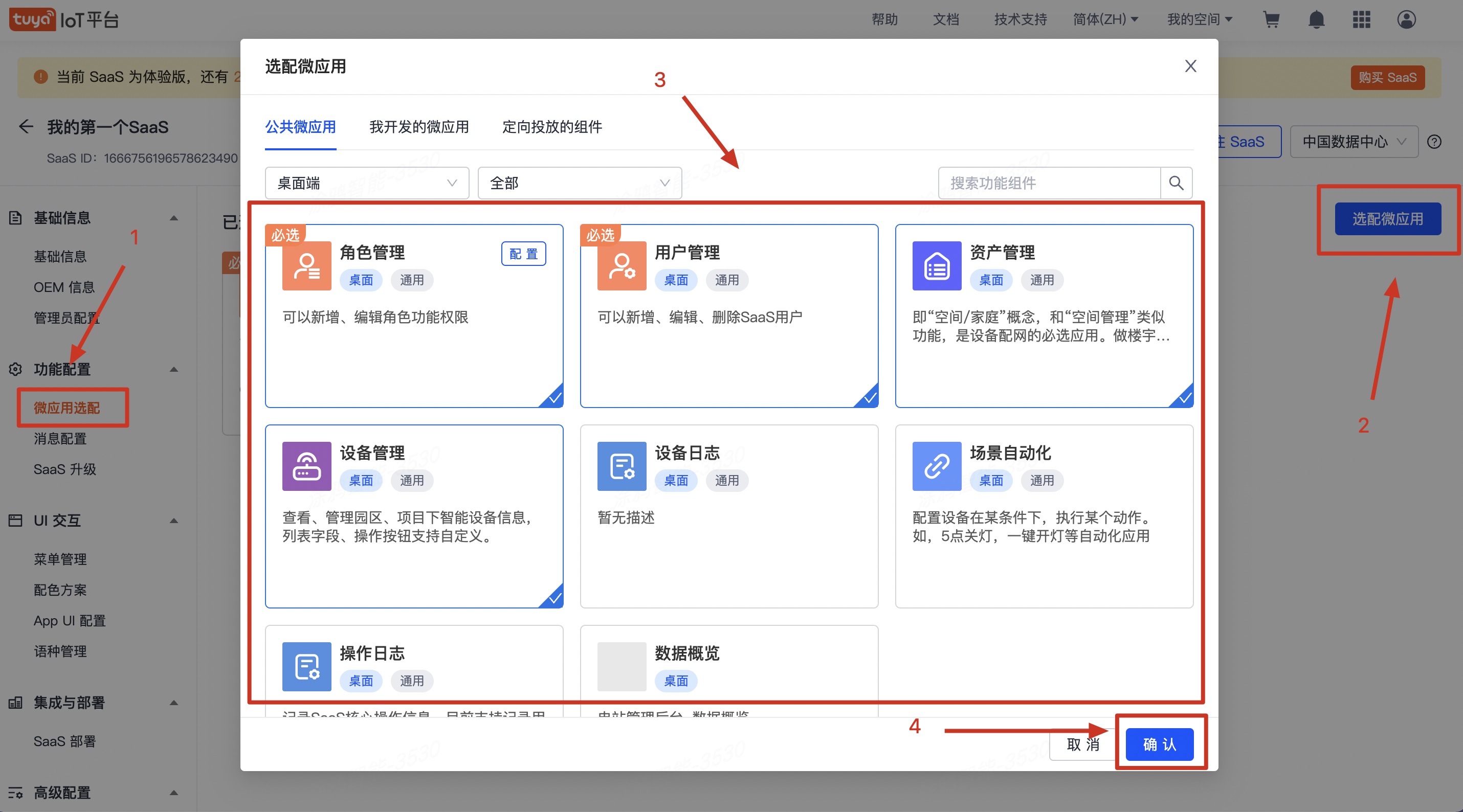
在左侧导航栏,选择 功能配置 > 微应用选配。
-
单击右上角 选配微应用 ,在 选配微应用 页面,按需添加微应用,然后单击 确认。

3. 创建管理员并访问 SaaS
-
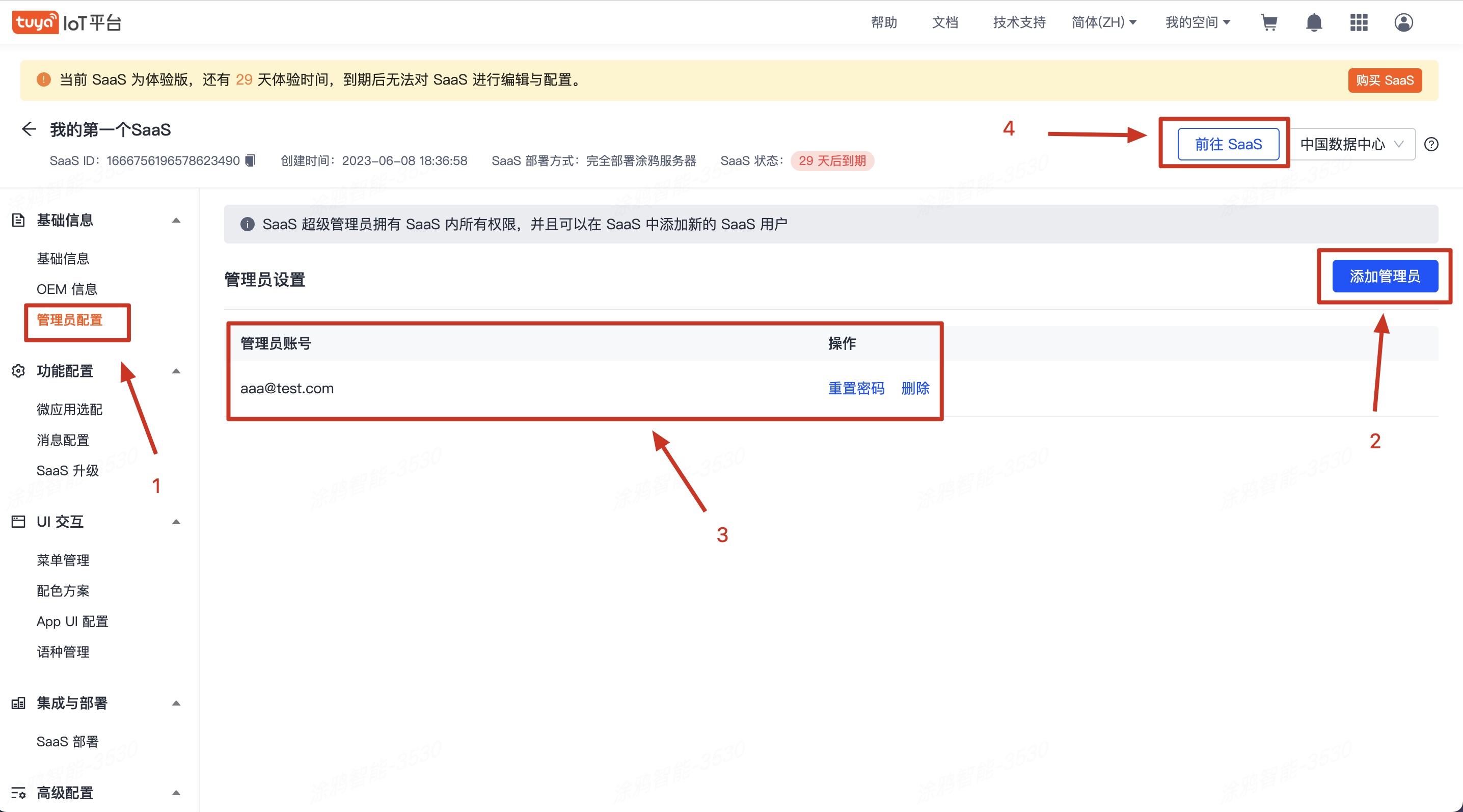
在左侧导航栏,选择 基础信息 > 管理员配置。
-
单击右上角的 添加管理员 ,添加管理员用户账号,并获取管理员账号的初始密码。
-
单击右上角 的 前往 SaaS,输入用户名密码登录 SaaS 应用。
初始密码只出现一次,建议复制保存。如果忘记了密码,您也可以重置密码。


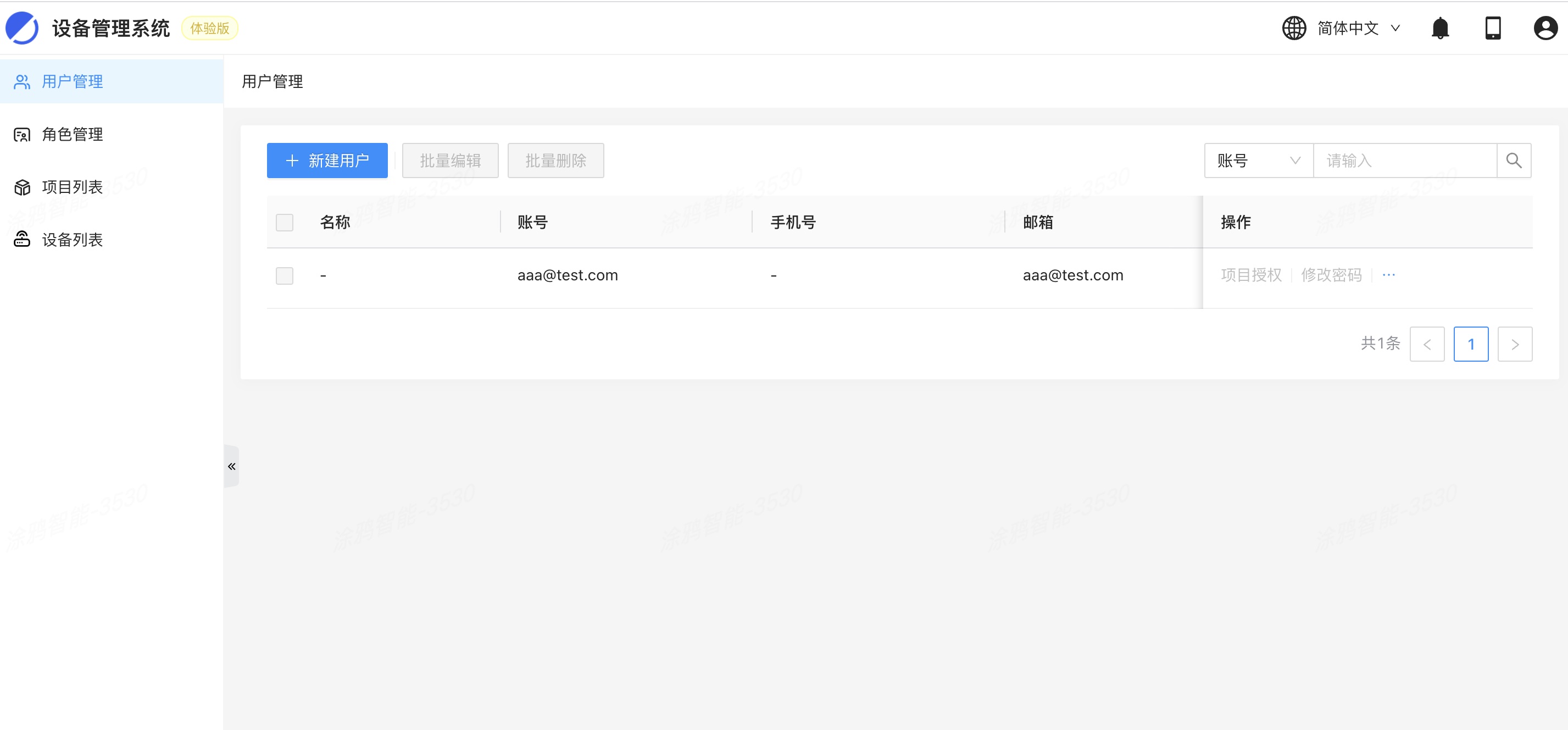
至此,您已构建一个托管在涂鸦开发者平台的 SaaS 应用。
- 如果您通过上述步骤创建的 SaaS 应用已经满足了业务场景需求,您无需再关注后续的微应用开发和微应用集成相关步骤。
- 如果您的 SaaS 应用不满足业务场景需求,您可根据下文的微应用开发和微应用集成相关步骤,自定义开发出您需要的 SaaS 功能。
第二步:开发微应用
本小节介绍如何开发自己的微应用,同时集成到 SaaS 应用里并在本地运行。
1. 创建前端项目
-
打开终端。
-
进入到项目期望创建的目录下。
-
执行以下命令,快速初始化微应用项目。
npx @tuya-sat/create-micro-app@latest demo -t react-ts如果初始化失败,请通过
npm uninstall @tuya-sat/create-micro-app先卸载旧版本,然后再执行。项目模板可选:react / react-ts / vue / vue-ts -
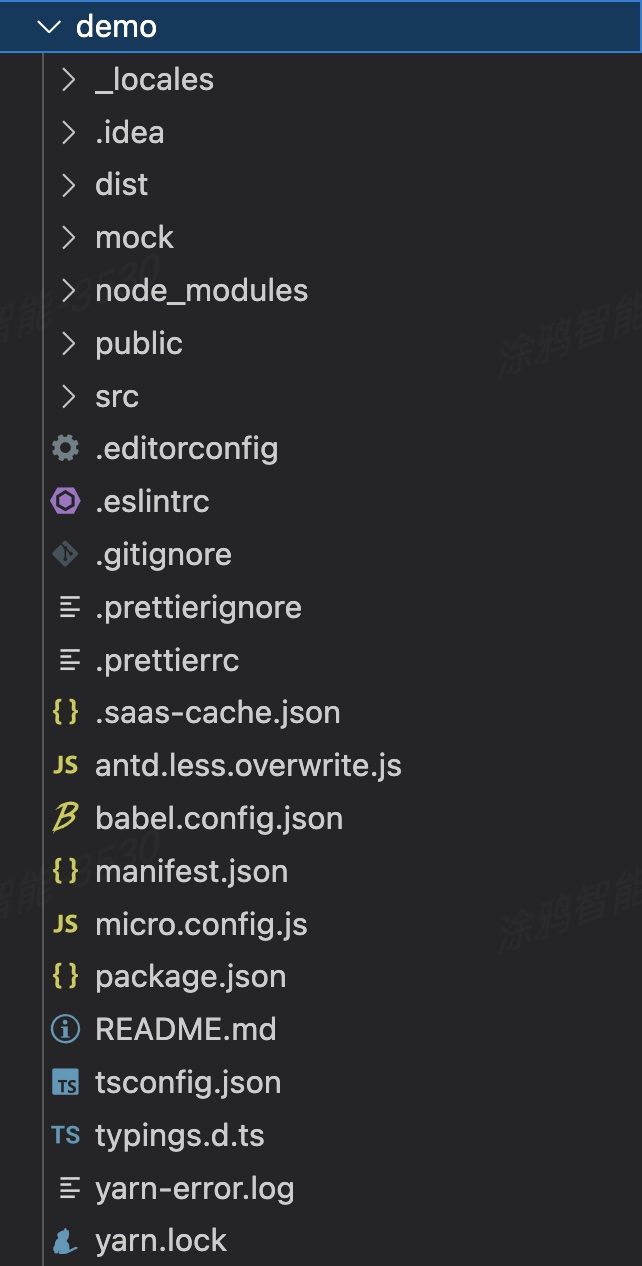
执行完成后,目录下会产生一个
demo项目。
2. 配置并启动项目
-
进入
demo项目。 -
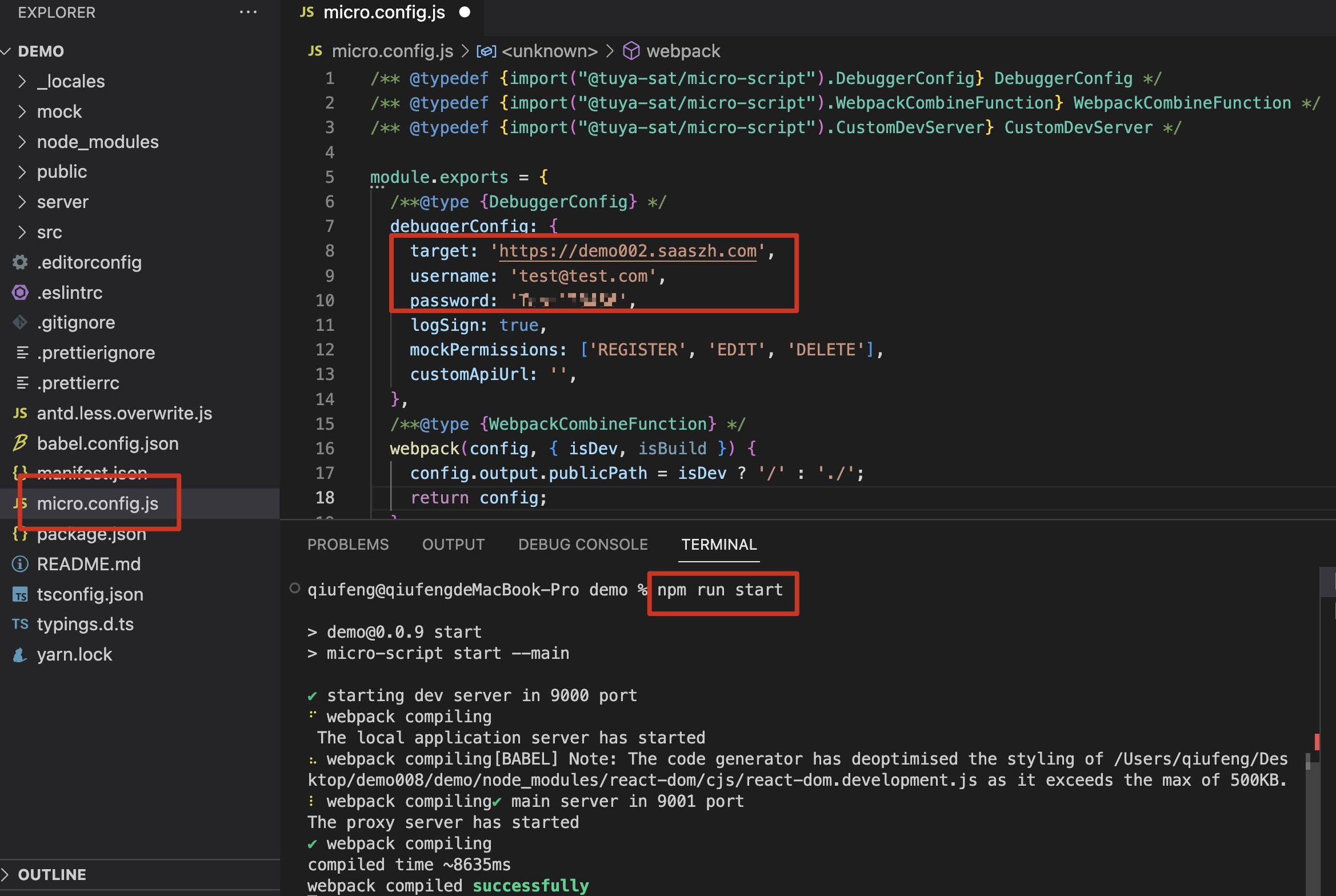
找到项目根目录下
micro.config.js文件。 -
将刚刚构建的 SaaS 域名、管理员用户名和密码配置到
debuggerConfig配置项,并保存。debuggerConfig: { target: 'https://<my-first-saas-host>', // SaaS 域名 username: 'my-first-saas-username', // SaaS 管理员用户名 password: 'my-first-saas-password', // SaaS 管理员密码 logSign: true, // 打印请求头 mockPermissions: ['REGISTER', 'EDIT', 'DELETE'], customApiUrl:'' // 本地开发联调时的后端服务地址 } -
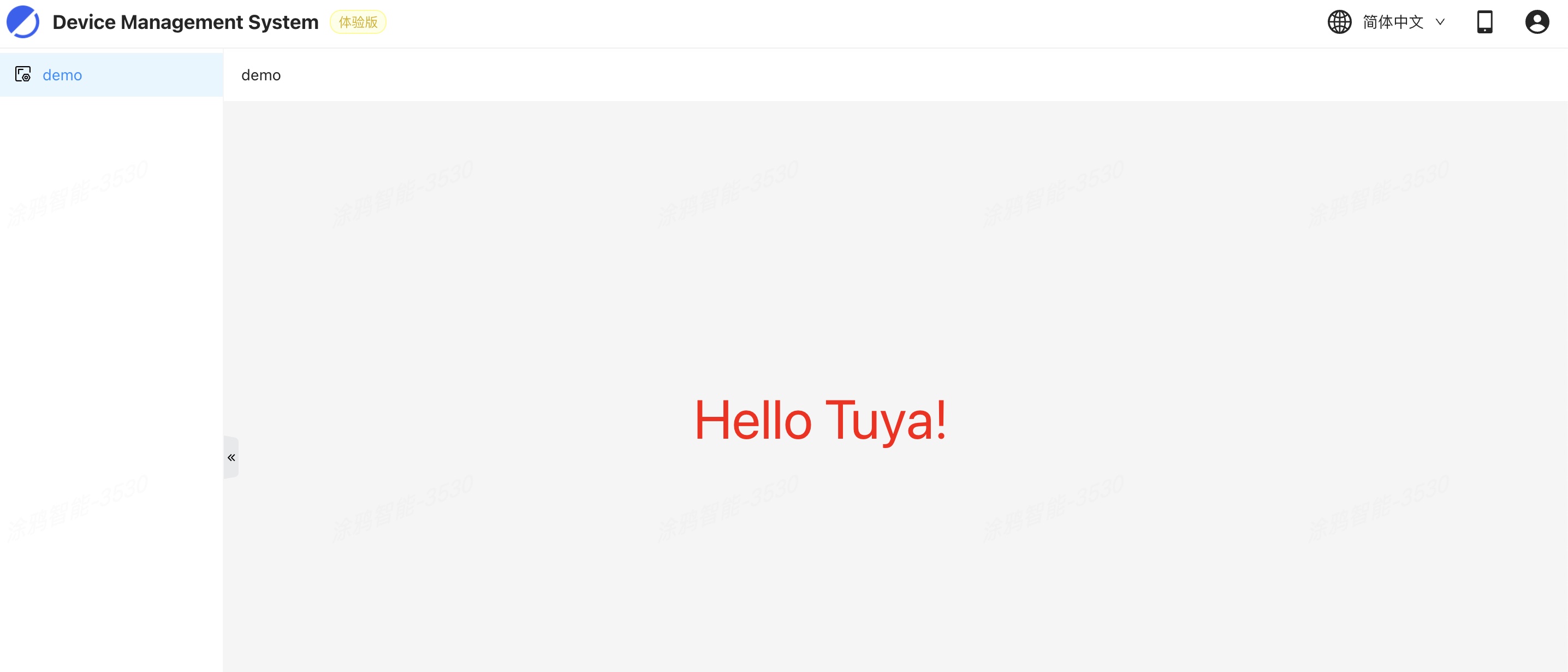
在终端执行如下命令启动项目,启动成功会通过浏览器自动打开本地微应用页面。
npm run start

3. 自定义开发
-
修改前端页面。
自定义开发主要是常规的前端页面开发。这里以自定义一个资产的增删查改页面举例:
-
找到项目下的
src/pages/index.tsx文件,修改 Page 组件。 -
通过引入
<TableList />组件创建资产列表页面,在<TableList />组件内,包含了对资产的增删查改操作。src/pages/index.tsx文件修改后的代码如下:import TableList from '../components/Table'; import { microProps } from '../index'; import styled from './index.module.less'; const Page = () => { const { dynamicProps } = microProps; dynamicProps.setBreadcrumb([{ type: 'auto' }]); return ( <div className={styled['layout']}> <TableList /> </div> ); }; export default Page;
微应用页面自定义功能的接口以
/custom-api开头,例如当前示例代码中的<TableList />组件里的资产查询接口/custom-api/assets,在请求时会路由到您自己的后端服务的/assets接口上:function getList() { api.get('/custom-api/assets') .then(res => { setDataSouce({ data: res.result.list.map(item => { return { ...item, asset_name: decodeURI(item.asset_name) }; }), totalRecord: res.result.list.length, }); }) .catch(e => console.log(e)); } -
-
实现后端服务。
您自定义开发的微应用的页面请求都需要提供对应的后端服务,此处以一个简单的 Node.js 的后端服务举例,该服务以 8080 端口对外提供服务,并提供了资产的增删查改接口。服务端代码如下:
const http = require('http'); const { TuyaContext } = require('@tuya/tuya-connector-nodejs'); const hostname = '0.0.0.0'; const port = 8080; const ClientID = '***'; // project Client ID const ClientSecret = '***'; // project Client Secret const tuya = new TuyaContext({ baseUrl: 'https://openapi.tuyacn.com', accessKey: ClientID, secretKey: ClientSecret }); async function assetsList() { return await tuya.assets.childAssets({asset_id: -1}); } async function addAsset(params) { return await tuya.assets.add(params); } async function delAsset(params) { return await tuya.assets.delete(params); } async function update(params) { return await tuya.assets.update(params); } const server = http.createServer(async (req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'application/json'); res.setHeader('Access-Control-Allow-Origin', '*'); let result = {}; if (req.url.startsWith('/assets')) { result = await assetsList(); } else if (req.url.startsWith('/add')) { const paths = req.url.split('/'); const assetName = paths[paths.length - 1]; result = await addAsset({ name: assetName }); } else if (req.url.startsWith('/del')) { const paths = req.url.split('/'); const assetId = paths[paths.length - 1]; result = await delAsset({ asset_id: assetId }); } else if (req.url.startsWith('/update')) { const paths = req.url.split('/'); const assetName = paths[paths.length - 1]; const assetId = paths[paths.length - 2]; result = await update({ asset_id: assetId, name: assetName }); } res.end(JSON.stringify(result)); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}`); });您可以复制保存到您指定目录下的
server.js文件里,然后将代码里的常量ClientID和ClientSecret分别设置为您的 SaaS 对应的云项目的Client ID和Client Secret,SaaS 对应的云项目可以通过 SaaS 列表定位到。 -
配置云项目密钥后,最后在当前目录下通过以下命令启动服务:
~ % npm i @tuya/tuya-connector-nodejs ~ % node server.js # Server running at http://127.0.0.1:8080 -
修改前端项目根目录下
micro.config.js文件,配置customApiUrl选项,设置页面请求转发到本地服务:debuggerConfig: { target: 'https://<my-first-saas-host>', // SaaS 域名 username: 'my-first-saas-username', // SaaS 管理员用户名 password: 'my-first-saas-password', // SaaS 管理员密码 logSign: true, // 打印请求头 mockPermissions: ['REGISTER', 'EDIT', 'DELETE'], customApiUrl:'http://localhost:8080' // 本地开发联调时的后端服务地址 } -
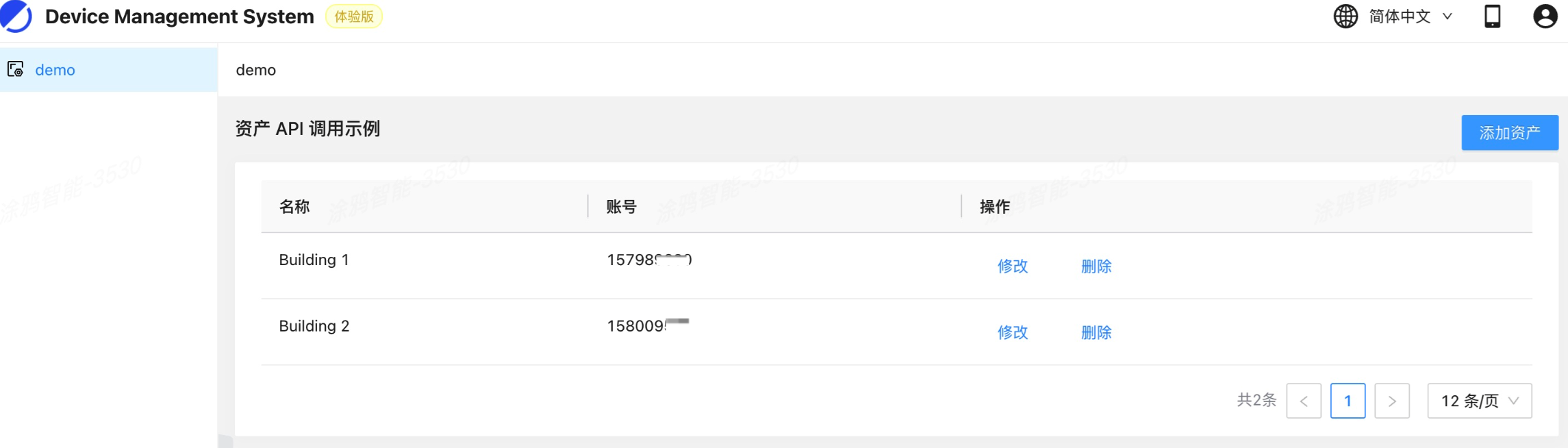
最后通过浏览器打开自定义开发的页面,验证自定义开发的功能,可以看到已开发的资产管理功能:

至此,您已完成一个微应用的前后端开发流程。
您开发的微应用页面请求都会请求到您自己的后端服务上,后端服务不限制编程语言和开发框架,您可以根据自己的喜欢选择具体的技术栈。同时,您的后端服务还可以通过云云对接的方式访问涂鸦 OpenAPI 以及订阅消息。更多详细内容可以参考 云开发。
第三步:集成微应用
如果您想要体验自己开发的微应用,并集成到 SaaS 应用里,那么,您需要先将微应用推送到涂鸦开发者平台。
1. 发布微应用
-
安装命令行工具。
sudo npm i -g @tuya-sat/sdf-cli -
执行
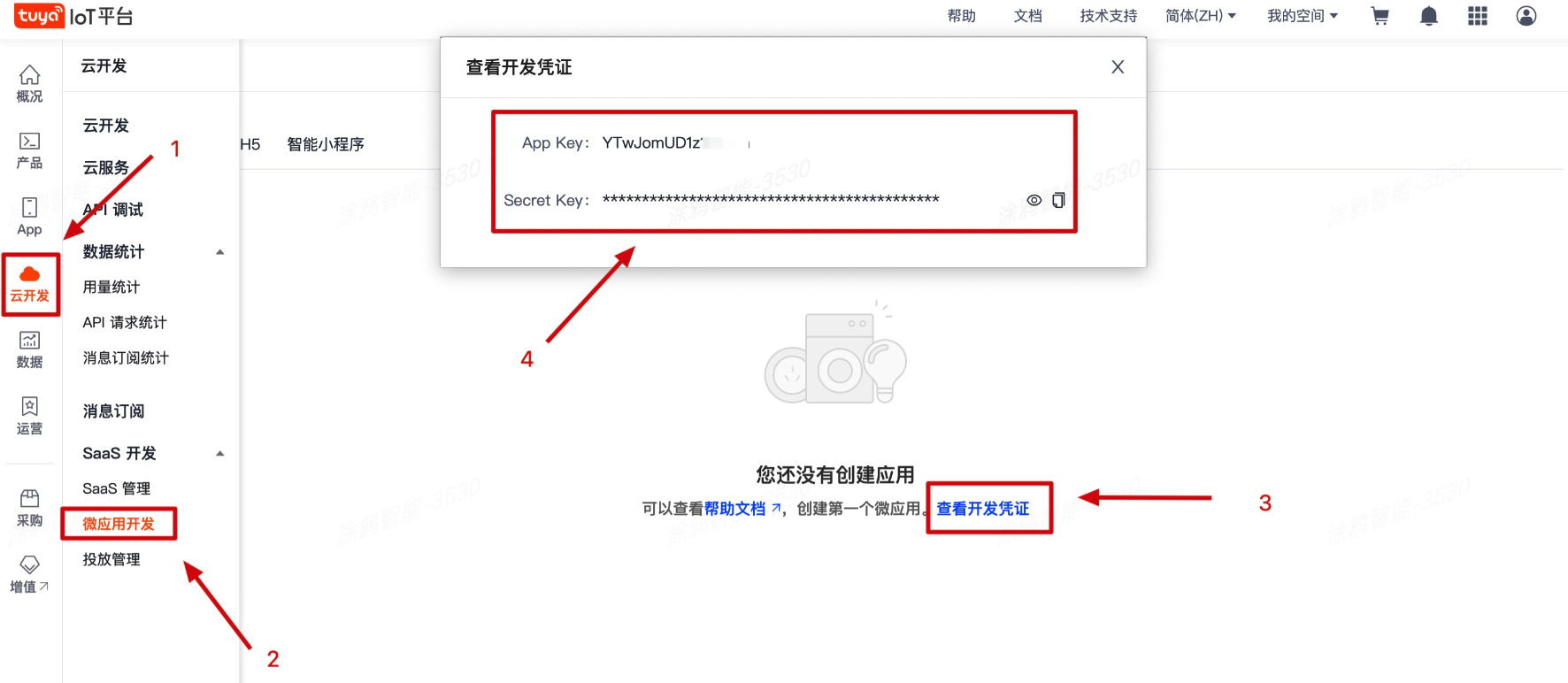
cli的配置命令进行密钥配置:# 依次输入 开发者 App Key 和 Secret Key sdf config ? appKey: YTw ******** h2kn ? secretKey: pfo ***************************** 9kD ? endpoint: default ✔ config success您可以在 SaaS 开发 > 微应用开发 页面,单击 查看开发凭证,获取 App Key 和 Secret Key。

-
发布微应用。
npm run build -
build成功后,执行发布命令:sdf publish ✔ manifest validate success 🔍 ⠋ packing tgzextractLang path en.ts path index.ts path zh.ts ✔ pack success 📦 ✔ push success 🚀 ✔ publish success 🎉
2. 选配微应用
因为您开发的微应用对应的后端服务,是部署在您的服务器上的。所以您需要将 SaaS 的部署模式切换成 混合部署 模式,并安装运行时环境。
-
修改 SaaS 部署模式。
-
进入 SaaS 开发,进入您的 SaaS 应用。
-
左侧切换到 集成与部署 > SaaS 部署 菜单。
-
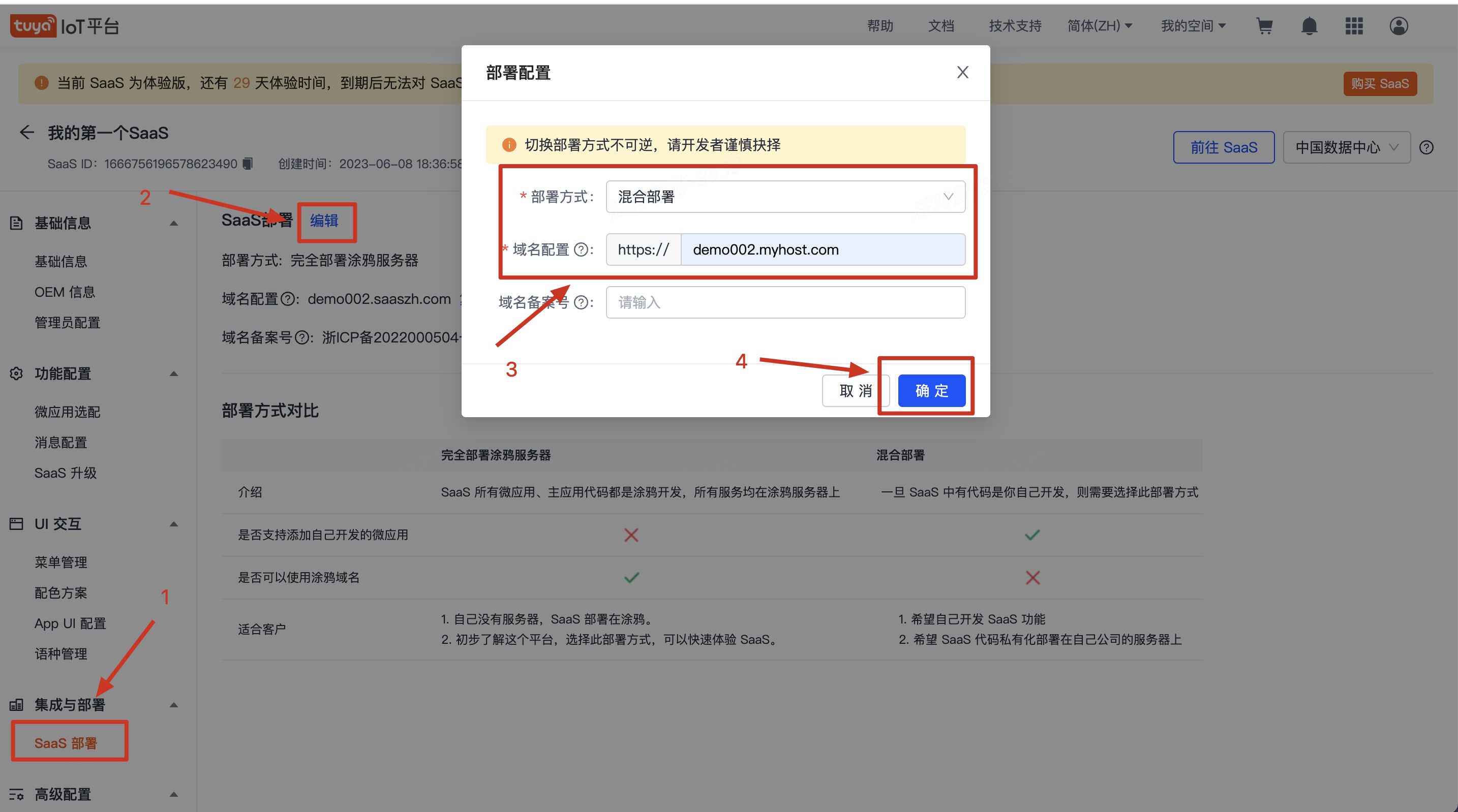
单击 编辑,切换部署方式为 混合部署 ,并输入自定义的域名。

-
-
选配微应用。
-
新发布的微应用需要设置版本标识,用于选配微应用时区分不同的版本。
本地发布微应用后,进入 SaaS 开发 微应用开发 菜单,会看到刚刚发布的微应用。单击 管理,切换到 标签管理。单击 新增标签,输入标签名,然后关联对应的版本。
-
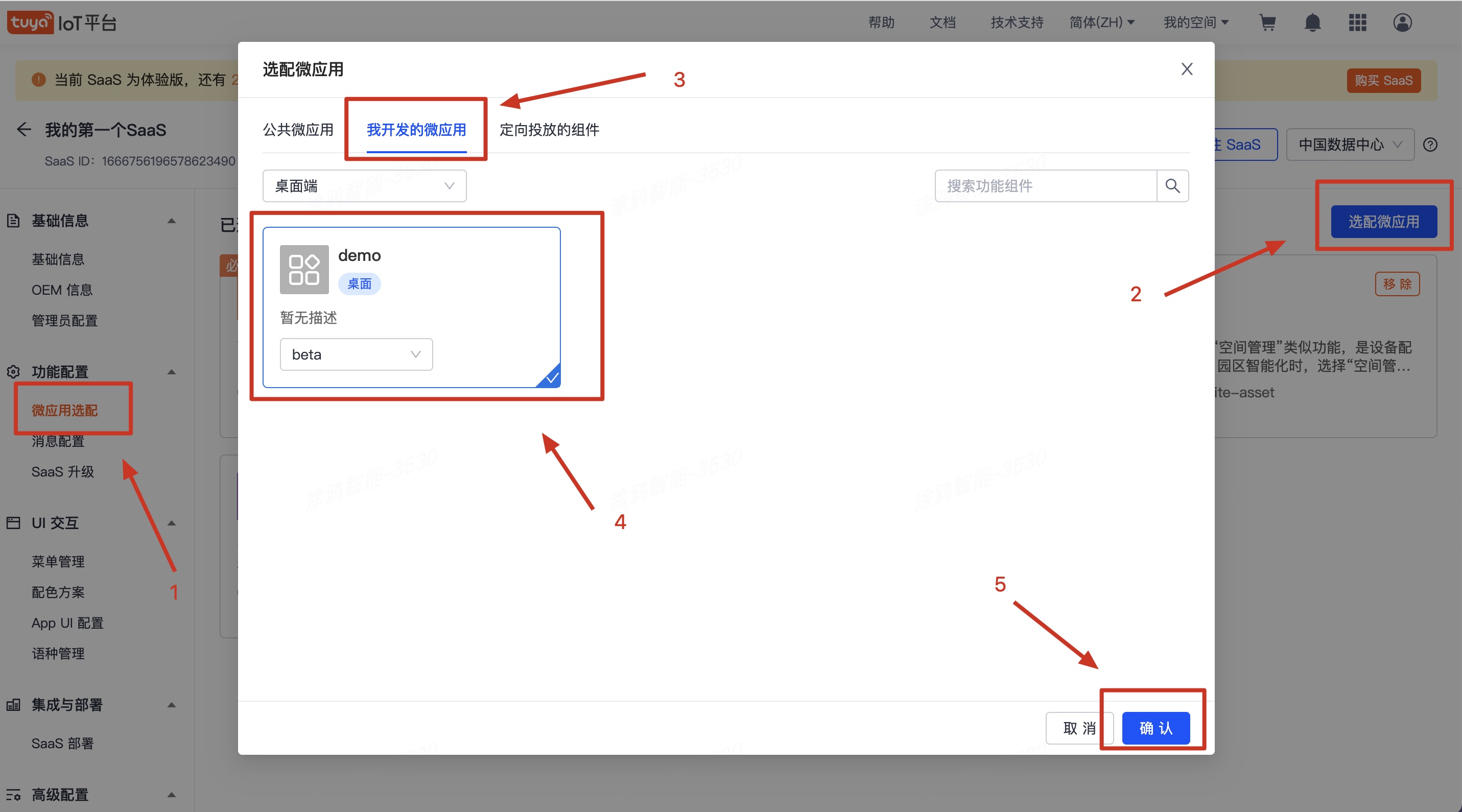
进入 SaaS 配置页面,切换到 功能配置 > 微应用选配 菜单,单击右侧 选配微应用,切换到 我开发的微应用 Tab 页,选配微应用并确认。

-
3. 本地运行 SaaS 应用
-
安装运行时环境。
-
本地进入期望的安装目录。
-
执行下载脚本后解压安装包。
# 如果您使用 curl curl -Ljo sdf-deploy-rt.zip https://github.com/tuya-sat/sdf-deploy/archive/refs/tags/rt.zip # 如果您使用 wget wget https://github.com/tuya-sat/sdf-deploy/archive/refs/tags/rt.zip -O sdf-deploy-rt.zip -
下载完成后解压压缩包。
unzip sdf-deploy-rt.zip解压后得到如下目录结构的文件:
# sdf-deploy-rt 目录结构 ├── LICENSE ├── README.md ├── docker-compose │ ├── README.md │ └── docker-compose.yml │ └── redis
-
-
配置 SaaS 应用的开发者
App Key和Secret Key。-
进入 SaaS 开发 > 微应用开发。
-
在右上角单击 查看开发凭证,获取开发者 App Key 和 Secret Key。
-
按以下步骤配置密钥和后端服务地址,后端服务在本地,所有本地服务地址设置为本机 IP 地址。
不能设置为
127.0.0.1,因为 Docker 服务内部无法通过127.0.0.1访问到外部服务。cd sdf-deploy-rt/docker-compose/ # 进入 docker-compose 目录 vi .env # 编辑 .env 配置文件 # developer 配置信息 APP_KEY=开发者 App Key SECRET_KEY=开发者 Serect Key # 后端服务地址 CUSTOM_API_URL=http://172.16.120.224:8080
-
-
通过以下命令启动微应用容器:
docker compose up # 低版本 Docker 的 compose 启动指令为 docker-compose up # 当出现 mqtt MQTT client status: connect 表示启动成功 [+] Running 2/0 ⠿ Container sdf-redis Created 0.0s ⠿ Container sdf-fgw Created 0.0s Attaching to sdf-fgw, sdf-redis sdf-redis | 1:C 08 Jun 2023 11:54:08.807 # oO0OoO0OoO0Oo Redis is starting oO0OoO0OoO0Oo ...... sdf-fgw | 2023-06-08T11:58:15.500Z INFO microadmin request https://micro-app-admin.tuyacn.com/v1.0/sdf/developer/mqtt/auth sdf-fgw | 2023-06-08T11:58:15.518Z INFO mqtt MQTT client status: end sdf-fgw | 2023-06-08T11:58:15.627Z INFO mqtt MQTT client config: {"clientId":"sdf_developer_key_clientid_52 ******** 3","username":"sdf_developer_key_username_523 ******** d","password":"6***5","wsUrl":"wss://mqtt-im.tuyacn.com:443/mqtt"} sdf-fgw | 2023-06-08T11:58:15.809Z INFO mqtt MQTT client status: connect sdf-fgw | 2023-06-08T11:58:15.909Z INFO mqtt MQTT client status: connect ......
4. 访问 SaaS 应用
因为您的运行时环境是在本地搭建的,所以需要修改 hosts 配置,将 SaaS 自定义域名映射到本地。然后,通过 SaaS 域名和默认的 80 端口访问 SaaS 进行验证。
-
修改
hosts配置:sudo vi /etc/hosts # 127.0.0.1 demo002.myhost.com # 修改完成后可以通过 ping demo002.myhost.com 验证 -
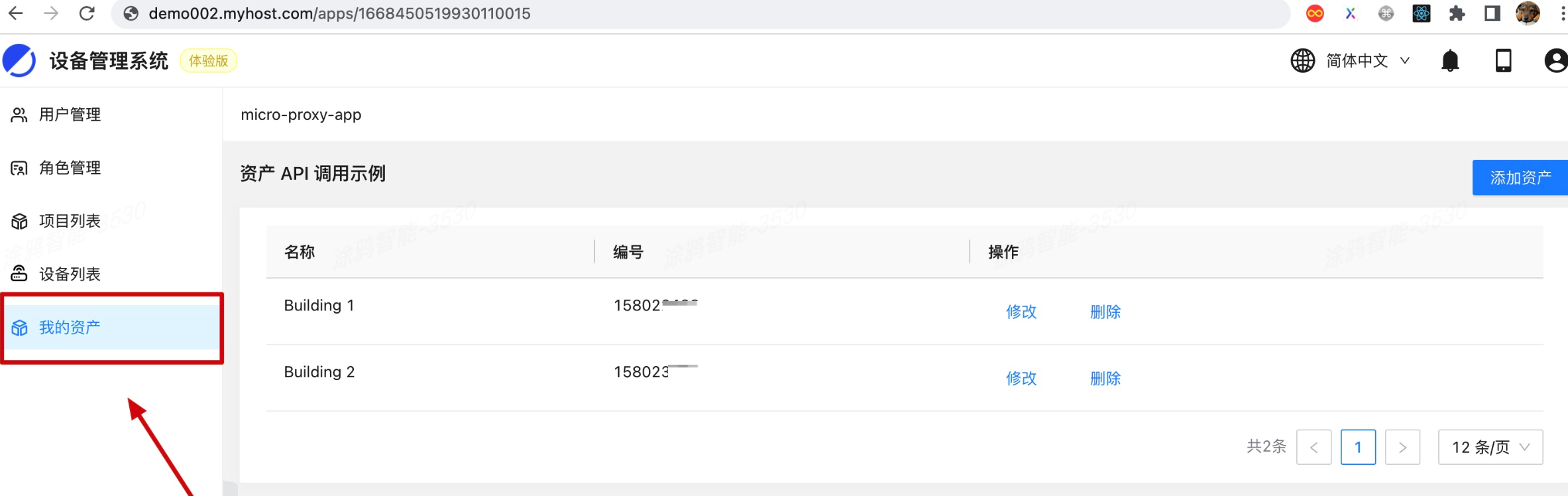
通过自定义域名和端口,访问 SaaS 应用 http://demo002.myhost.com。
本地因为没有证书,所以需要通过 HTTP 协议访问,而不是 HTTPS 协议。

至此,您已完整体验了 SaaS 构建、微应用开发、集成与部署完整流程。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈