蓝牙门锁基础模板
更新时间:2025-07-29 03:05:03下载pdf
本文为您介绍 蓝牙门锁基础面板模板 的具体功能及其使用方法,更多资源参考 Github 仓库。
本项目依赖 TYSdk.mobile.mobileInfo.appRnVersion 5.31 及以上版本,如果 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
适用于蓝牙品类门锁的公版模板。
- 该模板提供了首页开关锁动画。
- 首页入口列表组件的向上弹出与收回动画交互。
- 对全局需要的一些数据进行了封装。
- 在设置页提供了不同类型的 DP 交互,基本上其他的 DP 交互都可参考设置页。
功能
-
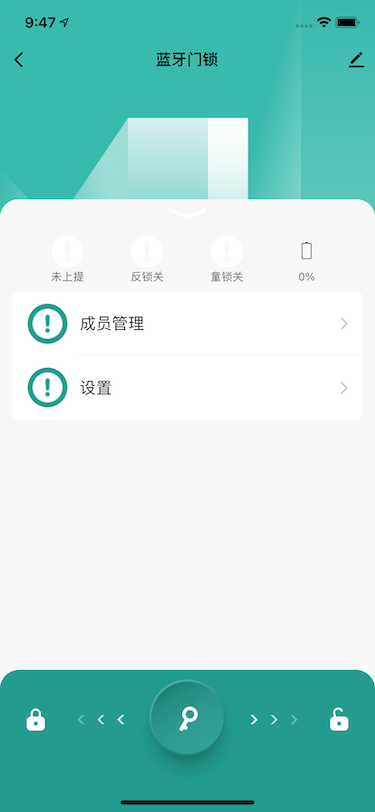
首页
- 主图的展示
- 离家布防标签
- 寻找锁按钮
- 其他页面入口列表
- 锁上提、反锁、童锁、电量状态展示
- 开锁、关锁动画
-
设置页
根据选中的 DP 自适应展示,并可以进行 DP 操作

目录
├── src
│ ├── api // 放置项目中需要使用的云端 API
│ │ └── index.ts
│ ├── components // 放置项目中用到的复用的功能组件
│ │ ├── arrow-wave.tsx // 开锁左右箭头指示动画
│ │ ├── animated-btn.tsx // 开锁按钮
│ │ ├── connect.tsx // react-redux 的 connect 方法的二次封装
│ │ ├── find-tip.tsx // 找不到锁,点这里的提示
│ │ ├── index.tsx
│ │ ├── loading.tsx // loading 加载组件
│ │ └── swipe-pop // 点击弹出、收回组件
│ │ ├── arrow.tsx // 展开、收回箭头
│ │ ├── swipe-pop.tsx
│ │ ├── index.ts
│ │ └── interface.ts
│ ├── composeLayout.tsx // 封装处理了面板内部所需要的设备事件和设备信息
│ ├── config // 放置面板内部常用的配置文件
│ │ ├── code-classification.ts // 不同类型的 DP 分类
│ │ ├── dpCodes.ts // 所有的 DPCode
│ │ ├── dpExist.ts // DP 是否存在
│ │ ├── index.ts
│ │ └── theme.ts // 主题色
│ ├── hooks // hooks
│ │ ├── index.ts
│ │ ├── useGetState.ts // 所有 Store 的数据
│ │ └── useNavigation.ts // 路由相关方法
│ ├── i18n // 放置多语言配置文件
│ │ ├── index.ts
│ │ └── strings.ts
│ ├── interface // 类型配置文件
│ │ └── index.ts
│ ├── main.tsx // 放置路由信息
│ ├── models // 放置 redux 相关的代码
│ │ ├── actions // dispatch action 的集合
│ │ │ └── index.ts
│ │ ├── combine.ts
│ │ ├── configureStore.ts
│ │ ├── index.ts
│ │ └── modules
│ │ └── common.ts // 创建 action,reducers
│ ├── pages // 放置项目的各个页面级别的组件
│ │ ├── family // 成员相关页面
│ │ │ └── index.tsx
│ │ ├── home // 主页相关页面
│ │ │ ├── home-list-view.tsx // 列表入口相关
│ │ │ ├── home-top-view.tsx // 离家布防标签
│ │ │ ├── index.tsx
│ │ │ ├── remote-view.tsx // 开关锁组件
│ │ │ └── utils.ts // 主页业务相关工具方法
│ │ ├── index.tsx
│ │ └── set // 设置页
│ │ ├── index.tsx
│ │ └── utils.ts // 设置页业务相关工具方法
│ ├── res // 放置本地资源,包括图片、SVG 路径等
│ └── utils // 面板通用工具方法
│ └── index.ts
UI 交互说明
模板的 UI 页面上,所有图片皆用同一张占位图片暂代。开发时,您仅需将 temp 图片替换成您想使用的图片,即可替换占位图片。
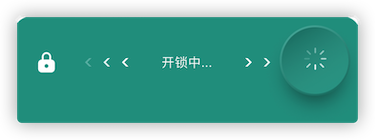
左右滑动开关锁
目录:src/pages/home/remote-view.tsx
-
向左滑动可进行关锁操作,右滑进行开锁操作,中间文案提示当前开关锁状态。


-
如果没有关锁 DP,则仅可以右滑

展开与收回入口列表
目录:src/pages/home/home-list-view.tsx
点击列表上方箭头,列表组件弹出展开,点击入口列表,可进行页面跳转。

根据 DP 是否存在自适应显示
离家布防标签,寻找锁按钮根据相关 DP 是否存在自适应显示。
列表顶部的上提、反锁、童锁、电量状态全部根据 DP 是否存在自适应显示。如果前三个 DP 全都不存在,则电量单独展示在顶部。

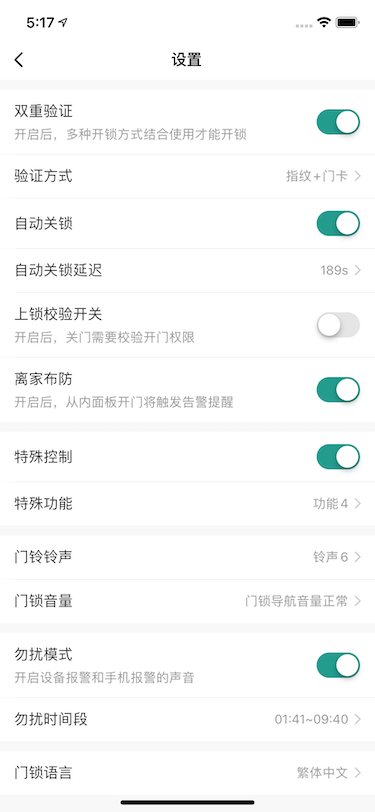
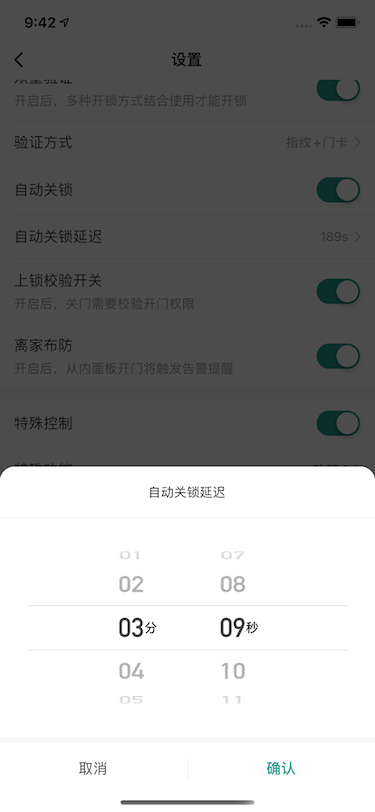
设置页
-
设置页内所有列表项都根据对应 DP 是否存在,来自适应显示。

-
如果是布尔型 DP,使用 SwitchButton 交互。

-
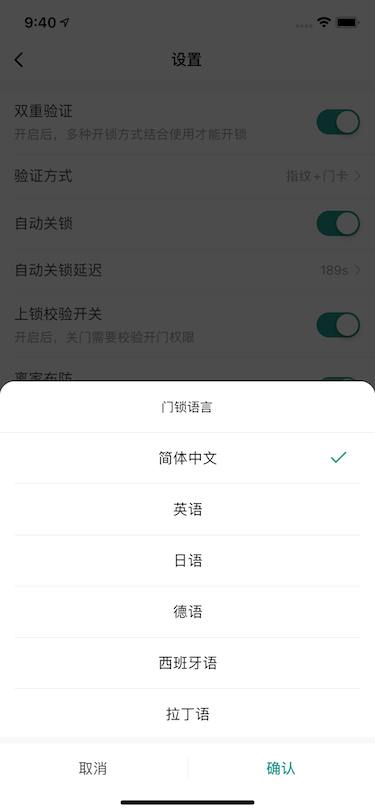
如果是枚举型 DP,使用 Popup 列表组件交互。

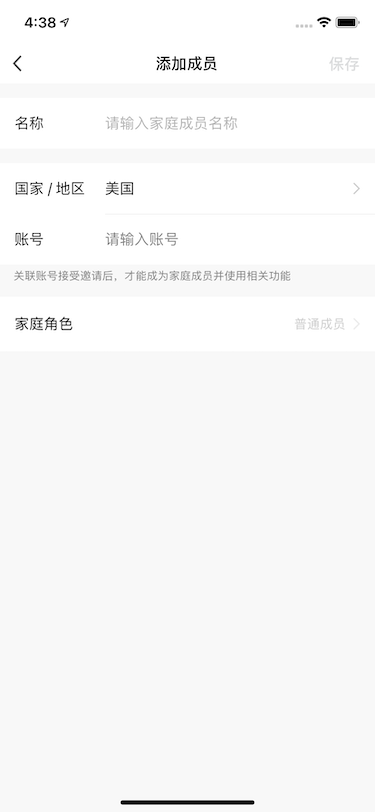
成员管理页
成员管理页是后续需要用户自己建设的一个页面。

头部右侧 + 点击跳转到添加成员页面,与 App 添加家庭成员功能一致。

数据配置
-
目录:
src/config/dpCodes.ts主要罗列所有 DPCode,便于数据维护及开发,同时也支持新增、删除、修改。
-
目录:
src/config/code-classification.ts相同类型的 DP 集合
- 开锁相关
- 关锁相关
- 密码相关
- 告警相关
-
目录:
src/config/dpExist.ts- DP 是否存在的集合
- 根据 DPCodes 获取 DP ID 列表
DP 协议
有关蓝牙门锁的相关 DP 协议,请参考 蓝牙门锁 DP 参考。
云端接口
tuya.m.device.active.date
用户获取设备自身的激活或者配网时间。
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| devId | String | 设备 ID |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






