配网插件
更新时间:2024-06-21 08:52:54下载pdf
微信小程序配网插件是一个免开发、主题可配置、支持多种配网模式的微信小程序插件。只需要通过简单参数的传入,即可实现在微信小程序中嵌入配网的功能,简单又方便。
配网方式
截止目前,配网插件能够支持蓝牙(通信协议 2.0 以上)、Wi-Fi 慢闪热点配网(AP 配网)、扫码配网、无线 Zigbee 设备配网。
配网简介:
- 默认进入自发现配网,支持蓝牙单点、Beacon、Zigbee 无线网关和子设备、双模设备。
- 手动配网支持 Wi-Fi 热点的 AP 配网和 IPC 摄像头的二维码配网方式。
- 右上角扫码按钮,支持 NB-IoT 产品扫码配网。
使用配网插件
第一步:创建微信小程序项目
参考 微信小程序插件接入说明,创建微信小程序项目,并申请使用 配网插件。
第二步:插件配置
在微信小程序的 app.json 中增加配件相关设置。
plugins: {
'tuya-ap-plugin': {
version: '4.4.4', // 版本号,建议使用最新版本
provider: 'wxd2aa51ffacc3ff86', // 插件的 appid,无需修改
},
},
第三步:访问插件
真实设备的热点配网操作时,请使用开发预览码进行调试。
添加跳转至插件页面的 JavaScript 代码。
-
热点配网:插件页面开始引导用户执行 4 个步骤,完成配网。
wx.navigateTo({ url: `plugin://tuya-ap-plugin/step1?clientId=${clientId}&gid=${homeId}&ticket=${ticket}&self_env=inner`, }); -
扫码配网:插件页面直接进行扫码配网。
wx.navigateTo({ url: `plugin://tuya-ap-plugin/virtual?clientId=${clientId}&ticket=${ticket}&gid=${homeId}&self_env=inner`, }); -
自动发现:插件页面直接进行蓝牙配网以及 Zigbee 网关子设备配网。
wx.navigateTo({ url: `plugin://tuya-ap-plugin/auto?clientId=${clientId}&ticket=${ticket}&gid=${homeId}&self_env=inner`, });路径参数:
参数名称 类型 是否必填 支持的配网方式 说明 clientId String 是 热点配网、扫码配网、自动发现 第三方唯一标识,对应涂鸦开发者平台上的 微信小程序 SDK AccessID ticket String 是 热点配网、扫码配网、自动发现 用户配网票据,点此了解获取方式 gid String 是 扫码配网、自动发现 家庭 ID,设备需要绑定到用户的某个家庭中,点此了解获取方式 duration String 否 扫码配网 配网最大测试时长,单位 ms,默认值: 6000uiMode String 否 热点配网、自动发现 主题色配置 wifiName String 否 热点配网 如果模组的热点配网模式下 Wi-Fi 名称有修改,此处参数需要传入修改后的值,默认值: SmartLifewifiRecommed String 否 热点配网 如需自定义配网指示图,此处参数可以传入图片的 URL 地址。否则,使用默认图片(图片的像素大小: 宽-303px,高-228px ) textArray JSON.stringify(Array ) 否 热点配网 配网说明文字,示例:[‘1. 断电 10 秒后,重新通电’,‘2. 找到重置按钮,并长按,直到指示灯开始慢闪’,‘3. 查看 Wi-Fi 列表是否有 SmartLife 开头的 Wi-Fi’]
第四步:配网成功后获取设备信息
AP 热点配网 getNetworkConnect()
使用示例
const plugin = requirePlugin(‘tuya-ap-plugin’)
const res = plugin.getNetworkConnect()
返回参数
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | boolean | 配网是否成功 |
| deviceInfo | String | 设备 ID |
| uid | String | 用户 ID |
扫码配网 getVirtualConnect()
使用示例
const plugin = requirePlugin(‘tuya-ap-plugin’)
const res = plugin.getVirtualConnect()
返回参数
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | boolean | 配网是否成功 |
| deviceInfo | String | 设备 ID |
| uid | String | 用户 ID |
主题色
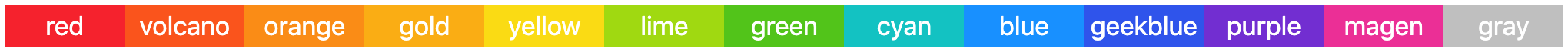
插件内置 13 个主题色,您可以通过 uiMode 参数切换主题色。默认值为 orange。

技术支持
文档看了这么多,还是有很多疑问?需要有技术支持?对涂鸦的微信小程序有建议?有吐槽?有需求?都可以 提交工单 或咨询客服,涂鸦将为您答疑解惑。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






