窗帘开关模板
更新时间:2025-07-29 03:05:01下载pdf
本文为您介绍 窗帘开关模板 的具体功能及其使用方法,更多资源参考 Github 仓库。
说明: 此项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.28 以上,如 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
该模板工程为基于 React Native 0.59 的窗帘开关模板,支持以下功能:
- 开启和关闭
- 暂停开启或关闭
- 百分比控制
- 定时
- 电机反向
- 行程时间校准
- 兼容一路和二路窗帘

目录
说明: 此处只描述该脚手架相关的目录,如需了解通用目录结构信息参考 RN 0.59 脚手架文档。
├── src │ ├── api // 放置项目中用到的一系列云端 api │ ├── components // 放置项目中用到的复用的功能组件 │ ├── composeLayout.tsx // 封装处理了面板内部所需要的一些`设备事件`和`设备信息` │ ├── config // 放置面板内部一些常用的配置文件 │ ├── pages // 放置项目的各个页面级别的组件 │ ├── i18n // 放置多语言配置文件 │ ├── main.tsx // 项目入口文件, 继承自 `NavigatorLayout`,通过重写 `hookRoute` 方法将一些必要的配置传入,例如背景、topbar 等;重写 `renderScene` 方法控制路由跳转 │ ├── models // 放置 redux 相关的一些代码 │ ├── res // 放置本地资源,包括图片,svg path 等 │ ├── icons // 放置本地资源,包括 svg path 等 │ └── utils // 放置面板内部会用到的一些常用工具方法等
业务流程及 UI 交互说明
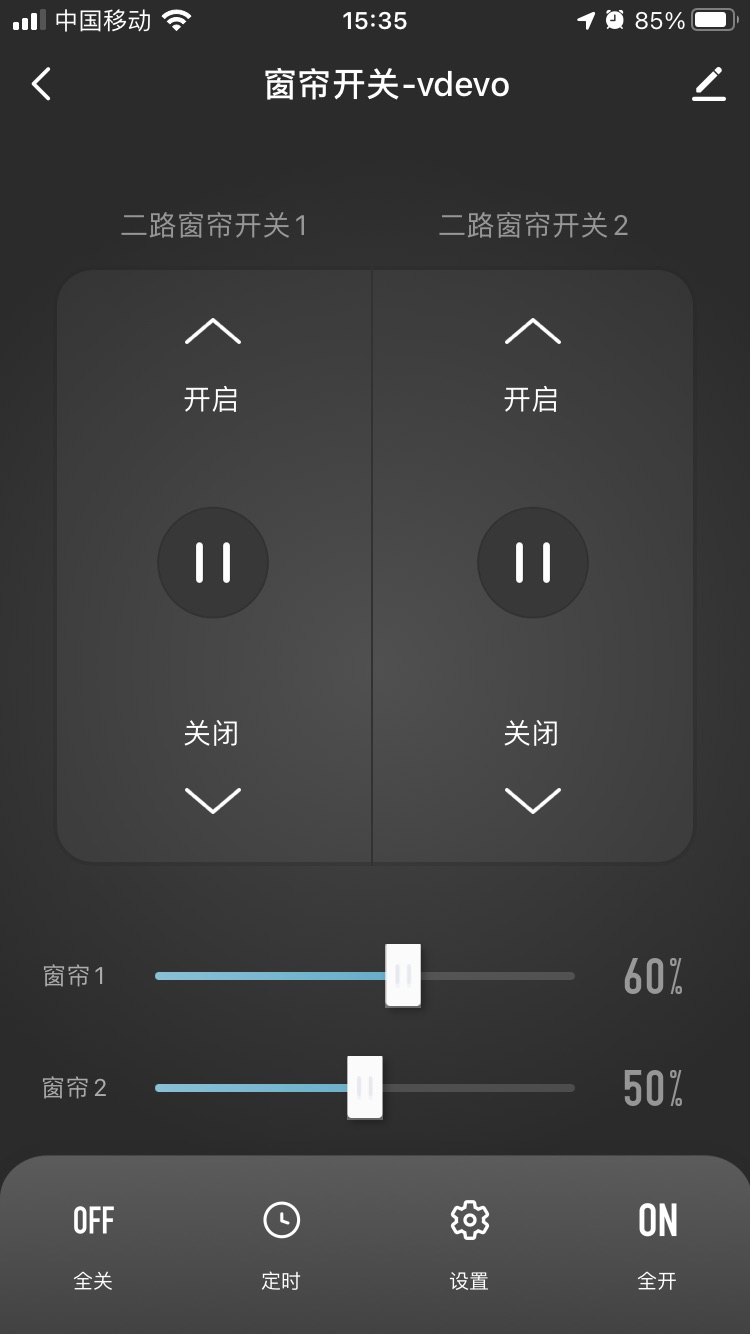
- 当存在控制 DP 时,面板中心位置会出现开启、关闭、暂停等按钮,点击开启和关闭按钮可分别打开和关闭窗帘,若在打开或关闭窗帘的过程中,按下暂停,可会暂停窗帘和开启和关闭动作。
- 可通过滑动条快速控制窗帘。
- 可一键全开或全关
- 可对窗帘设置定时
- 可设置电机反向
- 可在设置中对窗帘进行精准校准
DP 协议介绍
窗帘控制(必选)
| 参数 | 取值 |
|---|---|
| id | 1 |
| code | control |
| type | enum |
| mode | 可下发可上报 |
| value | {“range”:[“open”,“stop”,“close”],“type”:“enum”} |
| description | 该DP点用于控制电机的开启、暂停、关闭。该 DP点枚举值参数不允许修改,不允许增减。 |
开启百分比控制
| 参数 | 取值 |
|---|---|
| id | 2 |
| code | percent_control |
| type | value |
| mode | 可下发可上报 |
| value | {“unit”:“%”,“min”:0,“max”:100,“scale”:0,“step”:1," type":“value”} |
| description | 如果窗帘电机可以监控窗帘目前的所处位置,例如窗帘现在开了一半,也就是 50%,那么可以通过该 DP 点进行窗帘位置的自定义控制。 |
精准行程校准
| 参数 | 取值 |
|---|---|
| id | 3 |
| code | cur_calibration |
| type | enum |
| mode | 可下发可上报 |
| value | {“range”:[“start”,“end”],“type”:“enum”} |
| description | 开始校准时下发start,完成校准时下发end。 |
电机转向(必选)
| 参数 | 取值 |
|---|---|
| id | 8 |
| code | control_back |
| type | enum |
| mode | 可下发可上报 |
| value | {“range”:[“forward”,“back”],“type”:“enum”} |
指示灯状态设置
| 参数 | 取值 |
|---|---|
| id | 14 |
| code | light_mode |
| type | enum |
| mode | 可下发可上报 |
| value | {“range”:[“relay”,“pos”,“none”],“type”:“enum”} |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






