DatePicker 日期选择器
更新时间:2025-07-29 03:05:01下载pdf
在涂鸦设备控制面板中,选择时间和日期是一项常见的需求。DatePicker是一个灵活的,支持多种模式的时间日期选择组件。
代码演示
说明:详细示例参考 DatePicker Demo。
受控
在选择过程中 DatePicker 会将当前选择的值作为 onDateChange 回调的参数传回。DatePicker 的值取决于传入的 date,因此我们需要将传回的值手动重新传给组件,完成选择。
下方示例中,DatePicker 是一个受控组件,有关受控组件的解释参见 Forms。
import React from 'react';
import { View } from 'react-native';
import { DatePicker } from 'tuya-panel-kit';
export default class DatePickerDemo extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
selectDate: new Date();
}
}
render() {
return (
<View style={styles.wrApper}>
<DatePicker
date={this.state.selectDate}
onDateChange={selectDate => this.setState({ selectDate })}
style={styles.datePickerStyle}
/>
</View>
)
}
}
非受控
下方示例中 DatePicker 是一个非受控组件,有关非受控组件的详情参见 Uncontrolled Components。
DatePicker 的值取决于内部的 state。
import React from "react";
import { View } from "react-native";
import { DatePicker } from "tuya-panel-kit";
const DatePickerDemo = () => (
<View style={styles.wrApper}>
<DatePicker
defaultDate={new Date()}
onDateChange={(date) => console.log(date)}
style={styles.datePickerStyle}
/>
</View>
);
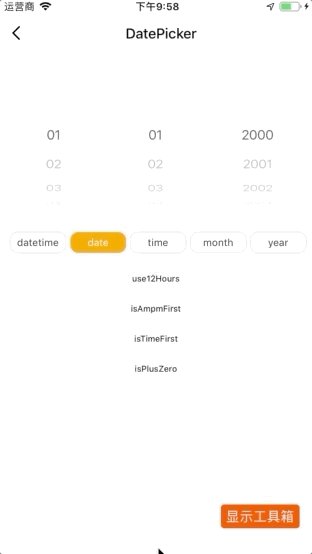
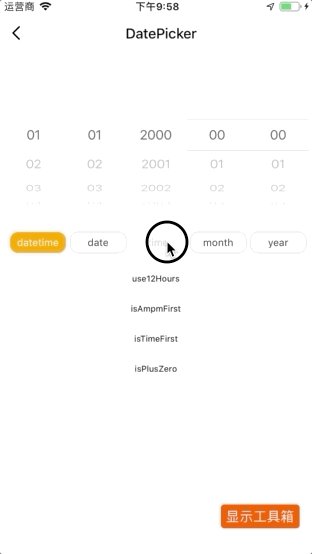
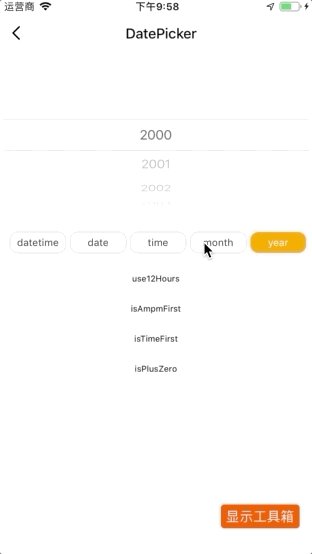
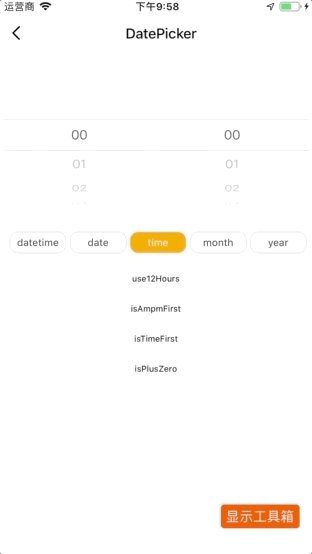
交互演示

API
style
指定包裹 datePicker 的容器样式。
| 类型 | 必传 |
|---|---|
| ViewPropTypes.style | 否 |
mode
选择器的选择类型。
date:日期选择(年月日)。time:时间选择(时分)。datetime:日期 + 时间选择(年月日时分)。year:年份选择(年)。month:月份选择(年月)。
| 类型(Type) | 必传(Required) |
|---|---|
enum: ‘date’, ‘time’, ‘datetime’, ‘year’, ‘month’ |
否 |
loop
选择 picker 是否可循环。
| 类型 | 必传 | 默认 |
|---|---|---|
bool |
否 | false |
pickerFontColor
picker 里字体颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #333 |
date
当前选中的值,设置了该属性即为受控组件。
| 类型 | 必传 |
|---|---|
Date |
否 |
defaultDate
默认选中的值。
| 类型 | 必传 |
|---|---|
Date |
否 |
minDate
设置最小可选择的值。
| 类型 | 必传 | 默认值 |
|---|---|---|
Date |
否 | 2000/01/01 |
maxDate
设置最大可选择的值。
| 类型 | 必传 | 默认值 |
|---|---|---|
Date |
否 | 2030/12/31 |
use12Hours
是否为 12 小时制。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | false |
isAmpmFirst
选择上午或下午的列是否为第一个选择列。只有当use12Hours为 true 时生效。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | false |
isTimeFirst
小时和分钟选择项是否位于年 、月和日之前。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | false |
locale
多语言设置。
cn:中文,有单位显示。en:英文,无单位显示。ILocale:多语言对象,可复写默认 Key 对应的语言值。
interface ILocale {
am?: string;
pm?: string;
year?: string;
month?: string;
day?: string;
hour?: string;
minute?: string;
}
| 类型 | 必传 | 默认值 |
|---|---|---|
enum: ‘cn’, ‘en’ |
ILocale | 否 |
dateSortKeys
年月日选择项排序规则,默认为年/月/日。['month', 'day', 'year'] 此项排序规则为月/日/年。
| 类型 | 必传 | 默认值 |
|---|---|---|
Array |
否 | null |
onValueChange
某一项被选中时执行此回调。调用时带有如下参数。
value:被选中的value值。index:改变值所在的列位于datePicker的列数。
| 类型 | 必传 |
|---|---|
(value, index) => void |
否 |
onDateChange
某一项被选中时执行此回调。调用时带有如下参数。
- date: 更改后完整的日期或时间。
| 类型 | 必传 |
|---|---|
(date) => void |
否 |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






