GlobalToast 全局提示
更新时间:2025-07-29 03:05:05下载pdf
简介
GlobalToast 是基于 Toast.Success 悬浮在全局上的轻提示,不打断当前操作。
说明:2.0.0-rc.2 版本加入该组件。
代码演示
说明:详细示例可参考 Demo。
基础使用
import React, { Component } from 'react';
import { View } from 'react-native';
import { Button, GlobalToast } from 'tuya-panel-kit';
export default class GlobalToastScene extends Component {
_handleClick = () => {
GlobalToast.show({
text: '设置成功',
showIcon: false,
contentStyle: {},
showPosition: 'bottom',
onFinish: () => {
console.log('Toast结束');
GlobalToast.hide();
},
});
};
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={{ marginTop: 12 }}
text="显示Success-挂在FullView"
textStyle={{ marginTop: 12, fontSize: 24, color: '#000' }}
onPress={this._handleClick}
/>
</View>
);
}
}
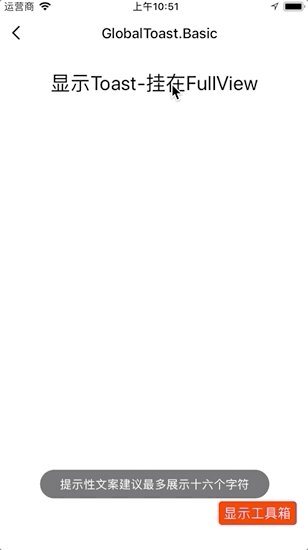
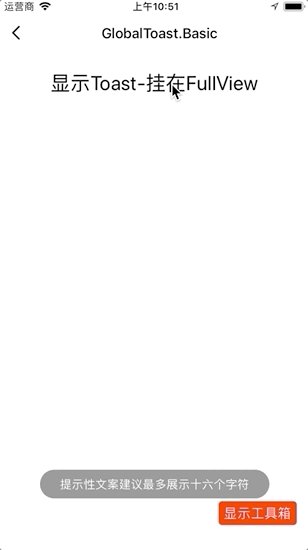
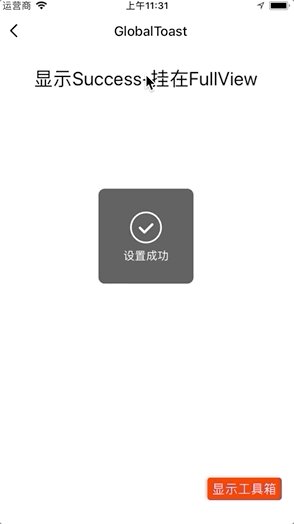
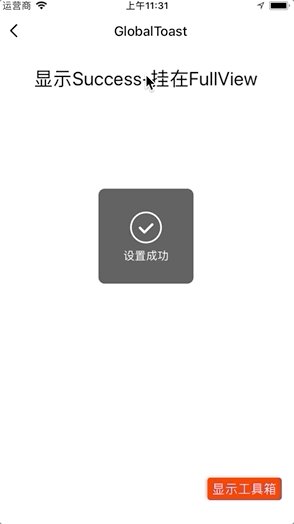
交互演示

配合 Icon 使用
import React, { Component } from 'react';
import { View } from 'react-native';
import { Button, GlobalToast } from 'tuya-panel-kit';
export default class GlobalToastScene extends Component {
_handleClick = () => {
GlobalToast.show({
text: '设置成功',
onFinish: () => {
console.log('Toast结束');
GlobalToast.hide();
},
});
};
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={{ marginTop: 12 }}
text="显示Success-挂在FullView"
textStyle={{ marginTop: 12, fontSize: 24, color: '#000' }}
onPress={this._handleClick}
/>
</View>
);
}
}
交互演示

API
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






