IconFont 图标
更新时间:2025-07-29 03:05:02下载pdf
简介
语义化的矢量图标。
代码演示
说明:详细示例可参考 IconFont Demo。
基础使用
import React from "react";
import { ScrollView } from "react-native";
import { IconFont } from "tuya-panel-kit";
import svgs from "tuya-panel-kit/src/components/iconfont/svg/defaultSvg";
import TesterTitle from "../../components/TesterTitle";
const IconScene = () => {
return (
<ScrollView style={{ flex: 1, marginTop: 16 }}>
<TesterTitle title="内置IconSvg" />
<IconFont name="0" size={50 * 0.72} color="red" />
<TesterTitle title="自定义IconSvg" />
<IconFont d={svgs.plus} size={50 * 0.72} color="red" />
<TesterTitle title="多个IconSvg" />
<IconFont d={[svgs[1], svgs[2]]} size={50 * 0.72} color="red" />
</ScrollView>
);
};
export default IconScene;
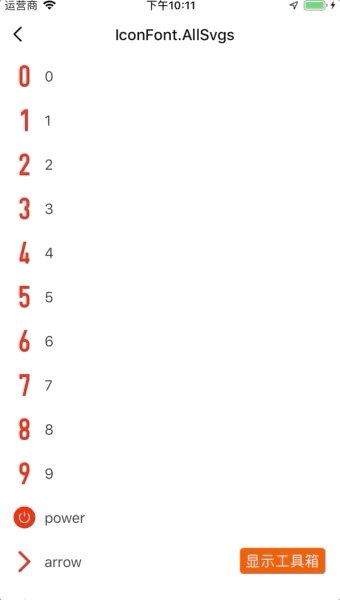
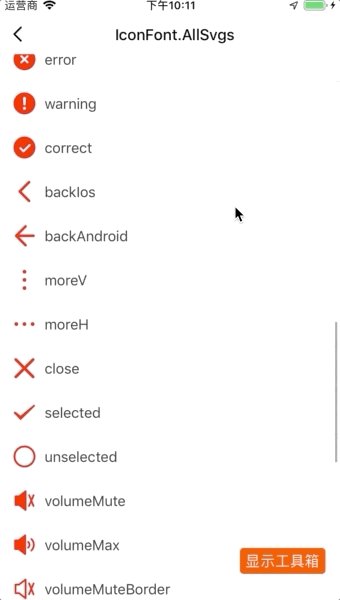
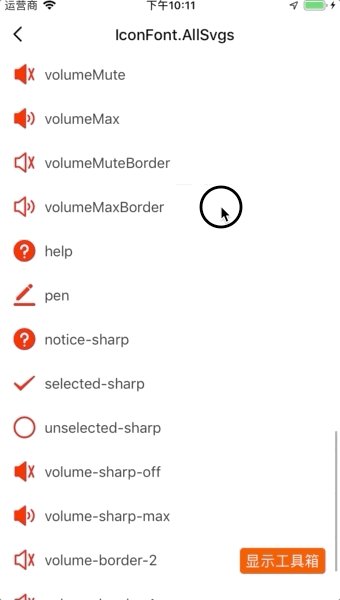
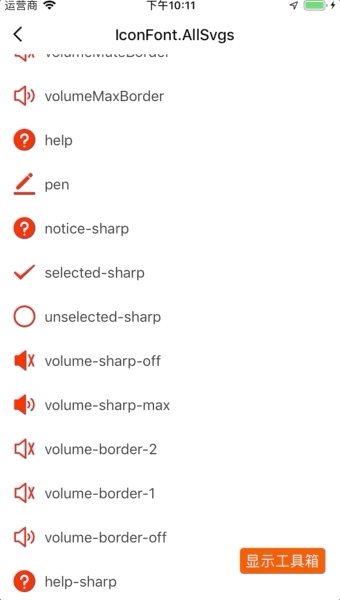
所有内置图标
import React from "react";
import { TYFlatList } from "tuya-panel-kit";
import svgs from "tuya-panel-kit/src/components/iconfont/svg/defaultSvg"; // eslint-disable-line
const iconDatas = Object.keys(svgs).map((name) => ({
key: name,
title: name,
iconSize: 24,
iconColor: "red",
Icon: name,
}));
const IconScene = () => <TYFlatList data={iconDatas} />;
export default IconScene;
交互演示

API
style
svg 容器样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
ViewPropTypes.style |
否 | 无 |
viewBox
svg 视口。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | 0 0 1024 1024 |
name
组件库内置图标名称,可以从组件库默认图标中获取,优先级大于 d,默认的内置图标 name 可参考 defaultSvg。
| 类型 | 必传 | 默认值 |
|---|---|---|
| string | 否 | null |
color
图标颜色。语义等同于fill 和 stroke 的组合。指定 fill 和 stroke 参数时 color 失效。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #000 |
size
图标大小。语义等同于width 和 height的组合。
| 类型 | 必传 | 默认值 |
|---|---|---|
| number | 否 | 12 |
hFlip
水平翻转。
| 类型 | 必传 | 默认值 |
|---|---|---|
| bool | 否 | false |
vFlip
垂直翻转。
| 类型 | 必传 | 默认值 |
|---|---|---|
| bool | 否 | false |
d
图标 path 和 svg 的 path。
| 类型 | 必传 | 默认值 |
|---|---|---|
| string | 否 | null |
width
图标宽度,默认为 size 的值。
| 类型 | 必传 | 默认值 |
|---|---|---|
| number | 否 | size的值 |
height
图标高度,默认为 size 的值。
| 类型 | 必传 | 默认值 |
|---|---|---|
| number | 否 | size的值 |
fill
填充色。如果传递该值, color 会被忽略。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | color的值 |
stroke
描边色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | color的值 |
strokeWidth
描边宽度。
| 类型 | 必传 | 默认值 |
|---|---|---|
| number | 否 | 1 |
strokeJoin
连接处形状:
round:圆形。miter:斜接。bevel:斜切。
| 类型 | 必传 | 默认值 |
|---|---|---|
| enum: round, miter, bevel | 否 | round |
strokeCap
首尾端形状:
round:圆形。butt:无。square:方形。
| 类型 | 必传 | 默认值 |
|---|---|---|
| enum: round, butt, square | 否 | round |
strokeDash
实虚线。数组内第一个元素为一段虚线的长度,第二个参数为间距。
| 类型 | 必传 | 默认值 |
|---|---|---|
| array | 否 | 无 |
相关文档
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






