怀旧版照明模板
更新时间:2025-07-29 03:05:00下载pdf
本文为您介绍 怀旧版照明模板 的具体功能及其使用方法,更多资源参考 Github 仓库。
说明: 本项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.28 及以上版本,如果 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
本模板工程基于 React Native 0.59 版本的 JS 基础模板, 可用于快速创建照明 1~5 路球泡灯项目,支持以下功能:
- 彩光设置
- 白光设置
- 场景设置
- 云端定时
- 自定义场景属性设定
支持以下品类:
- Wi-Fi
- BLE
- 蓝牙 Mesh
- Zigbee

目录
说明: 本文仅描述脚手架相关的目录,通用目录结构信息参考 RN 0.59 脚手架文档。
├── src │ ├── api // 放置项目中用到的一系列云端 api │ ├── components // 放置项目中用到的复用的功能组件 │ ├── composeLayout.tsx // 封装处理了面板内部所需要的一些`设备事件`和`设备信息` │ ├── config // 放置面板内部一些常用的配置文件 │ ├── containers // 放置项目的各个页面级别的组件 │ ├── i18n // 放置多语言配置文件 │ ├── main.tsx // 项目入口文件, 继承自 `NavigatorLayout`,可通过重写 `hookRoute` 方法将一些必要的配置传入,例如背景、topbar 等;重写 `renderScene` 方法控制路由跳转 │ ├── redux // 放置 redux 相关的一些代码 │ ├── res // 放置本地资源,包括图片,svg path 等 │ └── utils // 放置面板内部会用到的一些常用工具方法等
业务流程及 UI 交互说明
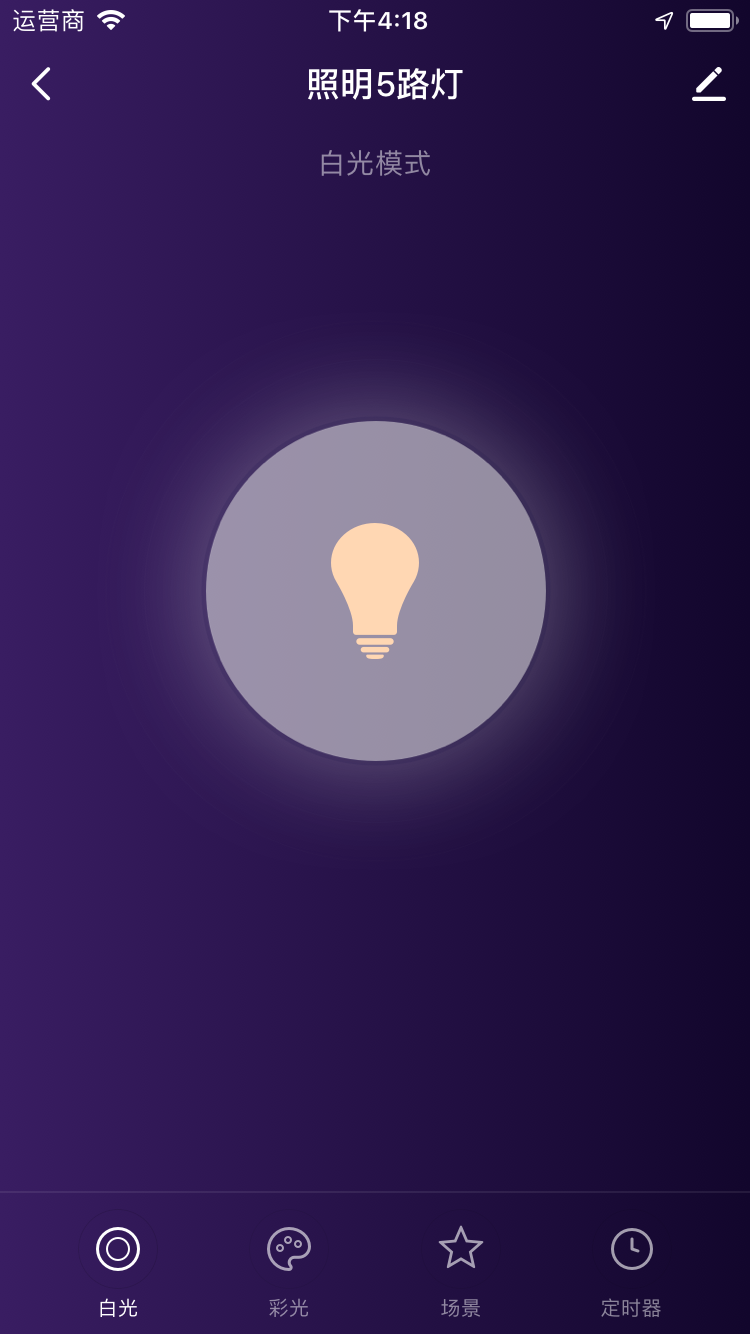
- 进入面板,可通过点击首页灯泡图标进行开关灯操作。
- 点击首页底部导航栏进行设备模式切换,底部导航栏根据 DP 点配置展示。
- 在白光界面,可通过调节亮度、色温滑动条进行设备的亮度、色温调节。
- 在彩光界面,采用了 HSV 颜色模型,可通过滑动圆环滑动条进行色相的修改,同时下方长形滑动条支持彩光饱和度以及彩光亮度的调节。
- 在场景界面默认共有 8 组默认场景数据,后 4 组支持自定义参数设置。
- 在云端定时界面可以设置设备开关定时。
DP 协议介绍
开关(必选)
| 参数 | 取值 |
|---|---|
| id | 20 |
| code | switch_led |
| type | bool |
| mode | 可上报下发 |
| value | {“type”:“bool”} |
| description | 用于控制灯泡的开启、关闭 |
模式(必选)
| 参数 | 取值 |
|---|---|
| id | 21 |
| code | work_mode |
| type | enum |
| mode | 可上报下发 |
| value | {“range”:[“white”,“colour”,“scene”,“music”],“type”:“enum”} |
| description | 用于控制灯泡的白光、彩光、场景模式。枚举值参数不允许修改,不允许增减。Music 功能在面板中暂无呈现。 |
亮度值
| 参数 | 取值 |
|---|---|
| id | 22 |
| code | bright_value |
| type | value |
| mode | 可上报下发 |
| value | {“min”:10,“max”:1000,“scale”:0,“step”:1," type":“value”} |
| description | 可以通过该DP调节灯泡亮度值,该 DP 点数值范围值参数不允许修改,不允许增减。 |
冷暖值
| 参数 | 取值 |
|---|---|
| id | 23 |
| code | temp_value |
| type | value |
| mode | 可上报下发 |
| value | {“min”:0,“max”:1000,“scale”:0,“step”:1," type":“value”} |
| description | 可以通过该DP调节灯泡冷暖值,该 DP 点数值范围值参数不允许修改,不允许增减。 |
彩光
| 参数 | 取值 |
|---|---|
| id | 24 |
| code | colour_data |
| type | string |
| mode | 可上报下发 |
| value | {“type”:“string”,“maxlen”:255} |
| description | 可以通过该 DP 调节灯泡彩光,长度固定为 12 位,按照 HSV 颜色模型。示例:{“24”:“000011112222”}
|
场景(必选)
| 参数 | 取值 |
|---|---|
| id | 25 |
| code | scene_data |
| type | string |
| mode | 可上报下发 |
| value | {“type”:“string”,“maxlen”:255} |
| description | 场景 DP,包含场景中所有参数,示例 {“25”:“0011223344445555666677778888”}
说明: 数字 1~8 的标号对应有多少单元就有多少组 |
调节(必选)
| 参数 | 取值 |
|---|---|
| id | 28 |
| code | control_data |
| type | string |
| mode | 只下发 |
| value | {“type”:“string”,“maxlen”:255} |
| description | 适用于调节灯泡白光及彩光的无极调光,示例 {“28”:“011112222333344445555”}
|
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






