多语言
更新时间:2026-01-12 03:04:02下载pdf
本文介绍了微应用项目中的多语言类型和用途,包括元信息多语言和微应用多语言,以及在开发过程中对多语言的配置和使用。
多语言类型
微应用项目里的多语言分为 微应用多语言 和 元信息多语言。
_locals文件夹下对应的是 元信息多语言,用于描述微应用元信息(如微应用在 SaaS 内所对应的菜单名称,默认就是取该文件夹下的name字段对应的多语言词条)。src/lang文件夹下对应的则是 微应用多语言,该内容直接被微应用的页面所使用。
更多有关应用项目文件详情,请参考 开发指南。
元信息多语言
元信息多语言用于本地开发时的权限数据描述、微应用入口菜单名称、微应用描述文案,_locals 下的多语言会在微应用发布的时候注册到平台,并且在 SaaS 运行时注入 SaaS。
如需要配置开发时的微应用菜单名称多语言,则修改 _locals 文件如下:
-
修改
_locals/en.json文件内的name字段:{ "name": "my-first-micro-app", ... } -
修改
_locals/zh-CN.json文件内的name字段:{ "name": "我的第一个微应用", ... }
重新启动项目后,即可看到微应用入口菜单名称发生改变。
微应用多语言
微应用多语言 使用比较频繁,且直接在 SaaS 运行被微应用的页面使用。例如,首页的文案需要配置多语言。
-
在
src/lang/en.ts文件内的translation对象上添加一个新属性:translation: { 'indexPage.text': 'My first micro app index page' } -
在
src/lang/zh.ts文件内的translation对象上添加一个新属性:{ 'indexPage.text': '我的第一个微应用的首页' ... } -
在首页
src/pages/index.tsx上使用多语言:import { useTranslation } from 'react-i18next'; const Index = () => { const { t } = useTranslation(); return ( <div className={styled['my-component-bg']}> {t('indexPage.text')} </div> ); };
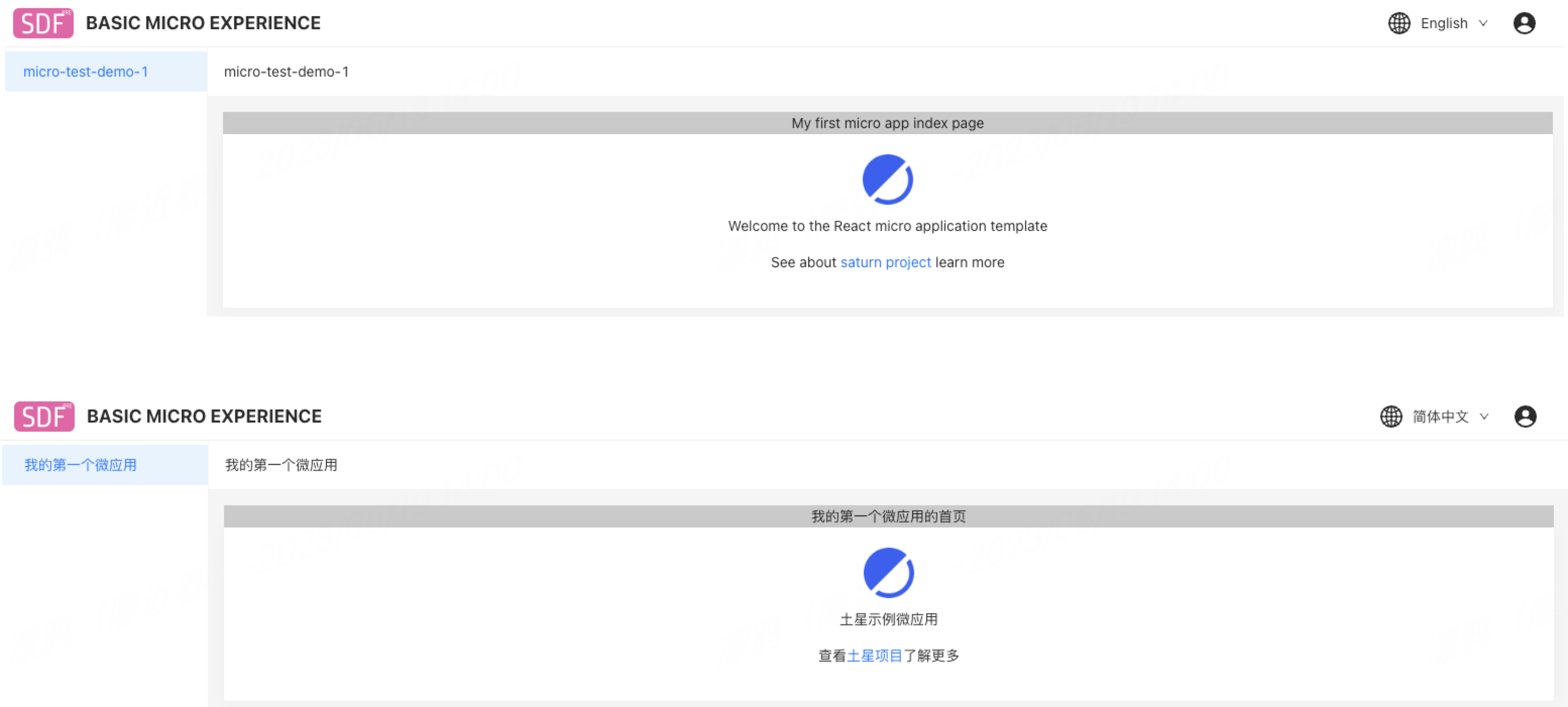
此时在项目右上角切换多语言,首页的文案会根据所选语种进行切换展示。

该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






