移动方法
更新时间:2025-07-29 03:05:05下载pdf
本文介绍为您介绍 App 原生常见方法。
说明:4.0 及以上版本支持。
返回 App 列表
名称
TYSdk.mobile.back()
描述
从面板容器内跳出返回 app 列表。
请求示例
/**
* @desc 从面板容器内跳出返回 app 列表
*/
TYSdk.mobile.back();
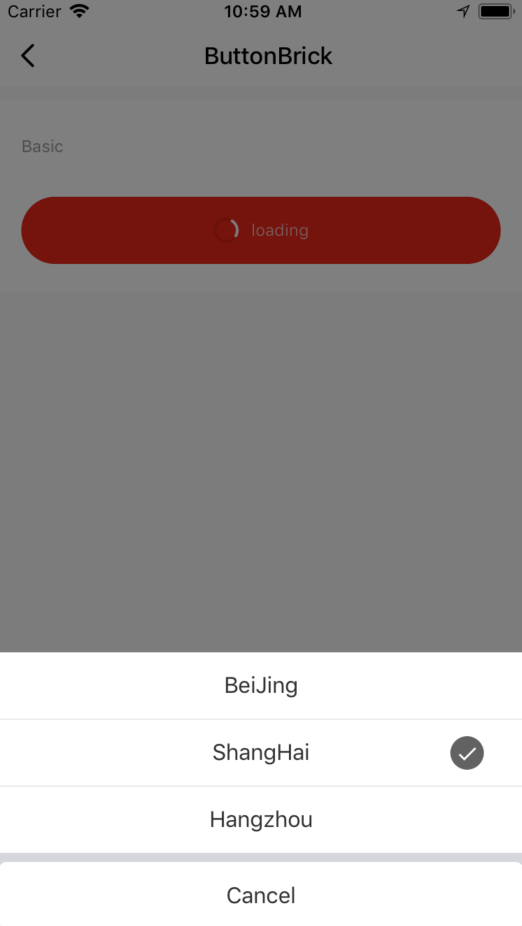
显示底部对话列表
名称
TYSdk.mobile.bottomListDialog()
描述
显示底部对话列表。
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| itemList | string[] |
列表 | 是 |
| selected | string |
列表选中的某一项 | 是 |
| onConfirmed | () => void |
确认函数 | 是 |
请求示例
/**
* @desc 显示底部对话列表
*/
TYSdk.mobile.bottomListDialog(itemList, selected, onConfirmed);

禁用手势全屏返回
名称
TYSdk.mobile.disablePopGesture()
描述
禁用手势全屏返回。
请求示例
/**
* @desc ios 禁用手势全屏返回
*/
TYSdk.mobile.disablePopGesture();
开启手势全屏返回
名称
TYSdk.mobile.enablePopGesture()
描述
开启手势全屏返回。
请求示例
/**
* @desc ios 开启手势全屏返回
*/
TYSdk.mobile.enablePopGesture();
获取客户端信息
名称
TYSdk.mobile.getMobileInfo()
描述
获取客户端信息。
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| MobileInfo | MobileInfo | 获取客户端信息 |
请求示例
/**
* @desc 获取客户端信息,如 app 的版本信息,时区等
*/
TYSdk.mobile.getMobileInfo();
获取网络状态
名称
TYSdk.mobile.getNetworkState()
描述
获取客户端信息。
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| netWorkState | `‘WIFI’ | ‘GPRS’ |
请求示例
TYSdk.mobile.getNetworkState();
显示 loading UI 框
名称
TYSdk.mobile.showLoading()
描述
显示 app 原生 loading UI 框。
请求示例
/**
* @desc 显示 app 原生 loading UI 框
*/
TYSdk.mobile.showLoading();
隐藏 loading UI 框
名称
TYSdk.mobile.hideLoading()
描述
隐藏 app 原生 loading UI 框。
请求示例
/**
* @desc 隐藏 app 原生 loading UI 框
*/
TYSdk.mobile.hideLoading();
检测时间制
名称
TYSdk.mobile.is24Hour()
描述
检测设备是否是 24 小时制。
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| is24Hour | Promise<boolean> |
是否是 24 小时制 |
请求示例
TYSdk.mobile.is24Hour()
.then(data => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
跳转二级页面
名称
TYSdk.mobile.jumpSubPage()
描述
根据 uiId 跳转二级页面。
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| uiIdParams | { uiId: string } |
二级页面项目 uiId | 是 |
| pageParams | object |
传递的属性 | 是 |
请求示例
/**
* @desc 根据 uiId 跳转二级页面
*/
TYSdk.mobile.jumpSubPage(uiIdParams: { uiId }, pageParams);
跳转至已存在场景
名称
TYSdk.mobile.jumpTo()
描述
跳转到一个没有被取消挂载的已存在场景,可以跳转至网页。
请求参数
参数 |
数据类型 |
说明 | 是否必选 |
|---|---|---|---|
| url | string |
设置网页url跳转功能,可跳转商城,官网。若短链已配置参数,则需添加参数,例如 ${url}?homeId=123456 |
是 |
请求示例
/**
* @desc 跳转到一个没有被取消挂载的已存在场景,可以跳转至网页
*/
TYSdk.mobile.jumpTo(url);
说明:以下所有模块的跳转均需加上
tuyasmart://前缀,如 TYSdk.mobile.jumpTo(‘tuyasmart://createScene_allDevices’)。
| 所属模块 | URL | 参数 | 备注 |
|---|---|---|---|
| 场景模块 | sceneAction | {"action":"sceneUiUpdate"} | 场景通用的动作,比如刷新 UI |
| createScene | {"devid":"设备 Id"} | 通用创建场景 | |
| createScene_allDevices | 无 | zigbee场景开关跳入,创建全部设备类型 | |
| editScene | {"sceneId":"场景 Id"} | 通用编辑场景 | |
| createAuto | {
"devId":String; //设备 Id "dpId":String; //功能点 Id "dpValue":String; //功能点 Value "actionDisplay": String; //动作展示名称,例如"打开电灯" "actionExcutor":String; //动作类型, } |
创建自动化,带入动作数据。 例子:"tuyaSmart://createAuto?devId=vdevo162323073253829&dpId=1&dpValue=true&actionDisplay=打开电灯" | |
| createAutoWithCondition | {
"devId":String; //设备 Id "dpId":String; //功能点 Id "dpValue":String; //功能点 Value "operator":String; //操作符,例如"equal","less",@"greater" "exprDisplay": String; //表达式展示名称,例如"开关:开" "entityType":String; //条件类型, "extraInfo":String; //条件额外信息,例如{"tempUnit":"fahrenheit","Hangzhou City":"cityName"} } |
创建自动化,携带条件。
例子:"tuyaSmart://createAutoWithCondition?devId=vdevo162323073253829&dpId=1&dpValue=true&operator=equal&exprDisplay=开关:开&entityType=1" |
|
| 家庭模块 | tysh_house_manage | 无 | 家庭管理页 |
| tysh_room_manage | { "homeId":"房间 id" } | 房间管理页 | |
| tysh_family_add | 无 | 添加家庭页 | |
| tysh_family_setting | { "homeId":"房间 id" } | 设置家庭页 | |
| tysh_room_setting | { "homeId":"房间 id" } | 设置房间页 | |
| tysh_family_add_member | { "homeId":"房间 id" } | 添加家庭成员页 | |
| tysh_family_associate_member_rn | {"memberId":"成员 id","isAdmin":"是否是管理员"} | 跳转关联成员页面 | |
| member_info | {"memberId":"memberId","role":"roleType","homeId":"homeId"} | 家庭成员信息 | |
| 用户中心 | about | 无 | 关于我们 |
| user | 无 | 个人信息页 | |
| ty_user_center | 无 | 用户中心页 | |
| ty_user_setting | 无 | 设置页 | |
| browser | { "url":"常见问题网页 url" } | 常见问题 | |
| settingMoreService | 无 | 跳转更多服务 | |
| ty_mobile_bind | 无 | 手机号绑定 | |
| 登录模块 | registernew | 无 | 注册新账号 |
| tp_login | 无 | 登录页 | |
| ty_auth_code_login | {"countryCode":"国家码","account":"账号"} | 验证码登录页 | |
| modifyPassword | 无 | 登录状态下修改密码 | |
| ty_forget_password | {"countryCode":"国家码","account":"账号"} | 忘记密码 | |
| ty_signout | 无 | 退出登录 | |
| ty_anonymous_mode | 无 | 跳转体验模式 | |
| 配网模块 | presentGatewayCategroy | {"gwId":"网关 Id"} | 第一版的 ZigBee 网关面板配子设备路由 |
| device_only_search_config_gw_sub | {"gwId":"网关 Id"} | 新版网关面板配网子设备之开始扫描配网路由 | |
| device_gw_sub_device_help_list | {"gwId":"网关 Id"} | 新版网关面板配网子设备之子设备类型列表路由 | |
| 首页模块 | ty_family_speech | 无 | 语音助手桌面快捷方式短链 |
| 反馈模块 | ty_feedback | { "key" : "反馈信息 key" } | 填写反馈页 |
| helpAndFeedBack | 无 | 反馈列表页 | |
| 消息中心 | messageCenter | 无 | 消息中心页 |
获取客户端信息
名称
TYSdk.mobile.mobileInfo
描述
获取客户端信息。
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| MobileInfo | MobileInfo | 获取客户端信息 |
请求示例
console.log(TYSdk.mobile.mobileInfo);
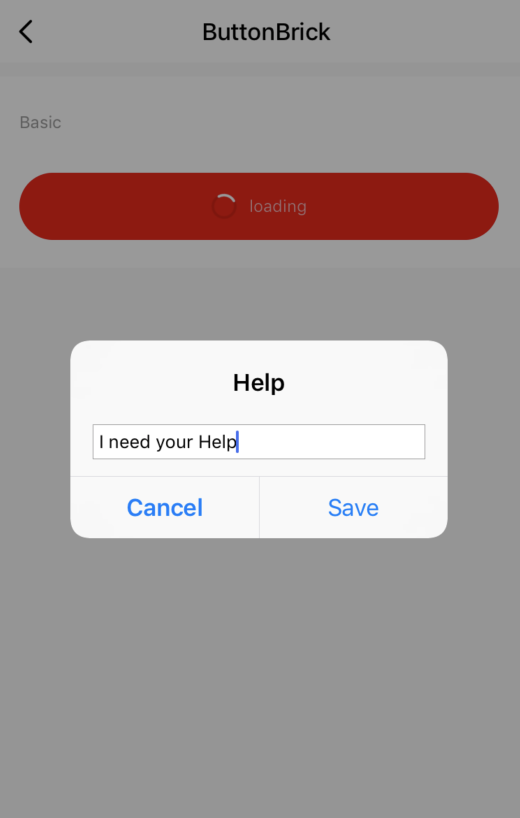
编辑对话框
名称
TYSdk.mobile.showEditDialog()
描述
编辑对话框。
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| title | string |
标题 | 是 |
| editString | string |
编辑信息内容 | 是 |
| onConfirmed | () => void |
确认函数 | 是 |
| onCanceled | () => void |
取消函数 | 是 |
请求示例
/**
* @desc 编辑对话框
*/
TYSdk.mobile.showEditDialog(title, editString, onConfirmed, onCanceled);

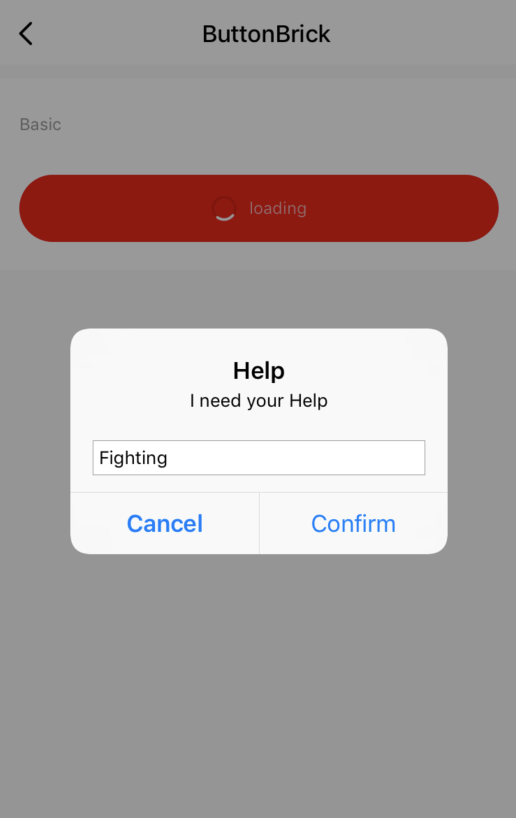
轻量级对话
名称
TYSdk.mobile.showPromptDialog()
描述
轻量级对话。
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| confirmText | string |
确认文本 | 是 |
| cancelText | string |
取消文本 | 是 |
| title | string |
对话框标题 | 是 |
| message | string |
文本 | 是 |
| defaultValue | string |
默认值 | 是 |
| onConfirmed | () => void |
确认函数 | 是 |
| onCanceled | () => void |
取消函数 | 是 |
请求示例
/**
* @desc 轻量级对话
*/
TYSdk.mobile.showPromptDialog(
confirmText,
cancelText,
title,
message,
defaultValue,
onConfirmed,
onCanceled
);

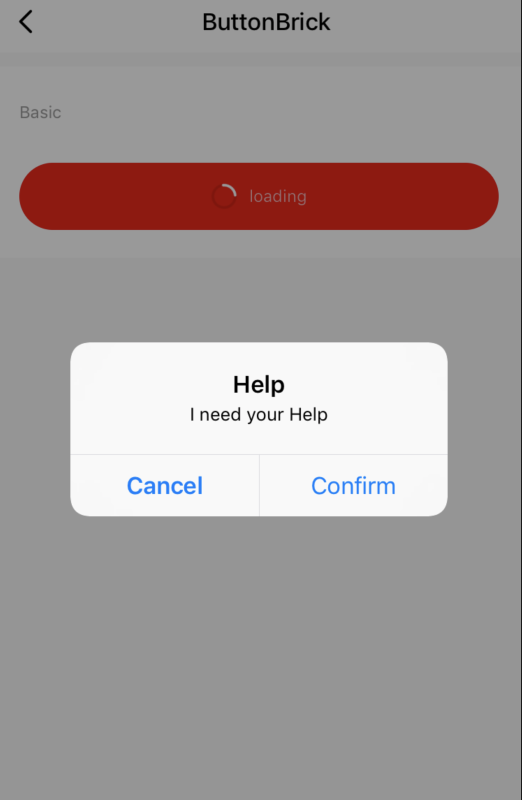
简易确认对话框
名称
TYSdk.mobile.simpleConfirmDialog()
描述
简易确认对话框。
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| title | string |
标题 | 是 |
| msg | string |
对话框信息 | 是 |
| onConfirmed | () => void |
确认函数 | 是 |
| onCanceled | () => void |
取消函数 | 是 |
请求示例
/**
* @desc 简易确认对话框
*/
TYSdk.mobile.simpleConfirmDialog(title, msg, onConfirmed, onCanceled);

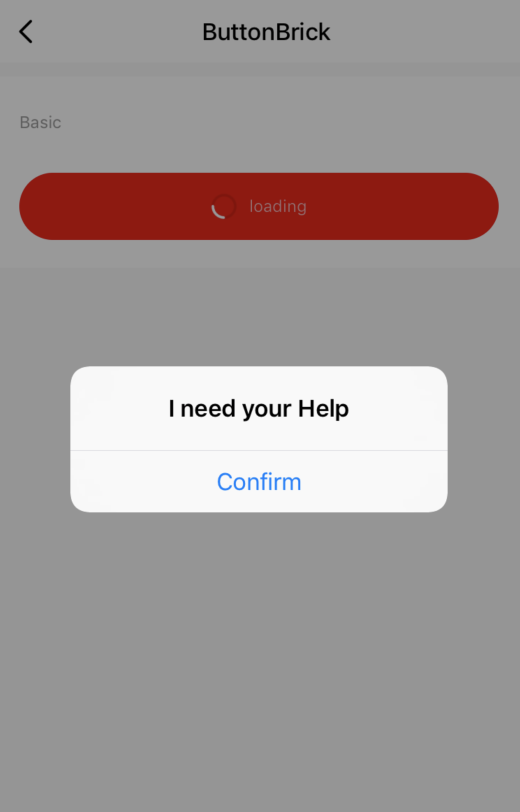
简易提示框
名称
TYSdk.mobile.simpleTipDialog()
描述
简易提示框。
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| msg | string |
对话框信息 | 是 |
| onConfirmed | () => void |
确认函数 | 是 |
请求示例
/**
* @desc 简易提示框
*/
TYSdk.mobile.simpleTipDialog(msg, onConfirmed);

检测 App 版本
名称
TYSdk.mobile.verSupported()
描述
检测是否支持该 App 版本。
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| verSupported | boolean |
是否支持该 app 版本 |
请求示例
TYSdk.mobile.verSupported();
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






