多模网关基础模板
更新时间:2025-07-29 03:05:02下载pdf
本文为您介绍 多模网关 的具体功能及其使用方法,更多资源参考 Github 仓库。
说明: 本项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.28 及以上版本,如果 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
本模板工程为 React Native 0.59 版本的 TS 模板,适用于涂鸦蓝牙 Mesh (SIG) + Zigbee 网关品类产品,此外支持以下功能:
- 蓝牙和 Zigbee 子设备列表展示
- 添加 Zigbee 子设备
- 绑定和解绑蓝牙子设备
- 进入子设备详情页控制
目录
说明: 本文仅描述脚手架相关的目录,通用目录结构信息参考 RN 0.59 脚手架文档。
├── api // 放置项目中需要使用的云端 API
├── components // 放置项目中用到的复用的功能组件
│ ├── AddProgress.tsx // 子设备添加进度
│ ├── Empty.tsx // 网关列表为空时时显示的组件
│ ├── Shadow.tsx // 显示阴影的组件
│ ├── SubDevItem.tsx // 子设备渲染组件
│ ├── UnBindBox.tsx // 解绑提示弹框内容
│ ├── connect.tsx
│ └── index.ts
├── composeLayout.tsx // 封装处理了面板内部所需要的`设备事件`和`设备信息
├── config // 放置面板内部常用的配置文件
│ ├── dpCodes.ts // dp 配置
│ ├── interface.ts //接口返回数据 interface
│ ├── index.ts
│ └── theme.ts // 主题配置
├── i18n // 放置多语言配置文件
├── main.tsx // 项目入口文件,继承自 `NavigatorLayout`,通过重写 `hookRoute` 方法将一些必要的配置传入,例如背景、topbar 等;重写 `renderScene` 方法控制路由跳转
├── models // 放置 redux 相关的代码
│ ├── combine.ts // combineReducers
│ ├── configureStore.ts
│ ├── index.ts
│ └── modules
│ ├── common.ts // 基础 action 及 reducer
│ └───customize.ts // 自定义务 action 及 reducer
├── pages // 放置项目的各个页面级别的组件
│ ├── addDevice
│ | ├── index.tsx // 添加子设备页面
│ └── home
│ ├── index.tsx // 首页入口文件
│ ├── CustomizeTopBar.tsx // 自定义顶部栏
│ └── PanResponder.tsx // 首页主要 UI 内容
├── res // 放置本地资源,包括图片,svg path 等
└── utils // 放置面板内部常用工具方法等
UI 交互说明
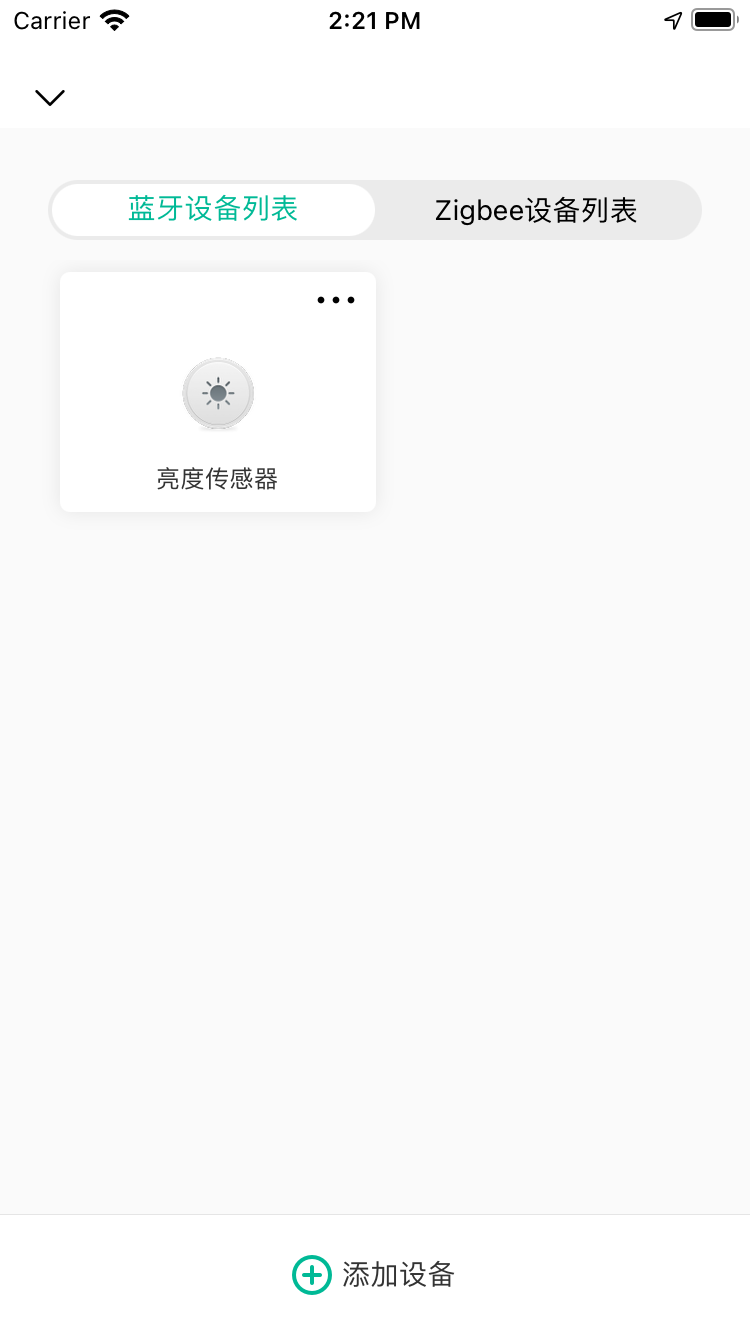
子设备列表

向上拖拽,展示完整列表

点击左上角的向下箭头,回到初始状态
子设备配网流程
方式一
-
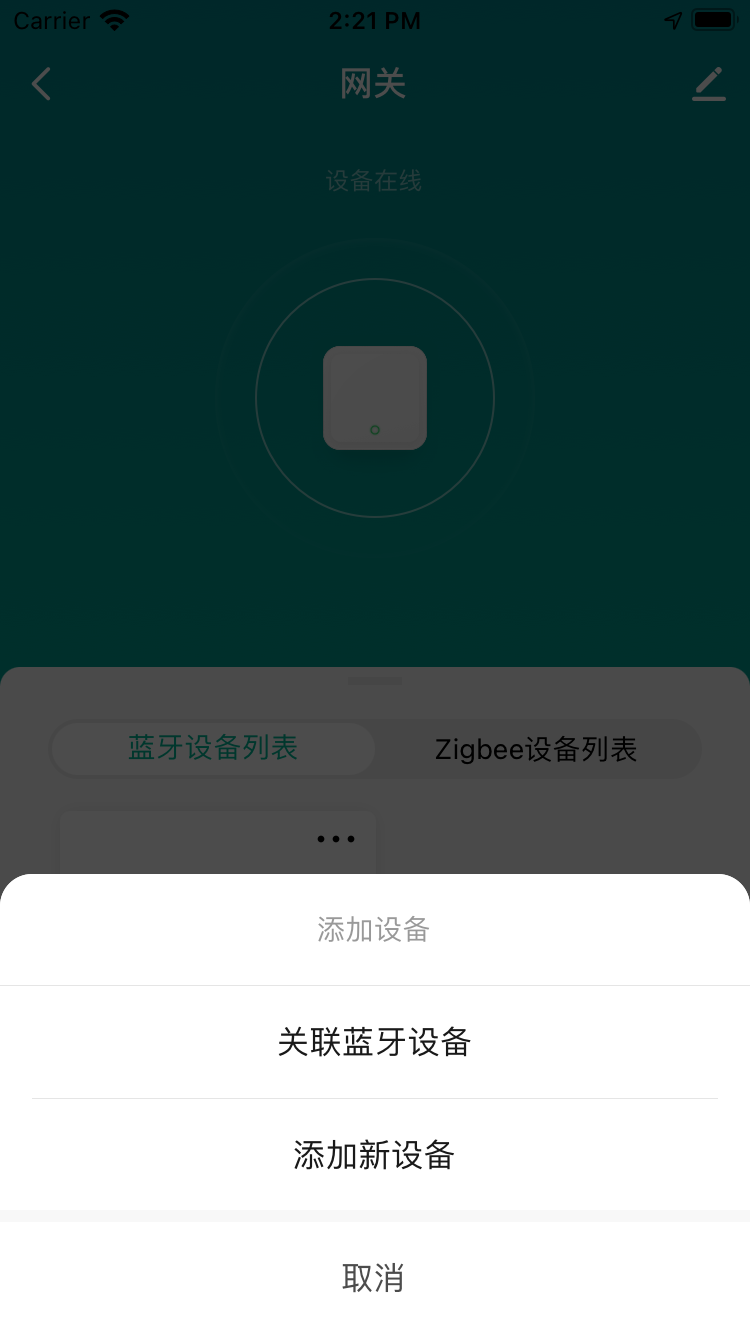
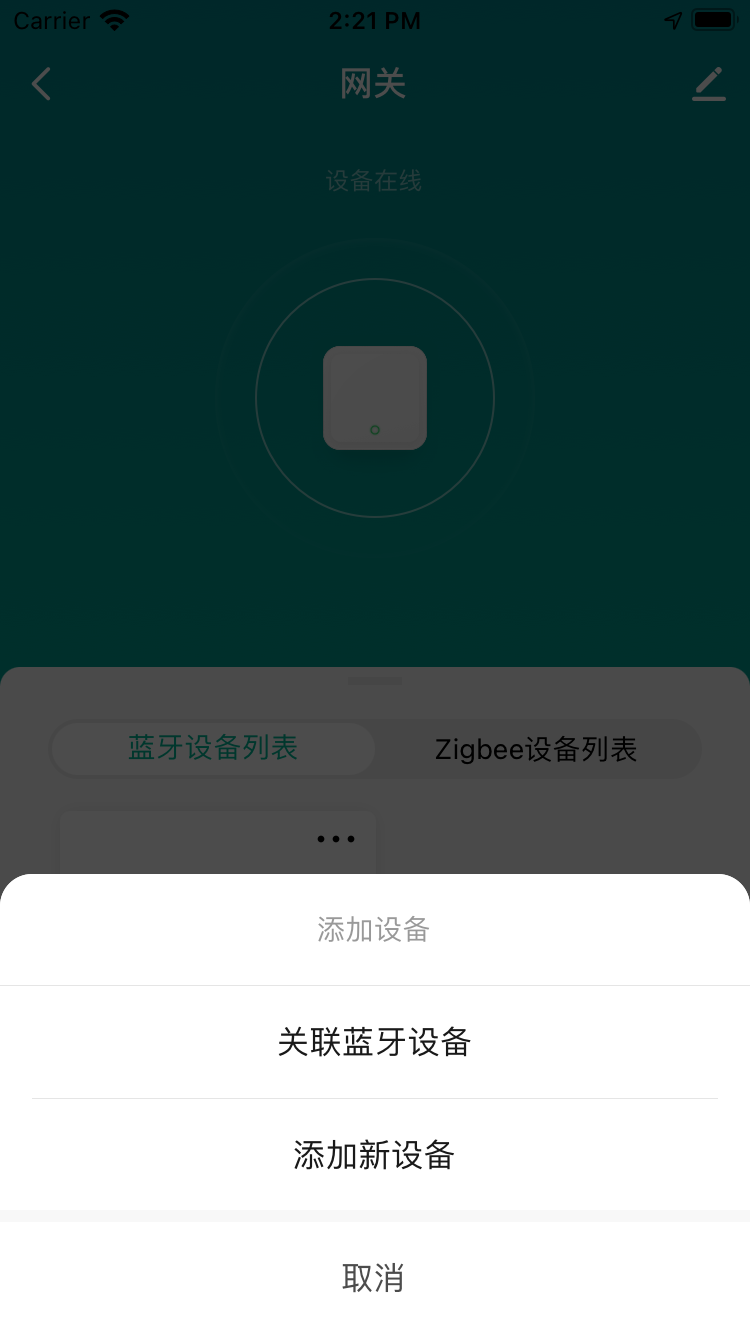
点击下方添加设备,弹出提示框。

-
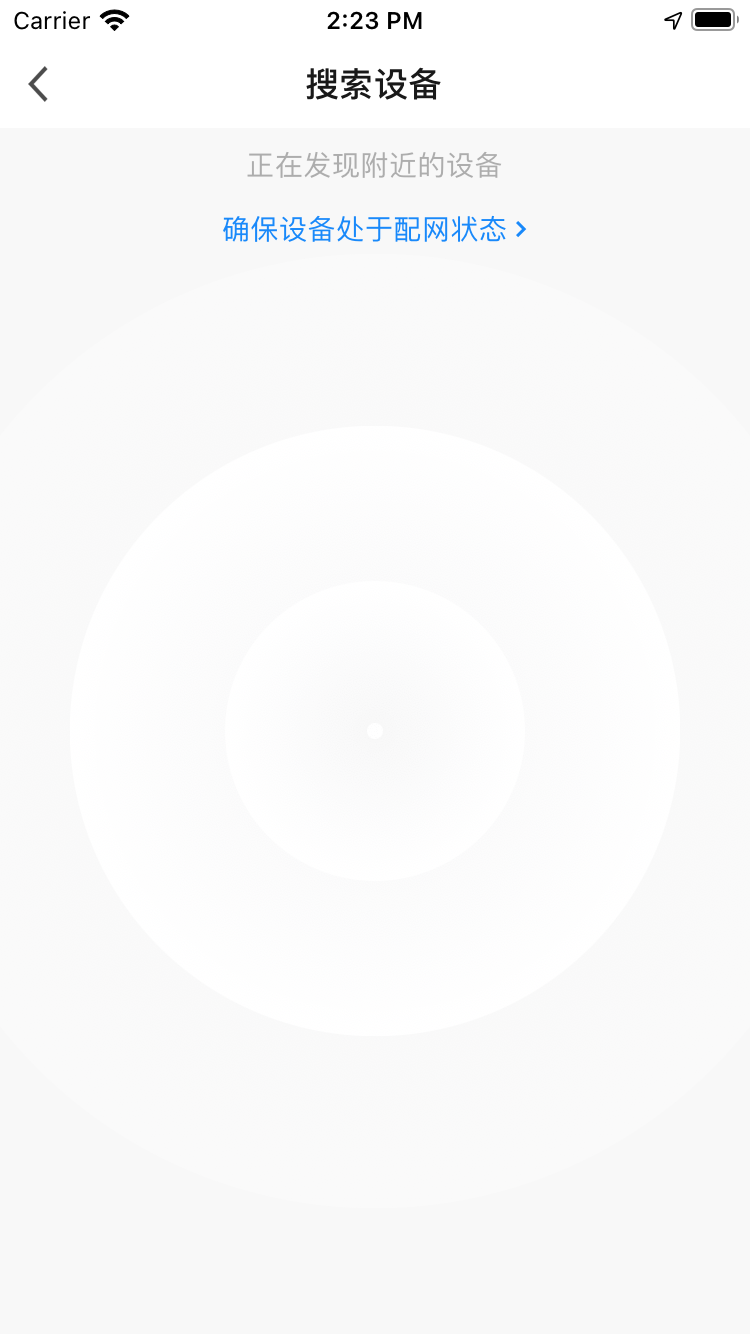
使子设备进入配网模式后,点击添加新设备,进入配网。


-
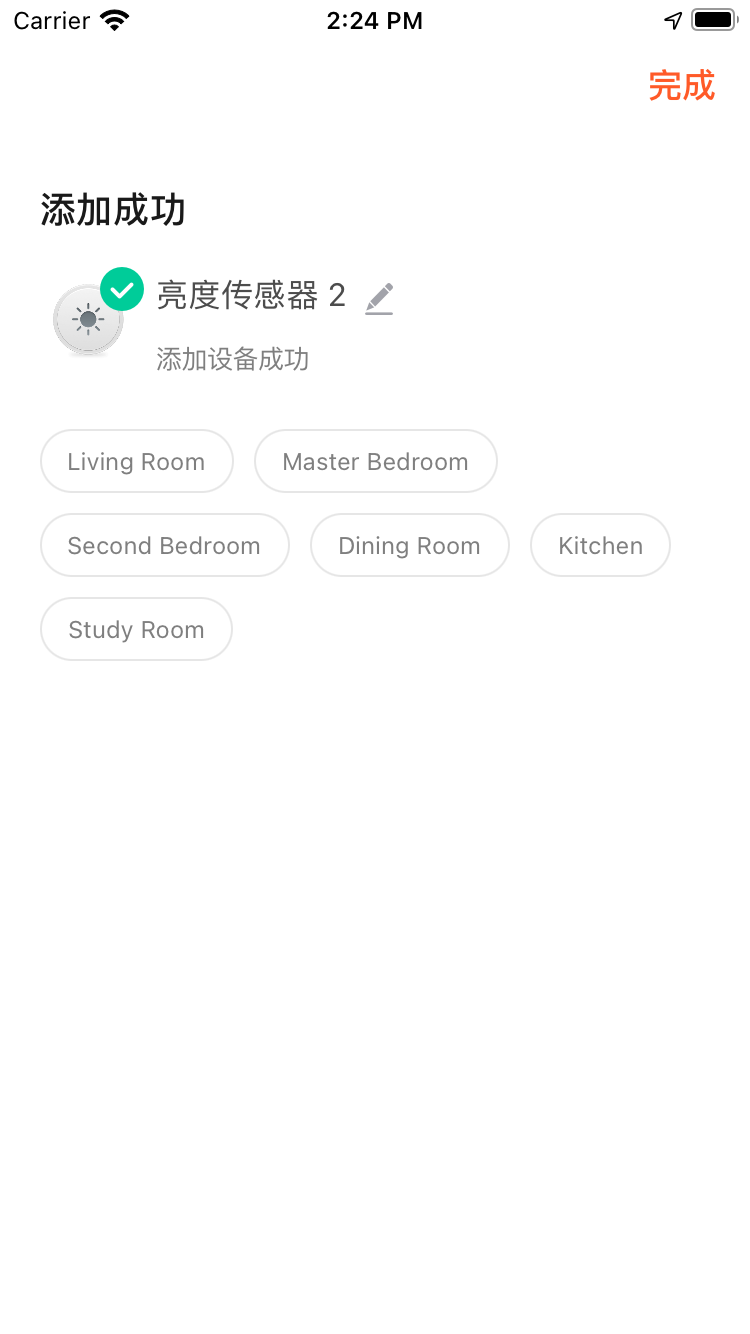
配网成功后,可点击直接进入子设备面板。
方式二
-
点击下方添加设备,弹出提示框。

-
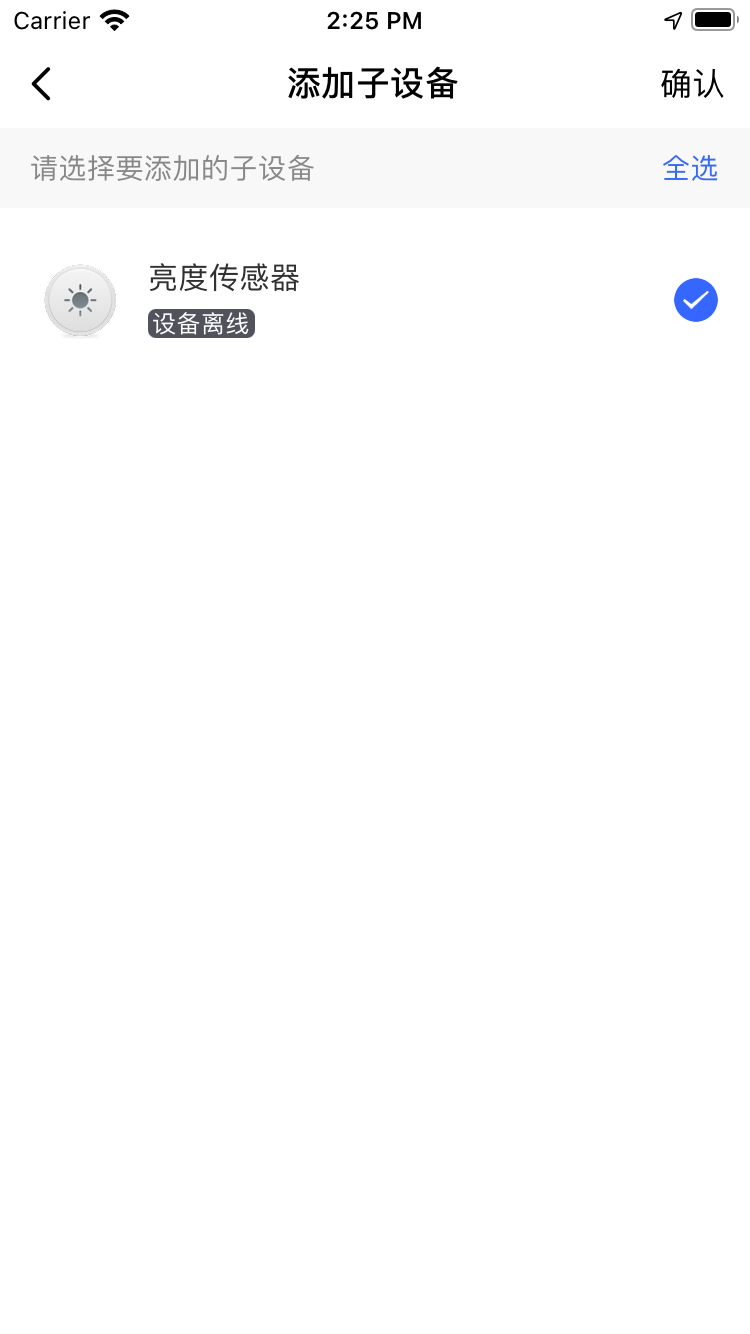
点击关联蓝牙设备,进入勾选设备列表页。

-
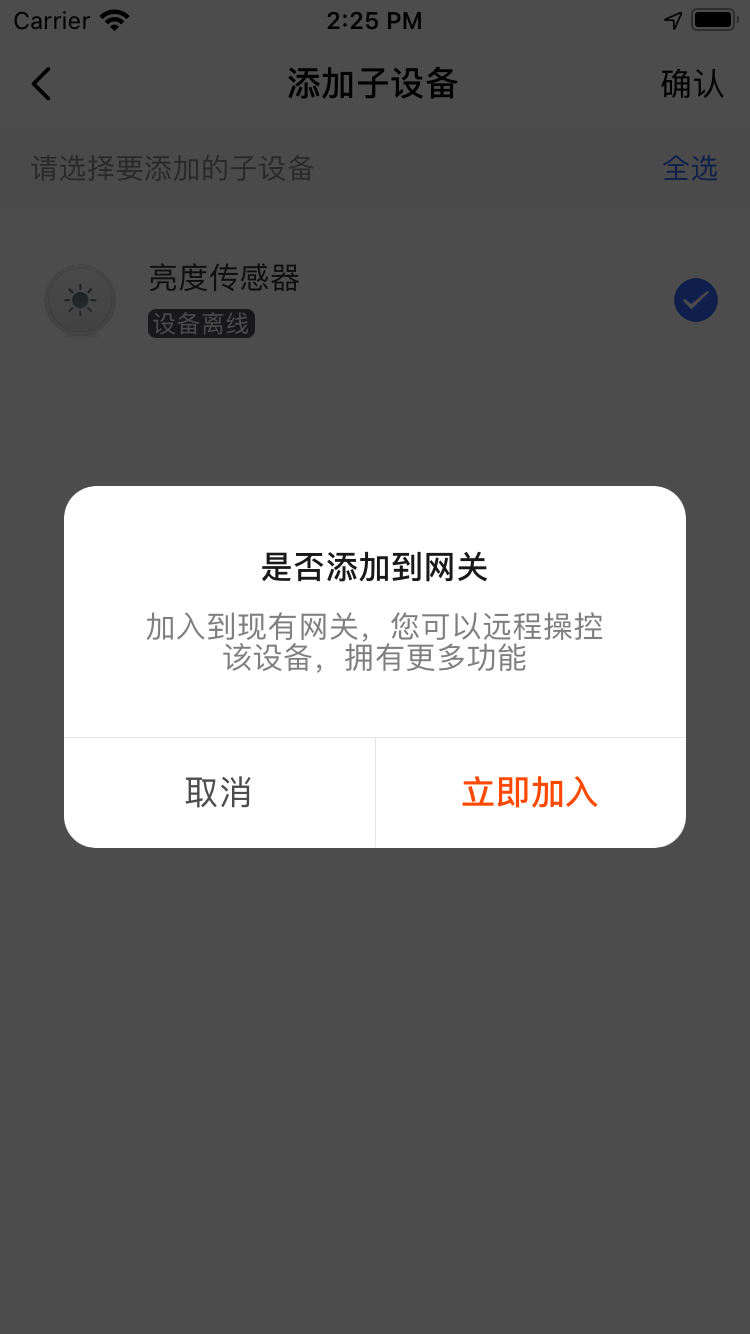
勾选子设备,点击确认添加。

-
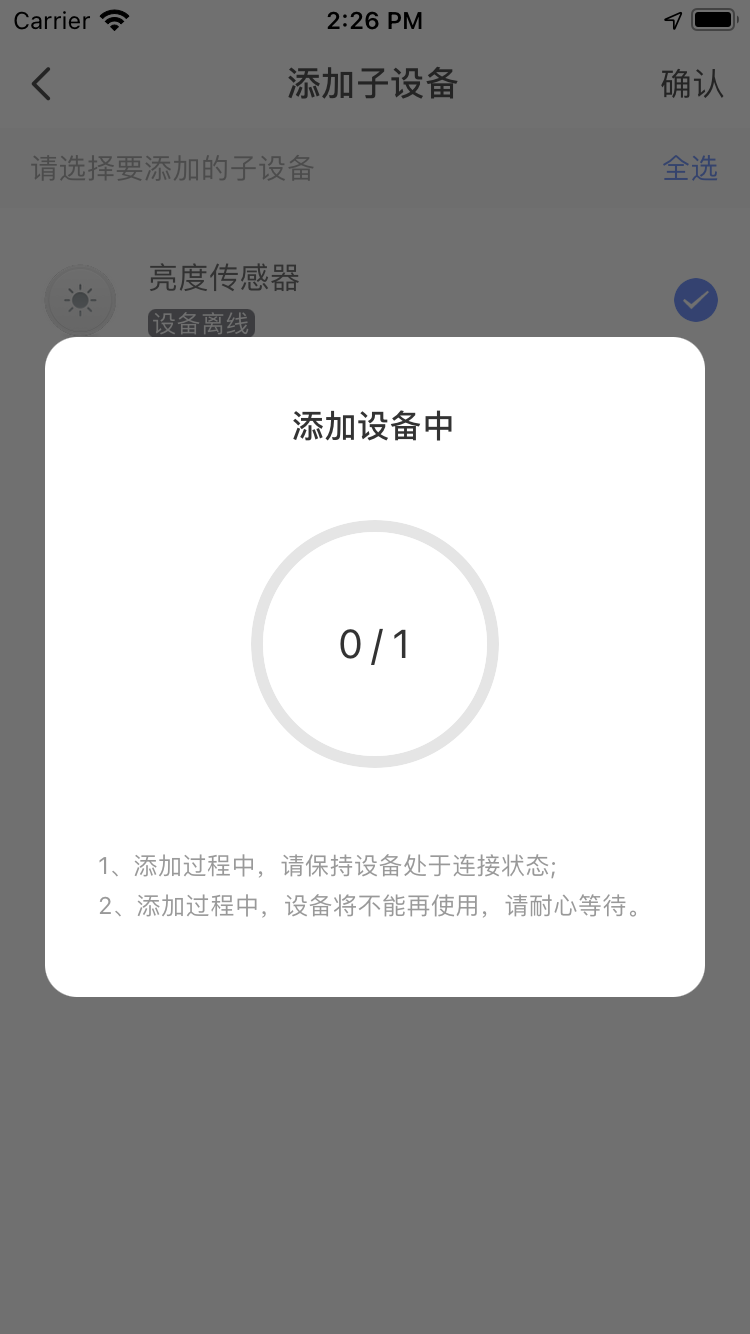
面板显示添加进度,添加完成自动返回首页。

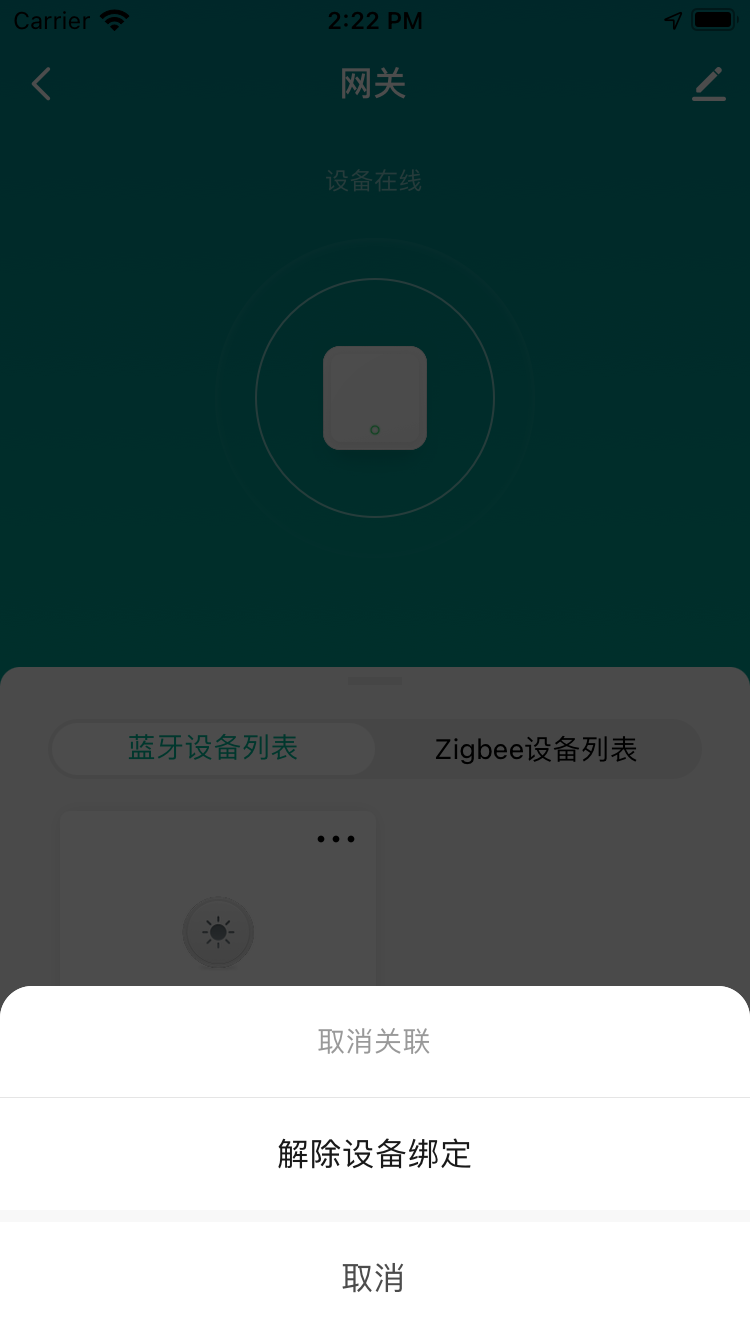
解绑蓝牙子设备
-
点击蓝牙子设备右上角的图标,弹出提示框。

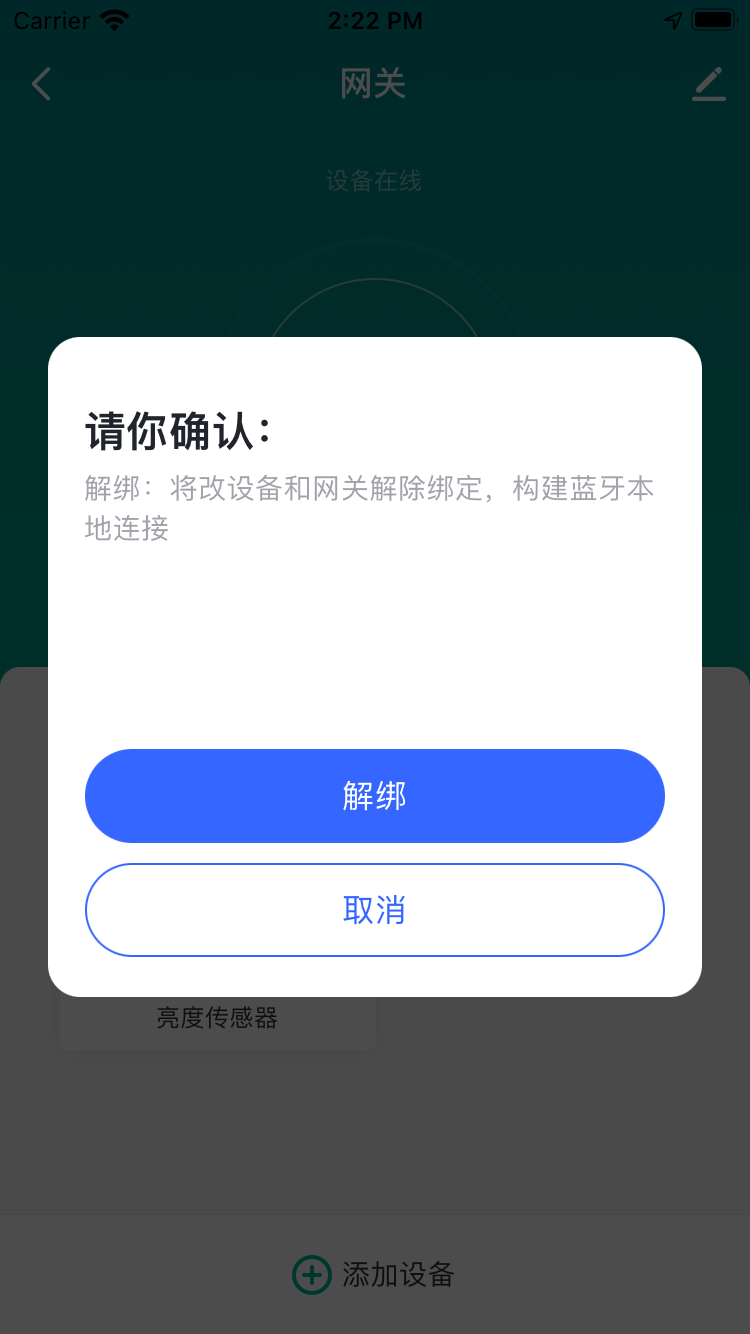
-
点击解除设备绑定,弹出提示框。

-
点击解绑,设备成功从网关解绑。
Native 接口
TYSdk.mobile.mobileInfo.appRnVersion
App 的 RN 版本号
TYSdk.native.getDeviceList
appRnVersion <= 5.28时,用于获取子设备列表
| 序号 | 参数描述 | 参数类型 | appRnVersion |
|---|---|---|---|
| 1 | 成功回调 | Function | <= 5.28 |
| 2 | 失败回调 | Function | <= 5.28 |
TYSdk.native.getSubDeviceList
appRnVersion > 5.28时,用于获取子设备列表
| 序号 | 参数描述 | 参数类型 | appRnVersion |
|---|---|---|---|
| 1 | 网关设备id | String | > 5.28 |
| 2 | 成功回调 | Function | > 5.28 |
| 3 | 失败回调 | Function | > 5.28 |
TYSdk.native.getRoomsInCurrentHome
获取子设备与家庭的关系数据
| 序号 | 参数描述 | 参数类型 |
|---|---|---|
| 1 | 成功回调 | Function |
| 2 | 失败回调 | Function |
云端接口
tuya.m.device.relation.update.for.ble
添加蓝牙子设备
| 序号 | 参数名 | 参数类型 | 参数描述 |
|---|---|---|---|
| 1 | sourceMeshId | String | 添加的子设备 mesh id |
| 2 | nodes | Array |
添加的子设备信息:[{ uuid: uuid1, devId: devId2 }, …] |
| 3 | targetMeshId | String | 当前网关设备 ID |
AddBleSubDev
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| uuid | String | 子设备uuid |
| devId | String | 子设备id |
tuya.m.device.relation.update
添加蓝牙 Mesh子设备
| 序号 | 参数名 | 参数类型 | 参数描述 |
|---|---|---|---|
| 1 | sourceMeshId | String | 添加的子设备 mesh id |
| 2 | nodeIds | Array |
添加的子设备 node id:[nodeId1, nodeId2] |
| 3 | targetMeshId | String | 当前网关设备 ID |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






