接口请求
更新时间:2023-08-22 02:40:23下载pdf
在项目开发中,如果您需要请求服务端的接口来进行数据的传输,可在微应用里发起请求到自定义服务。涂鸦微应用提供了自定义服务端和接口(Mock)功能,方便您进行数据传输和接口模拟。接口 Mock 功能可以协助微应用开发,通过配置 JSON 文件来模拟接口返回的数据。
自定义服务端
自定义服务端的步骤如下:
-
在
micro.config.js文件下的debuggerConfig对象,配置自定义的服务端地址:debuggerConfig:{ customApiUrl: 'hppt://localhost:8080' } -
配置完成后,在页面代码里,使用微应用提供的
src/api/index.tx里封装好的请求方法进行请求。代码如下:import api from '../api'; import { useEffect, useState } from "react"; const Page = () => { const [dataSource, setDataSouce] = useState<never[]>([]); let initDataSource = () => { api.get('/custom-api/demo') // custom api endpoint .then(res => setDataSouce(res.data)) .catch(e => console.log(e)); }; useEffect(() => { initDataSource(); }, []); return ( <div> {dataSource} </div> ); }; export default Page;
接口 Mock
开发时提供接口的 Mock 功能,协助微应用开发。
Mock 接口的规则遵循:
- Mock 接口的数据保存在
mock/index.json文件内。 - Mock 数据功能默认开启,使用时可以在其上进行更改且所有接口需放在 API 字段内。
- 微应用接口必须以
/custom-api/开头,前缀作为标识代表请求将请求到自定义的服务端。 - 接口需要参数时,以
${}包裹。例如,使用/custom-api/device-detail/${deviceId}表示deviceId。 - 每个接口的
res字段为直接返回,当请求此接口,将直接返回res中所有内容。 - Mock 的数据不会被打包工具打包进去,请放心使用。
数据格式
Mock 数据为 JSON 格式。
| 字段 | 类型 | 备注 |
|---|---|---|
| mock | boolean | 控制整体接口是否开启 Mock。 |
| api | Api[] | 存放 Mock 接口。 |
API 说明
| 字段 | 类型 | 备注 |
|---|---|---|
| path | string | 请求路径。 |
| method | HTTP request methods | HTTP 的请求方式。 |
| res | Object | 返回参数。此处数据结构为开发者自定义,请求对应接口返回 res 内所有内容。 |
| mock | boolean | 控制此接口是否开启 Mock。 |
示例代码
{
"mock": true,
"api": [
{
"path": "/custom-api/devices/${categoryId}",
"method": "GET",
"res": {
"msg": "",
"success": true,
"data": [
{
"deviceID": "3342352342***",
"deviceName": "devicename1"
},
{
"deviceID": "1346456342***",
"deviceName": "devicename2"
},
{
"deviceID": "1342678742***",
"deviceName": "devicename3"
},
{
"deviceID": "1342352396***",
"deviceName": "devicename4"
},
{
"deviceID": "1342352966***",
"deviceName": "devicename5"
}
]
},
"mock": true
}
]
}
请求 Mock 接口
使用上文中的 mock json 作为 Mock 数据,根据分类 ID 获取设备列表。
在组件内使用:
import { useEffect, useState } from "react";
import { Table } from 'antd';
import api from '../../api';
const DeviceList = () => {
const [dataSource, setDataSouce] = useState<never[]>([]);
const columns = [
{
title: '设备 ID',
dataIndex: 'deviceID'
},
{
title: '设备名称',
dataIndex: 'deviceName'
}
]
const getList = (categoryId: number) => {
api
.get(`/custom-api/devices/${categoryId}`)
.then(res => {
setDataSouce(res.data);
})
.catch(e => console.log(e));
}
useEffect(() => {
getList(99);
}, []);
return <Table dataSource={dataSource} columns={columns} rowKey={`deviceID`}></Table>
}
export default DeviceList
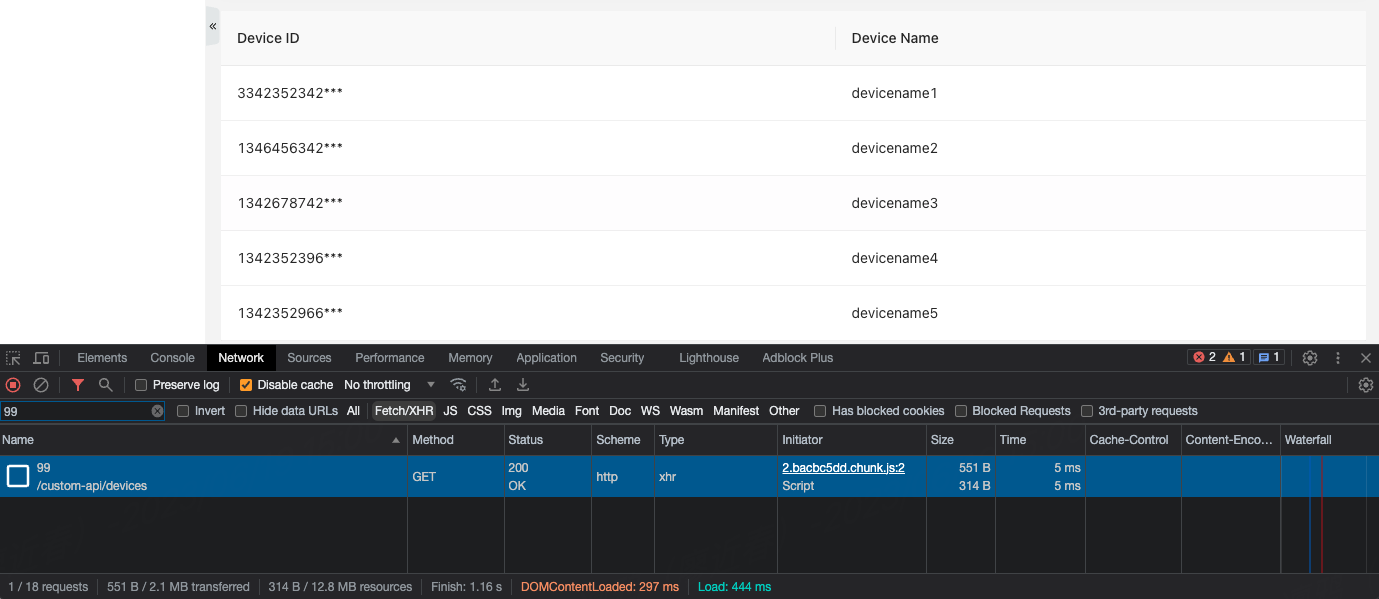
查看设备列表页面,会展示请求后拿到的数据。查看浏览器 dev-tools - network 面板可以看到产生一次路径为 /custom-api/devices/99 的请求。

后端服务开发
您开发的微应用页面请求都会请求到您自己的后端服务上,后端服务不限制编程语言和开发框架,您可以根据自己的喜欢选择具体的技术栈。同时,您的后端服务还可以访问涂鸦开放平台的 API 以及订阅消息(云云对接),详细内容可以参考:
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






