Slider 滑动选择器
更新时间:2026-01-13 01:25:54下载pdf
简介
Slider 滑动选择器,通常用于面板内部数值型功能点的选择。
代码演示
说明:详细示例参考 Demo。
水平滑动选择器
import React, { Component } from "react";
import { View } from "react-native";
import { Slider } from "tuya-panel-kit";
export default class SliderHorizontalScene extends Component {
state = {
value: 0,
};
_handleComplete = (value) => {
this.setState({ value: Math.round(value) });
};
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Slider.Horizontal
style={{ width: 295 }}
maximumValue={100}
minimumValue={0}
value={this.state.value}
maximumTrackTintColor="rgba(0, 0, 0, 0.1)"
minimumTrackTintColor="#4397D7"
onSlidingComplete={this._handleComplete}
/>
</View>
);
}
}
垂直滑动选择器
import React, { Component } from "react";
import { View } from "react-native";
import { Slider } from "tuya-panel-kit";
export default class SliderVerticalScene extends Component {
state = {
value: 24,
};
_handleComplete = (value) => {
this.setState({ value: Math.round(value) });
};
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Slider.Vertical
style={{ height: 200 }}
value={this.state.value}
minimumValue={0}
maximumValue={100}
minimumTrackTintColor="#4A90E2"
maximumTrackTintColor="#50E3C2"
/>
</View>
);
}
}
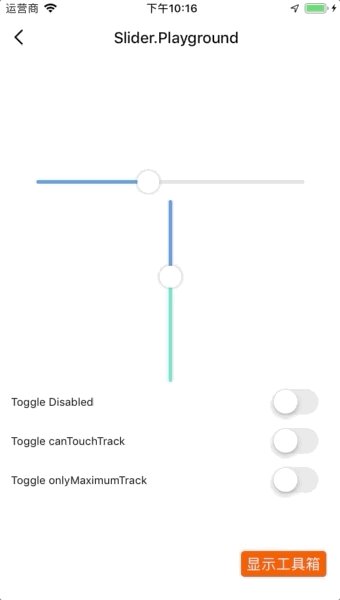
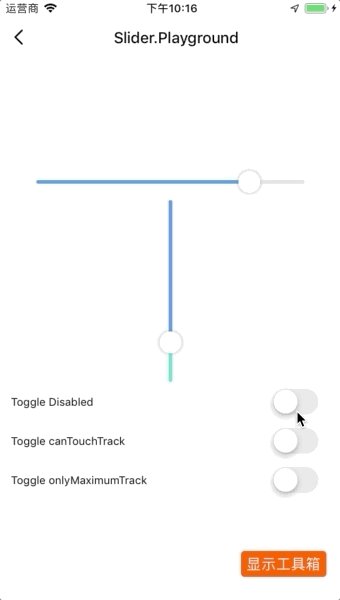
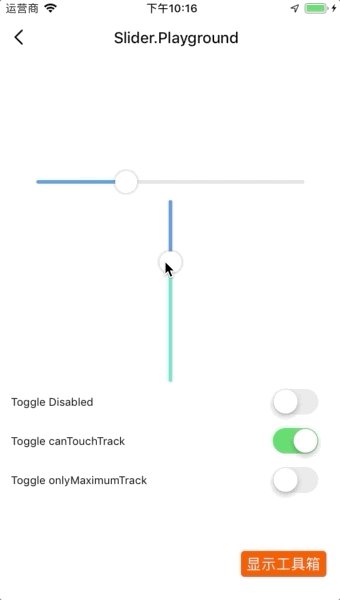
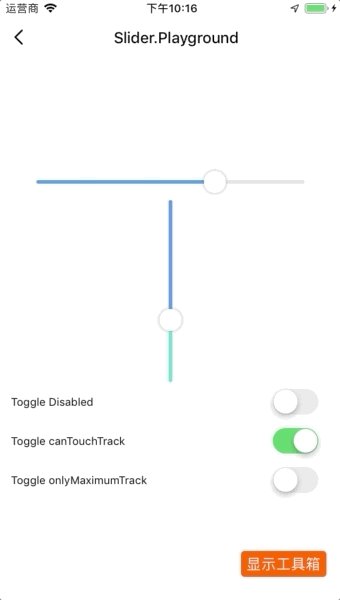
交互演示

API
style
容器样式。
| 类型 | 必传 |
|---|---|
| ViewPropTypes.style | 否 |
horizontal
是否为水平方向。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | true |
disabled
是否禁用。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | false |
value
当前值。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 0 |
minimumValue
最小值。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 0 |
maximumValue
最大值。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 1 |
stepValue
步长。必须可被 minimumValue 和 maximumValue 整除。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 0 |
onSlidingStart
滑动开始回调。
| 类型 | 必传 | 默认值 |
|---|---|---|
(value) => void |
否 | null |
onValueChange
滑动值变更回调。
| 类型 | 必传 | 默认值 |
|---|---|---|
(value) => void |
否 | null |
onSlidingComplete
滑动结束回调。
| 类型 | 必传 | 默认值 |
|---|---|---|
(value) => void |
否 | null |
outerWidth
轨道宽度。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | null |
onlyMaximumTrack
是否只显示大于当前值的轨道颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | false |
canTouchTrack
触摸轨道是否可以更改值。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | false |
minimumTrackTintColor
小于当前值的轨道颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Color | 否 | #3f3f3f |
maximumTrackTintColor
大于当前值的轨道颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Color | 否 | #b3b3b3 |
trackStyle
通用的轨道样式。
| 类型 | 必传 |
|---|---|
| ViewPropTypes.style | 否 |
renderMinimumTrack
定制渲染小于当前值的轨道。
| 类型 | 必传 | 默认值 |
|---|---|---|
() => React.element |
否 | null |
renderMaximumTrack
定制渲染大于当前值的轨道。
| 类型 | 必传 | 默认值 |
|---|---|---|
() => React.element |
否 | null |
thumbTintColor
滑块颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Color | 否 | #343434 |
thumbStyle
滑块样式。
| 类型 | 必传 |
|---|---|
| ViewPropTypes.style | 否 |
renderThumb
定制渲染滑块。
| 类型 | 必传 | 默认值 |
|---|---|---|
() => React.element |
否 | null |
| 名称 | 描述 |
|---|---|
| Vertical | 垂直的 Slider |
| Horizontal | 水平的 Slider |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






