TimerPicker 时间段选择器
更新时间:2025-07-29 03:05:04下载pdf
简介
TimerPicker 是一个时间段选择组件,支持选择开始时间和结束时间。
代码演示
说明:详细示例参考 Demo。
import React, { Component } from "react";
import { View, StyleSheet } from "react-native";
import { TimerPicker } from "tuya-panel-kit";
export default class TimerPickerScene extends Component {
state = {
startTime: 0,
endTime: 0,
};
_handleTimerChange = (startTime, endTime) => {
this.setState({ startTime, endTime });
};
render() {
return (
<View style={styles.container}>
<TimerPicker
title="时间段选择"
cancelText="取消"
confirmText="确认"
startTime={this.state.startTime}
endTime={this.state.endTime}
is12Hours={true}
onTimerChange={this._handleTimerChange}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingHorizontal: 16,
},
});
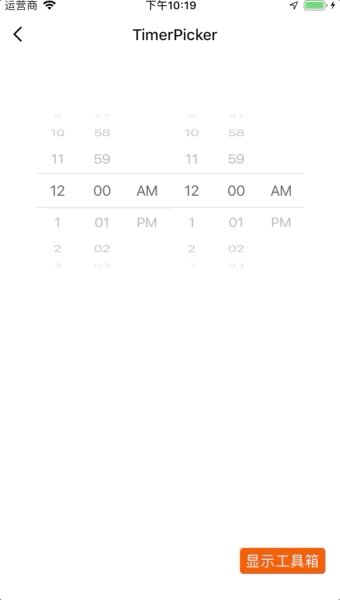
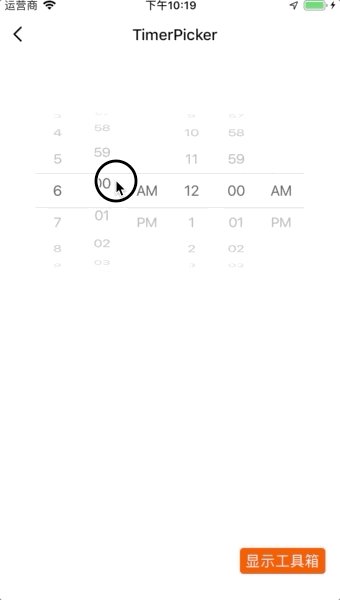
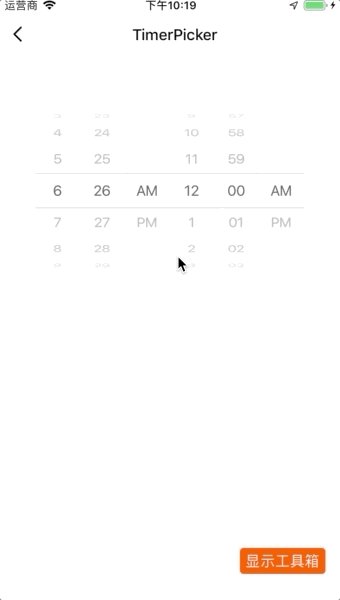
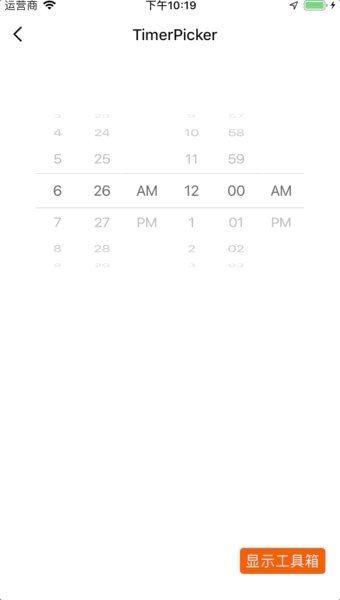
交互演示

API
style
指定包裹 timerPicker 的容器样式。
| 类型 | 必传 |
|---|---|
| ViewPropTypes.style | 否 |
startTime
开始时间。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 480(单位为分钟,即 08:00) |
endTime
结束时间。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 840(单位为分钟,即 14:00) |
pickerFontColor
选择器字体的颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | #333 |
disabled
选择器是否支持手势操作。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | false |
loop
是否支持选择器循环滚动。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | true |
is12Hours
是否为 12 小时制。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | true |
singlePicker
是否只支持单选择器。
| 类型 | 必传 | 默认值 |
|---|---|---|
bool |
否 | false |
prefixPosition
前缀位置,即 AM 和 PM 的位置。
| 类型 | 必传 | 默认值 |
|---|---|---|
enum: 'left', 'right' |
否 | right’ |
onTimerChange
时间段更改回调。调用时需要输入以下参数:
- startTime: 开始时间
- endTime:结束时间
| 类型 | 必传 |
|---|---|
| (startTime, endTime) => void | 否 |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






