TopBar 头部栏
更新时间:2025-07-29 03:05:04下载pdf
简介
TopBar是默认集成在FullView中的顶部工具栏,在安卓中称为ActionBar, 在 iOS 中称为UINavigationBar。
新版的TopBar统一了安卓和 iOS 平台的代码,且拆分出了 TopBar.Container、TopBar.Content 和 TopBar.Action三个组件。若存在高度定制情况,可使用三大组件进行组合构建。
另外,TopBar的高度在安卓和 iOS 上分别做了适配,可以通过TopBar.height获取到:
- iPhoneX 及以上机型:88
- iPhoneX 以下机型:64
- 安卓机型: 56
代码演示
说明:详细示例参考 Demo。
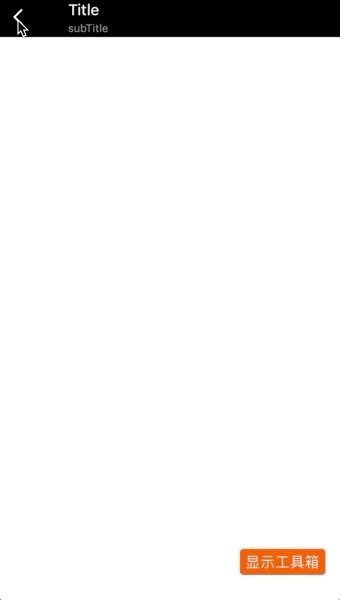
基础使用
import React from "react";
import { View, Platform } from "react-native";
import { TYNative, TopBar } from "tuya-panel-kit";
const backIcon = Platform.OS === "ios" ? "backIos" : "backAndroid";
export default () => (
<View>
{/* 拆分版 */}
<TopBar.Container background="#000">
<TopBar.Action
name={backIcon}
color="red"
onPress={TYNative.Navigator.pop}
/>
<TopBar.Content title="Title" />
<TopBar.Action
name="pen"
color="yellow"
onPress={TYNative.showDeviceMenu}
/>
</TopBar.Container>
{/* 封装版 */}
<TopBar
style={{ marginTop: 24 }}
background="#000"
title="Title"
color="red"
actions={[
{
name: "pen",
color: "yellow",
onPress: () => TYNative.showDeviceMenu(),
},
]}
onBack={TYNative.Navigator.pop}
/>
</View>
);
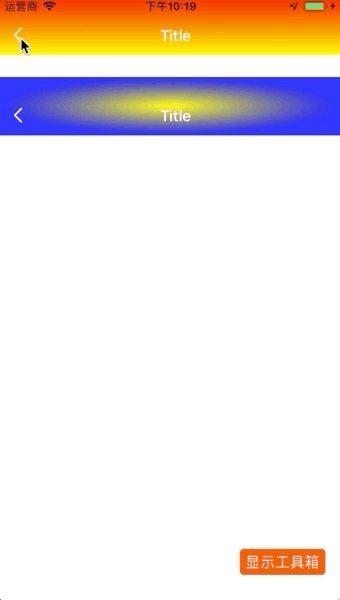
渐变
import React from "react";
import { View, Platform } from "react-native";
import { TYNative, TopBar } from "tuya-panel-kit";
const backIcon = Platform.OS === "ios" ? "backIos" : "backAndroid";
const linearBackground = {
stops: {
"0%": "red",
"100%": "yellow",
},
};
const radialBackground = {
stops: [
{
offset: "0%",
stopColor: "#ff0",
stopOpacity: "1",
},
{
offset: "100%",
stopColor: "#00f",
stopOpacity: "1",
},
],
};
export default () => (
<View>
{/* 拆分版 */}
<TopBar.Container background={linearBackground}>
<TopBar.Action name={backIcon} onPress={TYNative.Navigator.pop} />
<TopBar.Content title="Title" />
</TopBar.Container>
{/* 封装版 */}
<TopBar
style={{ marginTop: 24 }}
background={radialBackground}
title="Title"
onBack={TYNative.Navigator.pop}
/>
</View>
);
多工具栏
import React from 'react';
import { View, Platform } from 'react-native';
import { TYNative, TopBar } from 'tuya-panel-kit';
const backIcon = Platform.OS === 'ios' ? 'backIos' : 'backAndroid';
export default () => (
<View>
{/* 拆分版 */}
<TopBar.Container background="blue">
<TopBar.Action
name={backIcon}
onPress={TYNative.Navigator.pop}
/>
<TopBar.Action
source="定时"
color="red"
onPress={() => {
TYNative.simpleTipDialog('click 定时', () => {});
}}
/>
<TopBar.Content
title="Very Very Very Very Very Long Title"
subTitle="SubTitle"
onPress={() => {
TYNative.simpleTipDialog('click title', () => {});
}}
/>
{['plus', 'warning', 'edit'].map(v => (
<TopBar.Action
key={v}
name={v}
onPress={() => {
TYNative.simpleTipDialog(`click ${v}`, () => {});
}}
/>
))}
</TopBar.Container>
{/* 封装版 */}
<TopBar
style={{ marginTop: 24 }}
background="blue"
title="Very Very Very Very Very Long Title"
subTitle="SubTitle"
onPress={() => TYNative.simpleTipDialog('click title', () => {})}
leftActions={[{
name: backIcon,
onPress: TYNative.Navigator.pop,
}, {
source: '定时',
color: 'red',
onPress: () => TYNative.simpleTipDialog('click 定时', () => {}),
}]}
actions={['plus', 'warning', 'edit'].map(v => ({
name: v,
onPress: () => TYNative.simpleTipDialog(`click ${v}`, () => {}),
}))}
/>
</View
);
交互演示

TopBar.Container API
style
顶部工具栏的容器样式,内部处理了 iPhoneX 之前和之后的 iOS版本以及安卓端三种 StatusBar 的情况。如果不需要可以自行定义样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
contentStyle
顶部工具栏容器主体的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
background
顶部工具栏容器的背景,可为固定颜色或者渐变色,渐变色的格式可参考 LinearGradient 或 RadialGradient。
| 类型 | 必传 | 默认值 |
|---|---|---|
string or object |
否 | null |
children
顶部工具栏容器的子元素,通常为 TopBar.Action 和 TopBar.Content。TopBar.Container 对这两个组件进行自动适配位置。
| 类型 | 必传 | 默认值 |
|---|---|---|
any |
否 | null |
TopBar.Action API
TopBar.Action 为 TopBar的主要组成部分,它可为图片、文字或 IconFont。TopBar.Action 会根据数据源自行判断 action 的类型。
说明:如果已设置
name或d,则优先渲染IconFont。
style
TopBar.Action的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
contentStyle
TopBar.Action主体的样式,可为图片、文字或 IconFont 。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ImageStyleProps or Text.propTypes.style or IconFontProps | 否 | null |
size
TopBar.Action的 IconFont 的尺寸。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 26 |
spacing
TopBar.Action 的左右边距。
注意:如果设置文字类型,
spacing将会被作为额外宽度添加至Action。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 6 |
color
TopBar.Action主体内容的颜色,可为图片的底色、文字颜色或 IconFont 颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #fff |
source
TopBar.Action的主体内容。
- 字符串:渲染文字组件,
- 为数值或网络图片:渲染
图片组件, - 不存在:渲染空
View。
| 类型 | 必传 | 默认值 |
|---|---|---|
string or number or { uri } |
否 | null |
disabled
是否禁用。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | false |
background
TopBar 的背景,可为指定颜色或者渐变色。
| 类型 | 必传 | 默认值 |
|---|---|---|
string or object |
否 |
children
TopBar.Action 的子元素,如果不输入,TopBar.Action将自动根据所传source的类型,自动渲染所需子元素。
| 类型 | 必传 | 默认值 |
|---|---|---|
any |
否 | null |
TopBar.Content API
TopBar.Content 是TopBar的中央内容组件。
style
TopBar.Content 的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
color
TopBar.Content标题及副标题颜色。副标题颜色为该颜色加 0.6 透明度。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #fff |
title
TopBar.Content 的标题。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | ‘’ |
titleStyle
TopBar.Content 的标题样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Text.propTypes.style | 否 | null |
subTitle
TopBar.Content 的副标题。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | ‘’ |
subTitleStyle
TopBar.Content 的副标题样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Text.propTypes.style | 否 | null |
position
TopBar.Content 的位置,可为左对齐、居中对齐和右对齐。
| 类型 | 必传 | 默认值 |
|---|---|---|
enum: 'left','center','right' |
否 | center |
children
TopBar.Content 的子元素。
| 类型 | 必传 | 默认值 |
|---|---|---|
any |
否 | null |
onPress
TopBar.Content 的点击事件。
| 类型 | 必传 | 默认值 |
|---|---|---|
() => void |
否 | null |
TopBar API
TopBar 为已完成封装的组件,定制化程度较低时可使用。TopBar 的 props 除以下参数以外还可继承自 TopBar.Content。
style
TopBar.Container 的容器样式,内部处理了 iOS iPhoneX 之前和之后版本以及安卓端三种 StatusBar 的情况。如果不需要 StatusBar 可以自行定义样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
contentStyle
TopBar.Container 容器主体的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
background
TopBar.Container 容器的背景,可为指定颜色或者渐变色。渐变色的格式可参考 LinearGradient 或 RadialGradient。
| 类型 | 必传 | 默认值 |
|---|---|---|
string or object |
否 | 无 |
color
TopBar.Action 主体内容的颜色,可为图片的底色、文字颜色或 IconFont 颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #fff |
leftActions
TopBar 的左侧工具栏配置,如果为 null 则会渲染默认的 iOS、安卓对应的返回按钮。
| 类型 | 必传 | 默认值 |
|---|---|---|
array |
否 | null |
actions
TopBar 的右侧工具栏配置,数组中的对象将会作为 props 传递至 TopBar.Action。
| 类型 | 必传 | 默认值 |
|---|---|---|
array |
否 | null |
onBack
返回事件。
| 类型 | 必传 | 默认值 |
|---|---|---|
() => void |
否 | null |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






