窗帘模板
更新时间:2025-07-29 03:05:00下载pdf
本文为您介绍 窗帘模板 的具体功能及其使用方法,更多资源参考 Github 仓库。
说明: 此项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.28 以上,如 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
该模板工程为基于 React Native 0.59 的窗帘模板,支持以下功能:
- 开启和关闭
- 暂停开启或关闭
- 更换工作模式
- 倒计时显示

目录
说明: 此处只描述该脚手架相关的目录,如需了解通用目录结构信息参考 RN 0.59 脚手架文档。
├── src │ ├── api // 放置项目中用到的一系列云端 api │ ├── components // 放置项目中用到的复用的功能组件 │ ├── composeLayout.tsx // 封装处理了面板内部所需要的一些`设备事件`和`设备信息` │ ├── config // 放置面板内部一些常用的配置文件 │ ├── containers // 放置项目的各个页面级别的组件 │ ├── i18n // 放置多语言配置文件 │ ├── main.tsx // 项目入口文件, 继承自 `NavigatorLayout`,通过重写 `hookRoute` 方法将一些必要的配置传入,例如背景、topbar 等;重写 `renderScene` 方法控制路由跳转 │ ├── redux // 放置 redux 相关的一些代码 │ ├── res // 放置本地资源,包括图片,svg path 等 │ └── utils // 放置面板内部会用到的一些常用工具方法等
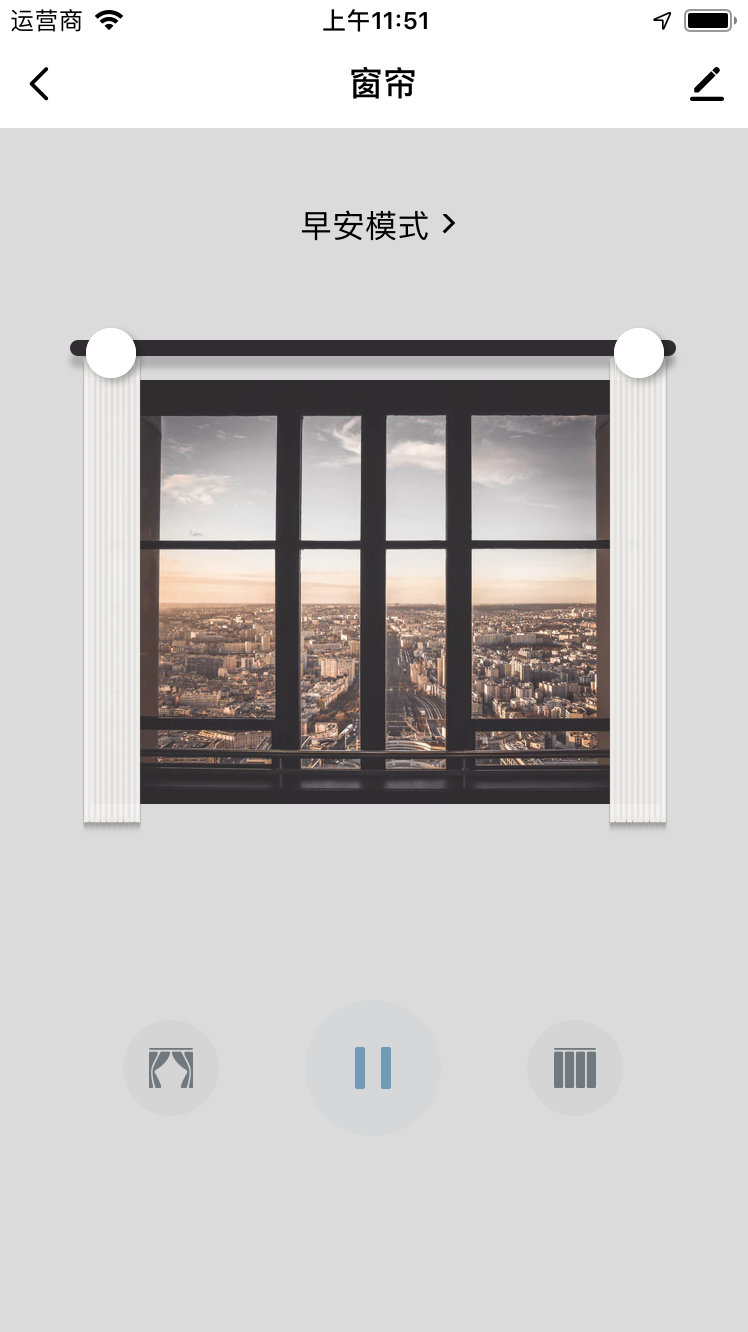
业务流程及 UI 交互说明
- 可通过点击面板上方的模式进行模式切换。
- 当存在控制 DP 时,面板上方位置会出现开启、关闭、暂停等按钮,点击开启和关闭按钮可分别打开和关闭窗帘,若在打开或关闭窗帘的过程中,按下暂停,可会暂停窗帘和开启和关闭动作。
- 当设备有上报倒计时 DP 时,面板上会展示出当前的倒计时时间。
DP 协议介绍
设备控制
| 参数 | 取值 |
|---|---|
| id | 1 |
| code | control |
| type | enum |
| mode | 可上报下发 |
| value | {“range”:[“open”,“stop”,“close”,“continue”],“type”:“enum”} |
| description | 该DP点用于控制电机的开启、暂停、关闭。该 DP点枚举值参数不允许修改,不允许增减。其中,continue功能在 App 面板无呈现,用于第三方(Google home)开通使用,下发指令后,需要 MCU 记住上一次的状态,并执行动作。 |
开启百分比控制
| 参数 | 取值 |
|---|---|
| id | 2 |
| code | percent_control |
| type | value |
| mode | 可上报下发 |
| value | {“unit”:“%”,“min”:0,“max”:100,“scale”:0,“step”:1," type":“value”} |
| description | 如果窗帘电机可以监控窗帘目前的所处位置,例如窗帘现在开了一半,也就是 50%,那么可以通过该 DP 点进行窗帘位置的自定义控制。控制使用该 DP 点,如果选择了该 DP 点,必选选择开启百分比状态显示,该 DP 点数值范围值参数不允许修改,不允许增减。 |
开启百分比状态
| 参数 | 取值 |
|---|---|
| id | 3 |
| code | percent_state |
| type | value |
| mode | 可上报 |
| value | {“unit”:“%”,“min”:0,“max”:100,“scale”:0,“step”:1,“type” :“value”} |
| description | 该 DP 点与开启百分比状态控制配套使用。该 DP 点用于显示实际窗帘所处位置。该 DP 点数值范围值参数不允许修改,不允许增减。 |
工作模式
| 参数 | 取值 |
|---|---|
| id | 4 |
| code | mode |
| type | enum |
| mode | 可上报下发 |
| value | {“range”:[“morning”,“night”],“type”:“enum”} |
工作状态
| 参数 | 取值 |
|---|---|
| id | 7 |
| code | work_state |
| type | enum |
| mode | 可上报 |
| value | {“range”:[“opening”,“closing”],“type”:“enum”} |
| description | 用于显示电机的当前工作状态。该DP点枚举值参数不允许修改,不允许增减。如需要修改在APP面板中显示的内容,可以前往第四步的拓展中心,多语言管理修改代表值,新增的枚举值所代表的的内容也是在多语言中修改代表值。 |
设置倒计时
| 参数 | 取值 |
|---|---|
| id | 8 |
| code | countdown_set |
| type | enum |
| mode | 可上报下发 |
| value | {“range”:[“cancel”,“1h”,“2h”,“3h”,“4h”],“type”:“enum”} |
| description | 设备倒计时,该 DP 点枚举值可增减,但不可修改枚举值名称。例如,可以删除 4,但是不能把 4 改为其他词。可以增加,仅支持增加数字,未选则不展示该功能。 如需要修改在 App 面板中显示的代表名称,可以前往拓展中心,多语言管理修改代表值,新增的枚举值所代表的的内容也是在多语言中修改代表值。 |
倒计时剩余时间
| 参数 | 取值 |
|---|---|
| id | 9 |
| code | countdown_left |
| type | value |
| mode | 可上报 |
| value | {“unit”:“s”,“min”:0,“max”:86400,“scale”:0,“step”:1,“type” :“value”} |
| description | 倒计时剩余时间显示 |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






