UnitText 字体单位
更新时间:2025-07-29 03:05:04下载pdf
简介
UnitText 字体单位组件用于显示展示型的文字类型。
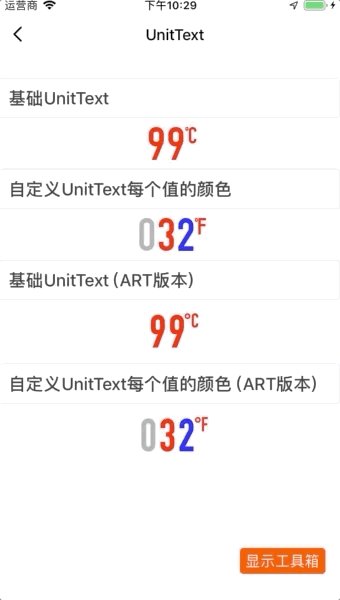
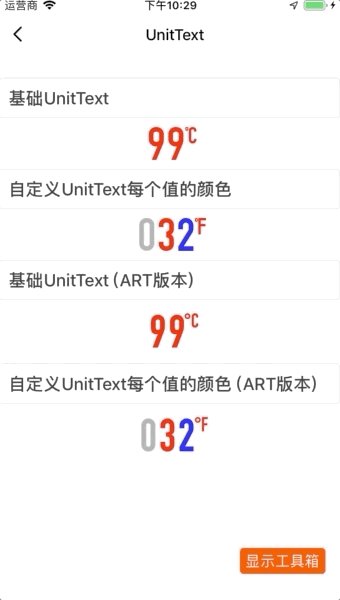
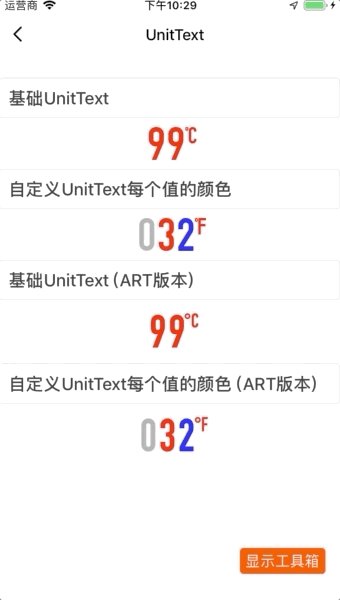
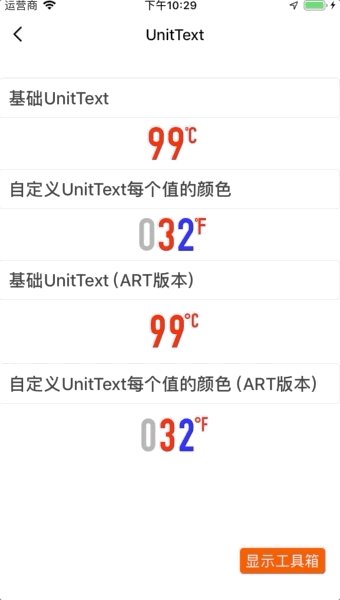
代码演示
import React from "react";
import { ScrollView } from "react-native";
import { UnitText } from "tuya-panel-kit";
import svgs from "tuya-panel-kit/src/components/iconfont/svg/defaultSvg"; // eslint-disable-line
import svgsART from "tuya-panel-kit/src/components/iconfont/art/defaultSvg"; // eslint-disable-line
import TesterTitle from "../../components/TesterTitle";
const UnitTextScene = () => {
return (
<ScrollView style={{ flex: 1, marginTop: 16 }}>
<TesterTitle title="基础UnitText" />
<UnitText
value="99"
size={36}
unit="celsius"
valueColor="red"
unitColor="red"
/>
<TesterTitle title="自定义UnitText每个值的颜色" />
<UnitText
value="032"
size={36}
unit={svgs.fahrenheit}
valueColor="red"
valueColors={["rgba(0, 0, 0, 0.3)", undefined, "blue"]}
unitColor="red"
/>
<TesterTitle title="基础UnitText (ART版本)" />
<UnitText
useART={true}
value="99"
size={50}
unit="celsius"
valueColor="red"
unitColor="red"
/>
<TesterTitle title="自定义UnitText每个值的颜色 (ART版本)" />
<UnitText
useART={true}
value="032"
size={50}
unit={svgsART.fahrenhei}
valueColor="red"
valueColors={["rgba(0, 0, 0, 0.3)", undefined, "blue"]}
unitColor="red"
/>
</ScrollView>
);
};
export default UnitTextScene;
交互演示

API
style
字体单位组件外层容器的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
size
字体单位组件字体的大小。size 是 valueSize 或 unitSize 的简写方式。
valueSize的值与size的值相同。unitSize的值为size的值的一半。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 96 |
value
字体单位组件所展示的数值。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
是 | null |
valueSize
字体单位组件中数值的大小。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | null |
valueColor
字体单位组件中数值的颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | white |
valueColors
字体单位组件中各个数值的颜色,可以进行单独设置。
| 类型 | 必传 | 默认值 |
|---|---|---|
array |
否 | 无 |
unit
字体单位组件中单位的设置。单位参数值的字符串为内置的 SVG 名称。IconFont 内置的字体图标参考 IconFont。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | 无 |
unitSize
字体单位组件中单位的大小。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | null |
unitColor
字体单位组件中单位的颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | white |
unitPaddingLeft
字体单位组件中单位的左边距。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 0 |
unitPaddingTop
字体单位组件中单位的上边距。
| 类型 | 必传 | 默认值 |
|---|---|---|
number |
否 | 0 |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






