Zigbee 网关基础模板
更新时间:2025-07-29 03:05:01下载pdf
本文为您介绍 gatewayZigbee 的具体功能及其使用方法,更多资源参考 Github 仓库。
说明: 本项目依赖
TYSdk.mobile.mobileInfo.appRnVersion5.28 及以上版本,如果 App 版本过低,请前往 涂鸦面板-RN 重新下载。
简介
本模板工程为 React Native 0.59 版本的 TS 模板,适用于涂鸦zigbee网关品类产品,此外支持以下功能:
- 子设备列表展示
- 添加子设备
- 进入子设备详情页控制
目录
说明: 本文仅描述脚手架相关的目录,通用目录结构信息参考 RN 0.59 脚手架文档。
├── api // 放置项目中需要使用的云端 API ├── components // 放置项目中用到的复用的功能组件 │ ├── AddModal.tsx // 配网提示弹框 │ ├── SubDevItem.tsx // 子设备渲染组件 │ ├── TopView.tsx // 顶部栏 │ ├── connect.tsx │ └── index.ts ├── composeLayout.tsx // 封装处理了面板内部所需要的`设备事件`和`设备信息 ├── config // 放置面板内部常用的配置文件 │ ├── dpCodes.ts // dp配置 │ ├── fetchDataInterface.ts //接口返回数据interface │ ├── index.ts │ └── theme.ts // 主题配置 ├── i18n // 放置多语言配置文件 ├── main.tsx // 项目入口文件,继承自 `NavigatorLayout`,通过重写 `hookRoute` 方法将一些必要的配置传入,例如背景、topbar 等;重写 `renderScene` 方法控制路由跳转 ├── models // 放置 redux 相关的代码 │ ├── combine.ts // combineReducers │ ├── configureStore.ts │ ├── index.ts │ └── modules │ ├── common.ts // 基础action及reducer │ └── customize.ts // 自定义务action及reducer ├── pages // 放置项目的各个页面级别的组件 │ ├── AddSubDev.tsx // 首页底部添加子设备按钮 │ ├── Index.tsx // 首页入口文件 │ └── SubList.tsx // 子设备列表 ├── res // 放置本地资源,包括图片,svg path 等 └── utils // 放置面板内部常用工具方法等
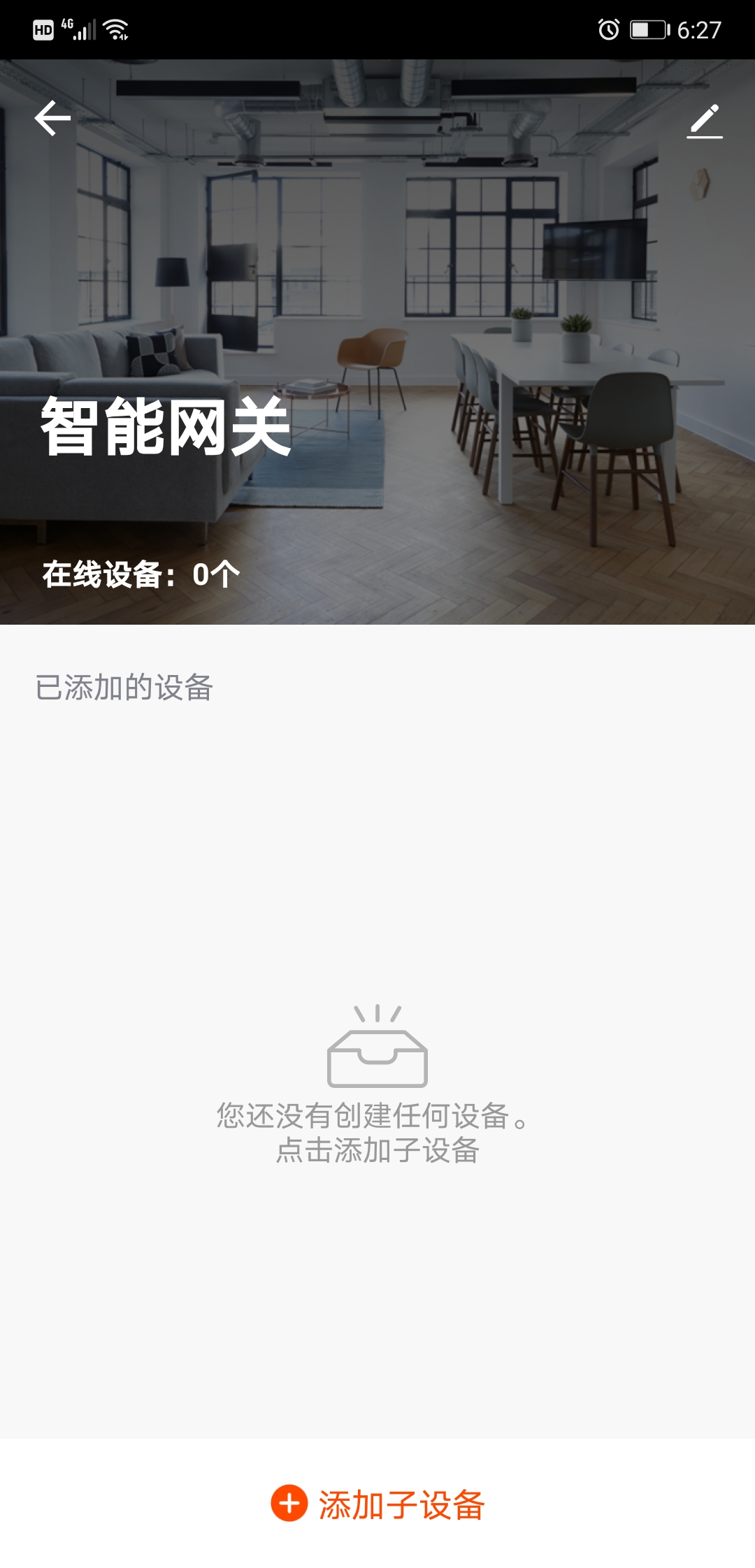
UI 交互说明
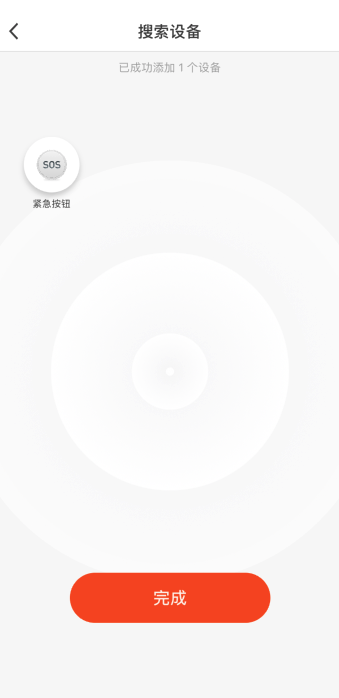
子设备配网流程
-
点击下方添加子设备按钮,弹出提示框。

-
按照提示使子设备进入配网模式,点击指示灯在快闪,进入配网。

-
配网成功后,可点击直接进入子设备面板。


Native 接口
TYSdk.mobile.mobileInfo.appRnVersion
App 的 RN 版本号。
TYSdk.native.getDeviceList
appRnVersion <= 5.28 时,用于获取子设备列表。
| 序号 | 参数描述 | 参数类型 | appRnVersion |
|---|---|---|---|
| 1 | 成功回调 | Function | <= 5.28 |
| 2 | 失败回调 | Function | <= 5.28 |
TYSdk.native.getSubDeviceList
appRnVersion > 5.28 时,用于获取子设备列表。
| 序号 | 参数描述 | 参数类型 | appRnVersion |
|---|---|---|---|
| 1 | 网关设备 ID | String | > 5.28 |
| 2 | 成功回调 | Function | > 5.28 |
| 3 | 失败回调 | Function | > 5.28 |
TYSdk.native.getRoomsInCurrentHome
获取子设备与家庭的关系数据。
| 序号 | 参数描述 | 参数类型 |
|---|---|---|
| 1 | 成功回调 | Function |
| 2 | 失败回调 | Function |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






