响应式布局
更新时间:2025-07-29 03:04:57下载pdf
在实际的 App 面板设计中,要考虑信息优先级和各种布局方式的契合度。好的布局方式,会直接影响一个 App 的视觉效果,在带来舒适的视觉体验的同时,更能得到用户的接受和好评。
为此,面板创作台引入了“布局”的概念,并基于“布局”预设了 6 种常见的布局样式,来支持用户快速使用、创建面板。
常见的面板布局样式
以下是系统提供的常见的布局样式:5 种预设布局,1 种空白布局(可自由 DIY )。
| 面板布局样式 | 布局效果展示 | 说明 |
|---|---|---|
| 全局滚动 |  |
适合瀑布式全局滚动 |
| 局部滚动 |  |
上部区域滚动,底部固定 |
| 底部固定 |  |
底部在不同屏幕下固定 |
| 顶部固定 |  |
顶部固定,其他区域滚动 |
| 底部滚动 |  |
顶部在不同屏幕下固定 |
| 空白 |  |
可自由定义页面的布局排版 |
那这 6 种布局样式是如何配置的呢?能达到的效果又是怎么样的呢?这里必须引入“布局“的配置项。
响应式布局
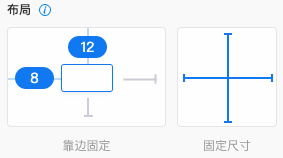
在面板创作台里,面板的适配能力可通过配置项“布局”来实现(如下图)。布局分为:“靠边固定“ 和 ”固定尺寸“ 。

-
靠边固定:用来确定组件与画布(或矩形等区域)的固定比例的距离。当手机屏幕的长宽尺寸变化时,组件与画布的距离也会有一定程度的变化。
-
固定尺寸:组件本身的宽高等比例固定。当手机屏幕变大时,组件本身会相应的等比例变大。
-
配置项:
- 靠边固定:固定顶部,固定底部,固定左侧,固定右侧
- 固定尺寸:固定宽度,固定高度
应用场景
具体如何应用呢?
- 拖一个布局组件”滚动“到画布。
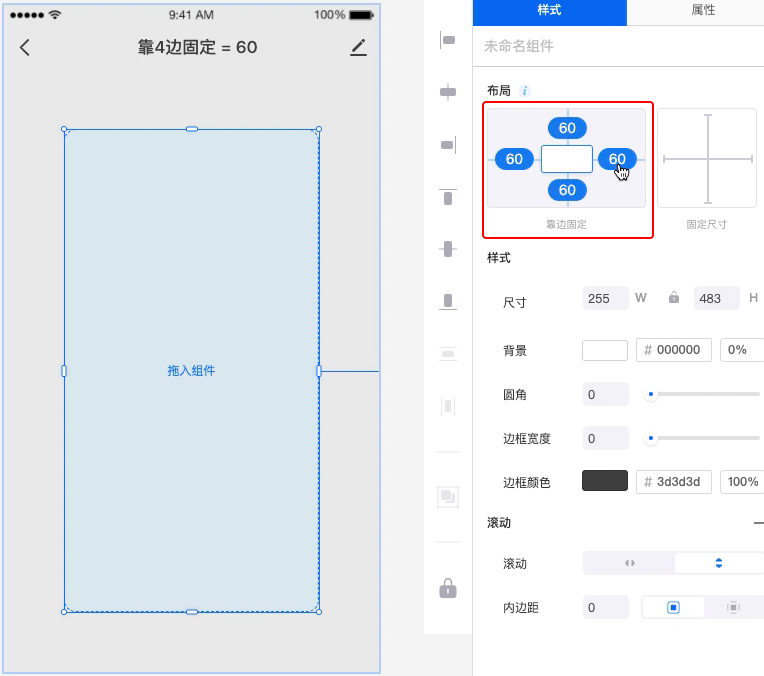
- ”滚动“ 组件配置项 ”布局“ 设置为 —— 固定左 = 固定右 = 固定顶 = 固定底 = 60 。
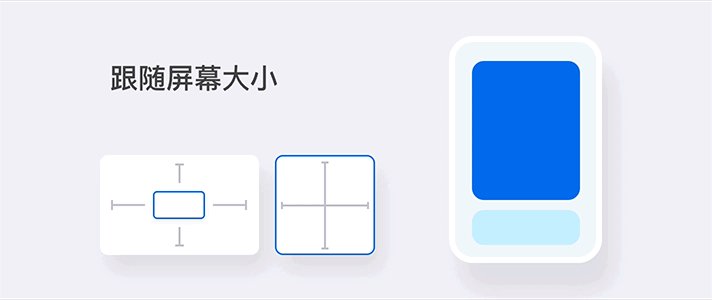
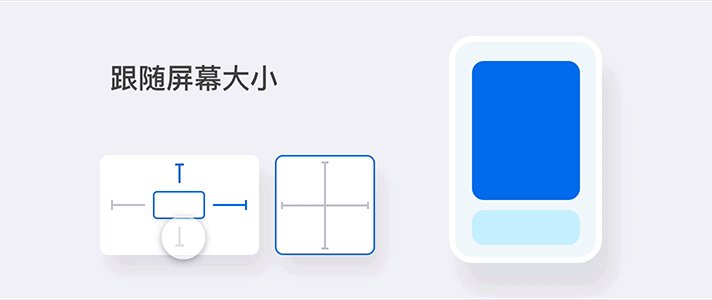
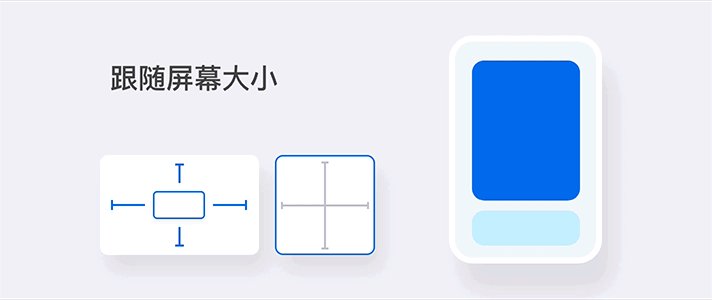
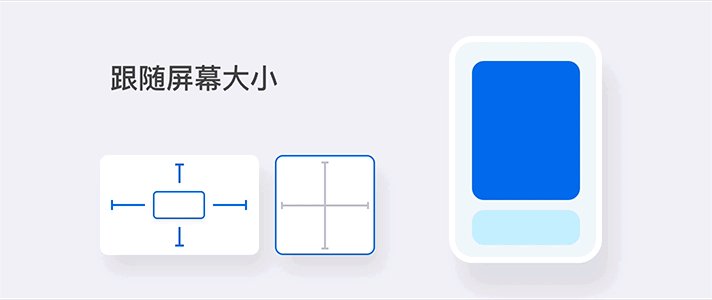
- 此时在不同的手机屏幕上( 短屏幕:iPhone 6s;长屏幕:iPhone XS Max )的效果如下:
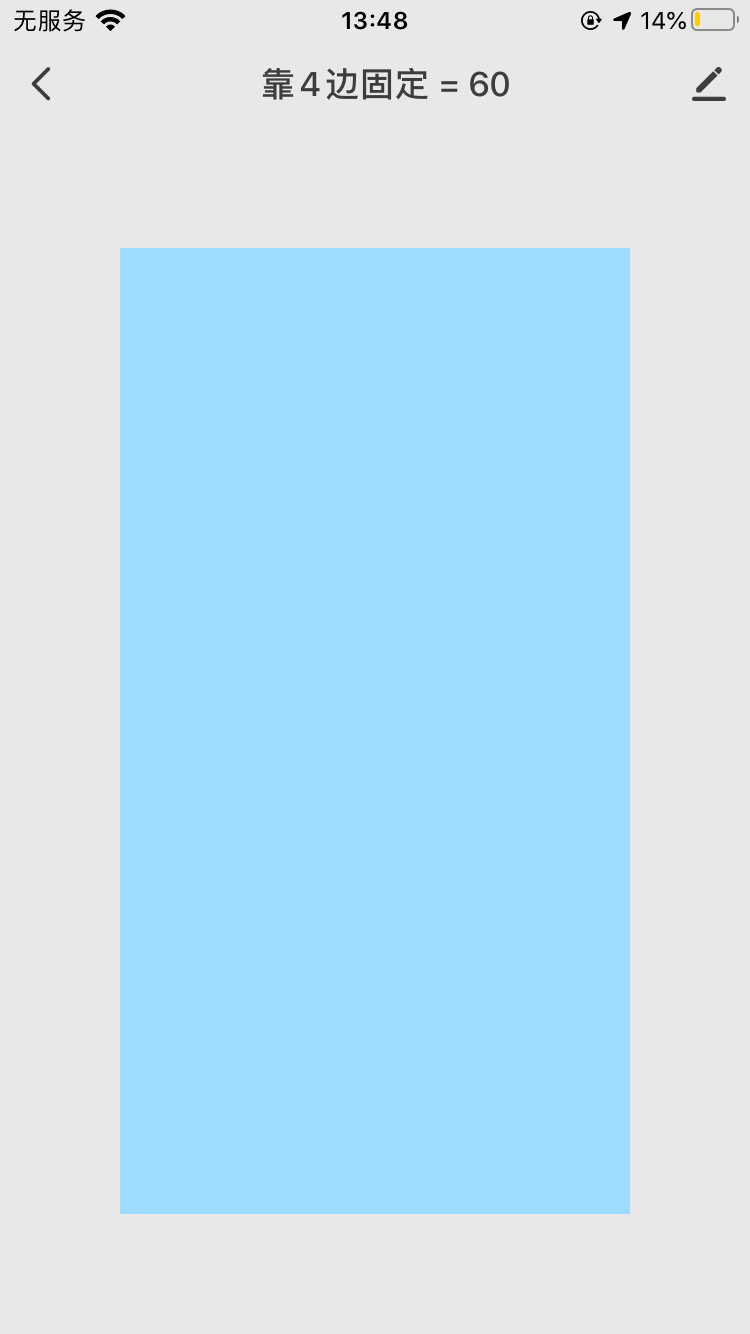
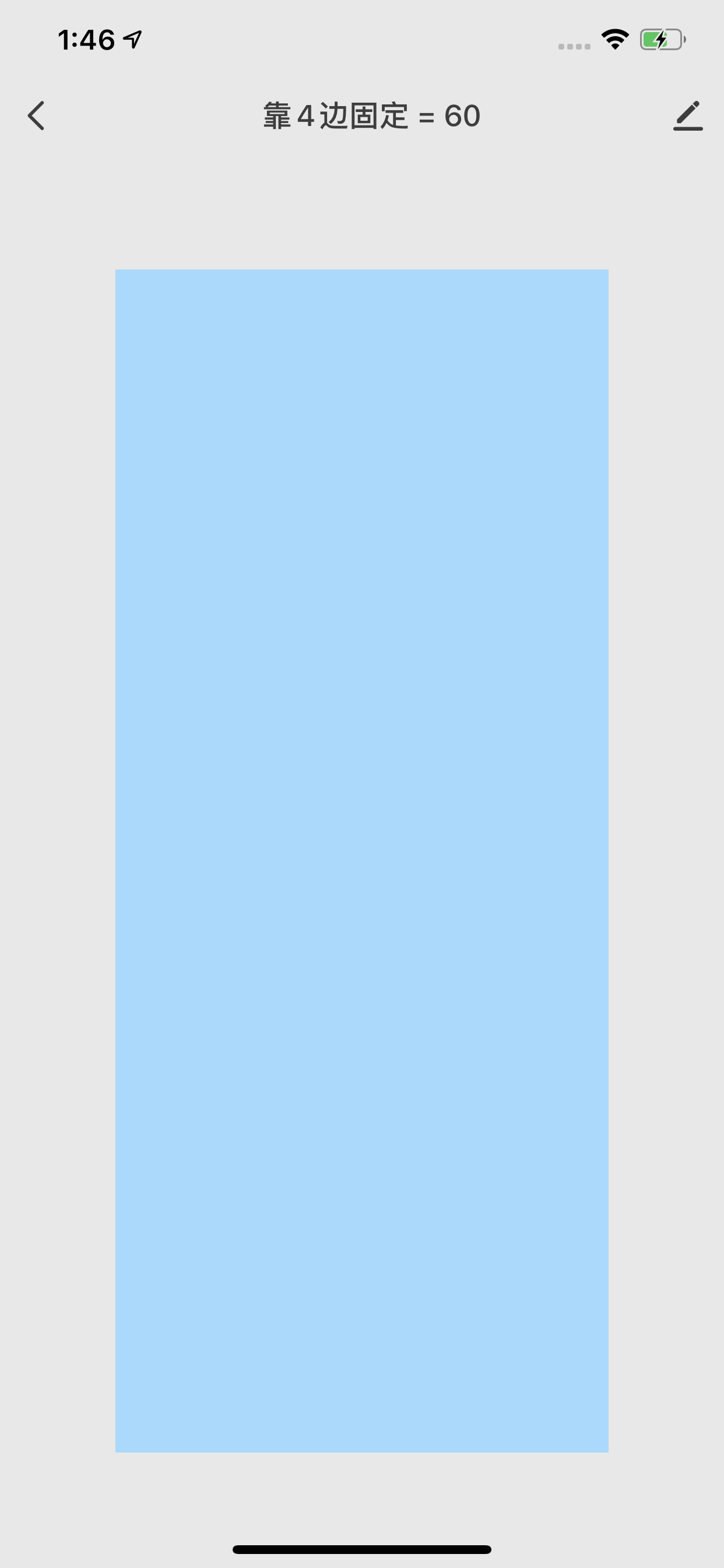
| 滚动组件的配置项 | iPhone6s | iPhone XS Max |
|---|---|---|
 |
 |
 |
由上可见,配置了与屏幕四边固定距离的布局后,组件在不同的屏幕上被拉伸的效果也不一致 —— 6s 与 XS Max 相比,水平方向的差别不大,但垂直向上 XS Max 明显比 6s 拉长很多。
但是相同的是,组件四周与屏幕四周的间距却一直是等比例固定的。
此配置能力,常见于图片、布局组件(矩形、排列、滚动)等。

配置说明
了解完“布局”配置的效果后,我们再来看看布局的配置项可以有哪些组合,各自组合后又分别可以达到什么样的效果。
布局的配置,可以分为水平和垂直两个方向,每个方向各有3个属性值:
- 从水平方向看:固定左侧、固定右侧、固定宽度
- 从垂直方向看:固定顶部、固定底部、固定高度
最后的配置组合,要求水平和垂直方向各包含 2 个属性值,如“固定左侧+固定右侧,固定底部+固定高度”。
水平和垂直方向的组合分别如下:
- 水平:左+宽,右+宽,左+右
- 垂直: 顶+高,底+高,顶+底
预设布局的配置原理
基于“布局”的配置能力,系统预设置了 6 种常用的面板布局。其背后的“布局”逻辑如下表:
| 面板布局样式 | 布局效果展示 | 说明 | “布局”配置 |
|---|---|---|---|
| 全局滚动 |  |
适合瀑布式全局滚动 | 全局-滚动组件: - 固定左=固定右=固定顶=固定底 =0 |
| 局部滚动 |  |
上部区域滚动,底部固定 | 顶部-滚动组件: - 固定左=固定右=固定顶=0; 底部-排列组件: - 固定左=固定右=固定底=0 |
| 底部固定 |  |
底部在不同屏幕下固定 | 顶部-排列组件: - 固定左=固定右=固定顶=0; 底部-排列组件: - 固定左=固定右=固定底=0 |
| 顶部固定 |  |
顶部固定,其他区域滚动 | 顶部-排列组件: - 固定左=固定右=固定顶=0; 底部-排列组件: - 固定左=固定右=固定底=0 |
| 底部滚动 |  |
顶部在不同屏幕下固定 | 顶部-排列组件: - 固定左=固定右=固定顶=0; 底部-排列组件: - 固定左=固定右=固定底=0 |
| 空白 |  |
可自由定义页面的布局排版 | 全局-矩形组件: - 固定左=固定右=固定顶=固定底 =0,可以拖曳布局组件进行自定义 |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






