微应用 SaaS 移动端配置
更新时间:2025-07-21 09:27:33下载pdf
App 框架数据配置模板
为了方便各个业务方配置业务 SaaS 在 涂鸦智慧空间 App 上展示,特提供一个常见示例用于各个业务方在此基础上配置。
示例
-
配置 JSON 文本
{ "bottomNavigation":[ { "i18n":{ "en":"Home", "zh":"首页" }, "menu":"home", "selectedIcon":"", "unselectedIcon":"" }, { "i18n":{ "en":"Devices", "zh":"设备" }, "menu":"device", "selectedIcon":"", "unselectedIcon":"" }, { "i18n":{ "en":"Me", "zh":"我的" }, "menu":"user", "selectedIcon":"", "unselectedIcon":"" } ], "pageStructureVOList":[ { "id":2001, "url":"{pageUrl}", "code":"home", "type":"dynamic", "method":"GET", "pageId":"2" }, { "id":1001, "code":"device", "type":"native" }, { "id":1001, "code":"user", "type":"native" } ] } -
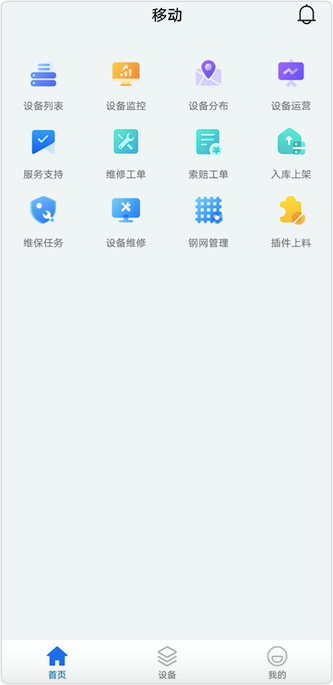
涂鸦智慧空间 App 示例:

示例字段值描述
底部按钮描述
底部按钮统一配置在 bottomNavigation JSON 字段中,由 首页,设备 和 我的 组成,默认按照 JSON 字段顺序渲染。
每个字段值含义如下:
| 字段值 | 类型 | 描述 |
|---|---|---|
| i18n | JSON | 文案采用的语言
|
| menu | String | 菜单的名称 |
| selectedIcon | String | 选中或点击后的图标,无则默认 |
| unselectedIcon | String | 未选中或切换后的图标,无则默认 |
页面配置描述
页面配置统一在 pageStructureVOList JSON 字段中,该属性可以配置 App 原生页面,也可以配置动态页面。
每个字段值含义如下:
| 字段值 | 类型 | 描述 |
|---|---|---|
| id | Integer | 固定值 |
| code | String | 页面编码:
|
| type | String | 页面类型:
|
| url | String | 页面地址占位符 |
| method | String | 请求方式,例如 GET |
| pageId | Integer | 页面 ID:
|
页面的配置是实时生效的。配置前,务必确保格式正确,优先推荐在预发环境测试通过后同步配置到线上环境。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






