调用云函数
更新时间:2024-10-24 10:03:33下载pdf
微信小程序云函数是一个包含涂鸦开发者平台的鉴权、接口分发的云函数。结合微信的云开发,您可以省去服务端的开发,灵活简便的开发出自有品牌的微信小程序,轻松实现对设备的控制与管理。
功能特性
微信小程序云函数可以实现微信小程序对智能设备的控制、场景管理、自动化等功能,能够快速扩展微信小程序的边界和能力。云函数支持的详细能力如下表所示:
| 支持能力 | 说明 |
|---|---|
| 设备控制 | 在微信小程序上控制设备,设备收到指令后作出响应并反馈到面板中 |
| 设备管理 | 增加、查询、修改、删除设备 |
| 设备分享 | 将设备分享给您的家庭成员 |
| 天气 | 显示天气信息 |
| 自动化 | 自动化执行一些场景 |
| 家庭管理 | 增加、删除、修改、查询家庭成员 |
| 房间管理 | 增加、删除、修改、查询房间 |
| 数据推送 | 推送设备的数据 |
| 场景管理 | 管理您账号下的场景,增加、删除、修改、查询场景 |
| 数据统计 | 统计常见的设备数据,例如电量统计 |
| 固件升级 | 固件版本升级 |
| 微信小程序与 App 数据同步 | 将微信小程序作为 App 一个更加轻量化的补充 |
使用微信小程序云函数
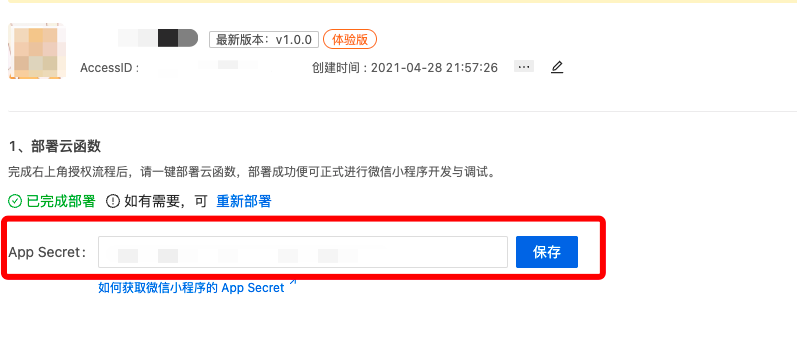
第一步:填写小程序的 App Secret
-
填写微信小程序的 App Secret,点击 保存。

-
如需了解配置详情,您可点击 如何获取微信小程序的App Secret 查看文档。
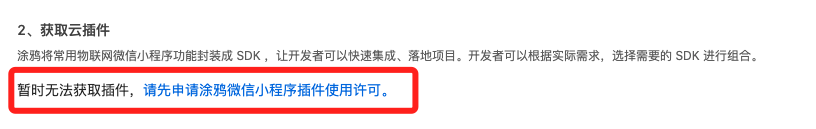
第二步:获取云插件
当前小程序若为首次授权,请点击 请先申请涂鸦微信小程序插件使用许可 完成插件申请。

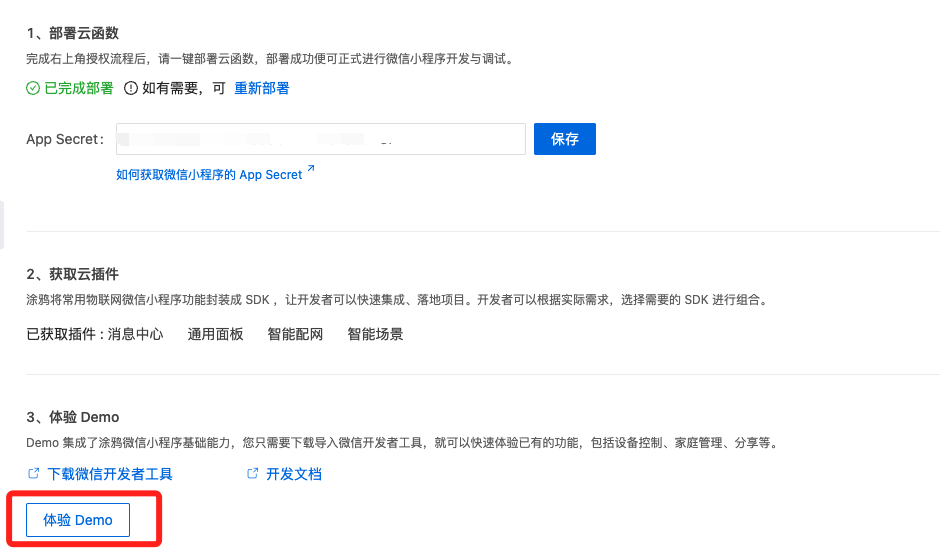
第三步:体验 Demo
进入创建的微信小程序详情页,单击 体验 Demo。
Demo 的体验需要安装微信小程序开发者工具。

第四步:Demo 测试
上述步骤完成后,您可以通过操作页面和调用云函数进行微信小程序 SDK 测试。
-
操作 Demo 中的界面进行测试。
-
参照下面的 JavaScript 代码进行测试:
import { fetch } from '@ray-js/wechat'; const params = { // action 为对应的接口名,具体接口可以参考 API 文档 action: "hello", // params 接口参数 params: { hello: 'world' } }; // 使用 @ray-js/wechat 中提供的 fetch API,来调用云函数 // 调用接口,通过 Promise 方式调用,也可以用 async、await 来调用 fetch(params).then(res =>{ console.log('res', res); }).catch(err => console.log('err', err))
如果接口有正确的返回,表示 SDK 配置成功。您即可调用其他接口进行开发。更多详情,请参考 API 列表。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






