本文主要为您介绍如何通过面板 SDK 快速实现对智能设备的控制,相关云端接口使用方法请参考 通用能力开发 目录下其他文档。
概述
涂鸦 面板 SDK 致力于提供快捷、完整的涂鸦产品接入方案,主要提供了基于 App SDK 封装的智能设备的控制,定时任务,监听事件方法以及跳转智能生活 App 模块(场景模块,配网模块,用户中心等更多模块)的方法等,通过简单的调用实现完整的功能,方便您更加快速的接入涂鸦的产品。
请求接口数据方法
TYSdk.apiRequest()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| a |
string |
接口名称 |
是 |
| postData |
object |
需要传递的参数 |
是 |
| version |
string |
api 版本 |
否 |
请求示例
TYSdk.apiRequest(a, postData, version)
.then(data =>
console.log('data',data);
)
.catch(error =>
console.log('error',error);
);
TYSdk.apiRequest({
a,
postData,
v,
})
.then(data => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
Event 方法
监听方法
请求参数
| 名称 |
类型 |
描述 |
必选 |
| yourEventName |
string |
事件名 |
是 |
| yourHandler |
function |
监听成功触发的回调 |
否 |
请求示例
TYSdk.event.on(yourEventName, yourHandler);
TYSdk.event.off(yourEventName, yourHandler);
TYSdk.event.emit(yourEventName, yourHandler);
常用事件名
on(
event: 'deviceDataChange',
callback: (data: {
type: 'dpData' | 'devInfo' | 'deviceOnline';
payload: Record<string, DpValue> | DevInfo | boolean;
}) => void,
): void;
on(event: 'networkStateChange', callback: (data: { appOnline: boolean }) => void): void;
on(event: 'linkageTimeUpdate', callback: (data: {}) => void): void;
on(event: 'deviceLocalStateChange', callback: (data: { state: boolean }) => void): void;
on(event: 'bluetoothChange', callback: (value: boolean) => void): void;
on(event: 'NAVIGATOR_ON_WILL_FOCUS', callback: (route: DeprecatedNavigatorRoute) => void): void;
on(event: 'NAVIGATOR_ON_DID_FOCUS', callback: (route: DeprecatedNavigatorRoute) => void): void;
在执行 componentWillUnmount 时,取消监听事件。
设备信息获取
TYSdk.devInfo
返回参数
以下为常用字段的介绍,如需查看更全面的信息请查看 DevInfo type 定义。
-
name:设备名称
-
productId:产品 ID
-
uiId:当前产品对应的面板 ID
-
bv:硬件基线版本
-
devId:设备 ID
-
gwId:网关 ID。如果是单品,devId 一般和 gwId 相等
-
appOnline:App 是否在线
-
deviceOnline:设备是否在线
-
isLocalOnline:局域网是否在线
-
isShare:是否是共享设备
-
groupId:群组设备 ID,用于判断是否为群组设备
-
networkType:设备的在线类型
-
schema:设备所属产品的功能点(dp,data point)定义,功能点解释请看 DP 解释
-
state:DP 的状态
-
capability:设备的能力类型。表示设备所支持的服务,例如支持 Zigbee,红外,蓝牙等
| 类型 |
Wi-Fi |
有线 cable |
GPRS |
NB-IoT |
BLE |
BLE Mesh |
Zigbee |
Infrared |
433 |
SIG Mesh |
| 位 |
0 |
1 |
2 |
3 |
10 |
11 |
12 |
13 |
14 |
15 |
| 能力值 |
1 |
2 |
4 |
8 |
1024 |
2048 |
4096 |
8192 |
16384 |
32768 |
请求示例
console.log('TYSdk.devInfo: ', TYSdk.devInfo);
Device 方法
TYSdk.device.checkDpExist()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| idOrCode |
string |
dpId 或 dpCode |
是 |
返回参数
| 名称 |
类型 |
描述 |
| isExit |
boolean |
检查 DP 是否存在 |
请求示例
TYSdk.device.checkDpExist(idOrCode);
TYSdk.device.getDeviceInfo()
返回参数
请求示例
TYSdk.device.getDeviceInfo()
.then((data: DevInfo) => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
TYSdk.device.getDeviceState()
返回参数
| 名称 |
类型 |
描述 |
| DpState |
{ dpCode: number | string | boolean } |
获取设备状态信息 |
请求示例
TYSdk.device.getDeviceState()
.then((data: DpState) => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
TYSdk.device.getDpCodeById()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| dpId |
string | number |
dpId |
是 |
返回参数
| 名称 |
类型 |
描述 |
| dpCode |
string |
根据 dpId 获取 dpCode |
请求示例
TYSdk.device.getDpCodeById(dpId);
TYSdk.device.getDpCodes()
返回参数
| 名称 |
类型 |
描述 |
| dpCodes |
string[] |
获取设备的所有 dpCode |
请求示例
TYSdk.device.getDpCodes();
TYSdk.device.getDpDataFromDevice()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| idOrCode |
string | number |
dpId 或 dpCode |
是 |
返回参数
| 名称 |
类型 |
描述 |
| DpState |
{ dpCode: number | string | boolean } |
从设备主动获取的 DP 状态 |
请求示例
TYSdk.device.getDpDataFromDevice(idOrCode)
.then((data: DpState) => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
TYSdk.device.getDpIdByCode()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| dpCode |
string |
dpCode |
是 |
返回参数
| 名称 |
类型 |
描述 |
| dpId |
string |
根据 dpCode 获取 dpId |
请求示例
TYSdk.device.getDpIdByCode(dpCode);
TYSdk.device.getDpSchema()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| dpCode |
string |
dpCode |
否 |
返回参数
| 名称 |
类型 |
描述 |
| DpSchema |
DpSchema |
获取该设备对应 DP 的 schema 信息 |
请求示例
TYSdk.device.getDpSchema(dpCode);
TYSdk.device.getState()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| idOrCode |
string |
dpId 或者 dpCode |
No |
返回参数
| 名称 |
类型 |
描述 |
| dpState |
{ dpCode: number | string | boolean } |
获取 DP 的 value 值,如果不传参数则获取全部 dpValue |
请求示例
TYSdk.device.getState(idOrCode);
TYSdk.device.isBleDevice()
返回参数
| 名称 |
类型 |
描述 |
| isBleDevice |
boolean |
是否是蓝牙设备 |
请求示例
TYSdk.device.isBleDevice();
TYSdk.device.isLocalLAN()
返回参数
| 名称 |
类型 |
描述 |
| isLocalLAN |
boolean |
是否局域网 |
请求示例
TYSdk.device.isLocalLAN();
TYSdk.device.isMeshDevice()
返回参数
| 名称 |
类型 |
描述 |
| isMeshDevice |
boolean |
是否是组网设备 |
请求示例
TYSdk.device.isMeshDevice();
TYSdk.device.isMeshWifiDevice()
返回参数
| 名称 |
类型 |
描述 |
| isMeshWifiDevice |
boolean |
是否是无线组网设备 |
请求示例
TYSdk.device.isMeshWifiDevice();
TYSdk.device.isShareDevice()
返回参数
| 名称 |
类型 |
描述 |
| isShareDevice |
boolean |
是否分享设备 |
请求示例
TYSdk.device.isShareDevice();
TYSdk.device.isSigMeshDevice()
返回参数
| 名称 |
类型 |
描述 |
| isSigMeshDevice |
boolean |
是否 SigMesh 设备 |
请求示例
TYSdk.device.isSigMeshDevice();
TYSdk.device.isWifiDevice()
返回参数
| 名称 |
类型 |
描述 |
| isWifiDevice |
boolean |
是否是无线 Wi-Fi 设备 |
请求示例
TYSdk.device.isWifiDevice();
TYSdk.device.putDeviceData()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| dpState |
{ dpCode: number | string | boolean } |
需要下发的 DP 状态 |
是 |
请求示例
TYSdk.device.putDeviceData(dpState);
TYSdk.device.putDeviceData({ switch: true });
TYSdk.device.putLocalDpData()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| dpState |
{ dpCode: number | string | boolean } |
局域网情况下需要下发的 DP 状态 |
是 |
请求示例
TYSdk.device.putLocalDpData(dpState);
Mobile 方法
TYSdk.mobile.back()
请求示例
TYSdk.mobile.back();
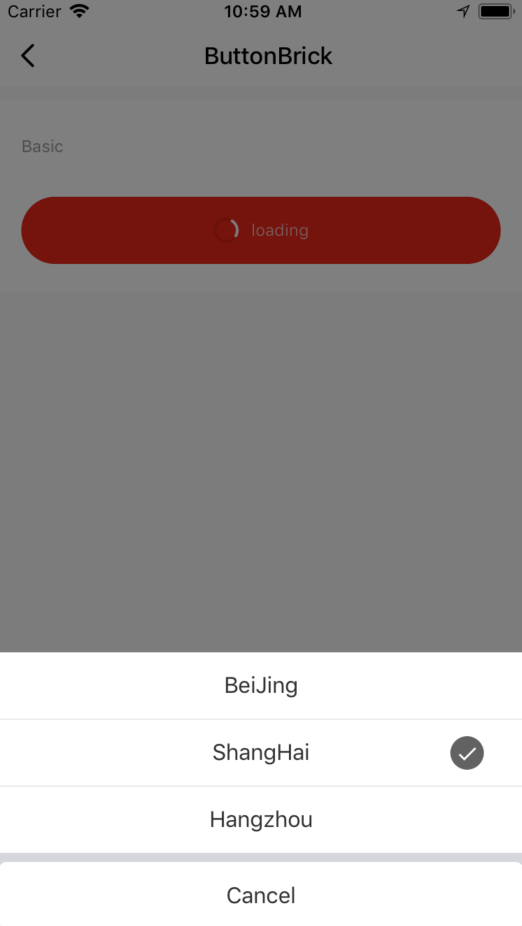
TYSdk.mobile.bottomListDialog()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| itemList |
string[] |
列表 |
是 |
| selected |
string |
列表选中的某一项 |
是 |
| onConfirmed |
() => void |
确认函数 |
是 |
请求示例
TYSdk.mobile.bottomListDialog(itemList, selected, onConfirmed);
TYSdk.mobile.disablePopGesture()
请求示例
TYSdk.mobile.disablePopGesture();
TYSdk.mobile.enablePopGesture()
请求示例
TYSdk.mobile.enablePopGesture();
TYSdk.mobile.getMobileInfo()
返回参数
请求示例
TYSdk.mobile.getMobileInfo();
TYSdk.mobile.getNetworkState()
返回参数
| 名称 |
类型 |
描述 |
| netWorkState |
'WIFI' | 'GPRS' | 'BLE' | 'NONE' |
获取网络状态 |
请求示例
TYSdk.mobile.getNetworkState()。
TYSdk.mobile.hideLoading()
请求示例
TYSdk.mobile.hideLoading();
TYSdk.mobile.is24Hour()
返回参数
| 名称 |
类型 |
描述 |
| is24Hour |
Promise<boolean> |
是否是 24 小时制 |
请求示例
TYSdk.mobile.is24Hour()
.then(data => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
TYSdk.mobile.jumpSubPage()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| uiIdParams |
{ uiId: string } |
二级页面项目 uiId |
是 |
| pageParams |
object |
传递的属性 |
是 |
请求示例
TYSdk.mobile.jumpSubPage(uiIdParams: { uiId }, pageParams);
TYSdk.mobile.jumpTo()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| url |
string |
设置网页 url 跳转功能,可跳转商城,官网。若短链已配置参数,则需添加参数,例如 ${url}?homeId=123456 |
是 |
请求示例
TYSdk.mobile.jumpTo(url);
| 所属模块 |
URL |
参数 |
备注 |
| 场景模块 |
sceneAction |
{"action":"sceneUiUpdate"} |
场景通用的动作,例如刷新 UI |
| createScene |
{"devid":"设备 Id"} |
通用创建场景 |
| createScene_allDevices |
无 |
zigbee 场景开关跳入,创建全部设备类型 |
| editScene |
{"sceneId":"场景 Id"} |
通用编辑场景 |
| createAuto |
{"devId":"设备 Id","dpId":"功能点 Id","dpValue":"功能点 Value","actionDisplay":"动作展示名称","actionExcutor":"动作类型"} |
声光报警器面板跳入,创建自动化,带入动作数据。actionDisplay:需要展示的动作名称,如:报警开关:开。actionExcutor:场景动作类型 红外 irIssueVii,普通设备 dpIssue。示例:{"devId":"vdevo1111111","dpId":"13","dpValue":"true","actionDisplay":"报警开关:开","actionExcutor":"dpIssue"} |
| createAutoWithCondition |
{"devId":"设备 Id","dpId":"功能点 Id","dpValue":"功能点 Value","operator":"操作符","exprDisplay":"表达式展示名称","entityType":"条件类型","extraInfo":"条件额外信息"}。 |
创建自动化,携带条件。operator: enum{'less': "小于", 'equal': "等于", 'greater': "大于"}。entityType:enum{1:"普通 dp",3: "普通气象", 6: "定时", 7: "人体传感器", 9: "识别到人脸", 10: "地理围栏"...}。exprDisplay:条件中 dp 点展示的内容。extraInfo:为灯类设备预留的百分比数值,没有特殊的显示可以传空。示例:{
"devId":"vdevo1111111",
"dpValue":"true",
"operator":"equal",
"exprDisplay":"开关:开启",
"entityType":"1",
"extraInfo":"jsonString(预留的 json 串,个别设备需要)"
} |
| 家庭模块 |
tysh_house_manage |
无 |
家庭管理页 |
| tysh_room_manage |
{ "homeId":"房间 id" } |
房间管理页 |
| tysh_family_add |
无 |
添加家庭页 |
| tysh_family_setting |
{ "homeId":"房间 id" } |
设置家庭页 |
| tysh_room_setting |
{ "homeId":"房间 id" } |
设置房间页 |
| tysh_family_add_member |
{ "homeId":"房间 id" } |
添加家庭成员页 |
| tysh_family_associate_member_rn |
{"memberId":"成员 id","isAdmin":"是否是管理员"} |
跳转关联成员页面 |
| member_info |
{"memberId":"memberId","role":"roleType","homeId":"homeId"} |
家庭成员信息 |
| 用户中心 |
about |
无 |
关于我们 |
| user |
无 |
个人信息页 |
| ty_user_center |
无 |
用户中心页 |
| ty_user_setting |
无 |
设置页 |
| browser |
{ "url":"常见问题网页 url" } |
常见问题 |
| settingMoreService |
无 |
跳转更多服务 |
| ty_mobile_bind |
无 |
手机号绑定 |
| 登录模块 |
registernew |
无 |
注册新账号 |
| tp_login |
无 |
登录页 |
| ty_auth_code_login |
{"countryCode":"国家码","account":"账号"} |
验证码登录页 |
| modifyPassword |
无 |
登录状态下修改密码 |
| ty_forget_password |
{"countryCode":"国家码","account":"账号"} |
忘记密码 |
| ty_signout |
无 |
退出登录 |
| ty_anonymous_mode |
无 |
跳转体验模式 |
| 配网模块 |
presentGatewayCategroy |
{"gwId":"网关 Id"} |
第一版的 Zigbee 网关面板配子设备路由 |
| device_only_search_config_gw_sub |
{"gwId":"网关 Id"} |
新版网关面板配网子设备之开始扫描配网路由 |
| device_gw_sub_device_help_list |
{"gwId":"网关 Id"} |
新版网关面板配网子设备之子设备类型列表路由 |
| 首页模块 |
ty_family_speech |
无 |
语音助手桌面快捷方式短链 |
| 反馈模块 |
ty_feedback |
{ "key" : "反馈信息 key" } |
填写反馈页 |
| helpAndFeedBack |
无 |
反馈列表页 |
| 消息中心 |
messageCenter |
无 |
消息中心页 |
TYSdk.mobile.mobileInfo
返回参数
请求示例
console.log(TYSdk.mobile.mobileInfo);
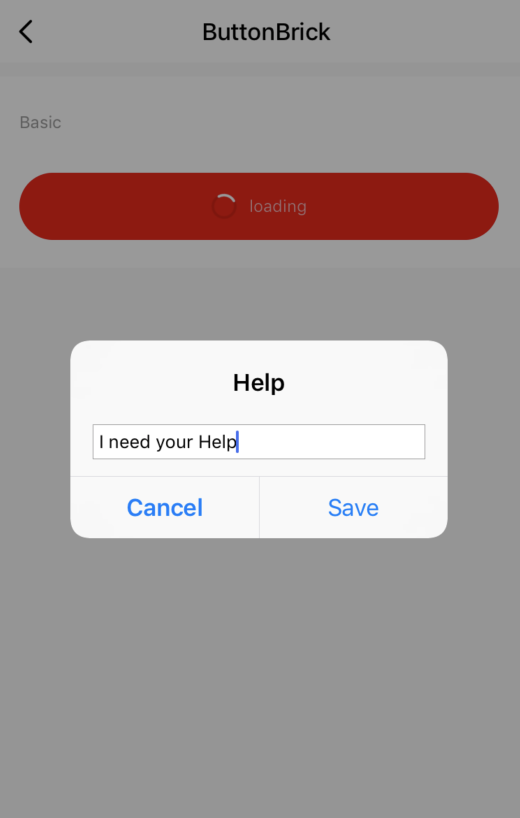
TYSdk.mobile.showEditDialog()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| title |
string |
标题 |
是 |
| editString |
string |
编辑信息内容 |
是 |
| onConfirmed |
() => void |
确认函数 |
是 |
| onCanceled |
() => void |
取消函数 |
是 |
请求示例
TYSdk.mobile.showEditDialog(title, editString, onConfirmed, onCanceled);
TYSdk.mobile.showLoading()
请求示例
TYSdk.mobile.showLoading();
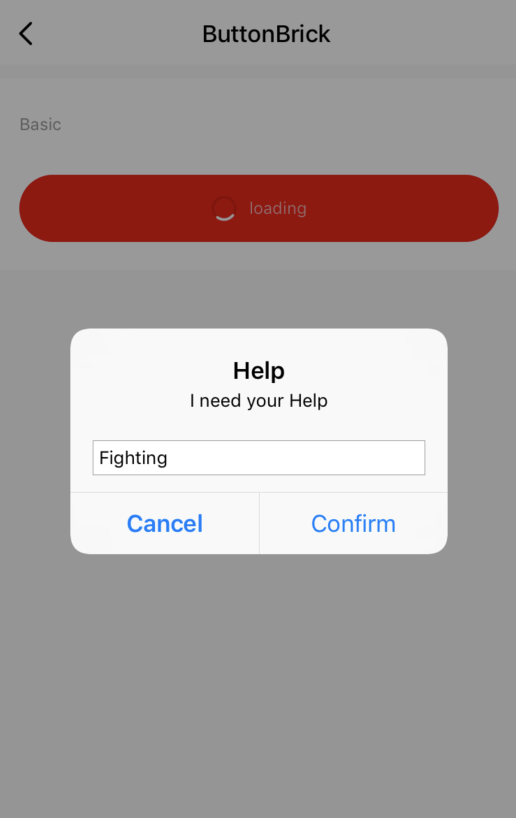
TYSdk.mobile.showPromptDialog()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| confirmText |
string |
确认文本 |
是 |
| cancelText |
string |
取消文本 |
是 |
| title |
string |
对话框标题 |
是 |
| message |
string |
文本 |
是 |
| defaultValue |
string |
默认值 |
是 |
| onConfirmed |
() => void |
确认函数 |
是 |
| onCanceled |
() => void |
取消函数 |
是 |
请求示例
TYSdk.mobile.showPromptDialog(
confirmText,
cancelText,
title,
message,
defaultValue,
onConfirmed,
onCanceled
);
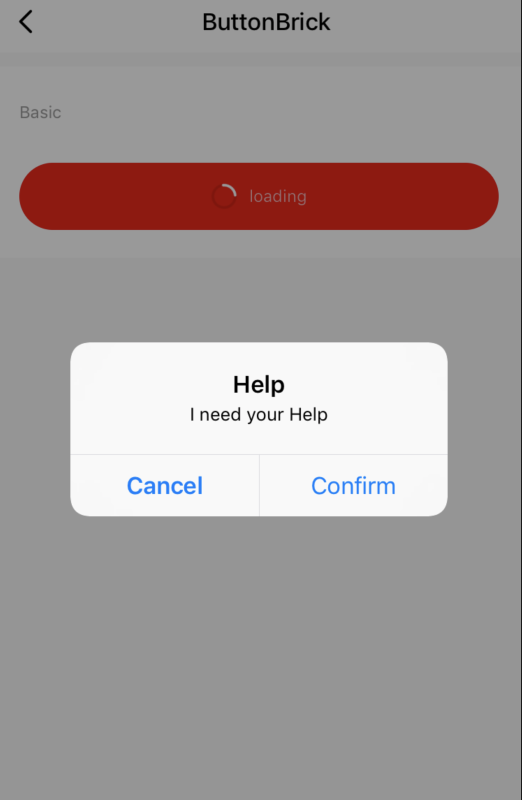
TYSdk.mobile.simpleConfirmDialog()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| title |
string |
标题 |
是 |
| msg |
string |
对话框信息 |
是 |
| onConfirmed |
() => void |
确认函数 |
是 |
| onCanceled |
() => void |
取消函数 |
是 |
请求示例
TYSdk.mobile.simpleConfirmDialog(title, msg, onConfirmed, onCanceled);
TYSdk.mobile.simpleTipDialog()
请求参数
| 名称 |
类型 |
描述 |
必选 |
| msg |
string |
对话框信息 |
是 |
| onConfirmed |
() => void |
确认函数 |
是 |
请求示例
TYSdk.mobile.simpleTipDialog(msg, onConfirmed);
TYSdk.mobile.verSupported()
返回参数
| 名称 |
类型 |
描述 |
| verSupported |
boolean |
是否支持该 app 版本 |
请求示例
TYSdk.mobile.verSupported();
Native 方法
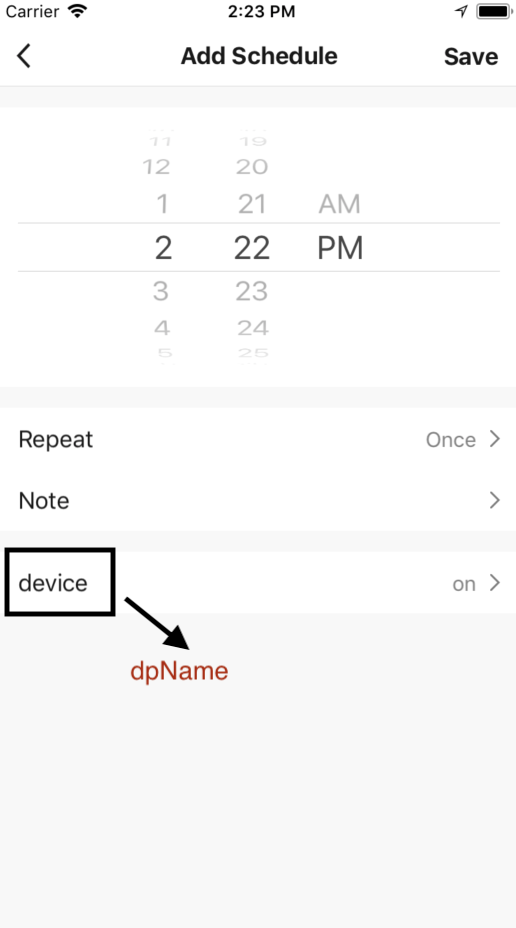
TYSdk.native.gotoDpAlarm()
说明: TYSdk.native.gotoDpAlarm 定时不支持raw类型设备功能点(dpId)。
请求参数
| 名称 |
类型 |
描述 |
必选 |
| category |
string |
定时类型 |
是 |
| repeat |
number |
0 代表需要选择重复、1 代表不需要 |
是 |
| data |
data |
需要定时的相关 DP 信息 |
是 |
请求示例
const dpId = TYSdk.device.getDpIdByCode(dpCode);
const dpName = Strings.getDpLang(dpCode);
const category = "schedule";
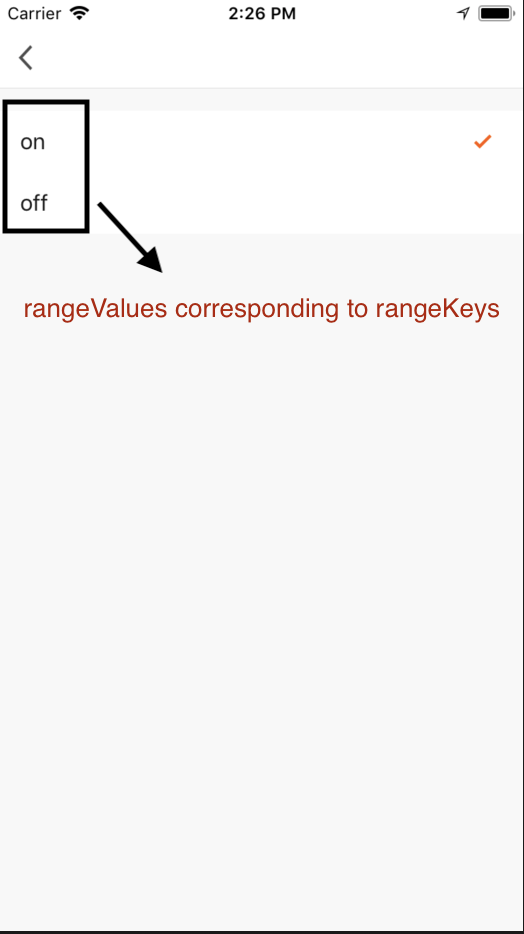
TYSdk.native.gotoDpAlarm({
category,
repeat: 0,
data: [
{
dpId,
dpName,
selected: 0,
rangeKeys: [true, false],
rangeValues: [dpValue1, dpValue2],
},
],
});
TYSdk.native.showDeviceMenu()
请求示例
TYSdk.native.showDeviceMenu();