使用面板工作台
更新时间:2025-07-29 03:04:57下载pdf
当您在涂鸦开发者平台上完成产品功能定义后,即可通过面板工作台拖拽可视化的功能组件快速打造具有您产品风格的 App 面板。最快 5 分钟内即可设计出具有您的品牌风格的产品面板。更多详情,请访问 面板工作台 产品介绍。
仅部分产品品类支持面板工作台功能。具体支持品类信息,请参见 支持品类列表。
适用场景
若有更高的个性化要求,或当前提供的公版面板无法满足您的需求时,您可以使用面板工作台进行自定义修改。类别下的所有面板,均具备全新的自定义能力,基于现有的面板 UI,进行风格、颜色、图标、文字、排序等各维度的自定义配置。
若您对个性化和差异化要求较低时,可直接选用现有公版面板,无需额外调整或配置。详情请参考 公版面板配置。
使用面板工作台
第一步:登录面板工作台
-
前往 涂鸦开发者平台产品管理列表。
-
在产品列表中,选择并单击一款 开发中 的目标产品。
如果您还未创建过产品,请参考 快速入门 完成。
-
在开发流程中,单击 继续开发,然后单击 设备面板。
-
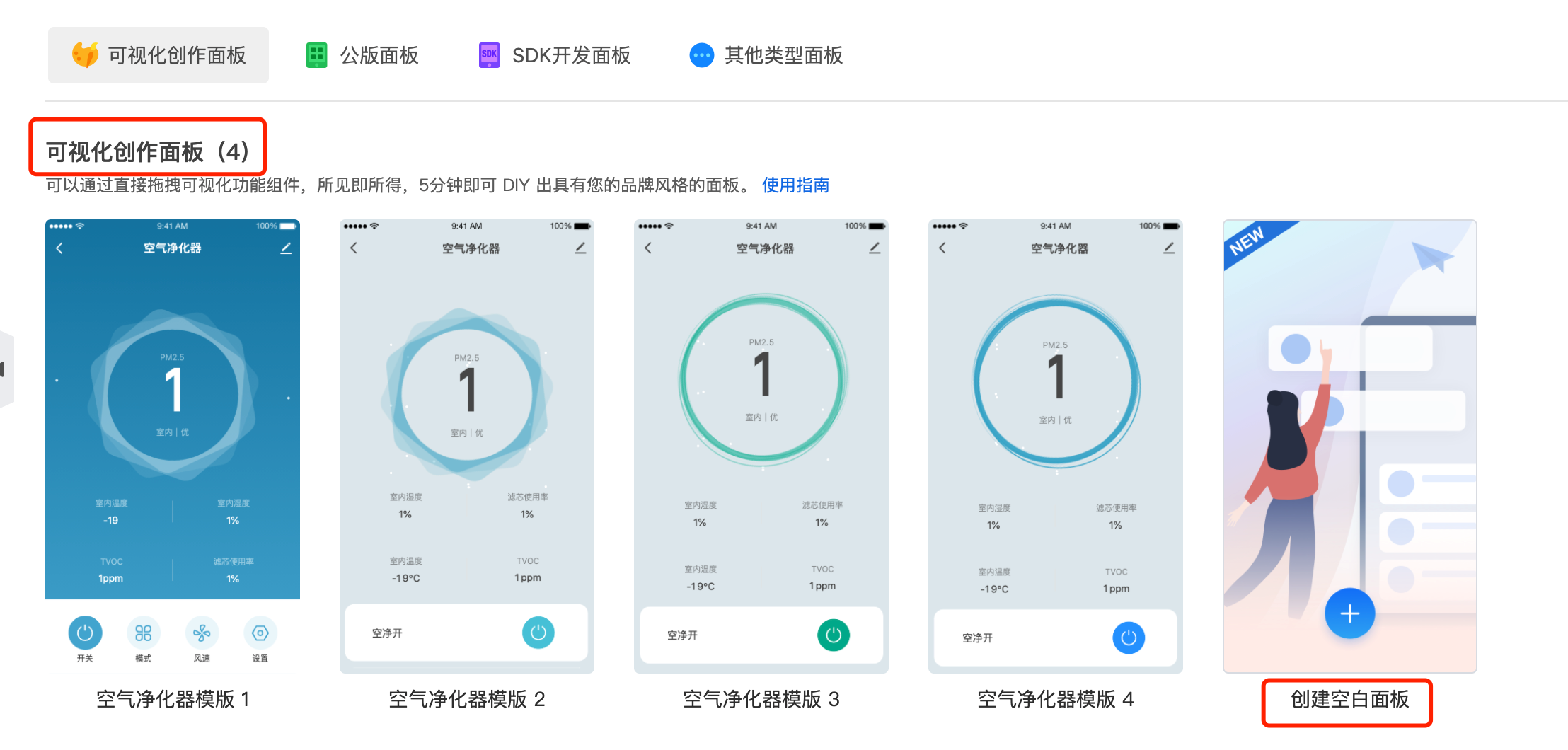
在 可视化创作面板 区域,单击 创建空白面板 跳转至 面板工作台。

-
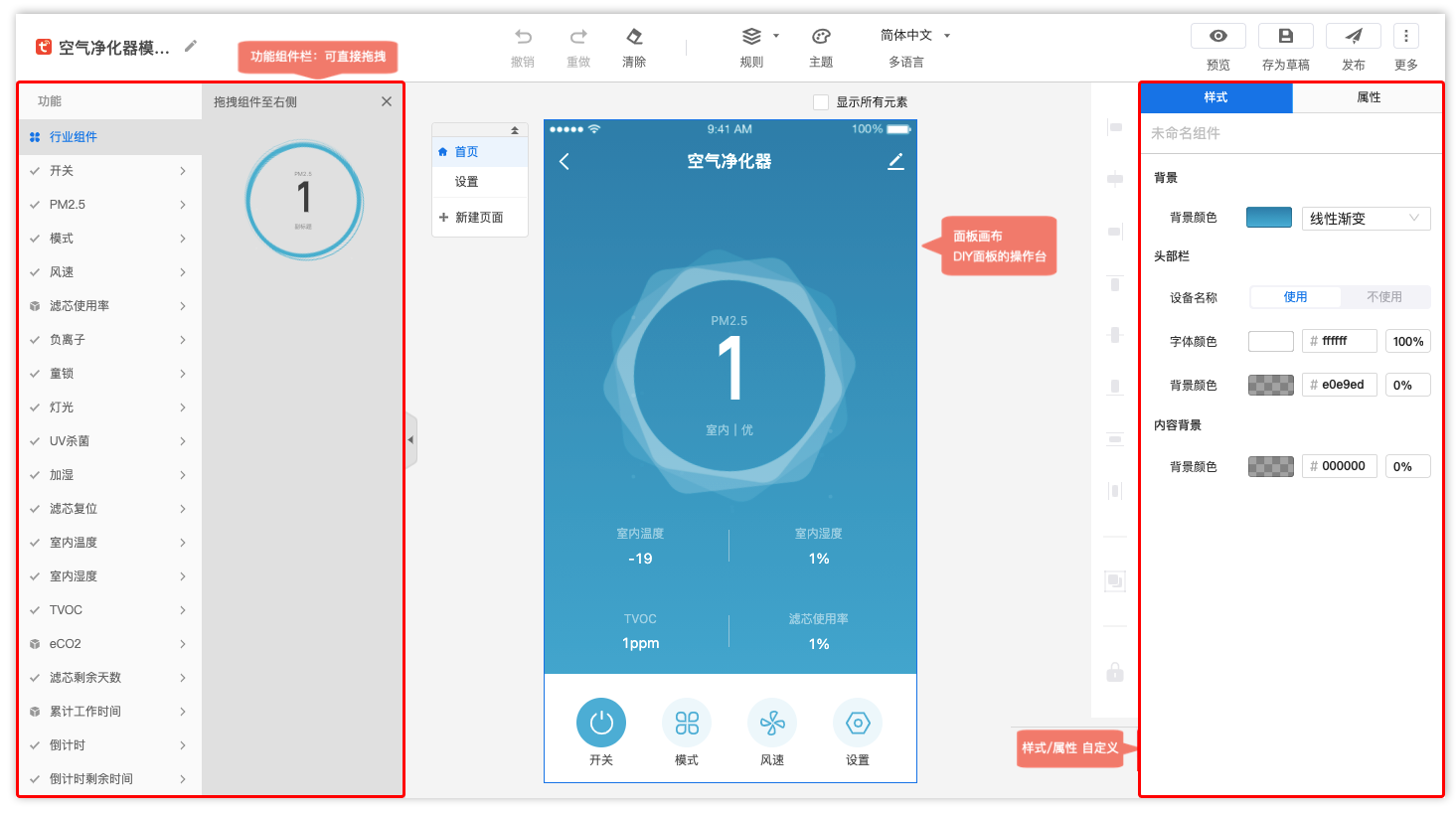
根据工作台提供的各项能力进行面板自定义设置。
-
拖拽左侧的可视化组件至面板画布。
-
选中面板画布内的组件,切换右侧的 样式 和 属性 标签进行个性化配置。
左侧的功能列表,是取自产品 PID 的功能 DP。

-
第二步:搭建面板
您可以基于面板需求,进行面板配置。可以通过下方链接了解面板搭建过程:
第三步:预览和调整面板
面板配置后,可通过工作台右上角的手机实时 预览 功能,体验网页端的修改,实时同步至手机App。切换至真实设备进行预览,可直接控制真实设备。
发布面板
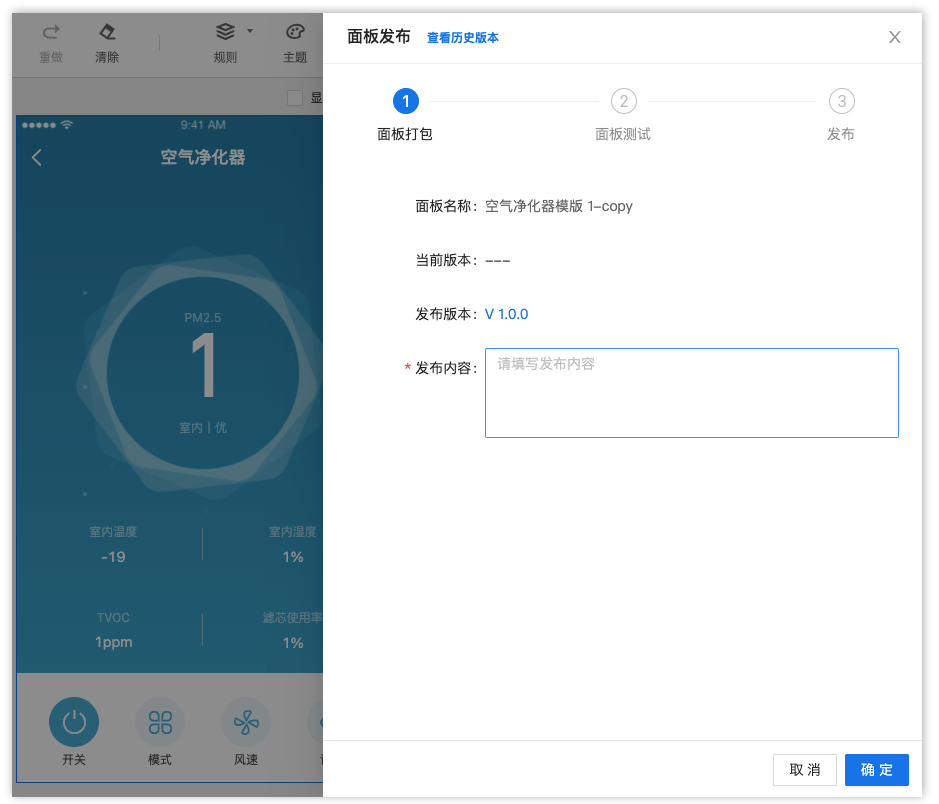
点击发布主要的流程为 面板打包 > 面板测试 >发布。

- 面板打包结束后会进入下一个测试环节(测试环节主要是确保已出货商用的产品更换面板后,不会影响线上C端用户的使用)。
- 如果产品仍在开发调试环节,则可以跳过测试,直接进行发布。
- 发布时,可以根据实际需求来决定是否选择立即应用。
- 面板设计、配置完成后,可通过灰度发布生成测试面板,让团队其他成员一起验收、试用 (面板灰度发布后,只用于小范围试用,线上用户不会受到影响)。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






