动态头部栏组件
更新时间:2021-12-21 01:39:43
AnimatedHeader
AnimatedHeader 通用动态头部栏组件的,点击右边的按钮是将会有一个动画效果的列表展开。
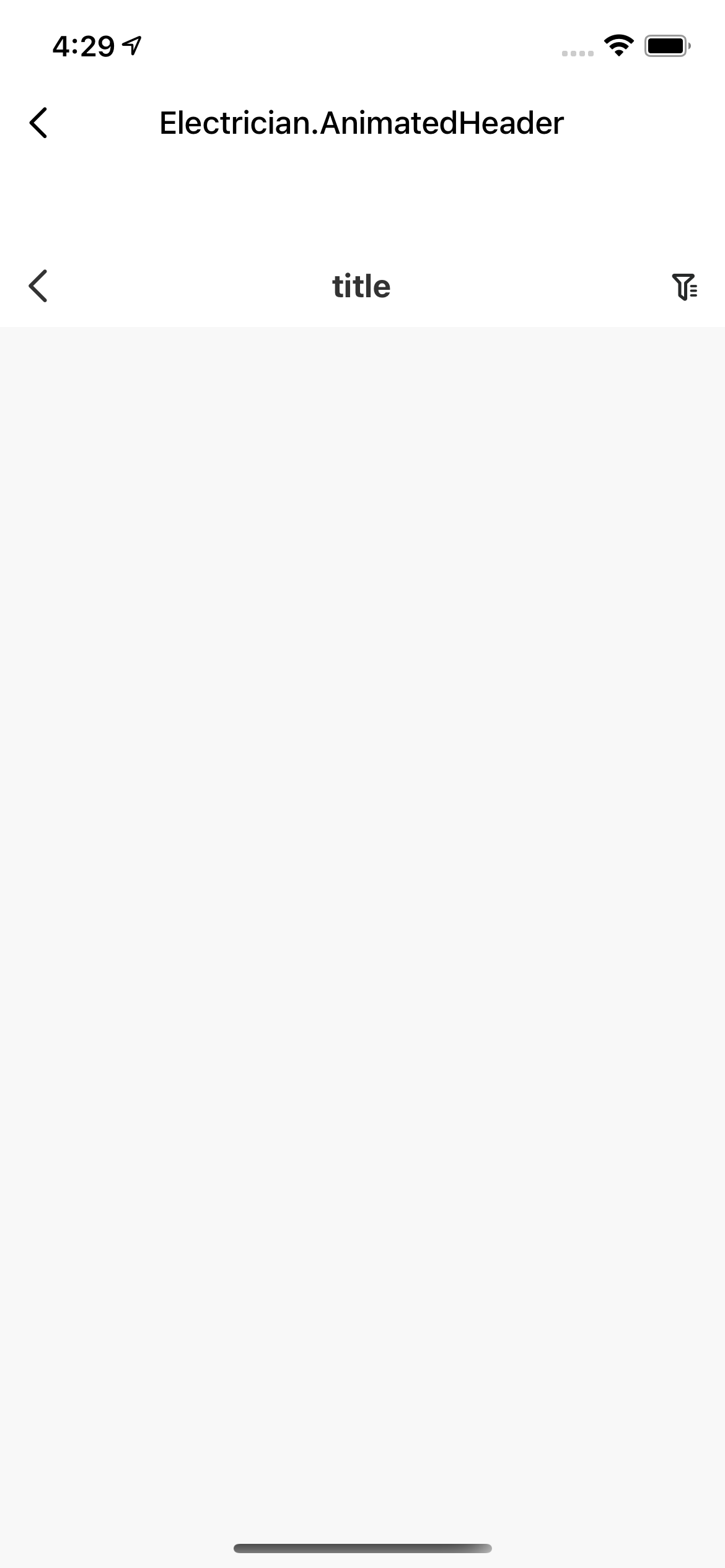
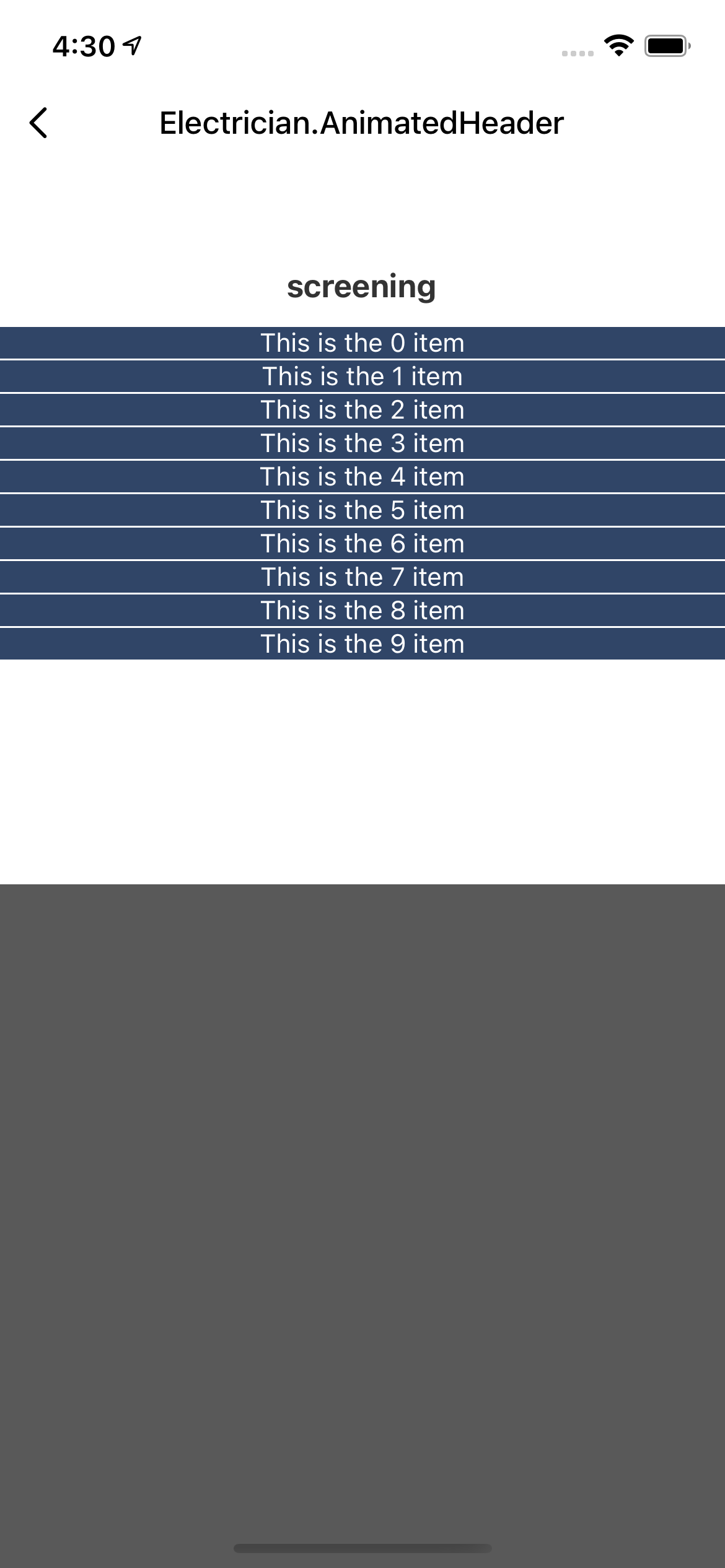
示图展示


组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | String | 标题 | ‘title’ |
| animateTitle | String | 动画标题 | ‘screening’ |
| maxHeight | Number | 最大高度 | 300 |
| tintColor | String | 图标颜色 | ‘#272929’ |
| rightDisable | Boolean | 是否支持右侧按钮 | false |
| speed | Number | 动画速度 | 200 |
| content | Func | 动画内容 | null |
| iconPath | String | 图标 | null |
| headerTextColor | String | 文字颜色 | ‘#333333’ |
| onClose | Func | 关闭动画 | null |
使用示例
import React from 'react';
import _times from 'lodash/times';
import { View, Text, TouchableOpacity } from 'react-native';
import { AnimatedHeader } from '@tuya/tuya-panel-electrician-sdk';
const Scene = () => (
<View style={{ flex: 1, alignItems: 'center', backgroundColor: 'grey' }}>
<AnimatedHeader
rightDisable={false}
content={() =>
_times(10, d => (
<TouchableOpacity
key={d}
style={{
backgroundColor: '#304567',
marginBottom: 1,
}}
onPress={() => AnimatedHeader.close()}
>
<Text style={{ color: '#FFFFFF', textAlign: 'center' }}>This is the {d} item</Text>
</TouchableOpacity>
))
}
/>
</View>
);
export default Scene;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






