定时列表
更新时间:2021-08-27 11:07:28下载pdf
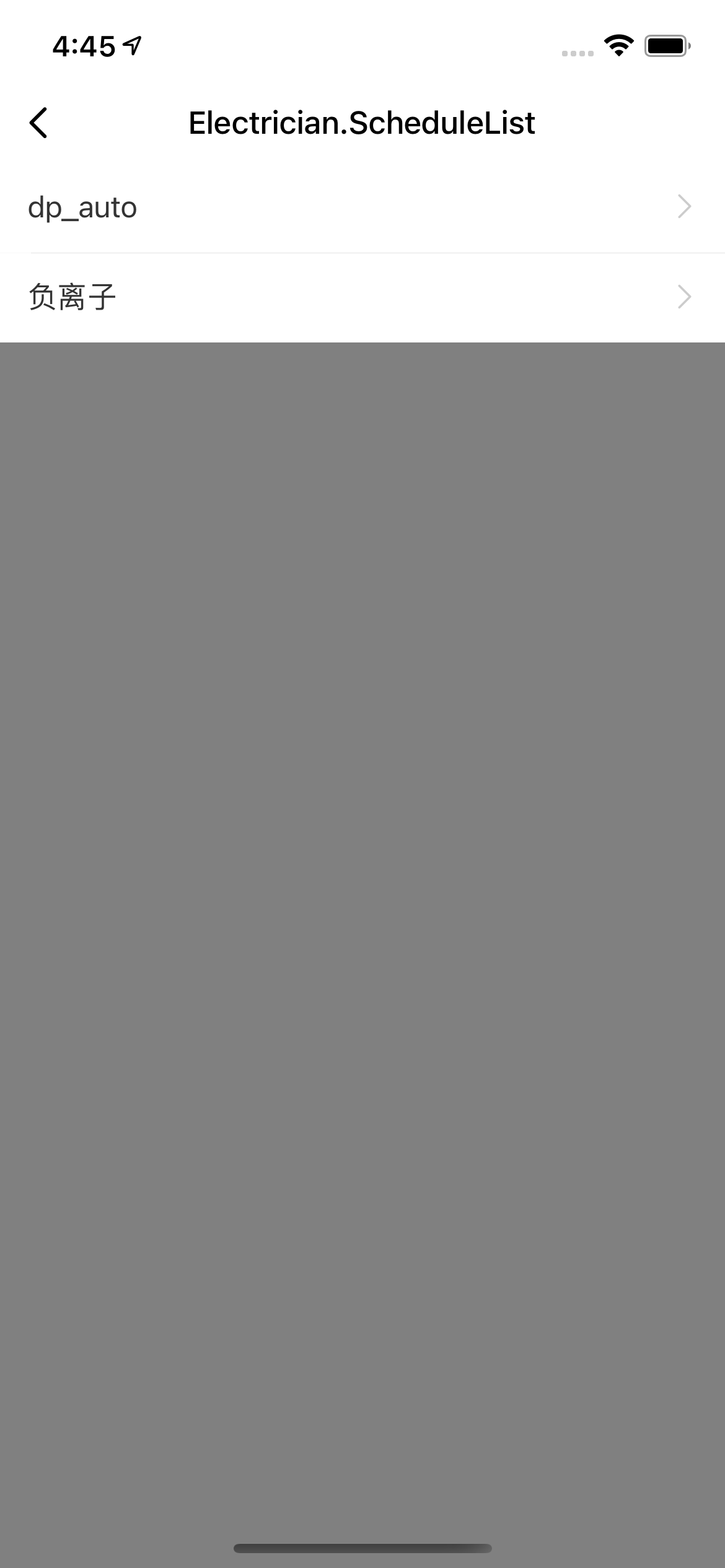
ScheduleList
ScheduleList 定时列表页,点击可前往云定时界面
预览


组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| dpCodes | Array | dp 组 | [] |
使用示例
import React from 'react';
import { View } from 'react-native';
import { ScheduleList } from '@tuya/tuya-panel-electrician-sdk';
const Scene = () => (
<View style={{ flex: 1, alignItems: 'center', backgroundColor: 'grey' }}>
<ScheduleList dpCodes={['auto', 'anion']} />
</View>
);
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






