扇形列表
更新时间:2021-08-27 11:07:28下载pdf
ShuffingList
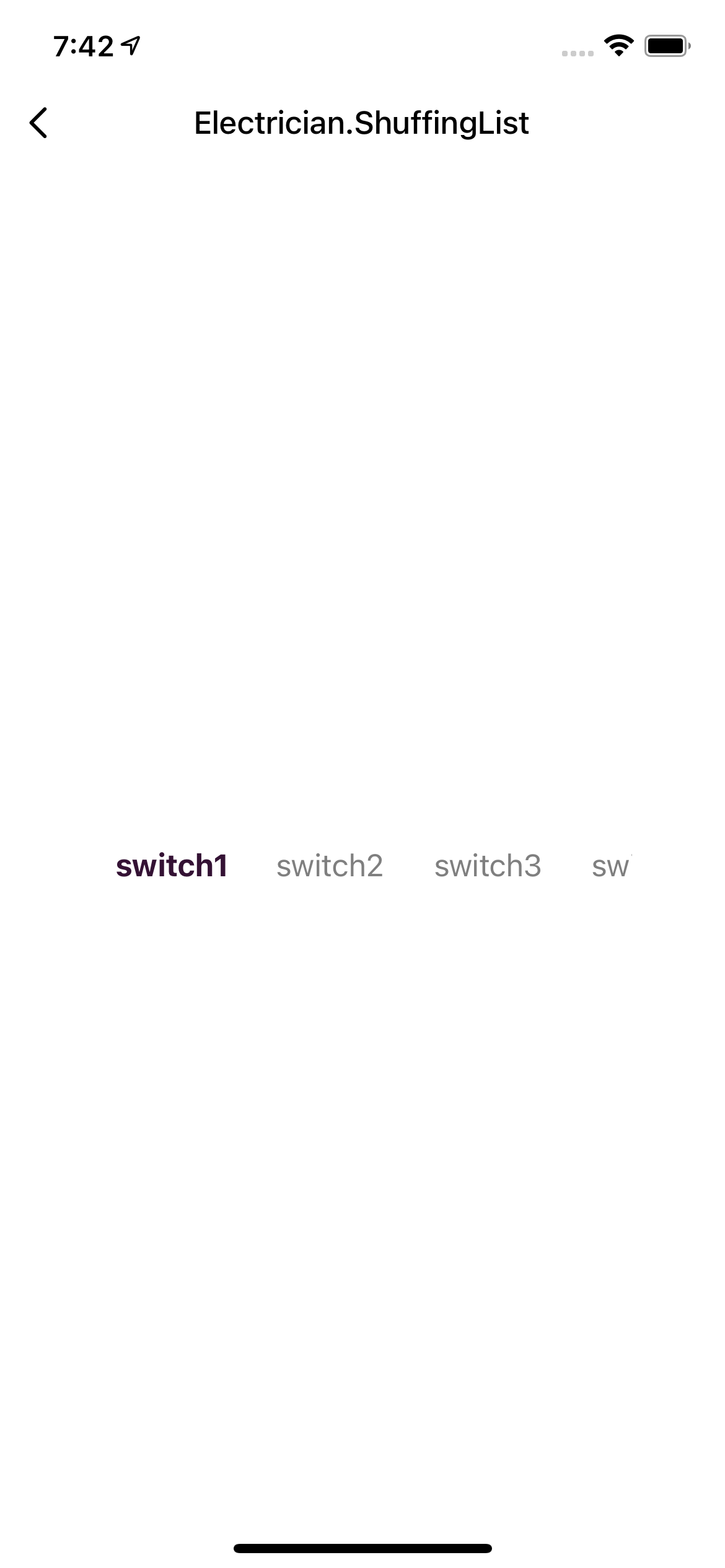
ShuffingList 一个可滑动的切换栏。
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | Array | 数据集合 | [] |
| themeColor | String | 主题色 | ‘#00CC99’ |
| contentWidth | Number | 内容宽度 | 290 |
| marginRight | Number | 右边距 | 10 |
| itemWidth | Number | 子元素宽度 | 90 |
| numberOfLines | Number | 最大行数 | 1 |
| itemStyle | Style | 子元素样式 | {} |
| onIndexChange | Func | 切换回调 | (selectIdx: number) => void |
使用示例
import React from 'react'
import { ShuffingList } from '@tuya/tuya-panel-electrician-sdk'
export default class Scene extends Component {
render() {
return (
<ShuffingList
data={[
{ key: 'switch1', title: 'switch1', code: 'switch_1' },
{ key: 'switch2', title: 'switch2', code: 'switch_2' },
{ key: 'switch3', title: 'switch3', code: 'switch_3' },
{ key: 'switch4', title: 'switch4', code: 'switch_4' },
]}
themeColor="#341234"
contentWidth={290}
itemWidth={85}
marginRight={10}
numberOfLines={1}
onIndexChange={() => {}}
/> )
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






