barPercent百分比组件
更新时间:2021-08-27 11:08:38下载pdf
BarPercent
组件描述
BarPercent组件常用于睡眠分布,每日时间分布,适用于区间分布的场景。
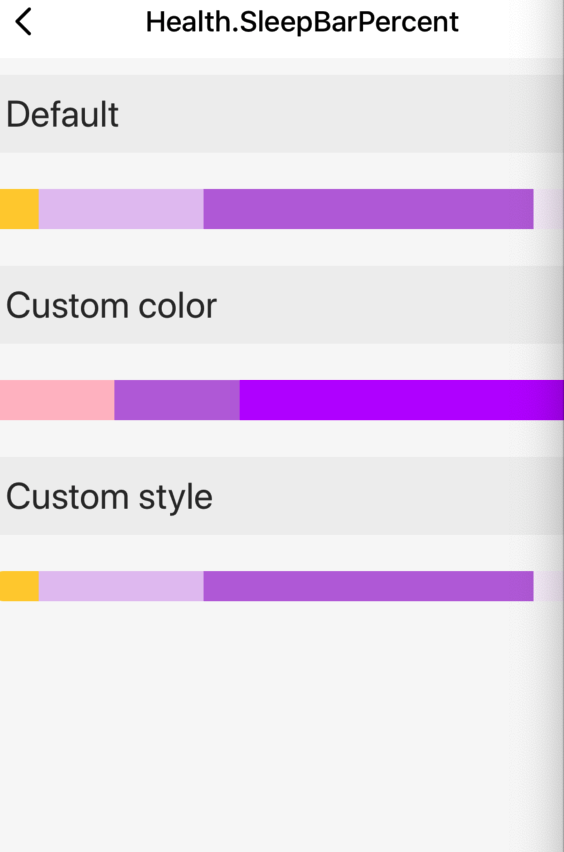
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | Data[] | 分布bar的数据源 | null |
| style | StyleProp |
外层容器样式 |
使用示例
import React, { Component } from 'react';
import { View, ScrollView, Image } from 'react-native';
import { Utils } from 'tuya-panel-kit';
import { BarPercent } from '@tuya/tuya-panel-health-sdk';
import Section from '../Section';
const { convertX: cx } = Utils.RatioUtils;
const lang = {
en: {
dsc_default: 'Default',
dsc_custom: 'Custom color',
dsc_custom_style: 'Custom style',
},
zh: {
dsc_default: '默认效果',
dsc_custom: '自定义颜色',
dsc_custom_style: '自定义样式',
},
};
const getLang = key => {
return lang.en[key];
};
const sleepDuration = [
{
label: '醒来',
key: 'Wake',
value: 200,
color: 'pink',
},
{
label: '浅睡',
key: 'Light',
value: 200,
color: '#BF73DE',
},
{
label: '深睡',
key: 'Deep',
value: 600,
color: '#C00AFF',
},
];
export default class Index extends Component {
state = {};
render() {
return (
<View style={{ flex: 1 }}>
<Section title={getLang('dsc_custom_style')}>
<View>
<BarPercent
data={sleepDuration}
style={{
height: 18,
borderRadius: 12,
overflow: 'hidden',
}}
/>
</View>
</Section>
</View>
);
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






