带气泡的滑动选择器
更新时间:2021-08-27 11:07:50下载pdf
SettingSlider
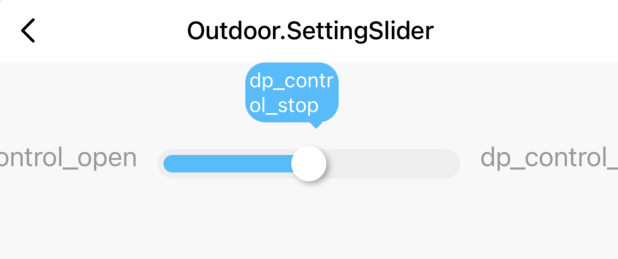
组件预览图

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| themeColor | string | 主题颜色 | “#57BCF” |
| code | string | dp code | null |
| value | number | string | 当前值 | 0 |
| step | number | 滑动步数 | 1 |
| range | any[] | 滑动值范围 | [] |
| type | string | DP 类,支持value | enum | “value” |
| onValueChange | (backValue: string | number) => void | 滑动回调 | (v)=> {range[+v]} |
| onValueConfrim | (backValue: string | number) => void | 滑动结束回调 | (v)=> {range[+v]} |
使用示例
import React from 'react';
import { SettingSlider } from '@tuya/tuya-panel-outdoor-sdk';
const SettingSliderView = () => {
return (
<SettingSlider
code="control"
range={['open', 'stop', 'close']}
value="close"
type="enum"
step={1}
themeColor="#57BCFB"
onValueConfrim={() => {}}
/>
);
};
export default SettingSliderView;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






