日历列表组件
更新时间:2021-11-16 02:49:52下载pdf
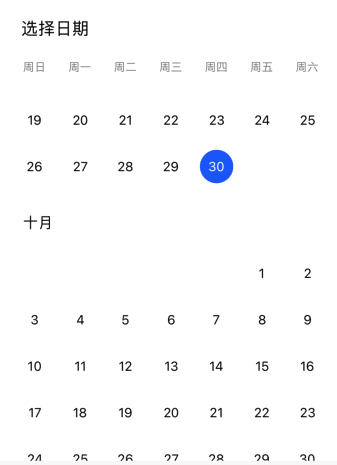
CalendarList
日历列表组件,显示星期,高亮显示今天,高亮显示选择的日期,默认显示总共当前月和前后4个月。

组件Props
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| prev | Number | 可选,前边月份数量,最多40个月 | 4 |
| next | Number | 可选,后边月份数量,最多40个月 | 4 |
| lang | String | 可选,语言,取值:en、zh |
en |
| current | String | 必选, 如 2021-10-01 |
无 |
| renderDay | Function | 可选,渲染一天的方法 | 无 |
| renderTitle | Function | 可选,渲染头部的方法 | 无 |
| pressDay | Function | 可选,点击某一天的方法 | 无 |
| onChange | Function | 可选,日期变化的回调 | 无 |
| i18nData | I18nData | 可选,自定义的国际化数据,如果有则优先使用 | 无 |
| futureTextStyle | TextStyle | 可选,未来的日期样式 | 无 |
使用
import React, { useEffect } from 'react';
import { View } from 'react-native';
import { CalendarList } from '@tuya/tuya-panel-outdoor-sdk';
export default function CalendarView() {
const [current, seta] = React.useState('2021/08/30');
useEffect(() => {
setTimeout(() => {
seta('2021/09/30');
}, 3 * 1000);
}, []);
function dateChange(obj) {
console.log(obj);
}
return (
<View style={{ flex: 1, paddingTop: 100 }}>
<CalendarList
futureTextStyle={{
color: '#ccc',
}}
current={current}
onChange={dateChange}
prev={5}
next={5}
lang="zh"
/>
</View>
);
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






