分段式滑动组件
更新时间:2021-12-20 03:52:46
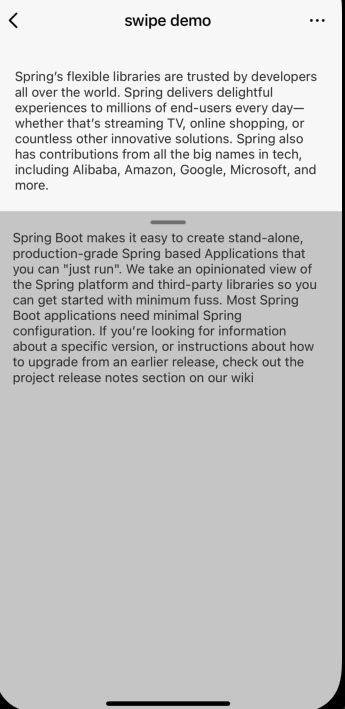
SwipePop
整页滑动组件,页面下部分可以滑动

组件Props
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| topBar | ReactNode | 必选,topBar | 无 |
| header | ReactNode | 必填,页面头部组件 | 无 |
| bottom | ReactNode | 必填,页面底部组件 | 无 |
| arrowColor | String | 可选,箭头颜色 | rgba(0,0,0,0.4) |
使用
import React from 'react';
import { SwipePop } from '@tuya/tuya-panel-outdoor-sdk';
<SwipePop
arrowColor="#111"
header={<Header />}
topBar={<Top />}
bottom={<Bottom />}
/>
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






