HLS
更新时间:2024-06-21 07:35:12下载pdf
涂鸦开发者平台针对具备音视频传输能力的智能设备,提供了 HLS 协议的实时视频接入方式。
获取 HLS 实时视频链接
功能说明
用户获取 HLS 实时视频链接。
接口地址
POST /v1.0/users/{uid}/devices/{device_id}/stream/actions/allocate
请求参数
| 参数名 | 类型 | 参数位置 | 说明 | 是否必须 |
|---|---|---|---|---|
| type | String | BODY | 实时视频协议,HLS 协议固定取值为 hls |
是 |
响应参数
| 参数名 | 类型 | 说明 |
|---|---|---|
| result | Url |
云存储录像解密密钥 |
| success | Boolean | 响应结果的状态 |
| t | Long | 响应结果的 10 位时间戳,精确至毫秒 |
Url
| 参数名 | 类型 | 说明 |
|---|---|---|
| url | String | 实时视频地址 |
请求示例
{
"type": "hls"
}
响应示例
{
"result": {
"url": "https://wework1.wgine.com:554/hls/6cf2b6d2b09a2f8597gudm/bu4fsmh525q955j6djugBCKwOc8MJioR8BzQ63Yb.m3u8?signInfo=J%2FnrpQ1xQk5rcJc7TsGc7h7AAklEodbn0yDxm90dT0PtAl5lyB7uwq7%2Br3J0%2FeV0PixGQXys%2FLkCKr6svF3whoMVb40FEcv254VrLRdco8XeZThMAkpyL%2Fkx5Nzl8%2Fz4Jenciq%2FKiQDnap3yVvWwyub73NEzMpx4JA6a5rRZhg****"
},
"success": true,
"t": 1602813530973
}
示例

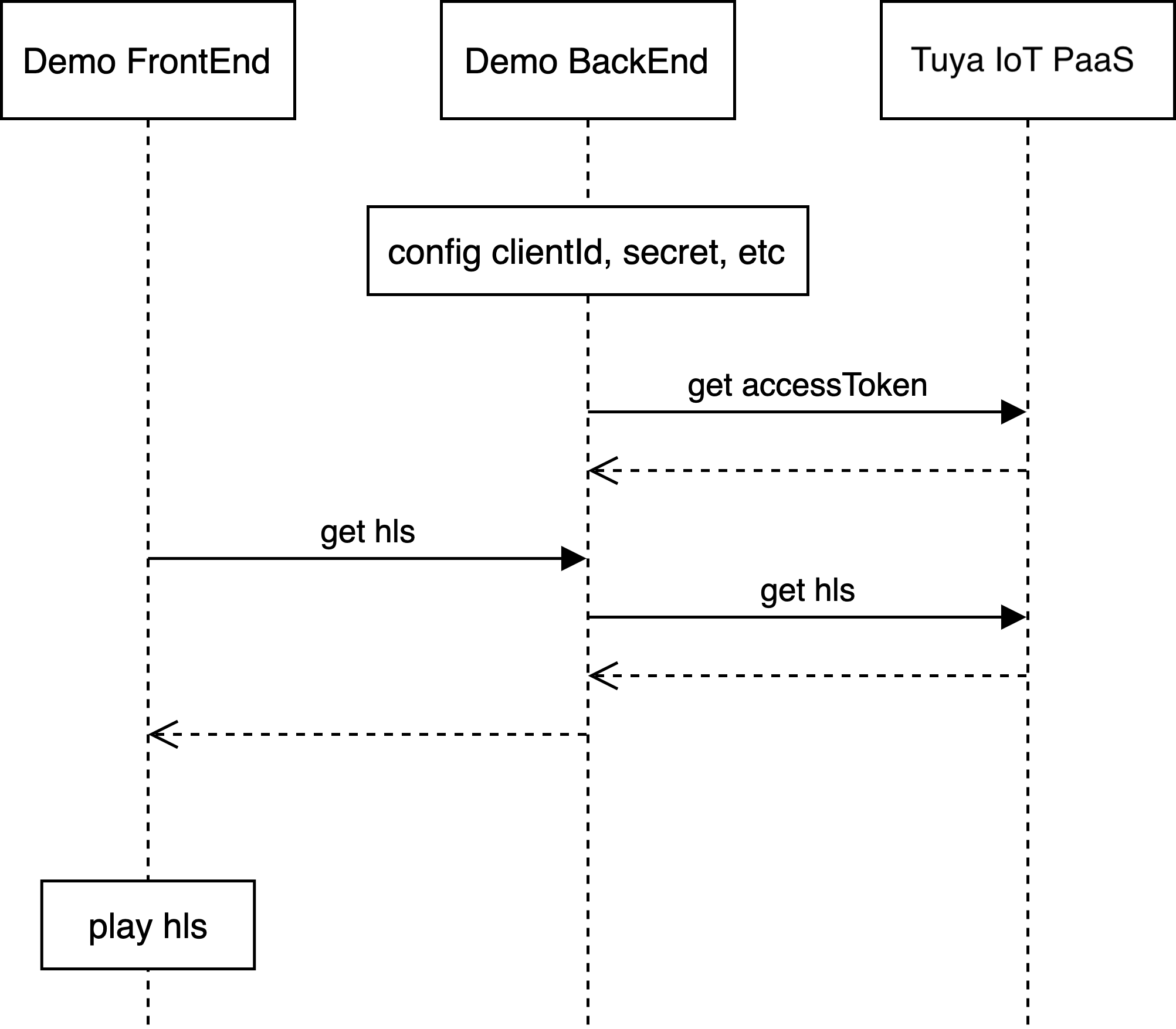
模块组成
-
Web 前端
- 提供用于 Chrome 访问 URL 获取 HLS 播放地址的页面。
-
Web 后端
- 托管 Web 页面。
- 访问涂鸦开发者平台,通过 HTTP 协议获取需要的各种配置信息。
- 访问涂鸦开发者平台,通过 HTTP 协议请求 HLS 播放地址。
-
涂鸦开发者平台
- 提供开放平台各种 HTTP 接口。
前提条件
- 已创建云开发项目。
- 已获取 webrtc.json 文件。
- 已安装 VLC,下载地址如下。
操作步骤
-
登录 云开发,在项目信息中获取 Access ID 和 Access Secret。
-
将 Access ID 和 Access Secret 分别更新至
webrtc.json文件中的clientId和secret。 -
更新授权模式和信息。
- 简单模式:
authMode:填easyuId
- OAuth 2.0 授权模式:
authMode:填authcode:授权码。在 Tuya 开放平台授权 同意授权后,截取浏览器回调 URL 中的授权码。
- 简单模式:
-
填写
deviceId。涂鸦智能 App 中选中一台 IPC,查询设备 ID。 -
从 Github 下载 源码,在源码根目录,先执行
go get,完成后执行go build。 -
执行
./webrtc-demo-go。 -
在 Chrome 打开
http://localhost:3333/api/stream/hls,获取 HLS 播放地址。 -
30 秒内在 VLC 中打开网络,输入 HLS 播放地址,播放 HLS 实时流。
前端接入
HLS(HTTP Live Streaming)是由 Apple 公司定义的用于实时流传输的协议,涂鸦也是按照标准协议来实现的。因此,Apple 设备已经天然支持通过 video 标签,来播放 HLS 协议的视频。对于其他设备接入,前端可以使用 hls.js 库进行处理。
-
Safari 浏览器(PC)和其他 iOS 设备(移动端)
将获取到的 m3u8 链接直接赋值 video 的
src即可。浏览器会根据 m3u8 的清单列表,自动拉取媒体片段列表进行播放。<video id="video" src="https://wework1.wgine.com:554/hls/6cf2b6d2b09a2f8597gudm/bu4fsmh525q955j6djugBCKwOc8MJioR8BzQ63Yb.m3u8"></video> <button onclick="handleClick()">play</button> <script> const handleClick = () => { var video = document.getElementById('video'); video.play(); } </script> -
非 Safari 浏览器(PC)和安卓设备(移动端)
接入
hls.js库进行播放。<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> <video id="video"></video> <script> if (Hls.isSupported()) { var video = document.getElementById('video'); var hls = new Hls(); // bind them together hls.attachMedia(video); hls.on(Hls.Events.MEDIA_ATTACHED, function () { console.log("video and hls.js are now bound together !"); hls.loadSource("./stream/prog_index.m3u8"); hls.on(Hls.Events.MANIFEST_PARSED, function (event, data) { console.log("manifest loaded, found " + data.levels.length + " quality level"); }); }); video.play(); } </script>
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






