白光缺角色温色环
Last Updated on : 2021-12-16 03:26:50download
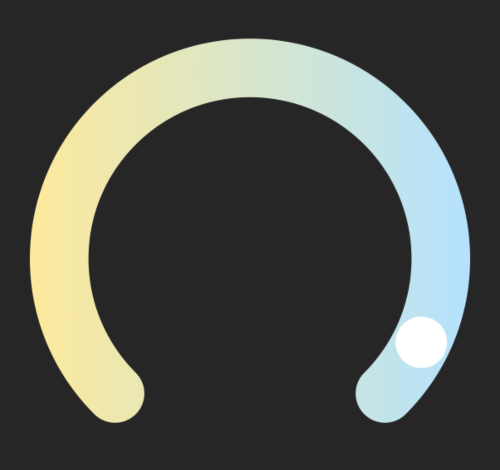
CirclePicker
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| wrapperStyle | Style | 组件样式 | 无 |
| thumbStyle | Style | 滑块样式 | 无 |
| renderThumb | Func | 渲染滑块 | 无 |
| disabled | Bool | 是否禁用 | false |
| showThumb | Bool | 是否展示滑块 | true |
| offsetAngle | Number | 色环缺角,以Y轴正方向为零度 | 45 |
| innerRadius | Number | 内半径 | 88 |
| outerRadius | Number | 外半径 | 120 |
| thumbRadius | Number | 滑块的半径 | 16 |
| offsetAngle | Number | 沿逆时针方向偏移角度度数 | 180 |
| stopColors | Array | 色盘渐变参数 | [{offset: ‘0%’,stopColor: ‘#FEECAB’,stopOpacity: 1,},{ offset: ‘100%’,stopColor: ‘#C0E8FF’,stopOpacity: 1}] |
| value | Number | 当前值 | 0 |
| min | Number | 最小色温值 | 0 |
| max | Number | 最大色温值 | 1000 |
| minRangeValue | Number | 值可取范围的最小值, 需要大于等于min,不设值以min为准 | 0 |
| maxRangeValue | Number | 值可取范围的最大值, 需要小于等于max,不设值以max为准 | 1000 |
| onChange | Func | 值变化事件,仅值有变化时触发 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
使用示例
import React, { Component } from 'react';
import { View } from 'react-native';
import { CirclePicker } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<CirclePicker
value={500}
onMove={v => {
console.log('v');
}}
/>
</View>
);
}
}
Is this page helpful?
YesFeedback





