固定颜色选择列表
Last Updated on : 2021-12-16 03:30:01download
ColorSelectorNoScroll
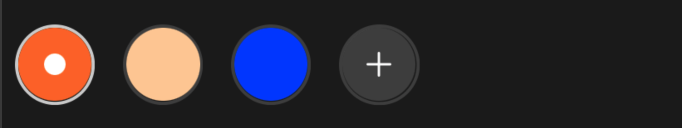
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showAdd | Bool | 是否展示添加按钮 | true |
| data | Array | 颜色列表 | [] 颜色数据结构见下方 |
| max | Number | 颜色最大数量 | 8 |
| selectIndex | Number | 当前选中的颜色下标 | -1 |
| style | Style | 容器样式 | 无 |
| btnStyle | Style | 颜色按钮样式 | 无 |
| activeStyle | Style | 选中的颜色按钮样式 | 无 |
| addBtnBg | String | 新增按钮背景色 | ‘rgba(255,255,255,0.2)’ |
| addIconColor | String | 新增按钮图标颜色 | ‘#fff’ |
| onAdd | Func | 新增按钮点击事件 | 无 |
| onSelect | Func | 颜色按钮点击事件 | 无 |
| onLongPress | Func | 颜色按钮长按事件 | 无 |
颜色数据结构
interface Color {
isColour: boolean; // 是否彩光
hue?: number; // 彩光色相
saturation?: number; // 彩光饱和度
value?: number; // 彩光亮度
brightness?: number; // 白光亮度
temperature?: number; // 白光色温
}
- 当isColour为true即彩光时,必须包含hue, saturation, value
- 当isColour为false即白光时,必须包含brightness, temperature
使用示例
import React, { Component } from 'react';
import { View } from 'react-native';
import { ColorSelectorNoScroll } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends Component {
state = {
data: [
{
isColour: true,
hue: 20,
saturation: 800,
value: 1000,
},
{
isColour: false,
brightness: 1000,
temperature: 0,
},
{
isColour: true,
hue: 220,
saturation: 1000,
value: 1000,
},
],
selectIndex: 0,
};
render() {
const { data, selectIndex } = this.state;
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<ColorSelectorNoScroll
data={data}
selectIndex={selectIndex}
onAdd={() => {
console.log('add color');
const newData = _.cloneDeep(this.state.data);
newData.push({ isColour: false, brightness: 1000, temperature: 1000 });
this.setState({ data: newData });
}}
onSelect={index => {
console.log('select color', index);
this.setState({ selectIndex: index });
}}
onLongPress={index => {
console.log('delete color', index);
const newData = _.cloneDeep(this.state.data);
newData.splice(index, 1);
this.setState({ data: newData });
}}
/>
</View>
);
}
}
Is this page helpful?
YesFeedback





